Таблица сочетания цветов | TVOIOBOI.COM
Таблица сочетаемых цветов может оказаться полезной для начинающих дизайнеров интерьера. С ее помощью будет легко подобрать удачную цветовую палитру помещения, исходя из основного выбранного цвета.
Размер от 1538 X 700, для увеличения кликните по картинке.













У дизайнеров принято разделять все цвета на холодную и теплую гамму, данное разделение весьма условно и грань между ними едва уловима.
Существует несколько основных правил, которые стоит знать начинающему дизайнеру и просто человеку, решившему сделать косметический ремонт в своем доме или квартире:
2. Для небольшой комнаты больше подойдут холодные светлые оттенки, позволяющие визуально расширить стены. Комната будет казаться более просторной.
3. При оформлении кухни, не стоит забывать о «вкусных» (оранжевый и бирюзовый) цветах, которые повышают аппетит. Белый цвет успокаивает, снимает напряжение с глаз — универсален для кухни, применим и в стиле хай-тек, и в классическом направлении.
4. Особого внимания потребует спальня. Если окрасить стены в светлые тона, они будут располагать к расслабляющему спокойствию. Светло-синий или голубой навевают мысли о небесном просторе, прохладе и воздушной легкости. Золотистые тона отождествляются с бодрящим солнечным утром, отлично подойдут для молодежной спальни. Оранжевый цвет очень теплый, будет навевать мысли о золотой поре года. Осторожней с красным цветом в декоре спальни, этот цвет агрессивен и излишне эмоциональный.
Не стоит руководствоваться только рекомендациями дизайнеров и веяниям моды. Примените фантазию, экспериментируйте, исходите из собственных предпочтений. Понятия о правильном сочетание цветов практически не существует, есть только удачное, которое подходит для большинства среднестатистических помещений.
Для более точного и удобного подбора нужной цветовой палитры воспользуйтесь нашим онлайн сервисом сочетаемых цветов. Сервис создан при поддержке портала о PHP и JavaScript скриптах — scriptolog.com. Скриптолог — скрипты CMS и обзор движков сайтов.
Самые популярные записи
www.tvoioboi.com
15 генераторов по подбору цвета
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию. Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором. Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
- colorscheme — цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.

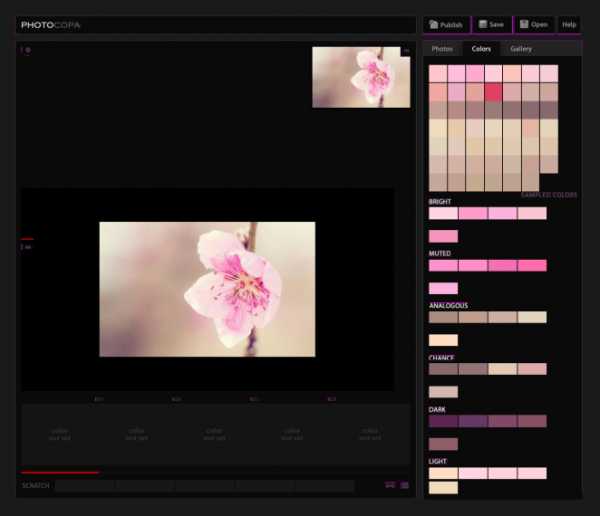
- In colour balance — всевозможные цветовые палитры, выделенные из лучших образцов фото.

- colorup.tikkurila — помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.

- Color Adobe — сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.

- Генератор цветовых схем

Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator — название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
- Material Mixer — позволяет смешать и посмотреть сочетания двух цветов.
- Colorhunter — готовые цветовые решения.

- Palette Generation — генерация оттенков цвета.
- Material Palette — выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.

- Colorotate — воспользуйся конусом для создания собственной цветовой схемы.

- Colorblender — Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire — еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.

- Paletton — подбор сочетания цветов в зависимости от разных цветовых систем.

- Colorexplorer — двигайте ползунки и выбирайте схему!

vgrafike.ru
Цветовой круг в маникюре для сочетания цветов
Сочетание цветов в маникюре – тонкая наука, которая требует определенных знаний, хотя многим это чувство цвета дано с рождения. В данной статье я хочу разобрать теорию сочетания цветов с помощью цветового круга. Он используется постоянно не только в маникюре, но и в сочетании одежды и аксессуаров, макияжа и даже профессиональными художниками.
Что такое цветовой круг?
Цветовой круг представляет собой палитру цветов в виде круга, расположенных таким образом, чтобы с помощью специальных правил определять идеальные сочетания и видеть несовместимые цвета. Как это делать и все правила сочетания мы и разберем далее.
Цветовой круг в маникюре используется для подбора цветов при выполнении дизайна ногтей: он позволяет подобрать от одного до четырех идеально подходящих друг другу цветов. Однако кроме этого, с помощью цветового круга можно легко научиться смешивать цвета. Это очень удобно, если набор красок или, например, гель-лаков, дома ограничен.
Можно встретить разные виды цветового круга в зависимости от количества колец, однако все они начинаются с базового круга.

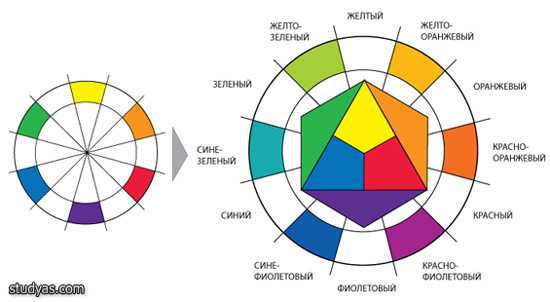
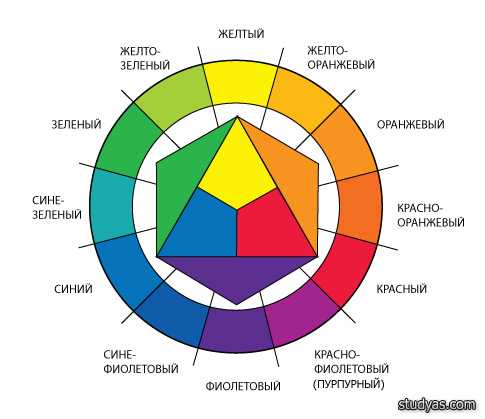
Базовый круг состоит из 12 цветов, которые формируются следующим образом:
- Первичные или основные цвета – это три цвета: красный, желтый и синий. Они составляют «каркас» цветового круга, так как их нельзя получить путем смешивания других цветов.
- Вторичные цвета – зеленый, фиолетовый и оранжевый – это цвета, которые получаются путем смешивания двух первичных: синий + желтый = зеленый, красный + синий = фиолетовый, желтый + красный = оранжевый.
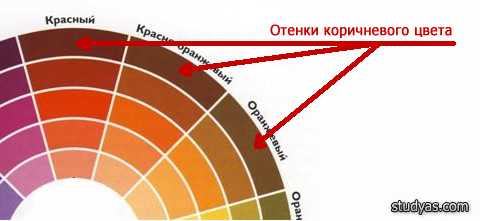
- Третичные или промежуточные цвета получаются путем смешивания одного из первичных цветов с одним из вторичных. Получаемые при этом цвета называются так: первым идет первичный цвет, а через дефис пишется вторичный, хотя многие из них имеют свои отдельные названия. Третичных цветов всего 6: желто-зеленый (лайм), желто-оранжевый (золотой), красно-фиолетовый (пурпурный), красно-оранжевый (алый), сине-зеленый (бирюзовый), сине-фиолетовый (чернильный).
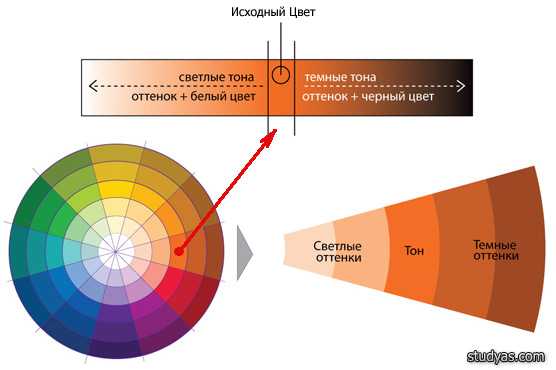
Расширенный цветовой круг имеет несколько колец в своем составе и разделен на сектора, каждый из которых представляет собой оттенки главного цвета своего сектора.

Как сочетать цвета с помощью цветового круга
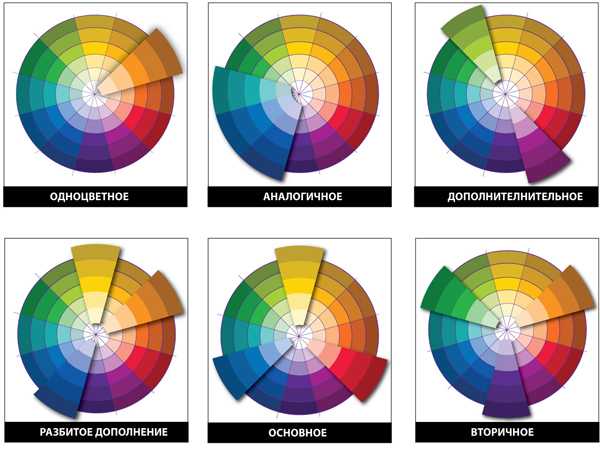
С теорией цветового круга мы немного ознакомились, теперь рассмотрим правила сочетания цветов. Эти правила основываются на схемах, которые позволяют найти идеальные сочетания из двух, трех или четырех цветов. Рассмотрим их, начиная с самых простых – комбинаций из двух цветов. Если кому-то сложно ориентироваться в описании, я постаралась наглядно изобразить все схемы на рисунках.
1 – сочетания из двух цветов
Монохромная схема – цвета выбираются из одного сектора цветового круга. Например, если основным цветом взять синий, то к нему можно добавить более светлый синий и небесный цвета.
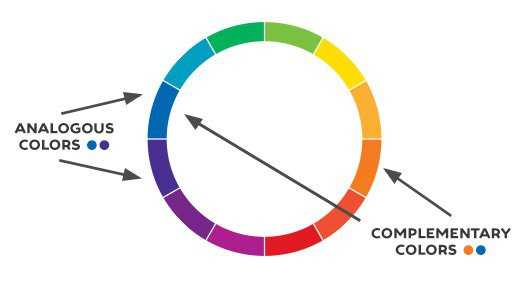
Аналогичная схема – сочетание цветов из соседних секторов, то есть примыкающих друг к другу. Эта схема также называется сходственной.

Линейная схема – здесь выбираются цвета, противоположные друг другу. То есть если соединить цвета круга прямой линией, то они образуют линейную схему. Второе ее название дополнительная или комплиментарная. Линейная схема имеет вариации: например, можно выбрать один основной цвет, а второй будет смещенным на один сектор от противоположного в круге (см. рисунок). Другие варианты линейной схемы будут рассмотрены в сочетаниях для трех и четырех цветов.

2 – сочетания из трех цветов
Здесь также допустимы монохромная и линейная схемы, только используется 3 цвета.

Треугольная схема – это базовый вариант сочетания из трех цветов, однако и здесь есть варианты. Основными являются сочетания, когда цвета соединяются равными отрезками, то есть получается равносторонний треугольник. В этом случае все цвета лежат в пределах одного кольца круга. Однако возможны варианты, когда одна или две вершины треугольника перемещаются в пределах сектора, тогда треугольник уже не будет равносторонним (см. рисунок). Треугольная схема также имеет второе название – триадная.

Дополнительная линейная схема – все цвета выбираются в пределах одного цветового кольца: двумя дополнительными к основному выбранному цвету будут цвета из правого и левого соседних секторов к противоположному цвету.

3 – сочетания из четырех цветов
Квадратная схема или тетраидер – схема определяется по схожему принципу с треугольной: выбираются цвета, которые располагаются в четырех вершинах квадрата. Также возможет вариант с прямоугольником.

Двойная-линейная (или двойная-комплиментарная) схема – два цвета берутся противоположные друг другу из линейной схемы, а вторые два также противоположные, но из соседних секторов. Возможно отклонение на один сектор, как и для линейной схемы.

Дополнительная линейная схема (или альтернативная комплиментарная) – тремя дополнительными к основному будут противоположный и два его соседних цвета.

Понятия яркости и насыщенности цвета
Используя приведенные выше цветовые схемы, мы можем найти хорошие сочетания цветов для маникюра. Однако результат может оказаться не таким, как того ожидаешь, так как требуется также учесть яркость и насыщенность при выборе цветов для дизайна ногтей.
Яркость цвета определяется его насыщенностью темными или светлыми тонами. Чем дальше цвет от центра цветового круга, тем более он яркий и наоборот, чем ближе цвет к центру, тем более он насыщенный светлыми тонами, то есть менее яркий.
Группировка цветов называется цветовой композицией. Она бывает нюансной и контрастной в зависимости от яркости и насыщенности цветов.
- Нюансная композиция будет, если брать в ее основу соседние цвета, имеющие одинаковую насыщенность – в них нет доминирующего цвета.
- Контрастная композиция, наоборот, строится на основе противоположных в круге контрастных цветов. Например, черный и белый цвета будут сильно контрастными друг другу.
Кстати, заметили ли вы, что в цветовом круге нет черного, белого и их оттенков?
О черных и белых цветах
Черных и белых цветов нет в цветовом круге, так как они относятся к ахроматических цветам, то есть они не цветные. Сюда же причисляют и серные цвета и их оттенки. Вся прелесть черного и белого цветов в том, что они гармонично сочетаются с любым из цветов цветового круга, при этом стоит обращать внимание на контраст выбираемых цветов, об этом уже говорилось выше. Черный и белый, а также их оттенки можно добавить к любой из перечисленных ранее схем, получая таким образом уже до 5 сочетаний цветов.

Нюансы освещения
Выбирая цвета для маникюра, стоит также помнить о влиянии освещения на цвет.
- Уличный дневной свет придает лаку на ногтях более теплый оттенок,
- При освещении лампой в помещении лак будет выглядеть, наоборот, более холодным,
- Летом принято использовать более яркие цвета, так как световой день более длинный и преобладает естественное освещение, зимой – наоборот.
Учитывайте текстуру лака или покрытия
Текстура лака также способна влиять на восприятие цвета. Например, олупрозрачные перламутровые лаки на солнце и в тени – это совершенно разные цвета. И если нанести перламутровый лак поверх цветного, то он тоже изменит свой оттенок. Таким образом, с помощью него можно получать новые цветовые сочетания.
То же самое работает для других текстур. Матовая поверхность будет приглушать цвет. По такому же принципу работает и песочная текстура лака.
Смешивание цветов с помощью цветового круга
Второе, для чего используется цветовой круг – это смешивание цветов для получения нужного оттенка. Лаки смешать будет проблематично – они быстро высыхают, а вот краски, гель-лаки, гель-краски или цветные гели смешиваются легко, что позволяет получить большую палитру и сделать желаемый дизайн.
О том, как получаются путем смешивания вторичные и третичные цвета я уже говорила. Темнее или светлее сделать цвет всегда можно путем добавления в разных пропорциях белого и черного цветов. Таким образом можно получить цвета из одного сектора цветового круга.
Стоит помнить, что противоположные цвета в цветовом круге можно использовать в дизайне, но не смешивать вместе, так как при этом получается грязный цвет, который совсем не смотрится на ногтях.
Заключение
Здесь я постаралась разобрать все моменты, связанные с цветовым кругом от сочетания цветов до их смешивания. Если у вас остались вопросы или есть свои дополнения, пишите в комментариях. Мне же хочется добавить только то, что не стоит бояться экспериментировать: если вы увидели красивый дизайн и захотелось его повторить, но нет подходящих цветов – выберите свои, используя подсказки цветового круга, и ву вас может получиться даже лучше, чем в оригинале. Много идей можно почерпнуть из окружающего нас природного мира: посмотрите на яркие каски вокруг, как они гармонично смотрятся вместе: яркая красная клубника в зеленой листве, буйство красок заката, оперение попугая… Вдохновение может найти вас везде, главное его не пропустить!
moi-manikur.ru
Какие цвета сочетаются друг с другом? Правила цветовой совместимости
Не имеет смысла копировать чей-то модный стиль, если у вас нет понятия о цветовой совместимости. Гармоничного образа не получится. Зато вы можете стать предметом подражания, если будете знать о том, какие цвета сочетаются друг с другом.
Радуга цветов, заключенная в круг, поможет легко и быстро понять комбинаторные правила. Не пугайтесь обилия красочных оттенков, вам не придется учить их названия и заучивать формулы их соединения, чтобы стать экспертом в том, как сочетать одежду. Ведь основных цветов три: желтый, синий и красный. И если вы попробуете смешивать их попарно в равных пропорциях, то получите дополнительные цвета. Наверняка вы знаете, что желтый с синим дает зеленый колер. Оранжевый тон получится при смешении красного и желтого, фиолетовый – красного с синим. Преобладание какого-нибудь цвета даст другие оттенки.

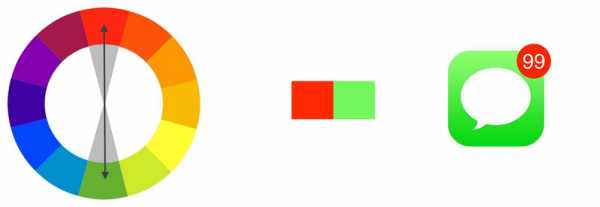
Чтобы понять, какие цвета сочетаются друг с другом, достаточно посмотреть на радужный круг, выбрать понравившийся тон и определить противоположный. Эта пара цветов будет отлично гармонировать друг с другом. Сине-зеленый с красно-оранжевым, желтый с фиолетовым — магия контрастов для смелых личностей, не боящихся обращать на себя внимание!
Сдержанным натурам придется по вкусу монохромная гармония. Если один цвет разбавлять белым до самого светлого оттенка, мы получим монохромный ряд, который отлично будет смотреться друг с другом в одежде. Это совместимость однотипных оттенков: серого с белым, черного с серым, синего с голубым, розового с кофейным, бежевого с шоколадным и так далее. Но контрастность светлого и темного и здесь тоже важно учитывать.
Чтобы понять, какие цвета сочетаются друг с другом в количестве больше двух, нужно к цветовому кругу применить правило равностороннего треугольника, согласно которому комбинируются четвертые друг от друга по счету оттенки.
Желтый, красный и синий – отличное цветовое решение! Модные сочетания цветов 2012 года предполагают подобные контрастные ансамбли. Но быть по-настоящему модным – не значит слепо следовать образцу, главное – гармония, личное состояние комфорта и удовлетворение от выбранного стиля.
Правило квадрата базируется на таких же принципах цветовой совместимости. С той разницей, что в ансамбле участвуют оттенки, стоящие друг от друга через два.
Пусть вас не удивляет участие геометрических фигур в модном законодательстве. Как и все в математике, они помогают выяснить, какие цвета сочетаются друг с другом, уловить принцип построения гармоничного ряда, что для человеческого восприятия интуитивно приятно, так как в этом есть упорядоченность.

К примеру, правило равнобедренного треугольника подскажет еще один способ подборки созвучных цветов в одежде.

И все-таки соединение в ансамбле более трех цветов — чаще всего перебор, за исключением одежды из разноцветной ткани. Под такой наряд подбирать нужно обувь и аксессуары, цвет которых должен повторить какой-нибудь из имеющихся в одежде.
fb.ru
Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
colorscheme.ru
Сочетание цветов веб дизайн онлайн. Как подобрать цветовую палитру
Цветовая палитра представляет собой набор цветов, используемых при разработке дизайна сайта. К выбору цветовой гаммы сайта предъявляются особые требования, поскольку цвета не только определяют внешний вид вашего сайта, но и будут также ассоциироваться с вашим брендом в интернете. Большинство палитр включает от 2 до 4 цветов, не считая белого и черного цвета. Давайте с помощью Webexpedition18 попробуем разобраться, как наилучшим образом создать цветовую палитру для сайта.
Выбираем основной цвет сайта
Для начала очень важно выбрать основной цвет. Поэтому, если у вас уже есть готовый логотип, то лучше в качестве основного использовать цвет, используемый в логотипе. Если же цвет приходится выбирать с нуля, то можно воспользоваться другим способом. Попробуйте проанализировать аудиторию вашего сайта с точки зрения возрастных или социальных цветовых предпочтений. Или воспользуйтесь информацией о .
Немного о цветовых моделях
Существует несколько способов описания цвета с помощью количественных характеристик. Однако, цвет — понятие сложное, и поэтому, в зависимости от прикладных нужд, цвет можно описать с помощью нескольких цветовых моделей. Рассмотрим наиболее распространенные из них.
Цветовая модель RGB
Наиболее распространена в веб-дизайне. Аббревиатура RGB означает названия трех цветов: Red (красный), Green (зеленый), Blue (синий). Его исходным цветом является черный (экран монитора). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать белый цвет. В HTML документах цвета задаются символами от 00 до FF в шестнадцатиричном коде перед которыми ставится символ #.
Цветовая модель CMYK
Эта модель характерна для полиграфии и печати. Аббревиатура CMYK означает названия четырех цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный). Его исходным цветом является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.
Поскольку модель RGB охватывает больший цветовой диапазон, чем модель CMYK, то все изображения, предназначенные для печати и полиграфии, должны быть переведены из системы RGB в CMYK. Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Создаем палитру цветов
Как правило, дизайнеры пользуются традиционным цветовым кругом для определения цветовой палитры для сайта. Цветовой круг из 12 цветов был изобретен Исааком Ньютоном еще в 1666 году. Существует ряд цветовых комбинаций, выбираемых с помощью круга, которые практически всегда смотрятся гармонично. Рассмотрим подробнее некоторые из них.

Монохроматическая палитра
В такой палитре используется только один цвет, но с разными значаениями насыщенности и яркости. Такие схемы аккуратны, благородны и действуют успокаивающе.

На приведенных ниже примерах, можно использовать первый цвет, как основной. Второй цвет для текста или бэкграунда. Третий цвет для беграунда или текста. А четвертый и пятый для различных графических элементов и акцентов.
Комплиментарная палитра
В этой гармонии используются два контрастных цвета с круга и из них выбирается один основной цвет. Остальные цвета в палитре — это производные по насыщенности и яркости от двух превоначальных цветов.
Так на приведенных ниже примерах третий и четвертый — это основные контрастные цвета. 1 и 2 — оттенки третьего, а 5 — оттенок четвертого.
Сплит комплиментарная палитра
Это разновидность предыдущей палитры, с той разницей, что один из контрастных цветов разделен на два соседних цвета.
Аналоговая палитра
Аналоговая палитра основана на трех цветах, следующих друг за другом на цветовом круге. Из них один цвет является основным, а два других вспомогательными.
Триадная палитра
Здесь используются три цвета, равноудаленные друг от друга. Из них один основной, а два других вспомогательные.
Палитра прямоугольник
В этой схеме используются две пары противоположных цветов. Эта схема достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Палитра квадрат
Эта схема аналогична предыдущей, но все четыре цвета равноудалены друг от друга. Также достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Сервисы по работе с цветом
Для выбора цветовой палитры очень помогает цветовой круг онлайн, который собственно и составляет все вышеперечисленные виды палитр на выбор. Также можно воспользоваться различными любопытными . А можно использовать мои подборки с уже , которые я делаю с помощью креативных работ художников и дизайнеров, цветных фотографий, с которых умная техника снимает готовые цветовые гармонии.
Используем контрастные цвета
Еще одно правило, о котором не следует забывать при выборе цветовой палитры для вашего сайта — это . Важно выбирать цвета, которые обеспечат хороший контраст между текстом, изображениями и фоном. Например, цвета, наиболее удобные для чтения — это черным по белому или белом по черному. А вот оранжевый текст на коричневом фоне недостаточно контрастный, и скорее всего, создаст неудобства для читателей.

Дополнительные цвета
После того, как вы выбрали цветовую схему, обеспечили хороший контраст между текстом и фоном, осалось лишь выбрать вспомогательные цвета. Как правило, это оттенки ваших основных цветов. Эти цвета могут быть использованы при наведении на объект, в текстовых ссылках или декоративной тени у текста. Не следует перегружать сайт большим количеством цветов, это создаст ненужный хаос и отпугнет посетителей. Оптимально это 4-6 цветов на сайте.
PS. Постовой. А вы знаете, что два два человека: Мария aka Jakkonda и Олег S9 из Санкт-Петербурга ведут очаровательный Blog812 о Дизайне и Креативе . Авторы публикуют иллюстрации, фотографии, подборки уроков, вордпресс советы. Блог находится в стадии развития. Дружеская поддержка приветствуется.
Различные цвета и оттенки по-разному влияют на наши эмоции и ассоциации. Также цвета влияют на наше восприятие дизайна. Неважно, что это за дизайн – интерьера, сайта или мобильного приложения – сочетание цветов играет очень важную роль. Всего несколько веков назад выбор цветов, то есть пигментов, был очень небольшим. Краски получали из различных минералов и растений, и ремесленникам того времени было достаточно легко подобрать сочетающиеся цвета. Современным дизайнерам намного сложнее – в их распоряжении огромное количество оттенков и порой бывает мучительно трудно подобрать гармонично сочетающиеся цвета.
Каждый диза
fotonons.ru
Построение цветового круга и сочетание цветов |
Раньше, рассматривая работы профессиональных дизайнеров, у меня был только один вопрос. Как это они так круто подбирают цвета? И вроде ничего особенного, но работа выглядела гармонично и привлекательно. А все дело в понимании взаимодействия цвета и знания нескольких полезных фишек.
Немного теории.
В 1676 году Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр. Подобный спектр содержал красный, оранжевый, желтый, зеленый, синий, темно-синий, фиолетовый, все цвета за исключением пурпурного.

Если разложить эти цвета в горизонтальную цветовую линию (см. рис. 1) то получим картинку цветового спектра который способен увидеть человеческий глаз. За границей красного и фиолетового лежат невидимые человеческим глазом цвета, инфракрасный и ультрафиолет.
Такое сочетание цветов мы можем наблюдать в природе на примере радуги. В радуге содержатся те же самые цвета, что мы наблюдаем при разложения пучка белого света с помощью призмы. Для тех кому сложно запомнить порядок и названия цветов могут легко выучить строчку: «Каждый охотник желает знать где сидит фазан».
Для того чтобы понять как сочетаются между собой цвета нам надо построить цветовой круг.
Построение цветового круга.
Есть три цвета которые человек с нормальным зрением может определить. Это желтый без зеленоватого и оранжевого оттенка, красный без оранжевого и фиолетового тона, и синий без фиолетового и зеленого оттенка.
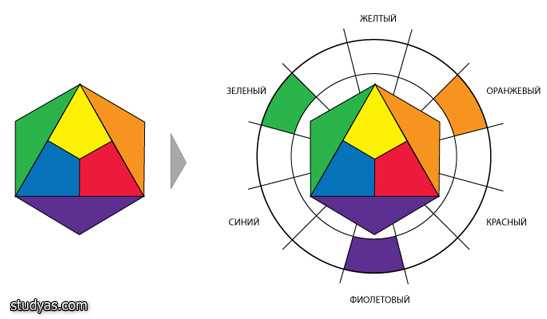
Эти три цвета являются основными цветами так как все последующие получаются производными от них. Расположение смотрим на картинке.

При смешивание основных цветов
Желтый + красный, красный + синий, синий + желтый,
мы получаем составные цвета – это оранжевый, фиолетовый и зеленый.

Пустые слоты заливаются цветами третьего порядка которые получаются при смешивании основных цветов и составных.

Таким образом получается правильный цветовой круг

Насыщенность цвета
Цвет может быть светлее или темнее. Другими словами, цвет имеет насыщенность. Чтобы показать насыщенность, цветовой круг имеет несколько колец; два больших кольца для темных оттенков и два маленьких для светлых.

Сочетания цветов
Существует шесть основных сочетаний цветов. Каждое из них может дать бесконечное количество различных цветовых палитр.

Продолжение следует >>
Как подобрать цвета для дизайна. (Часть 2)
Использование цветового круга с помощью инструмента Color Guide в Иллюстраторе (illustrator)
Цвета которые продают дизайн
(c) Max lozovski
При использовании материала гиперссылка на maxlozovski.com обязательна.
Похожие статьи
maxlozovski.com