Цвета HTML. Таблица из 147 имён цветов для HTML и CSS — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
На данной странице представлены специальные ключевые слова, которые можно применять для обозначения того или иного цвета на интернет сайтах, и при разработке на языках программирования для Web, таких как HTML, CSS, JavaScript, Flash, и др.
В ранних спецификациях W3C было определено всего 16 ключевых цветов. В более поздних спецификациях дополнительно было определено ещё 130 различных названий цветов. Следующая таблица содержит имена, и образцы цветов, которые ассоциируются с этими именами.
Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
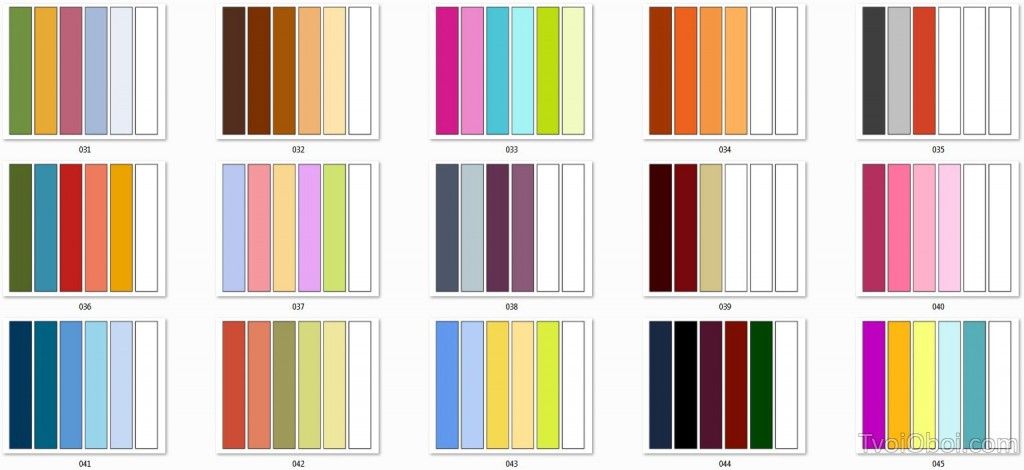
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Шесть цветовых схем, которые работают всегда
Вы тоже до сих пор покупаете банки с краской с мыслью «вроде ничего так, сочетается» и пытаетесь создать на стенах своей квартиры нечто суперэффектное? Что ж, мы не будем ограничивать ваш полет фантазии и творческое начало. Мы только придадим вашему воображению правильный вектор.
Мы только придадим вашему воображению правильный вектор.
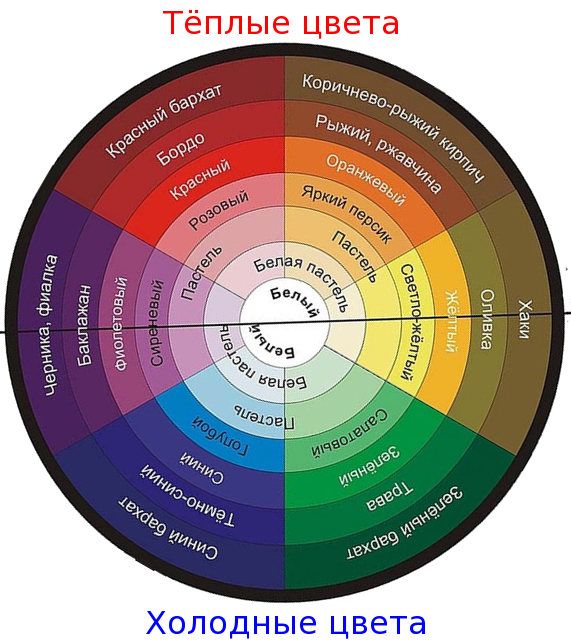
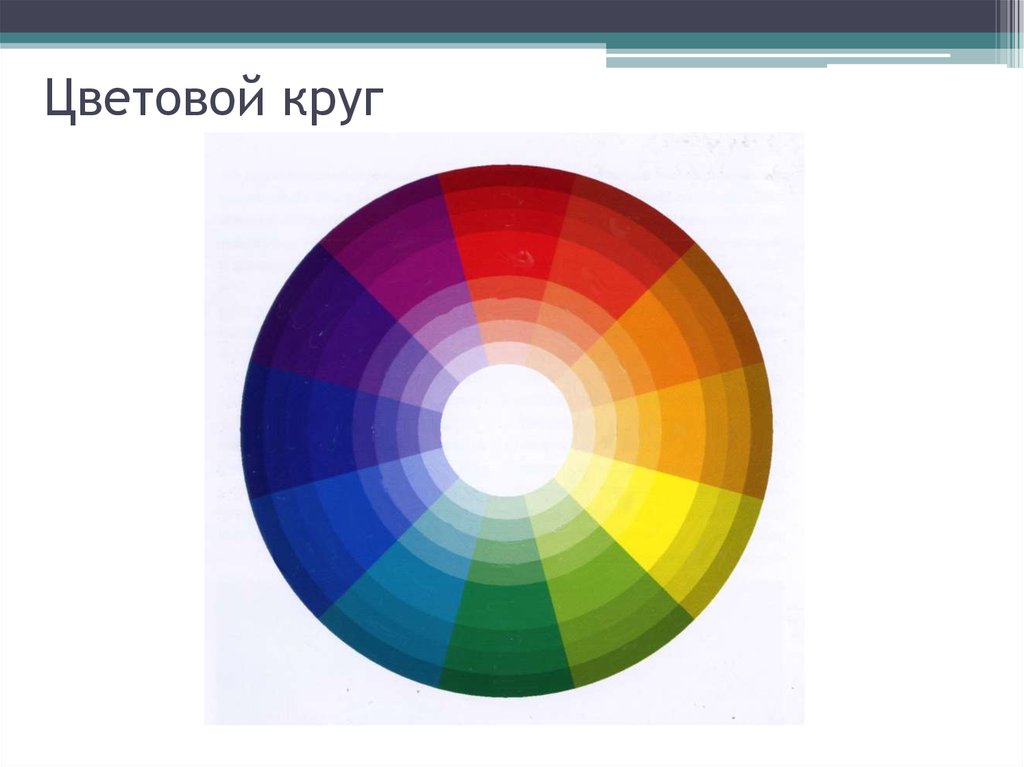
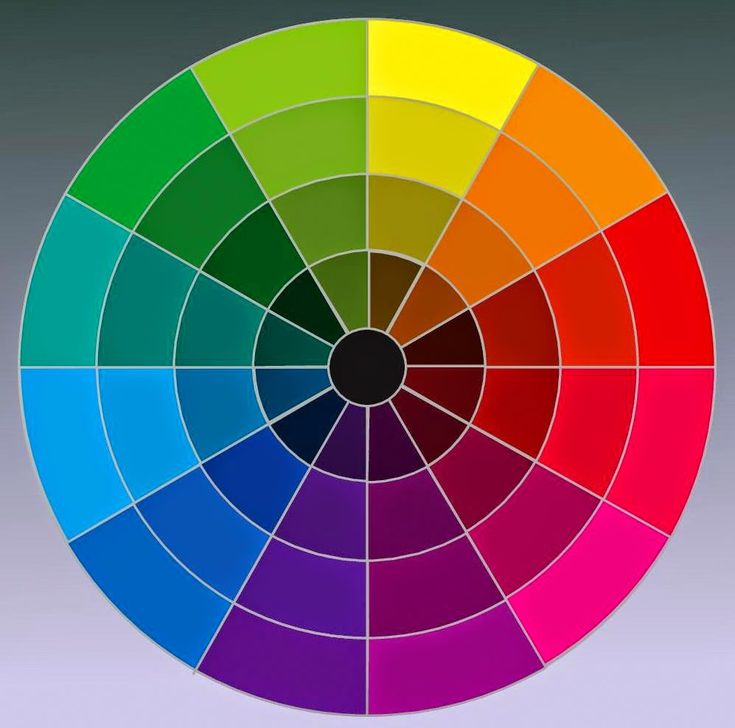
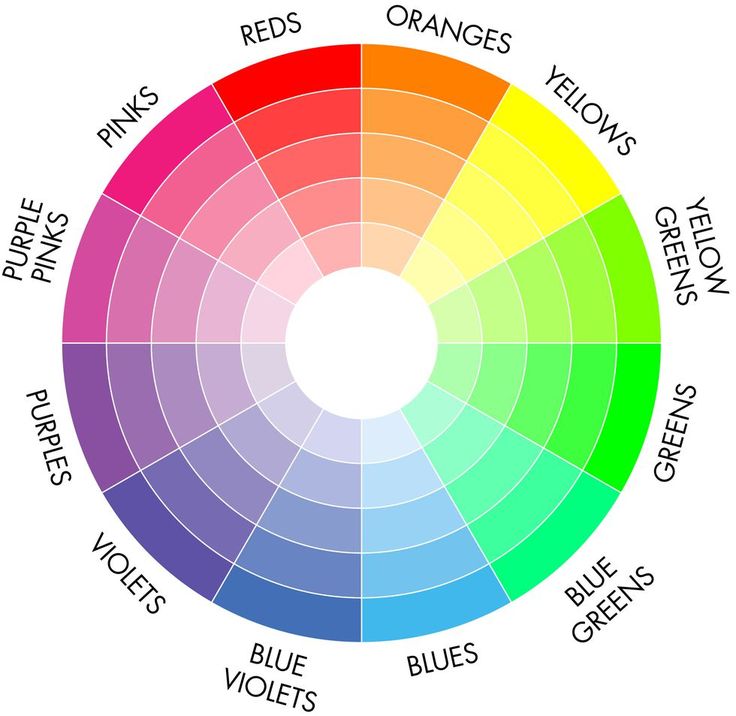
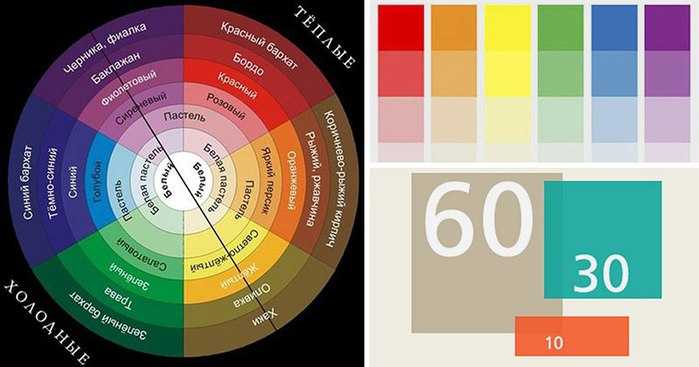
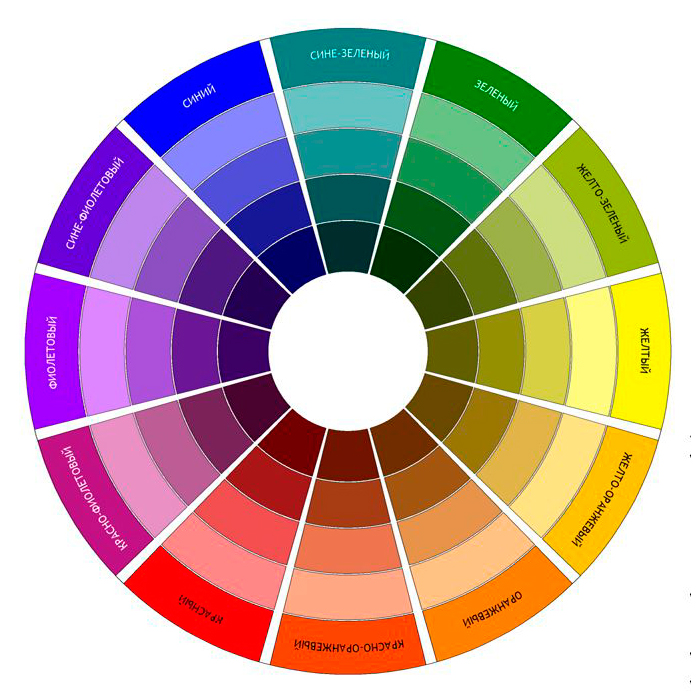
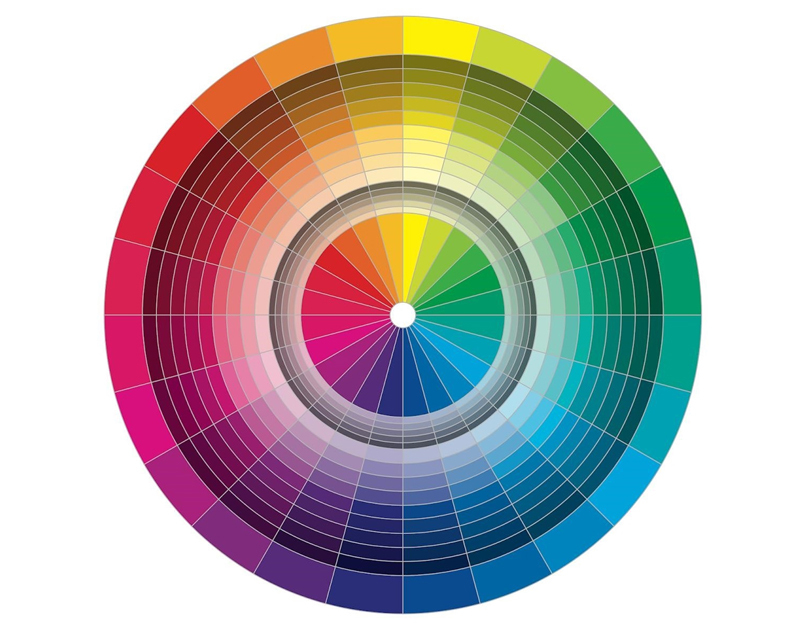
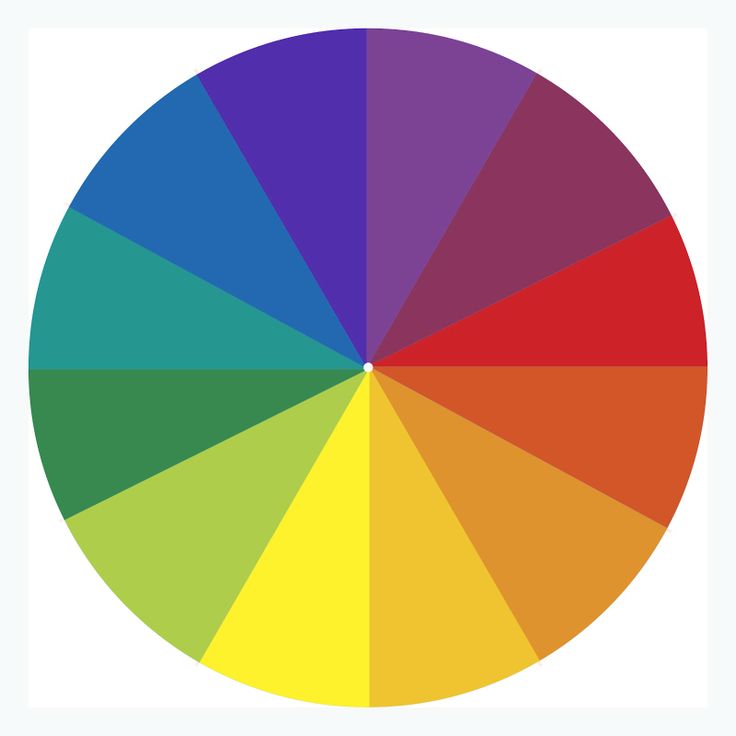
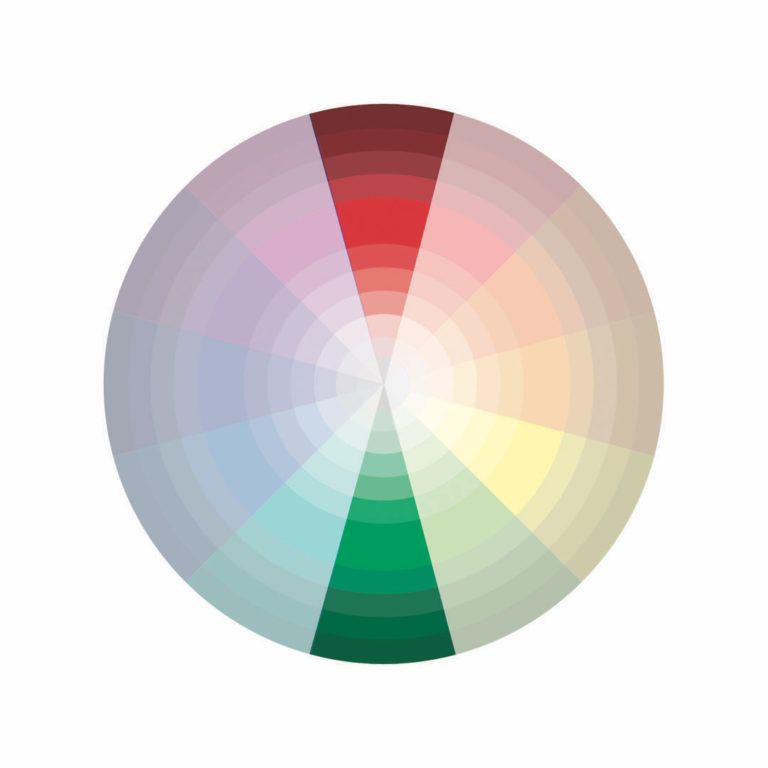
Одно из главных условий создания гармоничного и целостного интерьера — правильное сочетание цветов. И чтобы это сделать, совсем не обязательно иметь художественное образование или оканчивать специальные курсы для художников. Для того чтобы понять, каким образом выбирать цвета, необходимо ознакомиться с цветовым кругом, который даст общее понимание совмещения оттенков.
Что же, начнем!
Круг разбит на 12 секторов, где главные цвета — синий, желтый и красный. Оранжевый, фиолетовый и зеленый — это вторичные цвета, которые получаются в результате смешивания основных. А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
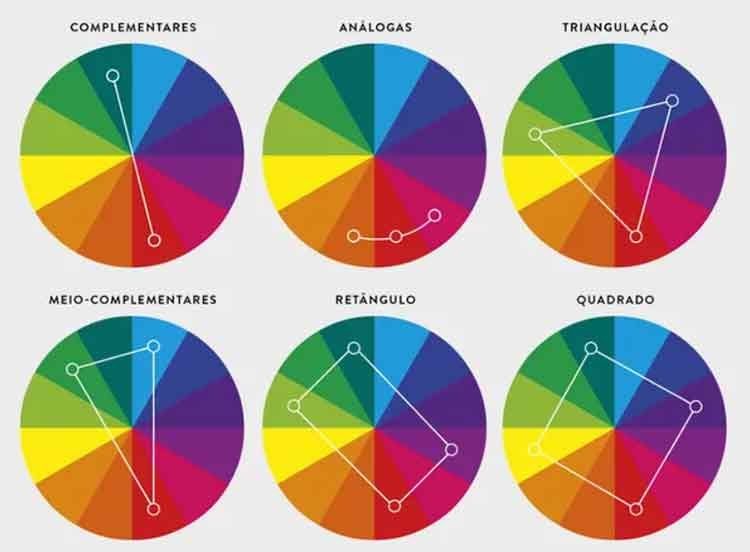
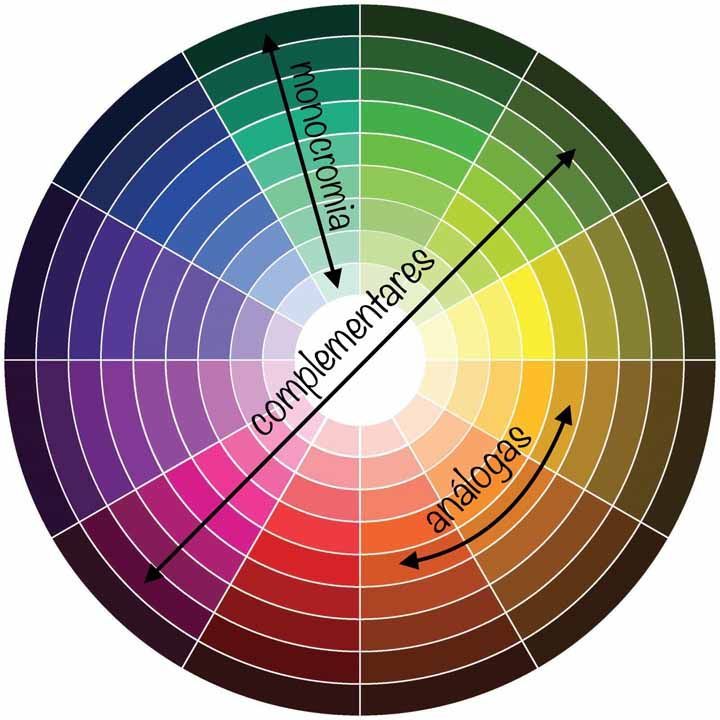
Теперь давайте рассмотрим основные цветовые схемы, с помощью которых профессионалы создают гармоничные дизайн проекты интерьера по всем правилам цветового сочетания.
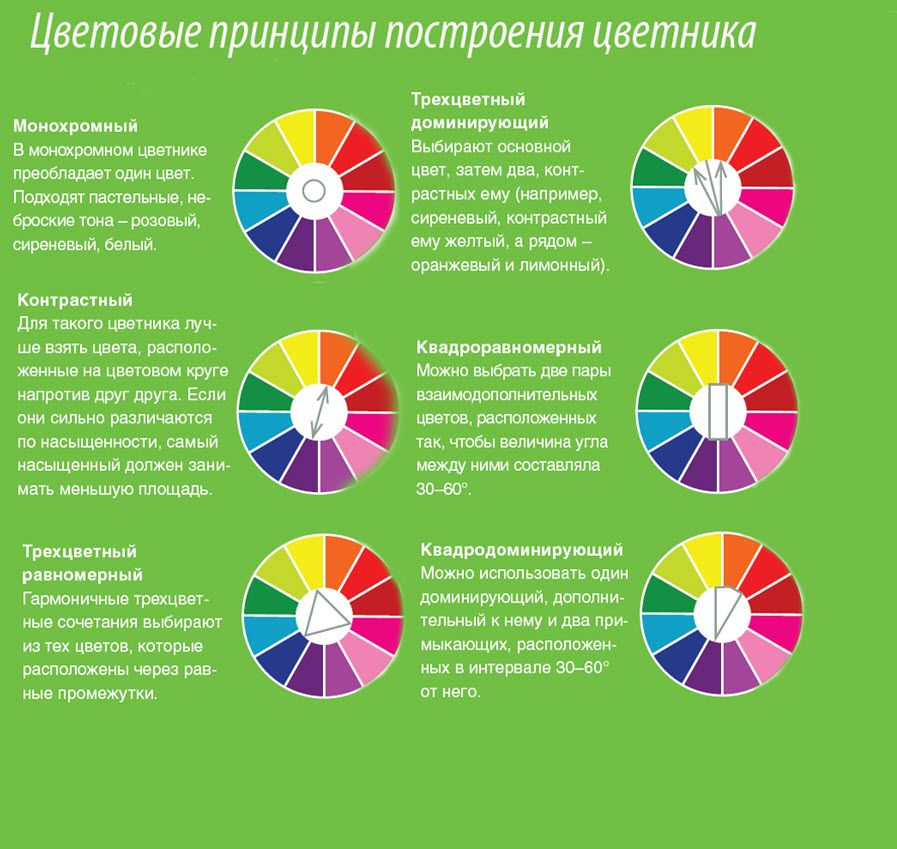
1. Комплементарное сочетание
Комплементарные цвета — любые цвета, которые в круге расположены друг напротив друга. Например, сочетание синего и оранжевого или красного с зеленым. За счет такого соседства цветов создается контраст, поэтому один цвет нужно использовать в качестве фона, а второй — для того, чтобы сделать определенный акцент.
1) Оранжевый, синий.
Фото: trendir.com
2) Красный, зеленый.
Фото: mit24h.com
3) Фиолетовый, желтый.
Фото: cheatersutopia.com
2. Классическая триада
Здесь уже сочетаются целых три цвета, которые расположены друг от друга на одном расстоянии цветового круга. Например, сочетание красного, желтого и синего. В рамках этой схемы также можно наблюдать высокую контрастность, но она более сглажена по сравнению с первым вариантом, то есть носит наиболее сбалансированный характер. Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Чтобы избежать чрезмерной интенсивности, по крайней мере два цвета из трех должны быть приглушенными. Например, как на фотографии ниже: золотисто-желтый добавляет тепла нежно-синему, в то время как ярко-красный акцентирует наше внимание на индийских мотивах.
1) Красный, желтый, синий.
Фото: schlafzimmermobel.info
2) Желто-оранжевый, красно-фиолетовый, сине-зеленый.
Фото: homedit.com
3) Фиолетовый, оранжевый, зеленый.
Фото: racerapk.com
3. Аналогичное сочетание
Здесь уже можно сочетать от двух до пяти цветов, которые расположены рядом друг с другом на цветовом круге. При этом оптимальное количество цветов — два-три.
Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
1) Фиолетовый, красно-фиолетовый.
Фото: homedit.com
2) Синий, сине-фиолетовый, фиолетовый.
Фото: homedit.com3) Красно-оранжевый, оранжевый.
Фото: homedit.com
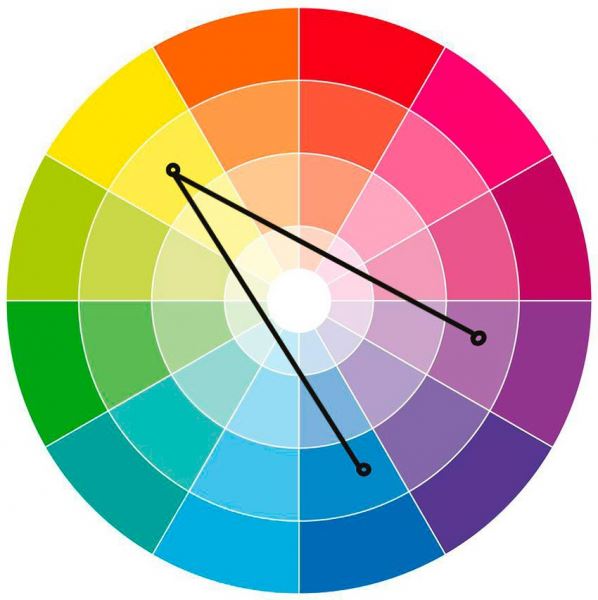
4. Раздельно-комплементарное сочетание
Яркость и активность — вот главные отличия этой гаммы. Такое сочетание отличается от комплементарного тем, что дополнительный цвет подлежит делению на два смежных, а сам в гамме не используется. В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
1) Красный, сине-зеленый, желто-зеленый.
Фото: mit24h.com
2) Синий, красно-оранжевый, желто-оранжевый.
Фото: thouswell.com
5. Тетрада — сочетание четырех цветов
Эта схема формируется за счет сочетания четырех тонов, которые расположены на цветовом круге таким образом, что составляют прямоугольную фигуру. Здесь есть две пары сближенных друг с другом цветов, которые образуют аналоговые сочетания, что обеспечивает интерьеру сбалансированность. Благодаря этой схеме можно создать контраст, подобрав теплые и холодные оттенки. Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
За счет использования чистых цветов гамма получается чрезмерно яркой и, как правило, быстро утомляет. Поэтому, чтобы избежать такого эффекта, нужно соблюдать меру: использовать приглушенные тона или как минимум сочетать пастельные цвета с насыщенными. Допустимо также использование тетрадных цветов как акцентов в нейтральной гамме.
1) Зеленый, синий, красный, оранжевый.
Фото: janemichaelekanem.com
2) Красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый.
Фото: bosidolot.com
3) Оранжевый, желтый, синий, фиолетовый.
Фото: topsimages.com
6. Квадрат
Эта схема складывается из цветов, которые образуют квадрат на цветовом круге. Здесь можно сочетать как основные цвета, так и их оттенки. При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
1) Синий, желто-зеленый, оранжевый, красно-фиолетовый.
Фото: freshome.com
2) Красный, желто-оранжевый, зеленый, сине-фиолетовый.
Фото: freshome.com
Что такое цветовая гамма? | BenQ US
Определение цветовой гаммы
Цветовая гамма определяется как диапазон цветов, который может воспроизвести или записать конкретное устройство. Обычно это показано замкнутой областью основных цветов устройства на диаграмме цветности. Например, основные цвета мониторов — красный, зеленый и синий. Следовательно, цветовая гамма монитора отображается в треугольной области, ограниченной цветовыми координатами красного, зеленого и синего цветов монитора. Диаграмма цветности с разными цветовыми охватами представлена на рис. 1.
Цветовая гамма в CIE 1931 xy Цветовые координаты
Рисунок 1: Различные цветовые гаммы, нанесенные на график цветности CIE 1931 . Когда мы описываем цвет, он обычно состоит из трех компонентов: оттенка, насыщенности и яркости. Поскольку цветовая гамма представляет собой совокупность цветов, логично, что ее также можно описать с помощью оттенка, насыщенности и яркости. Поэтому, когда мы строим цветовую гамму, это должен быть трехмерный график, как показано на рис. 2. Однако построение трехмерного графика никогда не бывает легкой задачей, даже в наши дни. В результате мы часто используем двумерный график для представления цветовой гаммы, как показано на рисунке 1. Недостающее измерение — это яркость, которая перпендикулярна экрану или листу бумаги.
Поскольку цветовая гамма представляет собой совокупность цветов, логично, что ее также можно описать с помощью оттенка, насыщенности и яркости. Поэтому, когда мы строим цветовую гамму, это должен быть трехмерный график, как показано на рис. 2. Однако построение трехмерного графика никогда не бывает легкой задачей, даже в наши дни. В результате мы часто используем двумерный график для представления цветовой гаммы, как показано на рисунке 1. Недостающее измерение — это яркость, которая перпендикулярна экрану или листу бумаги.
Рисунок 2: Трехмерное представление цветовой гаммы
Общепринятые стандарты цветовой гаммы
это не стандартная цветовая гамма. «sRGB» — это стандартная цветовая гамма, установленная IEC в 1999 году. Целью стандартизации цветовой гаммы было продвижение более простого способа цветопередачи. Если все устройства, использующие цвет, включая цифровые камеры, сканеры, мониторы, принтеры и проекторы, могут правильно воспроизводить цветовую гамму sRGB, то изображения могут воспроизводиться очень последовательно на всех устройствах. Это явление связано с тем, что устройства имеют одинаковые возможности записи (конечно, с надлежащей калибровкой), отображения или печати одного и того же диапазона цветов, поэтому для одного и того же изображения изменение цвета, воспроизводимого на разных устройствах, будет ограниченным. Следовательно, может быть достигнута точность цветопередачи или управление цветом. Это также известно как концепция воспроизведения цветов внутри цветовой гаммы.
Это явление связано с тем, что устройства имеют одинаковые возможности записи (конечно, с надлежащей калибровкой), отображения или печати одного и того же диапазона цветов, поэтому для одного и того же изображения изменение цвета, воспроизводимого на разных устройствах, будет ограниченным. Следовательно, может быть достигнута точность цветопередачи или управление цветом. Это также известно как концепция воспроизведения цветов внутри цветовой гаммы. Однако для обеспечения точности цветопередачи или управления цветом необходимо согласовать точные координаты цвета RGB на диаграмме цветности. Каждая пара цветовых координат определяет отдельный или уникальный цвет. Например, (x, y) = (0,64, 0,30) не равно (x, y) = (0,63, 0,29), хотя числа очень близки друг к другу. В индустрии дисплеев есть еще одна вводящая в заблуждение информация. Некоторые производители панелей или бренды дисплеев продают свои мониторы как «72% NTSC» с точки зрения цветовой гаммы, заявляя, что они «совместимы с sRGB». К сожалению, это не случай. Если мы возьмем цветовые координаты для каждой цветовой гаммы из Таблицы 1 и рассчитаем площадь каждой цветовой гаммы, мы обнаружим, что отношение площадей sRGB к NTSC составляет 0,72:1. Именно здесь вводящая в заблуждение концепция 72% NTSC равна sRGB пришел из. Правильная интерпретация: «количество цветов, которые может воспроизводить sRGB, такое же, как 72% NTSC, но воспроизводимые цвета не обязательно являются одними и теми же цветами». Потому что единственным ограничением на 72% является соотношение площадей, а информации о координатах цвета RGB нет. Следовательно, мы не можем сказать, что 72% цветовой гаммы NTSC соответствует цветовой гамме sRGB. Поэтому это имеет смысл только тогда, когда мы говорим о «коэффициенте покрытия» при сравнении двух цветовых гамм. Пример можно увидеть на рисунке 3. В левой части обе цветовые гаммы имеют одинаковое соотношение площадей, но они не перекрывают друг друга на 100%. Справа только определенная часть цветовой гаммы монитора покрывает sRGB, и это не 100%.
К сожалению, это не случай. Если мы возьмем цветовые координаты для каждой цветовой гаммы из Таблицы 1 и рассчитаем площадь каждой цветовой гаммы, мы обнаружим, что отношение площадей sRGB к NTSC составляет 0,72:1. Именно здесь вводящая в заблуждение концепция 72% NTSC равна sRGB пришел из. Правильная интерпретация: «количество цветов, которые может воспроизводить sRGB, такое же, как 72% NTSC, но воспроизводимые цвета не обязательно являются одними и теми же цветами». Потому что единственным ограничением на 72% является соотношение площадей, а информации о координатах цвета RGB нет. Следовательно, мы не можем сказать, что 72% цветовой гаммы NTSC соответствует цветовой гамме sRGB. Поэтому это имеет смысл только тогда, когда мы говорим о «коэффициенте покрытия» при сравнении двух цветовых гамм. Пример можно увидеть на рисунке 3. В левой части обе цветовые гаммы имеют одинаковое соотношение площадей, но они не перекрывают друг друга на 100%. Справа только определенная часть цветовой гаммы монитора покрывает sRGB, и это не 100%. Понятно, что конкретно этот монитор не может воспроизвести 100% цветового охвата sRGB.
Понятно, что конкретно этот монитор не может воспроизвести 100% цветового охвата sRGB.
Цветовые гаммы и соответствующие цветовые координаты R, G и B
Цветовая гамма |
| 1931 x-координата | 1931 Y-координата | ||
Цветовая гамма NTSC |
R | 900 координата0013 0.67 | 1931 y-coordinate 0.33 | ||
Color Gamut G |
0.21 | 1931 x-coordinate 0,71 | |||
Цветная гамму B |
0,14 | 1931 X-Coordinate | 1931 X-Coordinate | 1931 X-COORDINATIO0013 0. | |
Color Gamut sRGB |
R | 1931 x-coordinate 0.64 | 1931 y-coordinate 0,33 | ||
Цветная гамма G |
0,30 | 1931 X-Coordinate | 1931 X-Coordinatinate | 1931 X-Coordinatinate | .0013 0.60 |
Color Gamut B |
0.15 | 1931 x-coordinate 0.06 | |||
Color Gamut Adobergb |
R | 1931 X-координат 0,64 | 1931 y-coordinate 0. | ||
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |||
Гамт B |
0,15 | 1931 X-координат 0,06 | |||
Color Gamut DCI-P3 | R | 1931 x-coordinate 0.680 | 1931 y-coordinate 0.320 | ||
Цветная гамма G |
0,265 | 1931 X-коордатина 0,690 1931 X-COORDINATI0007 | |||
Color Gamut B |
0. | 1931 x-coordinate 0.060 | |||
Color Gamut Rec. 2020 |
R | 1931 X-координата 0,708 | 1931 Y-Coordinat0007 0.292 | ||
Color Gamut G |
0.170 | 1931 x-coordinate 0.797 | |||
Color Gamut B |
0,131 | 1931 X-координат 0,046 |
Конечно, кроме NTSC и sRGB существует намного больше цветовых гамм. Например, AdobeRGB, DCI-P3, EBU и AppleRGB. Все они имеют свои собственные цветовые координаты RGB и связанные с ними точки белого и характеристики яркости, и, конечно же, собственное приложение. Например, AdobeRGB предназначен для использования в графическом дизайне, в основном для печати. DCI-P3 в основном используется в цифровом кино, а EBU используется в европейской индустрии вещания. Рек. 2020 — это недавно разработанный стандарт для всех устройств будущего, и он представляет почти все цвета, которые может воспринимать человек.
Например, AdobeRGB, DCI-P3, EBU и AppleRGB. Все они имеют свои собственные цветовые координаты RGB и связанные с ними точки белого и характеристики яркости, и, конечно же, собственное приложение. Например, AdobeRGB предназначен для использования в графическом дизайне, в основном для печати. DCI-P3 в основном используется в цифровом кино, а EBU используется в европейской индустрии вещания. Рек. 2020 — это недавно разработанный стандарт для всех устройств будущего, и он представляет почти все цвета, которые может воспринимать человек.
Какую цветовую гамму выбрать?
Выбор цветовой гаммы зависит от вашего рабочего процесса и требований. Если вы работаете в основном с фотографиями и вашим конечным результатом будут печатные копии, тогда AdobeRGB может быть вашим лучшим выбором цветовой гаммы в вашем рабочем процессе. Если ваши выходные данные представлены в онлайн-альбомах или опубликованы на Facebook, рекомендуется отредактировать фотографии в цветовой гамме AdobeRGB, чтобы сохранить максимальное количество цветов, а затем преобразовать их в sRGB перед публикацией в Интернете.
Если вы работаете с видео, последняя тенденция — переход от Rec. 709 на DCI-P3 или Display P3. DCI расшифровывается как Digital Cinema Initiative, а P3 обозначает набор условий просмотра. Современные кинотеатры могут полностью воспроизводить яркую цветовую гамму, используемую цифровыми кинопроекционными системами. Однако точка белого DCI-P3 была выбрана зеленовато-белой из-за конфигураций проекционной системы. Apple, YouTube, Netflix и другие поставщики видеоконтента приняли ту же цветовую гамму, что и DCI-P3, но использовали D65 в качестве точки белого и переименовали гамму в Display P3.
Резюме
В этой статье мы узнали, что такое цветовая гамма и что такое представление на диаграмме цветности. Цветовая гамма должна быть представлена в виде трехмерных графиков, но сведена к двумерным графикам для упрощения представления. Мы также рассказали о причине стандартизации цветовой гаммы sRGB, чтобы облегчить согласование цветов внутри гаммы на разных устройствах. Кроме того, также обсуждалась и разъяснялась вводящая в заблуждение концепция, согласно которой 72% NTSC соответствует sRGB. Равные области цветового охвата не обязательно гарантируют одинаковую способность цветопередачи. Вместо этого при сравнении двух цветовых гамм следует учитывать степень покрытия. Наконец, мы рассмотрели различные цветовые гаммы и их применение. Мы также научились выбирать правильную цветовую гамму и поддерживать постоянство цветов для публикации фотографий в Интернете.
Общие сведения о цветовой гамме ЖК-монитора
Курс II по ЖК-мониторам, который начинается с этой сессии, посвящен определенным моментам, которые необходимо знать, чтобы выбрать ЖК-монитор, наиболее подходящий для ваших нужд, из различных доступных моделей. Часть 1 будет посвящена цветовой гамме. В то время как широкая цветовая гамма является последней тенденцией в ЖК-мониторах, цветовая гамма — это термин, который вызывает недопонимание. Мы надеемся, что это занятие поможет пользователям лучше понять цветовую гамму ЖК-мониторов и лучше выбирать, использовать и настраивать продукты.
Примечание. Ниже приведен перевод с японского языка статьи ITmedia «IT Media LCD Monitor Course II, Part 1», опубликованной 11 ноября 2008 г. Copyright 2011 ITmedia Inc. Все права защищены.
Что такое цветовая гамма?
Цветовая гамма определяет более конкретный диапазон цветов из диапазона цветов, различимых человеческим глазом (т. е. видимого спектра).
Для выражения (диаграммы) цветовой гаммы используются различные методы, но наиболее распространенным методом, используемым для отображения продуктов, является диаграмма цветности xy цветовой системы XYZ, установленная Международной комиссией по освещению (CIE). На диаграмме цветности xy цвета видимого диапазона представлены числовыми цифрами и графически представлены цветовыми координатами. На следующей диаграмме цветности xy область в форме перевернутой буквы «U», окруженная пунктирными линиями, указывает диапазон цветов, видимых людьми невооруженным глазом.
Различные стандарты определяют цветовую гамму. В отношении персональных компьютеров часто упоминаются три стандарта: sRGB, Adobe RGB и NTSC. Цветовая гамма, определяемая каждым стандартом, изображается в виде треугольника на xy-диаграмме цветности. Эти треугольники показывают пиковые координаты RGB, соединенные прямыми линиями. Считается, что большая область внутри треугольника представляет собой стандарт, способный отображать больше цветов. Для ЖК-мониторов это означает, что продукт, совместимый с цветовой гаммой, связанной с большим треугольником, может воспроизводить на экране более широкий диапазон цветов.
В отношении персональных компьютеров часто упоминаются три стандарта: sRGB, Adobe RGB и NTSC. Цветовая гамма, определяемая каждым стандартом, изображается в виде треугольника на xy-диаграмме цветности. Эти треугольники показывают пиковые координаты RGB, соединенные прямыми линиями. Считается, что большая область внутри треугольника представляет собой стандарт, способный отображать больше цветов. Для ЖК-мониторов это означает, что продукт, совместимый с цветовой гаммой, связанной с большим треугольником, может воспроизводить на экране более широкий диапазон цветов.
Это цветовая диаграмма xy цветовой системы CIE XYZ. Области, обведенные пунктирными линиями, представляют диапазон цветов, которые люди могут видеть невооруженным глазом. Диапазоны, соответствующие стандартам sRGB, Adobe RGB и NTSC, определяющим цветовую гамму, отображаются в виде треугольников, соединяющих их пиковые координаты RGB. Цветовой охват аппаратного обеспечения ЖК-монитора можно указать с помощью подобных треугольников. ЖК-монитор не способен воспроизводить (отображать) цвета за пределами своей цветовой гаммы. Цветовой охват аппаратного обеспечения ЖК-монитора можно указать с помощью подобных треугольников. ЖК-монитор не способен воспроизводить (отображать) цвета за пределами своей цветовой гаммы. |
Стандартной цветовой гаммой для персональных компьютеров является международный стандарт sRGB, подготовленный в 1998 году Международной электротехнической комиссией (МЭК). sRGB прочно утвердился в качестве стандарта в средах Windows. В большинстве случаев такие продукты, как ЖК-мониторы, принтеры, цифровые камеры и различные приложения, настроены на максимально точное воспроизведение цветовой гаммы sRGB. Убедившись, что устройства и приложения, используемые для ввода и вывода данных изображения, совместимы с sRGB, мы можем уменьшить расхождения в цвете между входом и выходом.
Однако взгляд на диаграмму цветности xy показывает, что диапазон цветов, которые могут быть выражены с помощью sRGB, узок. В частности, sRGB исключает диапазон очень насыщенных цветов. По этой причине, а также благодаря тому факту, что достижения в области таких устройств, как цифровые камеры и принтеры, привели к широкому использованию устройств, способных воспроизводить цвета более ярко, чем те, которые разрешены стандартом sRGB, стандарт Adobe RGB и его более широкая цветовая гамма получили широкое распространение. Недавно возник интерес. Adobe RGB характеризуется более широким диапазоном, чем sRGB, особенно в домене G, то есть способностью отображать более яркие зеленые оттенки.
По этой причине, а также благодаря тому факту, что достижения в области таких устройств, как цифровые камеры и принтеры, привели к широкому использованию устройств, способных воспроизводить цвета более ярко, чем те, которые разрешены стандартом sRGB, стандарт Adobe RGB и его более широкая цветовая гамма получили широкое распространение. Недавно возник интерес. Adobe RGB характеризуется более широким диапазоном, чем sRGB, особенно в домене G, то есть способностью отображать более яркие зеленые оттенки.
Adobe RGB была определена в 1998 году компанией Adobe Systems, производителем известной серии программных продуктов Photoshop для ретуши фотографий. Хотя он и не является международным стандартом, как sRGB, благодаря высокой доле рынка графических приложений Adobe он стал стандартом де-факто в профессиональных средах обработки цветных изображений, а также в полиграфии и издательском деле. Растущее количество ЖК-мониторов может воспроизводить большую часть цветовой гаммы Adobe RGB.
NTSC, стандарт цветовой гаммы для аналогового телевидения, представляет собой цветовую гамму, разработанную Национальным комитетом по телевизионным стандартам США. Хотя диапазон цветов, которые могут быть отображены в стандарте NTSC, близок к диапазону Adobe RGB, его значения R и B немного отличаются. Цветовая гамма sRGB покрывает около 72% гаммы NTSC. В то время как мониторы, способные воспроизводить цветовую гамму NTSC, требуются в таких местах, как видеопроизводство, это менее важно для отдельных пользователей или для приложений, связанных с неподвижными изображениями. Совместимость с sRGB и способность воспроизводить цветовую гамму Adobe RGB являются ключевыми особенностями ЖК-мониторов, поддерживающих неподвижные изображения.
Визуальные различия между Adobe RGB (фото слева) и sRGB (фото справа). Преобразование фотографии в цветовой гамме Adobe RGB в домен sRGB приводит к потере данных о высокой насыщенности цвета и потере тонкости тонов (т. е. восприимчивости к насыщенности цвета и скачкам тона). Цветовая гамма Adobe RGB может воспроизводить более насыщенные цвета, чем sRGB. (Обратите внимание, что фактически отображаемые цвета будут различаться в зависимости от таких факторов, как монитор, используемый для их просмотра, и программная среда. Примеры фотографий следует использовать только для справки.) е. восприимчивости к насыщенности цвета и скачкам тона). Цветовая гамма Adobe RGB может воспроизводить более насыщенные цвета, чем sRGB. (Обратите внимание, что фактически отображаемые цвета будут различаться в зависимости от таких факторов, как монитор, используемый для их просмотра, и программная среда. Примеры фотографий следует использовать только для справки.) | |
Начало страницы
Технологии подсветки расширяют цветовой охват ЖК-мониторов
В целом, ЖК-мониторы, доступные в настоящее время для использования с ПК, имеют цветовую гамму, способную отображать почти всю гамму sRGB, благодаря спецификациям их ЖК-панелей (и элементов управления панели). Однако, учитывая упомянутый выше растущий спрос на воспроизведение более широкой цветовой гаммы, чем sRGB, последние модели расширили цветовую гамму ЖК-мониторов, при этом Adobe RGB служит одной из целей. Но как же происходит такое расширение цветовых гамм ЖК-мониторов?
Усовершенствования в области подсветки составляют значительную долю технологий, расширяющих цветовую гамму ЖК-мониторов. Для этого есть два основных подхода: один включает расширение цветовой гаммы холодных катодов, основную технологию задней подсветки; другой включает в себя светодиодную подсветку RGB.
Для этого есть два основных подхода: один включает расширение цветовой гаммы холодных катодов, основную технологию задней подсветки; другой включает в себя светодиодную подсветку RGB.
Что касается расширения цветовой гаммы с помощью холодных катодов, то, хотя усиление цветового фильтра ЖК-панели является быстрым решением, это также снижает яркость экрана за счет уменьшения пропускания света. Увеличение яркости холодного катода для противодействия этому эффекту имеет тенденцию сокращать срок службы устройства и часто приводит к неравномерности освещения. На сегодняшний день усилия позволили в значительной степени преодолеть эти недостатки; многие ЖК-мониторы оснащены холодными катодами с широким цветовым охватом, полученным в результате модификации их люминофоров. Это также дает экономическую выгоду, поскольку позволяет расширить цветовую гамму без существенных изменений в существующей структуре.
Относительно недавно увеличилось использование светодиодной подсветки RGB. Эта подсветка позволяет достичь более высокого уровня яркости и чистоты цвета, чем холодные катоды. Несмотря на определенные недостатки, в том числе более низкую стабильность цвета (т. е. проблемы теплового излучения), чем у холодного катода, и трудности с достижением однородного белого цвета по всему экрану, поскольку он включает смесь RGB-светодиодов, эти недостатки были устранены в большинстве случаев. часть. Светодиодная подсветка RGB стоит дороже, чем подсветка с холодным катодом, и в настоящее время используется в довольно небольшой части ЖК-мониторов. Однако, исходя из их эффективности в расширении цветовой гаммы, количество ЖК-мониторов, использующих эту технологию, вероятно, увеличится. Это справедливо и для ЖК-телевизоров.
Эта подсветка позволяет достичь более высокого уровня яркости и чистоты цвета, чем холодные катоды. Несмотря на определенные недостатки, в том числе более низкую стабильность цвета (т. е. проблемы теплового излучения), чем у холодного катода, и трудности с достижением однородного белого цвета по всему экрану, поскольку он включает смесь RGB-светодиодов, эти недостатки были устранены в большинстве случаев. часть. Светодиодная подсветка RGB стоит дороже, чем подсветка с холодным катодом, и в настоящее время используется в довольно небольшой части ЖК-мониторов. Однако, исходя из их эффективности в расширении цветовой гаммы, количество ЖК-мониторов, использующих эту технологию, вероятно, увеличится. Это справедливо и для ЖК-телевизоров.
| FlexScan SX2761W обеспечивает 96-процентное покрытие Adobe RGB благодаря подсветке с холодным катодом |
Начало страницы
Похожие, но разные: соотношение Adobe RGB и охват Adobe RGB
Между прочим, многие ЖК-мониторы, которые превозносят широкую цветовую гамму, продвигают соотношение площадей определенных цветовых гамм (т. Е. Треугольники на диаграмме цветности xy). Многие из нас, вероятно, видели в каталогах товаров указания на такие атрибуты, как скорости Adobe RGB и скорости NTSC.
Е. Треугольники на диаграмме цветности xy). Многие из нас, вероятно, видели в каталогах товаров указания на такие атрибуты, как скорости Adobe RGB и скорости NTSC.
Однако это только соотношения площадей. Очень немногие продукты включают полную цветовую гамму Adobe RGB и NTSC. Даже если бы монитор имел соотношение Adobe RGB 120%, было бы невозможно определить степень разницы в значениях RGB между цветовой гаммой ЖК-монитора и цветовой гаммой Adobe RGB. Поскольку такие утверждения могут быть неверно истолкованы, важно не путаться в спецификациях продукта.
Чтобы устранить проблемы, связанные с маркировкой спецификаций, некоторые производители используют выражение «покрытие» вместо «площадь». Ясно, например, что ЖК-монитор, имеющий покрытие Adobe RGB 95%, может воспроизводить 95% цветовой гаммы Adobe RGB.
С точки зрения пользователя, покрытие является более удобным и понятным типом маркировки, чем отношение поверхности. В то время как переключение всех маркировок на охват представляет трудности, отображение на диаграммах цветности xy цветовых гамм ЖК-мониторов, которые будут использоваться в управлении цветом, безусловно, облегчит пользователям формирование собственных суждений.
| Что касается разницы между маркировкой площади и маркировкой покрытия в качестве показателей цветовой гаммы ЖК-монитора, то, если использовать в качестве примера Adobe RGB, во многих случаях даже монитор с соотношением Adobe RGB, равным 100 %, будет иметь покрытие менее 100%. Поскольку покрытие влияет на практическое использование, следует избегать ошибки, когда большее значение автоматически рассматривается как лучшее. |
Заблуждение: широкая цветовая гамма означает высокое качество изображения
Когда мы проверяем цветовую гамму ЖК-монитора, также важно помнить, что широкая цветовая гамма не обязательно эквивалентна высокому качеству изображения. Этот момент может вызвать непонимание у многих людей.
Цветовая гамма — это одна из характеристик, используемая для измерения качества изображения ЖК-монитора, но сама по себе цветовая гамма не определяет качество изображения. Качество элементов управления, используемых для реализации всех возможностей ЖК-панели с широкой цветовой гаммой, имеет решающее значение. По сути, способность генерировать точные цвета, подходящие для собственных целей, перевешивает широкую цветовую гамму.
Качество элементов управления, используемых для реализации всех возможностей ЖК-панели с широкой цветовой гаммой, имеет решающее значение. По сути, способность генерировать точные цвета, подходящие для собственных целей, перевешивает широкую цветовую гамму.
При рассмотрении ЖК-монитора с широкой цветовой гаммой нам необходимо определить, имеет ли он функцию преобразования цветовой гаммы. Такие функции управляют цветовой гаммой ЖК-монитора на основе целевой цветовой гаммы, такой как Adobe RGB или sRGB. Например, выбрав режим sRGB в пункте меню, мы можем настроить даже ЖК-монитор с широкой цветовой гаммой и высоким охватом Adobe RGB, чтобы цвета, отображаемые на экране, попадали в цветовую гамму sRGB.
Немногие современные ЖК-мониторы предлагают функции преобразования цветовой гаммы (т. е. совместимость с цветовыми гаммами Adobe RGB и sRGB). Однако функция преобразования цветовой гаммы необходима для приложений, требующих точной генерации цветов в цветовых гаммах Adobe RGB и sRGB, таких как ретуширование фотографий и работа в Интернете.
Для целей, требующих точной цветопередачи, цветной ЖК-монитор без какой-либо функции преобразования цветовой гаммы, но с широкой цветовой гаммой, в некоторых случаях может быть недостатком. Эти ЖК-мониторы отображают каждый цвет RGB, сопоставленный с цветовой гаммой, присущей ЖК-панели, в восьми битах в полноцветном режиме. В результате генерируемые цвета часто бывают слишком яркими для отображения изображений в цветовой гамме sRGB (т. е. цветовая гамма sRGB не может быть точно воспроизведена).
Здесь показаны примеры фотографий с цветовой гаммой sRGB, отображаемых на sRGB-совместимом ЖК-мониторе (фото слева) и на ЖК-мониторе с широкой цветовой гаммой, но несовместимой с sRGB и без функции преобразования цветовой гаммы (фото справа ). Хотя фотография справа кажется яркой, насыщенность в некоторых частях фотографии неестественно высока. Мы также видим значительное отклонение от цветов, предусмотренных фотографом, а также так называемые цвета памяти. | |
Начало страницы
Широкий цветовой охват стимулирует спрос на технологии, повышающие качество изображения
Во многих случаях, когда расширение цветовой гаммы ЖК-монитора приводит к способности воспроизводить более широкий диапазон цветов и больше возможностей для проверки цветов или корректировки изображений на экранах монитора, возникают такие проблемы, как нарушения тональных градаций, различия в цветности, вызванные узкие углы обзора и неравномерность отображения экрана, менее заметные в цветовых гаммах в диапазоне sRGB, стали более выраженными. Как упоминалось ранее, сам по себе факт включения ЖК-панели с широкой цветовой гаммой не гарантирует, что ЖК-монитор обеспечивает высокое качество изображения. В связи с этим давайте подробно рассмотрим различные технологии использования широкой цветовой гаммы.
Сначала мы рассмотрим технологии повышения градации. Ключевым здесь является внутренняя функция гамма-коррекции для многоуровневой градации. Эта функция отображает на экране восьмибитные входные сигналы в каждом цвете RGB со стороны ПК после того, как сначала подвергнет их многоуровневой градации до 10 или более битов в каждом цвете RGB внутри ЖК-монитора, а затем назначит их каждому восьмибитному цвету RGB. цвет считается оптимальным. Это улучшает тональные градации и пробелы в оттенках за счет улучшения гамма-кривой.
Эта функция отображает на экране восьмибитные входные сигналы в каждом цвете RGB со стороны ПК после того, как сначала подвергнет их многоуровневой градации до 10 или более битов в каждом цвете RGB внутри ЖК-монитора, а затем назначит их каждому восьмибитному цвету RGB. цвет считается оптимальным. Это улучшает тональные градации и пробелы в оттенках за счет улучшения гамма-кривой.
Что касается угла обзора ЖК-панели, то в то время как большие размеры экрана обычно облегчают различение, особенно в продуктах с широкой цветовой гаммой, различия в цветности могут быть проблемой. По большей части изменение цветности из-за угла обзора определяется технологией ЖК-панели, а более совершенные не демонстрируют никаких изменений цвета даже при просмотре под умеренным углом. Помимо различных особенностей технологий ЖК-панелей, они обычно включают плоскостную коммутацию (IPS), вертикальное выравнивание (VA) и панели с витым нематиком (TN), перечисленные в порядке от меньшего к большему изменению цветности. Несмотря на то, что технология TN достигла уровня, при котором характеристики угла обзора значительно улучшились по сравнению с несколькими годами ранее, между этой технологией и технологиями VA и IPS сохраняется значительный разрыв. Если важны цветопередача и изменение цветности, лучшим выбором остается технология VA или IPS.
Несмотря на то, что технология TN достигла уровня, при котором характеристики угла обзора значительно улучшились по сравнению с несколькими годами ранее, между этой технологией и технологиями VA и IPS сохраняется значительный разрыв. Если важны цветопередача и изменение цветности, лучшим выбором остается технология VA или IPS.
Функция коррекции однородности — это технология уменьшения неравномерности отображения. Упомянутая здесь однородность относится к цветам и яркости (яркости) на экране. ЖК-монитор с превосходной однородностью имеет низкий уровень неравномерности яркости экрана или неравномерности цвета. Высокопроизводительные ЖК-мониторы оснащены системами, которые измеряют яркость и цветность в каждой позиции на экране и корректируют их внутренне.
Это сравнение мониторов с коррекцией неравномерности и без нее. ЖК-монитор с коррекцией однородности (фото слева) имеет более однородную яркость и цвет на экране, чем монитор без коррекции однородности (фото справа). Две фотографии выше были скорректированы для выравнивания уровней, чтобы подчеркнуть неровности изображения. Реальные нарушения будут менее заметны. Две фотографии выше были скорректированы для выравнивания уровней, чтобы подчеркнуть неровности изображения. Реальные нарушения будут менее заметны. | |
Начало страницы
Калибровка для увеличения значения широкой цветовой гаммы
Чтобы в полной мере использовать ЖК-монитор с широкой цветовой гаммой и отображать цвета в соответствии с намерениями пользователя, необходимо рассмотреть возможность использования среды калибровки. Калибровка ЖК-монитора — это система измерения цветов на экране с помощью специального калибратора, отражающая характеристики цветов в профиле ICC (файл, определяющий цветовые характеристики устройства), используемом операционной системой. Прохождение профиля ICC обеспечивает единообразие между информацией о цвете, обрабатываемой графическим или другим программным обеспечением, и цветами, генерируемыми ЖК-монитором, с высокой степенью точности.
Имейте в виду, что существует два типа калибровки ЖК-монитора: программная калибровка и аппаратная калибровка.
Калибровка программного обеспечения означает выполнение инструкций специализированного программного обеспечения для калибровки по настройке таких параметров, как яркость, контрастность и цветовая температура (баланс RGB) с помощью меню настройки ЖК-монитора, приближаясь к предполагаемому цвету с помощью ручных настроек. Цвета графического драйвера в некоторых случаях управляются вместо меню настройки ЖК-монитора. Программная калибровка отличается низкой стоимостью и может использоваться для калибровки любого ЖК-монитора.
Однако возможны отклонения в точности, поскольку программная калибровка требует ручной настройки. Внутренне градация RGB может пострадать, потому что баланс дисплея согласуется за счет прореживания выходных уровней RGB с помощью программной обработки. Тем не менее, использование программной калибровки, вероятно, облегчит воспроизведение цветов, как предполагалось, по сравнению с полным отсутствием калибровки.
Напротив, аппаратная калибровка явно более точна, чем программная. Он также требует меньших усилий, хотя может использоваться только с совместимыми ЖК-мониторами и влечет за собой определенные затраты на установку. Как правило, он включает следующие этапы: программное обеспечение для калибровки управляет калибратором; сопоставление цветовых характеристик на экране с целевыми цветовыми характеристиками и непосредственная настройка яркости, контрастности и таблицы гамма-коррекции ЖК-монитора (справочная таблица) на аппаратном уровне. Еще одним аспектом аппаратной калибровки, который нельзя упускать из виду, является простота использования. Все задачи по подготовке ICC-профиля по результатам настройки и регистрации его в ОС выполняются автоматически.
Он также требует меньших усилий, хотя может использоваться только с совместимыми ЖК-мониторами и влечет за собой определенные затраты на установку. Как правило, он включает следующие этапы: программное обеспечение для калибровки управляет калибратором; сопоставление цветовых характеристик на экране с целевыми цветовыми характеристиками и непосредственная настройка яркости, контрастности и таблицы гамма-коррекции ЖК-монитора (справочная таблица) на аппаратном уровне. Еще одним аспектом аппаратной калибровки, который нельзя упускать из виду, является простота использования. Все задачи по подготовке ICC-профиля по результатам настройки и регистрации его в ОС выполняются автоматически.
ЖК-мониторы EIZO, в настоящее время совместимые с аппаратной калибровкой, включают модели серии ColorEdge. Серия FlexScan использует программную калибровку. (Примечание. По состоянию на январь 2011 г. мониторы FlexScan, совместимые с EasyPIX версии 2, предлагают функцию аппаратной калибровки.
 08
08
 150
150