Какие цвета сочетаются друг с другом? Сочетание цветов
Цвета — часть нашей жизни, они окружают нас, проявляясь в одежде и в интерьере квартиры. Правильно подобранные, они являются залогом хорошего настроения на весь день, а неудачное их сочетание, наоборот, может стать причиной огорчений. Вопрос о том, какие цвета сочетаются друг с другом, никогда не теряет своей актуальности.

Природа цвета
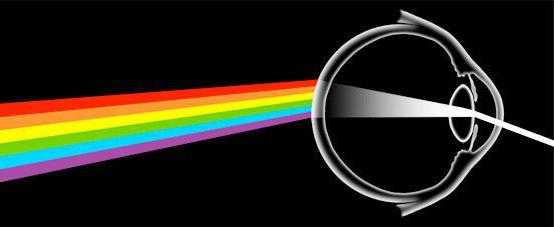
Основные цвета — их семь — придуманы самой природой, их можно увидеть в радуге, которая во время летнего дождя поднимается над землей. Красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый — эти семь цветов радуги являются основой для красочной гаммы, которая может быть получена в результате их сочетания в определенном порядке. И для этого необходимо знать, какие цвета сочетаются друг с другом, а какие несовместимы.
Цветовая гамма условно делится на две части: «теплую» и «холодную». К теплой относится оранжевый, желтый, красный. Палитра «холодная» включает в себя голубой и синий. Зеленый и фиолетовый носят в большей степени нейтральный характер и могут переходить из одной категории в другую в сочетании с разными цветами. Например, фиолетовый может приобрести теплый оттенок в сочетании с красным или стать холодным, если его разбавить синим цветом.

Цветовые решения интерьера
Гамма цветов, как холодных, так и теплых, широко используется дизайнерами при оформлении помещений. Существуют эмпирические формулы и стандарты интерьерного дизайна, определяющие, какие цвета сочетаются друг с другом, а какие следует исключить из списка совместимых оттенков. Правильно подобранный колер позволяет зрительно расширить пространство или, наоборот, сделать уютным просторное помещение, сократив его размеры за счет использования теплых тонов. Светлые оттенки голубого применяются для визуального расширения помещения, а чем насыщеннее голубой цвет, тем меньше эффект объемного пространства. Для правильного решения задач оформления интерьера необходимо знать, какие цвета сочетаются друг с другом.
Цветовая палитра и одежда
Самые разные оттенки используют в своей работе модельеры одежды. Полным женщинам рекомендуется черный цвет, зрительно уменьшающий объемы, а стройным дамам с худощавой фигурой предлагаются белый, сиреневый, песочный. Большое значение имеет для женской одежды контрастное сочетание полос разного цвета, например, поперечные черно-белые полосы подчеркивают объем и визуально увеличивают бедра. Вертикальные полосы в том же сочетании, наоборот, делают фигуру более стройной. Модельер, безусловно, должен владеть информацией о том, какие цвета сочетаются в одежде, для успешного создания новых моделей. Кроме оптимального совмещения нескольких цветов и оттенков в предметах женского туалета, необходимо также учитывать рисунок ткани.

Кухонные гарнитуры, цветовое решение
Особое значение имеют сочетающиеся цвета при оформлении кухонного интерьера. Следует учитывать, что теплые и сочные — яично-желтый, шафранный, травянисто-зеленый, оранжевый — возбуждают аппетит. А цвета «холодные» — светло-синий, белый, бледно-лиловый и серый всех оттенков — развитию аппетита, наоборот, не способствуют. Цветовая гамма также имеет значение при сервировке блюд, поскольку красочно оформленные салаты с ярко-оранжевой морковью, зеленым горошком и золотистым майонезом на столе не задержатся, а вот отварная картошка сероватого оттенка с бледными ломтиками брюссельской капусты никакого ажиотажа не вызовет.
Спальня, выбор цвета
Спальня (зона отдыха) — место, в котором мы проводим третью часть жизни, — также требует своего решения в плане цветовой гаммы. Здесь все зависит от индивидуального вкуса каждого человека. Кому-то нравятся стены, оформленные в сдержанных пастельных тонах, а кому-то больше подойдут интенсивные цвета, горячий оранжевый или глубокий красный. При этом не рекомендуется использовать алый, рубиновый и гранатовый, поскольку они оказывают перманентное возбуждающее действие.

Какие цвета сочетаются
- Черный, белый и серый используются как отделочные, подчеркивающие другие оттенки. Черный цвет хорошо сочетается с оранжевым, интенсивным розовым, лазоревым, ярко-зеленым, лимонным, индиго.
- Красный органично сочетается с белым, розовым, черным и синим. Умеренный эффект дает комбинация красного с песочным, лиловым и темно-коричневым. Цвета, сочетающиеся с красным цветом как доминирующим, могут иметь разнообразные оттенки и органично дополнять основной цвет.
- Бордо — цвет женственности, отлично комбинируется с темно-синим и черным, зеленым, оливковым и красным всех оттенков. Особенно хорошо бордо сочетается с ягодными оттенками черники, ежевики, крыжовника, шелковицы и бузины.
- Малиновый и пурпурный цвета хороши в сочетании с оранжевым, желтым, ярко-синим, фиолетовым и темно-зеленым. Малиновый неплохо гармонирует с белым и розовым.
- Желтый — олицетворение солнца и тепла, сочетается с зеленым болотного оттенка, коричневым, шоколадным, оранжевым, черным и темно-синим.
- Оранжевый — яркий, жизнеутверждающий цвет, динамичный и позитивный. Великолепно гармонирует с ярко-желтым, бежевым, горчичным, фиолетовым и коричневым. Оранжевый приглушенный цвет хорошо сочетается с бледно-желтым, каштановым, серо-зеленым, цветом хаки и темно-серым.
- Зеленый и оливковый сочетаются с желтым и белым, коричневым, сине-зеленым, травяным, баклажанным, вишневым, бордовым, фиолетовым, красным, темно-лиловым, золотистым, салатным.
- Темный синий цвет может комбинироваться с голубым, цветом индиго, красным и серым, сливовым, зеленым, светло-розовым, ванильно-желтым, лиловым, темно-коричневым.
- Светло-синий или голубой сочетается с розовым, желтым, оранжевым, белым. Хорошо комбинируется с сиреневым, коралловым, ярко-синим, бежевым, серым и фиолетовым.
- Фиолетовый идеально сочетается с синим цветом. Хорошо смотрится в комбинации с белым, оранжевым, розовым, желтым и серым.

Загадочный цвет — сиреневый
- Сиреневый — самый неординарный и загадочный цвет, является олицетворением чувственности. Сочетается с белым, розовым и голубым. Сиреневый более темного оттенка хорошо увязывается с лимонным, васильковым, лиловым и фиолетовым.
- Серый — цвет интеллекта, спокойствия и умиротворения. Смягчает контрастные сочетания, является основным в стиле деловой одежды, способствует элегантности. Добавляет благородства натуральным материалам, кружевам, тонкой шерсти, замше. Сочетается с белым, красным, черным и бордовым. Идеально сочетается с пастельными оттенками: нежно-розовым, голубым, коралловым, рубиновым, гранатовым, а также цветом «фрез».
- Отдельную позицию в палитре занимает серо-голубой цвет как наиболее универсальный и «не слишком требовательный». Наиболее интересные его сочетания с другими цветами: комбинация с омарово-красным, серебристо-синим и бледно-коралловым оттенками.

Основополагающее сочетание цветов
Таблица сочетания цветов может быть составлена в приблизительном варианте, отвечающем основным принципам получения нужного оттенка. При необходимости более тонкого применения цветовой гаммы палитра может быть расширена за счет полутонов. Возможности цветовых решений безграничны, главное — правильно их использовать, следуя непреложным законам гармонии.
www.syl.ru
Как подобрать цветовую палитру? / Полезное / FREELANCE.TODAY
Различные цвета и оттенки по-разному влияют на наши эмоции и ассоциации. Также цвета влияют на наше восприятие дизайна. Неважно, что это за дизайн – интерьера, сайта или мобильного приложения – сочетание цветов играет очень важную роль. Всего несколько веков назад выбор цветов, то есть пигментов, был очень небольшим. Краски получали из различных минералов и растений, и ремесленникам того времени было достаточно легко подобрать сочетающиеся цвета. Современным дизайнерам намного сложнее – в их распоряжении огромное количество оттенков и порой бывает мучительно трудно подобрать гармонично сочетающиеся цвета.

Каждый дизайнер решает эту проблему по-своему. Одни действуют интуитивно, перебирая оттенки почти наугад, другие методично составляют готовые палитры и затем используют их в своей работе. FreelanceToday предлагает вам ознакомиться с различными способами подбора цветовых палитр, которыми поделились известные дизайнеры.
1. ГОТОВЫЕ ПАЛИТРЫ ВОКРУГ ВАС
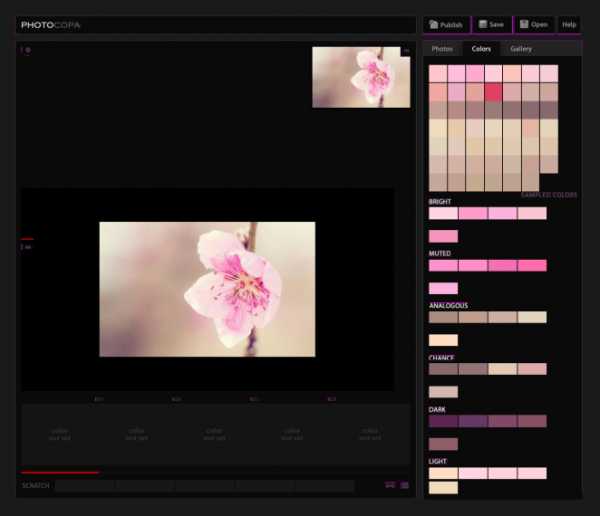
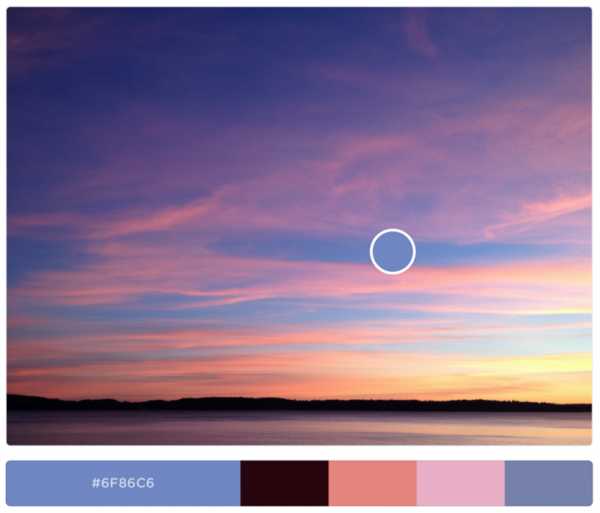
Калли Хегстрем, дизайнер из агентства Make Media, рассказывает: «Сначала я делаю фотографии чего-то красивого. Это могут быть цветы, закат, что угодно. Таким образом я получаю готовую цветовую палитру и теперь мне лишь нужно вычленить из фото основные цвета, которые обязательно будут гармонировать между собой. Затем я могу открыть фотографию в фотошопе и с помощью пипетки сделать новую палитру. Еще проще сделать палитру с помощью такого инструмента, как Photocopa. Просто загрузите понравившееся изображение и получите готовую палитру».

2. ИСПОЛЬЗУЙТЕ ЦВЕТОВОЙ КРУГ
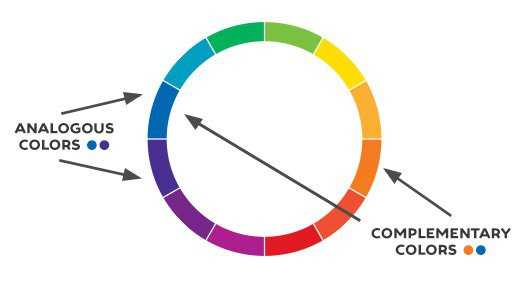
Художник Марк Шагал говорил: «Все цвета друзья своих соседей и любителей их противоположностей». Что он имел в виду? «Друзьями» Шагал называл оттенки, расположенные рядом на цветовом круге, например, голубой и синий. А вот «любители противоположностей» находятся напротив них на цветовом круге, то есть синий цвет будет сочетаться с различными оттенками оранжевого.

Канадский дизайнер Синди Кинаш из агентства Cultivated Mind говорит: «Когда используешь акварель, чтобы показать тень или глубину, можно использовать похожий цвет, только на несколько оттенков темнее». Данный способ подобрать хорошо сочетающиеся цвета один из самых лучший. Используя дружественные цвета и сочетая их с контрастными оттенками, можно добиться потрясающих результатов – нужно просто знать, как пользоваться цветовым кругом.

3. УЧИМСЯ У ДИЗАЙНЕРОВ ИНТЕРЬЕРА
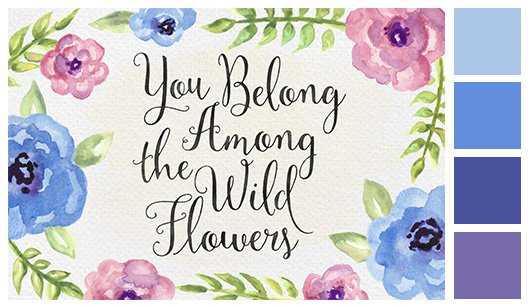
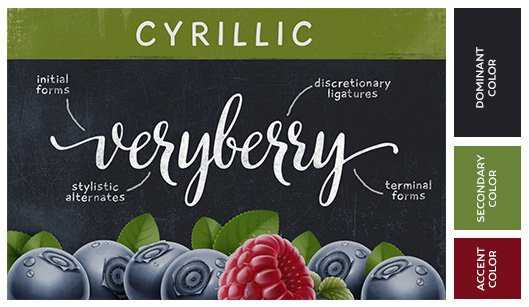
Так как независимо от вида дизайна принципы работы с цветом остаются неизменными, то можно обратить внимание на то, как составляют цветовые палитры дизайнеры интерьера. Британский дизайнер Елена Дженова делится опытом: «Когда я занимаюсь дизайном интерьера, я использую правило, которое применимо и к графическому дизайну. В работе я использую доминирующий цвет, его доля составляет 60%, дружественные оттенки (30%) и 10% приходится на цветовой акцент. Если палитра кажется слишком бедной, то можно добавить несколько оттенков, которые будут «друзьями» доминирующего цвета, при этом не стоит дробить акцент, его нужно оставить таким, каким он был».

Если вы испытываете трудности с подбором цветов, обратите внимание на соседние области дизайна – вполне возможно, вы найдете там вдохновляющие примеры.
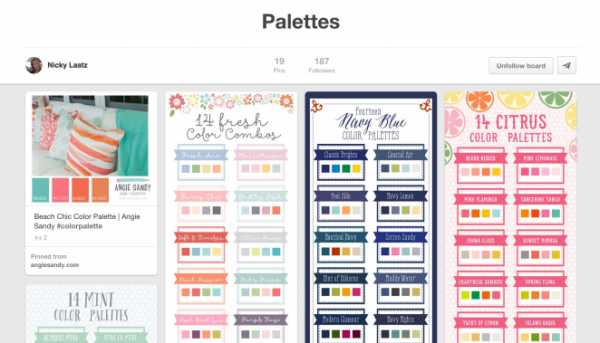
4. СОХРАНЯЙТЕ УДАЧНЫЕ ПРИМЕРЫ
Ники Лаатц, владелец типографии и магазина для дизайнеров, рассказала, как она находит эффектные цветовые палитры и как использует их в своей работе: «Всякий раз, когда я вижу картину или иллюстрацию с цветами, которые мне нравятся, я делаю фото или скриншот и сохраняю их. Затем, когда мне приходится подбирать цветовую палитру, я просто просматриваю все сохраненные изображения и всегда нахожу там что-нибудь вдохновляющее».

Искать удачные примеры сочетающихся цветов можно где угодно – в музеях, в книгах, в журналах и, конечно, в интернете. Также можно использовать такой сайт, как Pinterest, на котором можно каталогизировать и сохранить множество видов цветовых палитр.

5. ИСПОЛЬЗУЙТЕ ВЕЕР PANTONE
Иногда такой проверенный способ подбора цветов, как цветовой круг, не помогает составить палитру. В этом случае, можно подобрать цвета как в старые добрые времена, используя веер Pantone. Порой бывает полезно отойти от монитора и сосредоточиться не на цифровом, а на физическом образце цвета. Келли Хегстрем так объясняет использование веера оттенков в своей работе: «Иногда очень хорошо иметь веер под рукой, особенно тогда, когда вы не уверены, что оттенок на мониторе будет правильно отображаться при печати. Также веер пригодится, если клиенту нужен какой-то особенный цвет – вы просто показываете ему веер и проблема решается сама собой».

Pantone могут очень пригодиться в работе графических дизайнеров – с помощью веера можно составить точные палитры цветов, которые не только сэкономят время, но и позволят не волноваться, когда дело дойдет до печати в типографии.
6. ВОЗЬМИТЕ ЦВЕТА У ПРИРОДЫ

Наши глаза привыкли к цветам, которые чаще всего встречаются в природе. Естественные цветовые палитры всегда будут смотреться удачно – ведь они нам знакомы. Дизайнер Гэри из агентства CO-OP говорит: «Цветовые комбинации бесконечны. Пейзажи, фрукты, листья, цветы – все это естественные, доступные и бесплатные источники вдохновения». Гэри работает в Южной Африке и поэтому его палитры теплые и яркие, как и природа этой страны.
7. ИСПОЛЬЗУЙТЕ 3 ИЛИ 4 ЦВЕТА
Если дизайнер сознательно использует в работе широкую цветовую гамму, например, ему нужно изобразить радугу – это одно. Однако следует избегать использования слишком большого количества цветов. Родриго Герман, дизайнер из Чили, рекомендует использовать в дизайне три цвета. Если же требуются дополнительные оттенки, то они должны быть как можно менее контрастны к основному цвету.

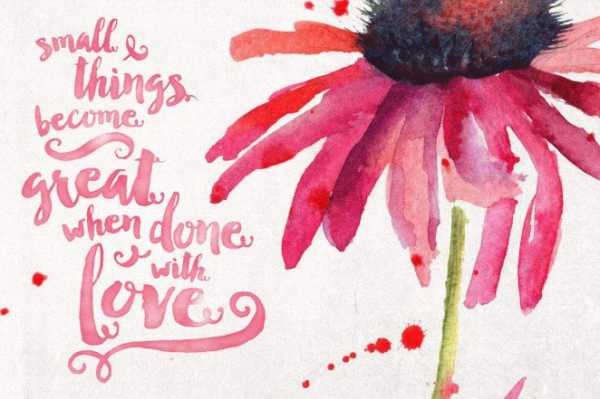
Демонстрируя созданный им шрифт Marty, Родриго использует три цвета – розовый, зеленый и черный. При этом он играет с текстурой, чтобы достичь нужной степени контраста.
Так что, если вы испытываете трудности с подбором цветов или не уверены в своей цветовой палитре, спросите себя, а можете ли вы сократить количество цветов, в идеале – до трех. Иногда этот способ бывает очень действенным.
8. ЦВЕТОВАЯ ПАЛИТРА ЗАВИСИТ ОТ ТЕМЫ
Приступая к подбору цветов, нужно всегда учитывать тему. Вы работаете над сайтом на спортивную или бизнес-тематику? Или ваш проект посвящен красоте и моде? Подумайте, какие цвета идеально отвечают заданной теме. Вы создаете флаер для косметического салона? Не стоит его делать в темных тонах. А если вы работаете над спортивным журналом – какие цвета вам понадобятся? Каждую тему можно описать словами – например, моду можно охарактеризовать такими прилагательными, как «изящная», «милая», «элегантная», а спорт – словами «динамичный», «агрессивный», «яркий».

Саломея, дизайнер из агентства Graphic Box, предлагает сначала сделать предварительный набросок цветовой палитры, а затем постепенно выбирать наиболее подходящие оттенки. «Например, мне нужен «романтический» фиолетовый, – говорит она. – Или я хочу использовать «милый» розовый». Саломея предлагает использовать эмоции для точного подбора цветов – данный способ помогает создавать палитры, максимально отвечающие теме. Также она считает, что дизайнерам стоит ознакомиться с теорией цвета и почитать различные материалы, в которых рассказывается о том, как люди воспринимают различные сочетания цветов.
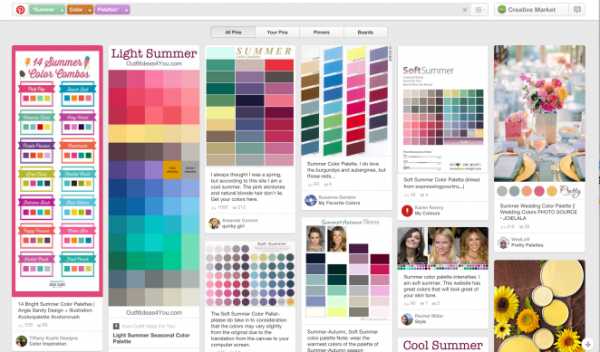
9. ИСПОЛЬЗУЙТЕ PINTEREST ДЛЯ ПОИСКА ТЕМАТИЧЕСКИХ ПАЛИТР
На сайте Pinterest можно найти большое количество цветовых палитр, созданных дизайнерами со всего мира. Ян Барнард, создатель компании Vintage Design Co, рассказывает, как он использует Pinterest: «Если бы я работал над созданием плаката о пляжном отдыхе, то я бы ввел в поиск на сайте запрос «летние цветовые палитры» и выбрал бы подходящий вариант».

10. ИСПОЛЬЗУЙТЕ СПЕЦИАЛЬНЫЕ САЙТЫ
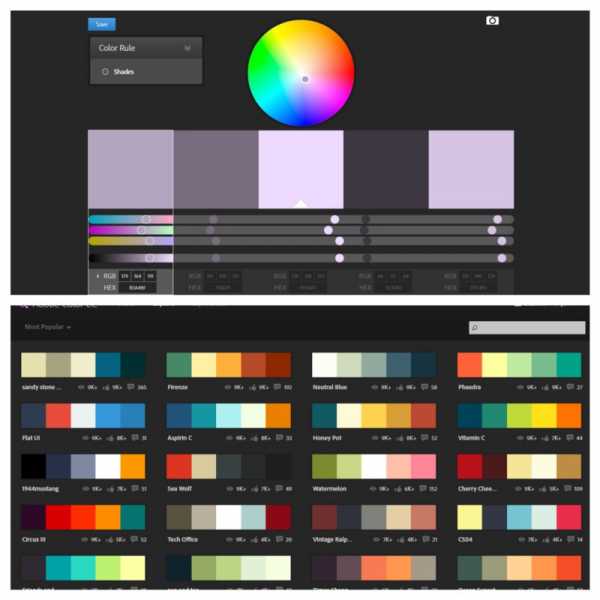
COLORlovers – это творческое сообщество, где люди, живущие в разных странах, создают и делятся с другими участниками цветовыми палитрами и шаблонами. Став участником сообщества вы получите доступ к более чем 3,7 млн. готовых цветовых палитр.

Если вы ищете вдохновения и хотите добиться результата, используя нестандартную цветовую гамму, помощь профессионального сообщества будет весьма кстати.
freelance.today
Палитры и цветовые веера — Красота, вдохновленная природой
После того, как вы определились с сезоном, приходит время узнать свои цвета и научиться работать с ними. В каждой сезонной системе типирования есть определенные палитры, разработанные специально под сезонные типажи. Их можно приобрести, и затем подбирать косметику и одежду, сличаясь с этими палитрами.
Иногда возникает вопрос — для чего они нужны, ведь общее направление подходящих цветов вы уже итак знаете. Но, тем не менее, у этих вееров и палитр есть ощутимые бонусы:
1) Если вы еще не натренировали глаз для различения разных нюансов,и вам тяжело самостоятельно решить, какой цвет вам идет, такой веер необходим, чтобы покупать вещи подходящих вам цветов.
2) Если даже вы умеете различать нюансы, и знаете, что вам нужно искать, такие веера могут сократить вам время, которое могло бы уйти на примеривание одежды похожих оттенков.
3) Есть такие оттенки некоторых цветов, которые тяжело различить без палитры даже очень натренированному глазу. Теоретически вы можете знать, что ваш идеальный серый — это, например, серый, где 70 процентов черного, 30 процентов белого, и к этому цвету добавлена слегка различимая капелька рыжего. а вот представить этот цвет без опоры на палитры нелегко.
Однако, прежде чем всецело доверять палитрам, нужно учитывать некоторые особенности:
1) Палитру имеет смысл покупать, если вы были типированы консультантом или уверены в своем сезоне, поскольку сами провели тщательное исследование. Иначе в палитре не будет никакого смысла.
2) Имеет смысл купить оригинальную палитру, так как на компьютере цвета иногда искажаются в зависимоти от настроек монитора, а принтеры весьма ограничены в передаче цвета даже при печати «с точной цветопередачей». С книгами то же самое — качество бумаги и печати может повлиять на цветопередачу.
3) Палитры разных компаний могут не совпадать. Даже в пределах 12 сезонных теорий (о том, что более далекие теории друг с другом не совпадают уже говорилось ранее ). Дело в том, что каждая компания работает по своей теоретической базе, и цвета могут немного различаться. Однако, этого иногда достоточно для того чтобы один и тот же человек в разных теориях принадлежал к разным типажам. Например, в в Sci art я глубокая осень, у Ирене Райтер — мягкая осень, а в Color me beautiful без драпинга мой типаж определить невозможно.
Соответственно, если вы были типированы в системе Sci Art, используйте палитры Sci Art, если вы были типированы в Сolor me beautiful, используйте их палитры итд.
4) Ваши подходящие цвета не ограничиваются только цветами палитры — палитра — это своего рода минимум, который подходит всем представителям вашего типажа. Однако, для построения гардероба цветов там достаточно. (обычно их болше 60 в веере. правда, обычно самих цветов там меньше — много градаций оттенков)
Для того, чтобы определить все подходящие вам цвета и оттенки существуют персональные палитры. Там теория сезонов не нужна, консультант драпингом определеяет подходящие вам цвета и составляет для вас подходящую цветовую палитру. Количество цветов и оттенков будет зависеть от того, сколько тканей для драпинга было у консультанта.
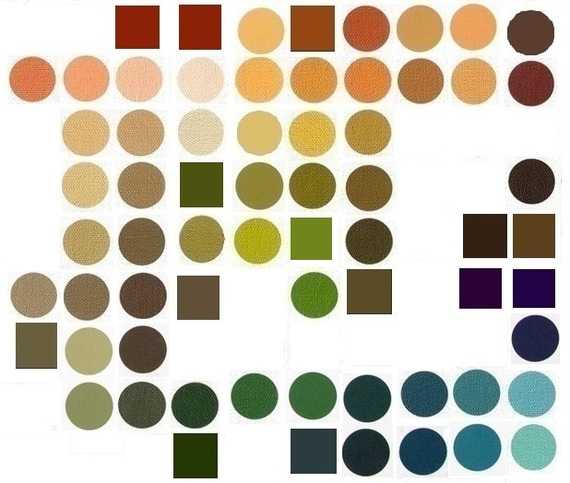
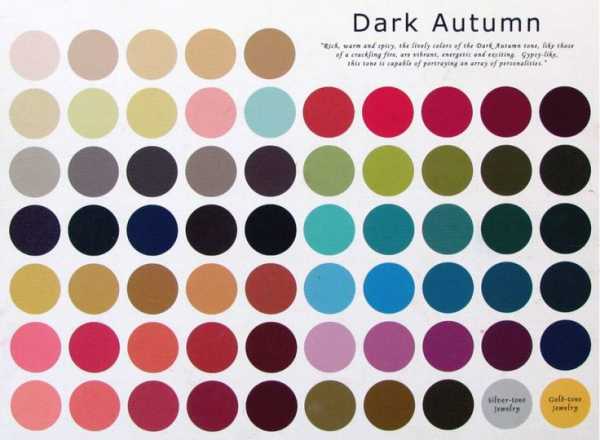
По цветам палитра может выглядеть вот так:
Это палитра реально существующего человека. как вы видите, этой даме подходят цвета теплой и мягкой осени.
Индивидуальная палитра «на продажу» видом мало отличается от сезонной
Возникает вопрос, зачем тогда теория сезонов, если существуют индивидуальные палитры?
Палитры теории сезонов все равно выигрывают у личных, потому что:
1) Состоят из цветов, объединенных по какому-то общему признаку, которые в любом случае хорошо сочетаются между собой.
2) Иногда бывают более полными, поскольку, как говорилось ранее, количество цветов в личной палитре зависит от количества тканей для драпинга у консультанта и того, сколько из этих тканей вам пойдет.
3) Сезонные палитры более застрахованы от ошибок консультанта, потому что цвета там рассматриваются блоками и не бывает такого, чтобы человеку не шел цвет из его палитры. Потому что иногда за подходящие цвета можно принять, например, те, что подчеркивают цвет глаз, хотя с волосами и кожей эти цвета не гармонируют.
4) Если Вам составили индивидуальную палитру, либо вы сами учитесь с ней работать (изучаете теорию цвета и сочетаний цветов), либо платите консультанту еще определенную сумму для того, чтобы он подобрал для вас удачные сочетания. при этом не нужно забывать, что каждый человек трактует определенную палитру по своему и стремиться использовать какие-то определенные цвета, а других избегает, поэтому предложения консультанта — это одна капля в море, среди возможных вариантов. Что же касается сезонных палитр, поскольку они подходят многим людям, существует огромное количество сочетаний цветов, разработанных как простыми людьми, так и косультантами, среди которых будет легче найти те сочетания, которые ближе вашим предпочтениям.
Соответственно, в работе с цветами своего сезона у вас есть несколько вариантов:
1) купить палитру, экономить время на подборе цветов и примерке вещей с неподходящими цветами. (В этом случае вы получите хорошо сочетающиеся друг с другом предметы гардероба без особых усилий)
2) в том случае, если вы хорошо видите идет вам цвет или нет — иметь общее представление о характеристиках цветов своего сезона и примерно представлять себе палитру, а цвета одежды подбирать с помощью примерки, сразу отсеивая те, что явно не подходят по характеристикам вашему сезону. (Если вы хорошо видите цвет, этот способ поможет вам обогатить свою палитру другими подходящими вам цветами, однако, это требует и умения работать с цветом для создания гармоничных комплектов.)
3) можно сочетать предыдущие два способа — одежду цветов своей палитры будет видно сразу, а остальную проверять «драпингом в примерочной».
Однако, обращу внимание, что для того, чтобы оценить реальный цвет вещи, освещение должно быть без перекосов в сиюю и желтую сторону, не слишком тусклым и не слишком ярким, а в идеале — дневной свет в тени. В магазинах, к сожалению, это не всегда достижимо.
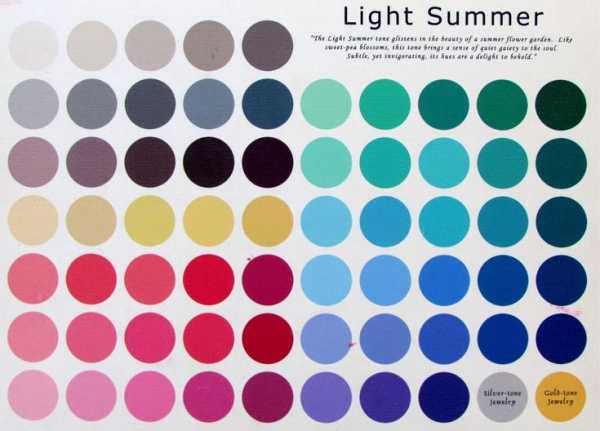
Ну и «на десерт» — палитры самых распространенных 12 сезонных теорий: Sci Art и Color me beautiful. Sci Art очень близка к палитрам Sci Art в реальной жизни, однако, не забывайте, что какие-то нюансы могут зависеть от настроек монитора. Color me beautiful — скан с книги, поэтому самые светлые цвета видно плохо.
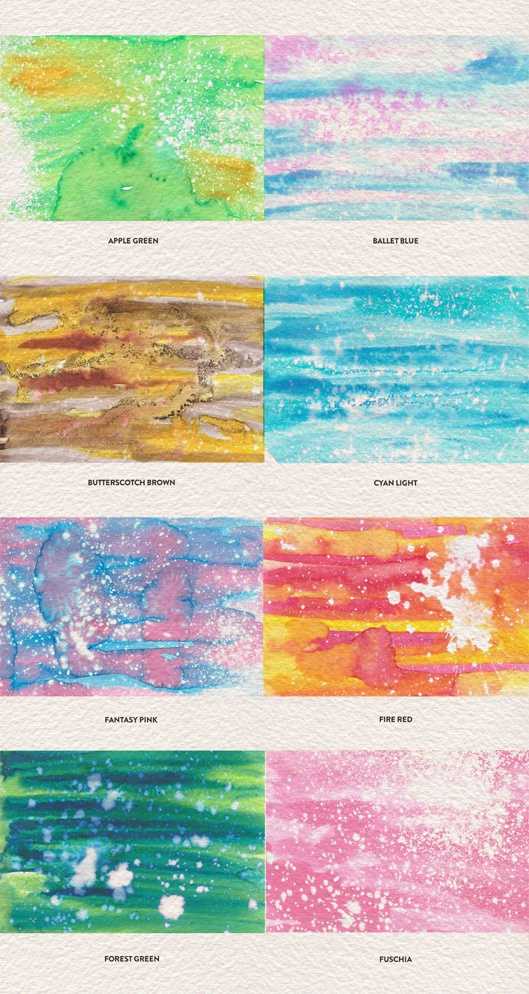
Sci Art
С ней вы уже хорошо знакомы
Темная зима
Холодная зима
Яркая зима
Яркая весна
Теплая весна
Светлая весна
Светлое лето
Холодное лето
Мягкое лето
Мягкая осень
Теплая осень
Темная осень
Color me beautiful (color me confident)
Теория построена на том, что 2 сезона, обладающие одной ведущей характеристикой («сезоны — сестры») могут носить одни цвета + к ним добавляется несколько цветов в зависимости от второстепенной характеристики.
Светлые сезоны
Светлая весна
Светлое лето
Темные сезоны
Темная осень
Темная зима
Теплые сезоны
Теплая осень
Теплая весна
Холодные сезоны
Холодное лето
Холодная зима
Яркие сезоны
Яркая весна
Яркая зима
Мягкие сезоны
Мягкая осень
Мягкое лето
color-harmony.livejournal.com
Сочетание цветов и цветовой круг (гармоничные цвета)
Здравствуйте уважаемые посетители и студенты школы дизайна интерьера studyas.com! Сегодня я хочу рассказать вам об основных правилах сочетания цветов в дизайне интерьера. Из сегодняшнего урока вы узнаете, какие цвета бывают в природе, как они образуются и как сочетаются между собой.

Очень многих начинающих заботит сочетание цветов, как правильно их сочетать, какой цвет лучше сочетается с другим цветом и т.д. Чтобы ответить на эти вопросы необходимо обратиться к теории цвета и познакомиться с правилами их образования. Однако начинающие дизайнеры очень не любят теорию, им подавай сразу готовые решения. Но чтобы действительно стать профессионалом в выборе цвета необходимо, всё-таки, знать теорию, а главное, постоянно применять её на практике.
Сегодня я расскажу вам основные правила в теории цвета, а вы сами решайте: пригодятся вам эти правила или нет в самостоятельном дизайне интерьера.
Чтобы хорошо и грамотно сочетать различные цвета между собой, необходимо, прежде всего, знать какие они бывают в природе и как «устроены». Ещё в 17 веке Исаак Ньютон ставил опыты по преломлению солнечного света через прозрачную призму (помните школьную физику?). На основе этих опытов он открыл цветовой спектр, который должен был знать каждый школьник. Звучит он так: «Каждый Охотник Желает Знать Где Сидит Фазан», т.е. солнечный свет через призму преломляется на семь спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый.
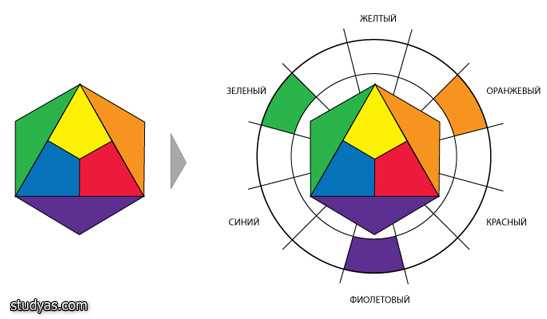
Это всё что касается физики, а в художественной среде художники и учёные шли немного в другом направлении. Задолго до открытия спектральных цветов, многие учёные и просто художники стали экспериментировать с цветом, с целью выработки основных правил по их сочетанию. В итоге это привело к появлению так называемого хроматического (т.е. цветного) цветового круга, т.е. взяли все цвета спектра, за исключением голубого и сложили из него «колесо», в котором цвета расположены в определённой последовательности, напротив друг друга. Таким образом, и получился первый 6-частный цветовой круг.
 Из практики также было известно, что всё многообразие цветов образуются на основе всего лишь трёх хроматических: красный, жёлтый, синий, которые называются основными в цветовом круге.
Из практики также было известно, что всё многообразие цветов образуются на основе всего лишь трёх хроматических: красный, жёлтый, синий, которые называются основными в цветовом круге.
 Если в равной степени смешать эти три основных цвета друг с другом мы получим ещё три, которые носят название составные: это зелёный, оранжевый, фиолетовый.
Если в равной степени смешать эти три основных цвета друг с другом мы получим ещё три, которые носят название составные: это зелёный, оранжевый, фиолетовый.
 Таким образом, мы и получим 6-ти частный цветовой круг, который также может быть создан и на основе открытых спектральных цветов Ньютона. А что если мы смешаем в равной степени основные и составные цвета, тогда получим так называемые третичные:
Таким образом, мы и получим 6-ти частный цветовой круг, который также может быть создан и на основе открытых спектральных цветов Ньютона. А что если мы смешаем в равной степени основные и составные цвета, тогда получим так называемые третичные:
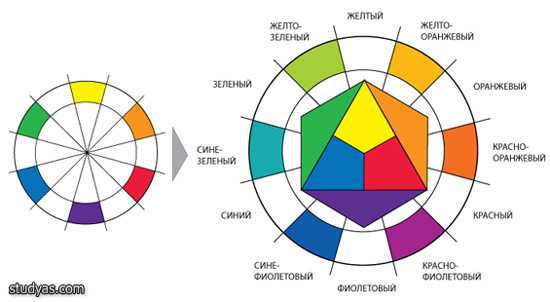
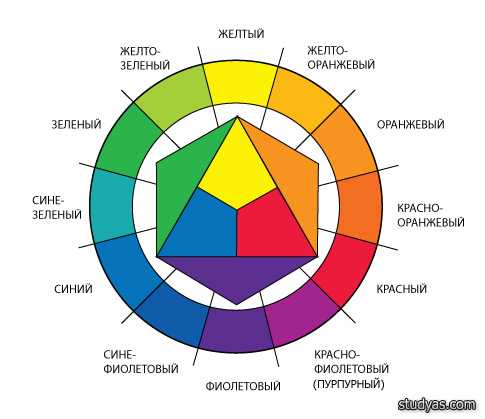
 Теперь, нам необходимо собрать эти цвета вместе и мы получим уже 12-частный цветовой круг, который лёг в основу всей науки Цветоведение и гармонии цветов.
Теперь, нам необходимо собрать эти цвета вместе и мы получим уже 12-частный цветовой круг, который лёг в основу всей науки Цветоведение и гармонии цветов.
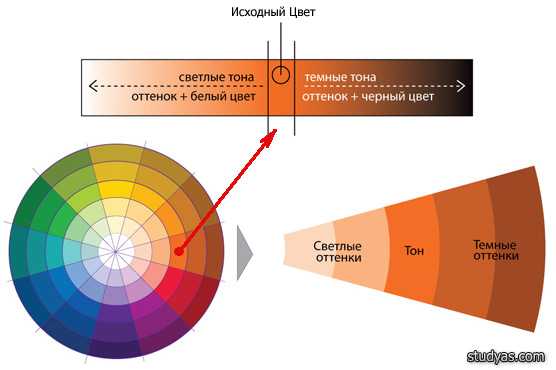
 Такой 12-ти частный круг уже вполне подходит для подбора гармоничных цветов, однако вы можете заметить, что все получившиеся цвета очень яркие и насыщенные. Чтобы снизить чрезмерную насыщенность спектральных цветов принято добавлять в них ахроматические цвета: т.е. чёрный и белый. В итоге можно получить множество тонов и оттенков одного цвета.
Такой 12-ти частный круг уже вполне подходит для подбора гармоничных цветов, однако вы можете заметить, что все получившиеся цвета очень яркие и насыщенные. Чтобы снизить чрезмерную насыщенность спектральных цветов принято добавлять в них ахроматические цвета: т.е. чёрный и белый. В итоге можно получить множество тонов и оттенков одного цвета.
Такой эффект цвета называется насыщенностью, и соответственно, если в любой выбранный спектральный цвет из цветового круга, добавлять белый цвет, то его насыщенность снижается до пастельных тонов или вообще до чисто белого; и наоборот, если добавлять чёрный цвет в тот же основной цвет, то его насыщенность повышается, и в конечном итоге достигнет полностью чёрного.
 Если мы выполним такое насыщение хроматических цветов ахроматическими, среди профессионалов это называется цветовая «растяжка», то в итоге мы получим вот такой цветовой круг с множеством оттенков и тонов 12-ти основных цветов.
Если мы выполним такое насыщение хроматических цветов ахроматическими, среди профессионалов это называется цветовая «растяжка», то в итоге мы получим вот такой цветовой круг с множеством оттенков и тонов 12-ти основных цветов.

Гармоничные сочетания цветов
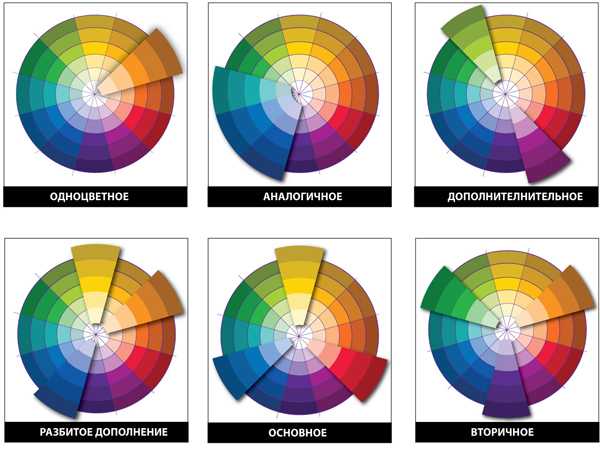
Теперь мы вплотную подошли к самому важному моменту, чтобы узнать, как же эти хроматические цвета можно сочетать друг с другом. Первое гармоничное сочетание цветов одноцветное (монохромное). Выполняется оно на основе оттенков в пределах одного сектора цветового круга.
Второе гармоничное сочетание это сочетание соседних цветов оно называется аналогичное или аналогичная триада.
Третье гармоничное сочетание называется дополнительное сочетание, т.е. два цвета противоположные друг другу на цветовом круге.
Если к двум гармоничным дополнительным цветам цветового круга добавить соседние, то получим сочетание, называемое разбитое дополнение.
И последнее гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга.
Также существуют и различные гармоничные сочетания цветов на основе квадрата и прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам, а для начинающих достаточно и сочетаний на основе трёх, тем более что правило трёх цветов в интерьере нам чётко об этом говорит.
Итак, благодаря именно этим знаниям вы сможете грамотно сочетать различные хроматические цвета между собой. На основе перечисленных выше правил вы сможете собрать для любой комнаты квартиры или дома палитру гармоничных друг другу цветов. Однако для того чтобы превратить выбранную палитру гармоничных цветов в цветовую композицию, вам следует ещё узнать о правилах её (цветовой композиции) создания. Но об этом немного ниже, а сейчас по порядку мы должны ещё познакомиться с хроматическими цветами.
Если вам уже удалось уяснить принцип сочетания хроматических цветов цветового круга, то у вас может возникнуть резонный вопрос: «А с какими цветами сочетается белый, серый, чёрный и, конечно же, наш любимый коричневый цвет?» Давайте разберёмся с ними, тоже, по порядку.
Ахроматические цвета, коричневый цвет, цветовые гармонии и композиция
Как вы уже могли заметить, что ни белый, ни чёрный, ни серый цвет не входят в состав цветового круга, а всё потому, что они являются, во-первых не спектральными, а во-вторых ахроматическими (т.е. не цветными). Так вот, ахроматические цвета: чёрный, белый и их оттенок – серый, очень хорошо сочетаются со всеми спектральными цветами цветового круга, так как являются нейтральными к хроматическим, и имеют всего одну качественную характеристику – светлоту. Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать и сочетать ахроматические цвета вместе с хроматическими в любом количестве.
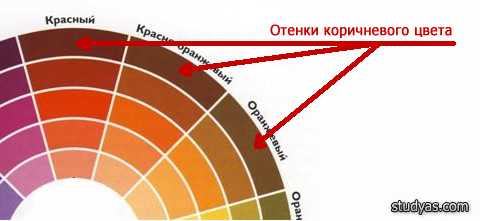
Что же касается коричневого цвета, то тут всё несколько сложнее. Поскольку он, является третичным цветом, т.е. смешанным, то большое значение имеет то, от какого именно цвета он произошёл. Если коричневый образован на основе подмешивания чёрного в любой из этих цветов: красный, красно-оранжевый, оранжевый, то сочетание этих цветов создаётся по общим правилам цветового круга.

А если коричневый создан на смешении основных цветов, например красного и зелёного, то необходимо руководствоваться ещё одним правилом сочетания цветов: не стоит использовать в композиции одновременно чистые и смешанные («грязные») цвета. Это означает, что коричневый цвет и его оттенки будет плохо сочетаться с основными цветами цветового круга, т.е. красным, синим, жёлтым, а также с вторичными цветами цветового круга: зелёным, оранжевым и фиолетовым.
При этом, любой из оттенков коричневого, так же как и любые другие хроматические, лучше всего будет сочетаться с ахроматическими и смешанными третичными цветами. Надеюсь, что я не запутал вас окончательно.
Ну а теперь вам необходимо ещё узнать кое-что о цветовых гармониях. Цветовые гармонии – это хроматические и ахроматические гармоничные цвета, собранные в единую цветовую композицию на основе принципов контраста либо нюанса.
Когда вы при помощи цветового круга выберите подходящую цветовую палитру гармоничных друг другу цветов, их ещё следует сгруппировать в композицию. Цветовая композиция, как же, как и архитектурная композиция, строится либо на основе контраста, либо нюанса. Начнём с нюансной композиции. Если вы выбрали аналогичную триаду цветов (т.е. три соседних на цветовом круге) и в одинаковой насыщенности, то у вас получится нюансная композиция, т.к. как все цвета одинаковой насыщенности и среди них нет доминанты, а также они мало чем, кроме цветового тона, отличаются.

Контрастные цветовые композиции, напротив, строятся на сильном различии цветов друг от друга, как по цвету, так и по насыщенности. Причём контрастная цветовая композиция может быть построена даже в монохромной и ахроматической цветовой гамме. Например, чёрный и белый цвет сильно контрастны. А если вы возьмёте какой-нибудь хроматический цвет в разной насыщенности, например, тёмно-синий и светло-синий, то они также будут контрастны (сильный контраст), хотя и находятся в одном цветовом секторе цветового круга.
И последним гармоничным контрастным сочетанием цветов (сильный контраст) является композиция из противоположных друг другу цветов в цветовом круге: например: зелёный и красный, даже при одинаковой насыщенности.

А на этом наш сегодняшний урок по принципам сочетания цветов окончен. До скорых встреч в школе дизайна Studyas.com.
Похожие материалы:
♥ Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети:
Добавить комментарий
studyas.com
Сочетание цветов: Цветовой круг — Irzeis
Немало модниц опасается подбирать образ, объединяющий более трех цветов, остальные – рискуют, часто допуская досадные ошибки.

На самом деле, грамотно сочетать цвета одежды и аксессуаров гораздо проще, чем кажется на первый взгляд. Благо, цветовая гармония подчиняется законам, с которыми желательно ознакомиться всем, кто испытывает затруднения при выборе цветной одежды.
Теория сочетания цветов в одежде поможет определить, какие оттенки хорошо гармонируют друг с другом, а значит – облегчит подбор гардероба. Не забывайте, что отталкиваться лучше от цветов, которые вам идут, а это зависит от цветового типа внешности ( подробно см. Как определить свой цветовой тип внешности)
Основы цветоведения строятся на теории «цветового круга», в котором представлены все видимые глазу цвета.
Подбор цвета по контрасту — один из выигрышных вариантов. Учитывая, что это круг, проведите прямую-радиус через центр окружности, например, от зеленого — и она приведет вас как раз к цвету фуксии. Это и будет оптимальное контрастное сочетание.

Если же вас пугает яркость контраста, выбирайте глухие или бледные оттенки. При выборе контрастных цветов советуют брать их не в равных пропорциях. Например, костюм темных оттенков, а красный — только шарфик, воротник или сумочка.
Одна из самых сложных комбинаций — ахроматическая палитра цветов, когда строится образ вокруг черного, белого или серого, не используя других цветов.
 |  |
Более надежная комбинация в сочетании цветов одежды — гармоничное сочетание. Такое сочетание самое приятное глазу, это цвета как бы переходящие друг в друга, лишенные контраста и вызова.
Как правильно сочетать цвета в одежде
Существует шесть основных сочетаний цветов. Каждое из них может дать бесконечное количество различных цветовых палитр.

Возьмите для основы следующие варианты сочетаний: монохромное, комплиментарное и триадическое.
- При монохромном, состоящих из цветов одного сектора круга, сочетайте несколько оттенков одного цвета.
Монохромную комбинацию можно разбавить дополнив нейтральным цветом. Близлежайшие цвета на круге прекрасно сочетаются и производят гармоничное и приятное впечатление.
- При комплиментарном, где используется два противоположных в круге цвета, выбирайте тона, которые красиво оттеняют друг друга и дают цвету «поиграть».
Расщепленная комплиментарная схема — это схема, в которой один из противоположных цветов заменяется двумя рядом расположенными на круге цветами.
- При триадическом выбирается комбинация трех равноудаленных в цветовом круге цветов.
Первичная схема — это сочетание трех первичных цветов (красный, синий и желтый).
Вторичная схема — это сочетание трех вторичных цветов (оранжевый, зеленый и фиолетовый). Они получены путем смешения первичных цветов (красный и желтый образуют оранжевый, желтый и синий образуют зеленый, а синий и красный образуют фиолетовый).
Третичная схема — это сочетание трех третичных равноудаленных цветов (красно-оранжевый, оранжево-желтый, желто-зеленый, зелено-синий и сине-фиолетовый). Они образуются путем смешения первичных цветов со вторичными.

Упростив его до 12-16 оттенков, вы сможете точнее определить варианты примерных сочетаний. Такой цветовой круг удобен для подбора гармоничных цветовых сочетаний из 2-х, 3-х или 4-х цветов. В каждом примере соединяющие разные цвета линии можно мысленно вращать по кругу, получая новые сочетания.
Примеры цветового сочетания в одежде
Рассмотрим цветовой круг, схемы цветовых сочетаний и простейшие примеры.
Сочетание аналоговых цветов – мягкая, спокойная комбинация трех соседних цветов спектра. Выберете основной, дополняющий и акцентный тон, обязательно используя разные по яркости оттенки цвета.

Сочетание противоположных (комплиметарных) цветов. По теории цвета, каждый теплый цвет гармонично сочетается с противоположным ему холодным. Эти пары легко определить, используя спектральный круг (цветовой круг).

Сочетание комбинированных комплиментарных цветов – менее контрастный вариант сочетания противоположностей. Такая схема, когда один цвет комбинируется с двумя противоположными, близкими между собой, воспринимается глазом более гармонично.

Классическая триада – сочетание сочетание 3 цветов, которые расположены на одинаковом расстоянии один от другого (в вершинах равностороннего треугольника). Также стоит выбрать один доминирующий цвет, а два других – оттеняющие и дополняющие главный.

Прямоугольная схема сочетания состоит из двух пар, в каждой из которых присутствует противоположный цвет и соответствующий ему аналоговый. Этот вариант более разнообразен, но требует точного соблюдения баланса основного и дополнительных цветов.

Цветовая гармония не ограничивается 4-мя цветовыми сочетаниями. В цветовой круг можно вписать и шестиугольник, вершины которого укажут на расширенные цветовые созвучия. Яркие, сочные цветовые сочетания можно разбавлять с помощью универсальных – черного, белого, серого и оттенка беж. Это хороший способ расширить цветовой диапазон, не рискуя переборщить и стать похожей на радугу.
Насыщенность цвета
Цвет может быть светлее или темнее. Другими словами, цвет имеет насыщенность. Чтобы показать насыщенность, цветовой круг имеет несколько колец; два больших кольца для темных оттенков и два маленьких для светлых.

Каждый цвет можно использовать в разной степени насыщенности. В цветовом круге ниже каждый цвет делится на 6 рядов — от светлых пастельных до приглушенных, в середине — яркие и чистые цвета.
Наиболее контрастными будут сочетания:
1. Ярких цветов.
2. Пастельных и приглушенных цветов.
3. Пастельных и приглушенных оттенков одного цвета.

Сочетания со слабым контрастом.
1. Между пастельными цветами.
2. Между приглушенными цветами.
3. Между оттенками одного цвета, близкими друг другу по насыщенности.
Также нужно помнить о том, что большое значение для зрительного воприятия имеет цветовая индукция, т.е. изменение характеристики одного цвета под влиянием другого. Если рядом расположить темный и светлый цвета, то темный будет казаться темнее, а светлый — светлее.
По материалам www.myshulka.ru, maxlozovski.com, dresshelp.ru
Кстати, вы можете распечатать (или нарисовать :о) цветовой круг, бросить в сумочку и смело отправляться на шоппинг!
В моменты неуверенности вспомните про цветовой круг и основные законы цветовой гармонии, в остальное время – доверьтесь своей интуиции и вдохновению!
Удачи вам!
Читайте также:
6 правил цветовых сочетаний в одежде, которые не следует нарушать
Цвет нижнего белья — зеркало сексуальности женщины
Как правильно подбирать аксессуары к вечернему платью
Оригинал записи и комментарии на LiveInternet.ru
zirina479.livejournal.com
восемь правил подбора цветовой палитры, которые должны знать все / Блог компании Everyday Tools / Хабр
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.
Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.

Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:
— Одноцветные палитры

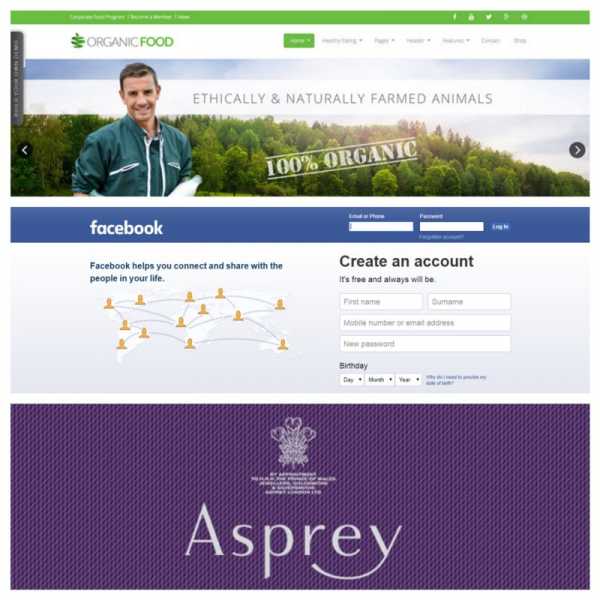
Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов
Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
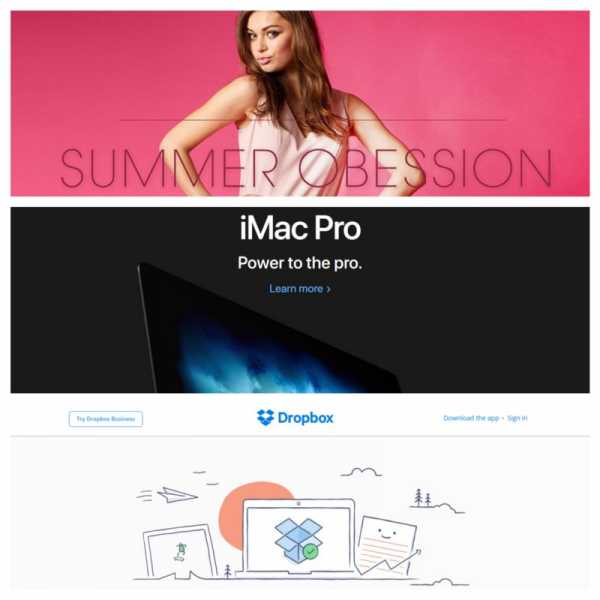
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
— Палитры из комплементарных цветов

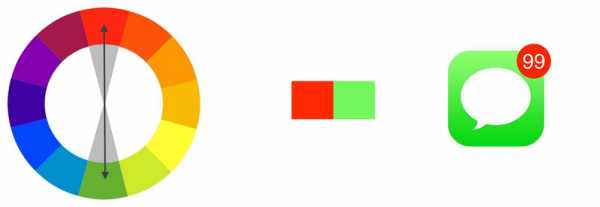
Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
— Кастомизированные палитры

Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.

Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.
3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.
Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.

4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Вводите цвет в последнюю очередь и очень целенаправленно.

Яркое пятно на сером фоне — простой и эффективный способ направить взгляд на нужный объект.
5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.
Если добавить в ваш комплект тщательно отобранных цветов черный, он «задавит» собой все остальные. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!

Благодаря контрасту одна область экрана заметно отличается от остальных.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.
Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.

Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.
Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.

Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.
Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.

Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.
Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.
Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.
Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.
Низкая контрастность может стать смертельным ударом для юзабилити.
Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.
Но есть хорошая новость: вам не придется проверять все вручную. При помощи Color Contrast Checker рассчитать коэффициент можно в несколько кликов.
Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.
Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.

Dribbble Search-by-color
Если хотите посмотреть, как другие дизайнеры применяют тот или иной цвет в своих проектах, перейдите по адресу dribbble.com/colors и выберите нужный оттенок.

Material Design
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.

Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.

Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.

Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.

Симулятор дальтонизма в Adobe Photoshop
Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).

NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.

Цвет — это один из самых мощных инструментов в арсенале дизайнере, но и освоить его непросто. Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.
habr.com