СОЧЕТАНИЯ ЦВЕТОВ или ЦВЕТОВЫЕ КОМБИНАЦИИ
Курс о ТЕОРИИ ЦВЕТА завершен, но я еще хочу к нему вернуться, что бы облегчить работу с Вашими новыми индивидуальными палитрами.
Как формировать сочетания цветов в ансамбле?
Началась весна, солнце и очень хочется ЦВЕТА!
Как не испортить ваш наряд, а подчеркнуть его гармонию при помощи цвета?
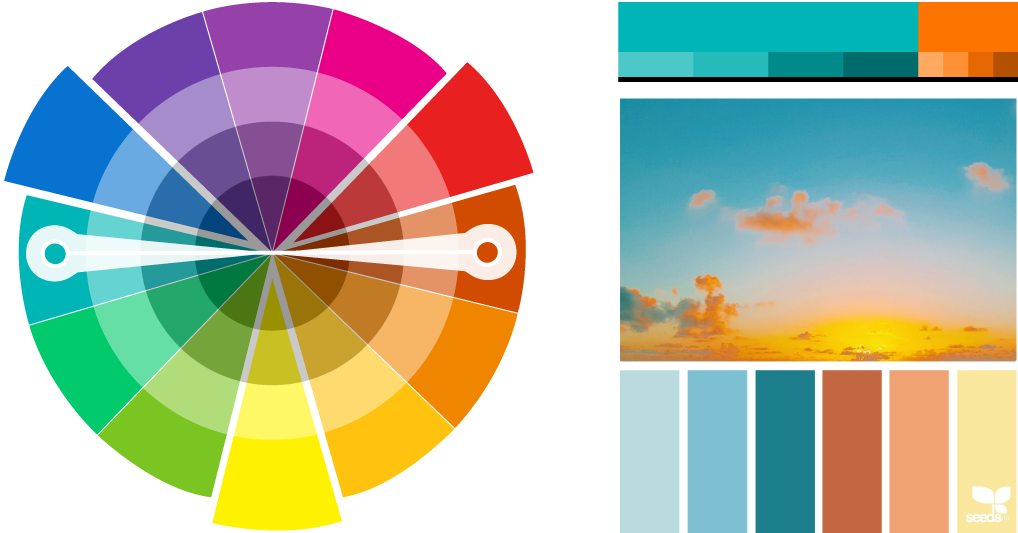
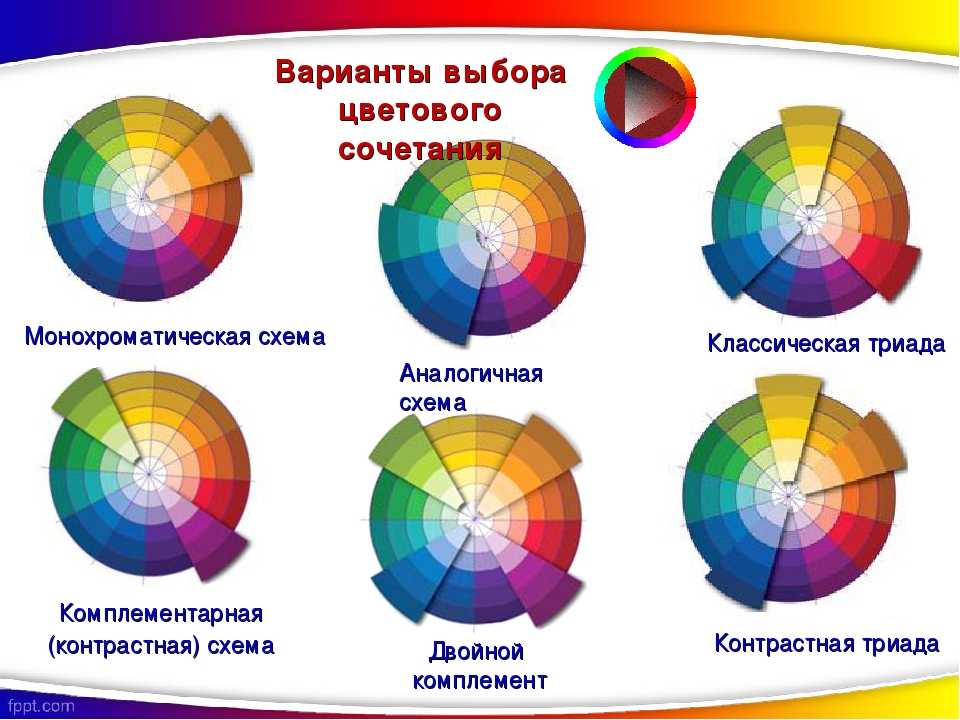
Вам поможет все тот же цветовой круг Итена:
Рассмотрим 10 типов цветовых сочетаний:
1. Ахроматический
2. Основные
3. Составные
4. Сложные
5. Контрастные
6. Дополнительные
7. Монохраматические
8. Родственные
9. Нейтральные
10. Родственно-контрастные
Ахроматические
Эти цвета вы в спектральном круге не найдете, эти цвета получаются путем смешивания хроматических/цветных тонов.
В природе не встречается чистых ахроматических цветов, всегда черный/серый цвет будет иметь какой-то цветной подтон.
При уменьшении яркости цветного оттенка цвет будет стремиться стать черным, так же и при увеличении яркости цвет будет стремиться стать белым цветом.
Основные
Как мы помним основные цвета цветового круга по Иттену: желтый, синий и красный.
При смешивании с их помощью можно создавать массу оттенков.
Составные
Составные цвета — это цвета полученные от смешивании основных: оранжевый (красный и желтый), зеленый (желтый и синий) и фиолетовый (красный и синий).
Сложные
Далее смешиваем уже составные цвета с основными в равной пропорции и получаем еще 6 сложных цветов.
На цветовом круге сложные оттенки находятся между составными цветами.
Если менять пропорция смешивания цветов осветлять/затемнять цвета, мы получим массу новых оттенков и объемную картинку цветового шара.
Три сложных цвета, пример:
Так же можно смешивать не только три основные цвета и на базе их составлять сложные и составные, но всегда ЧИСТЫЕ хроматические цвета, но так же можно добавлять в чистые цветные оттенки ахроматические цвета (черный/белый цвет) и получать цвета приглушенные или темные оттенки, пример:
Рассмотрим расположение цветов на ПОЛНОМ цветовом круге более детально:
Контрастные
Два цвета находящиеся на цветовом круге через ТРИ ПРОМЕЖУТОЧНЫХ цвета называются контрастные. Их 6 пар, по количеству цветов в основном круге.
Их 6 пар, по количеству цветов в основном круге.
Это НЕ дополнительные цвета, а именно контрастные, пример:
Что бы сделать свой образ более кричащим, театральный даже цирковым можно использовать эти сочетания. Но будьте осторожны, не переусердствуйте, помните, что эти сочетания очень акцентирующее внимание!
При добавлении ахроматических цветов в контрастные сочетания, их яркость можно приручить и приспособить к будничной жизни.
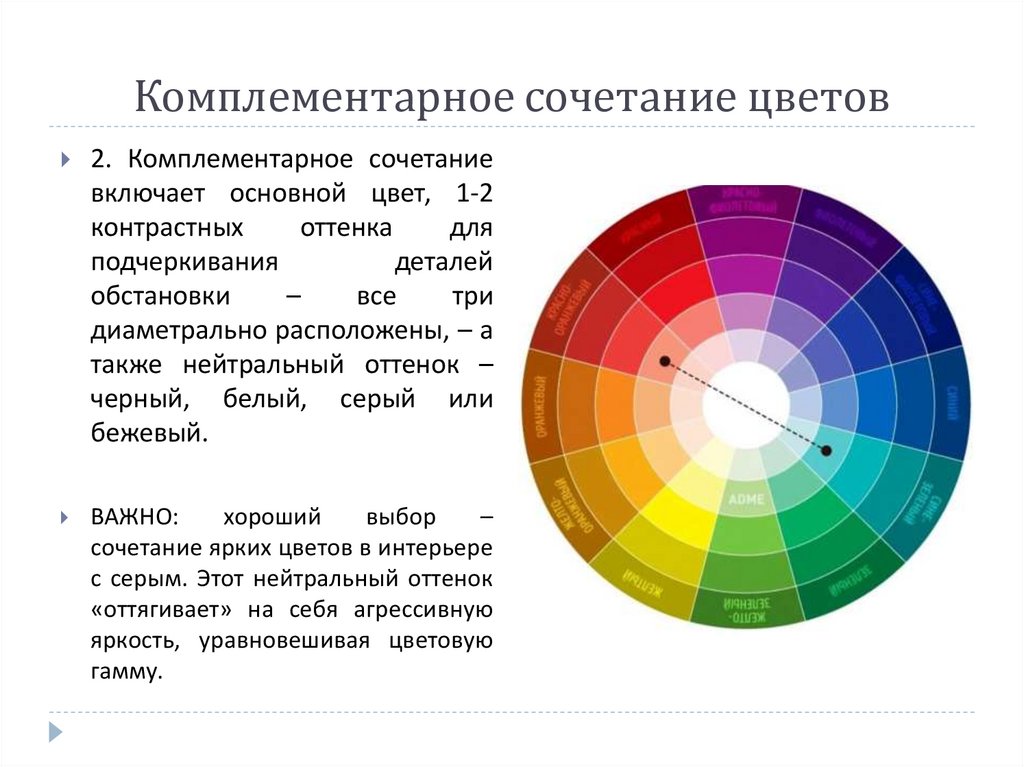
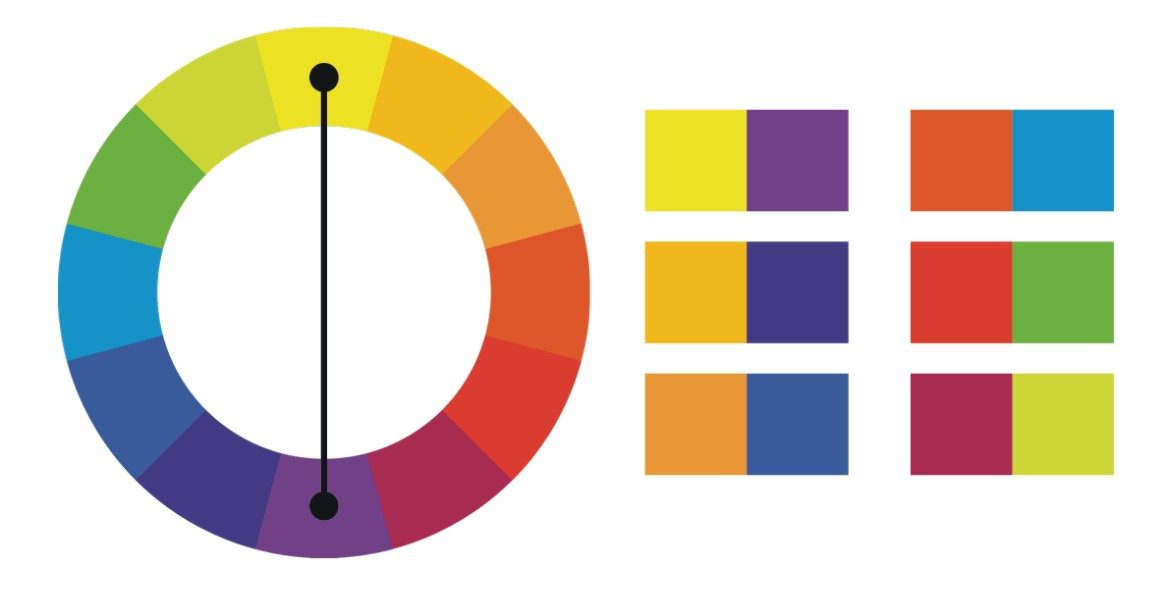
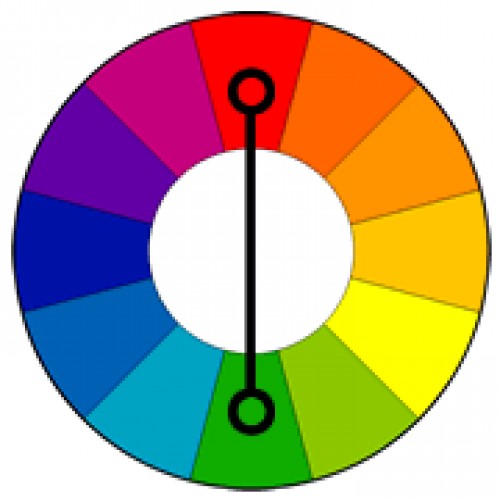
Дополнительные
Цвета противоположные друг другу на цветовом круге называются дополнительными/комплиментарными. Смешивание двух дополнительных цветов дает нам чистый белый цвет!
Идеально чистые дополнительные цвета часто не украшают друг друга. Смягченные/разбеленные дополнительн
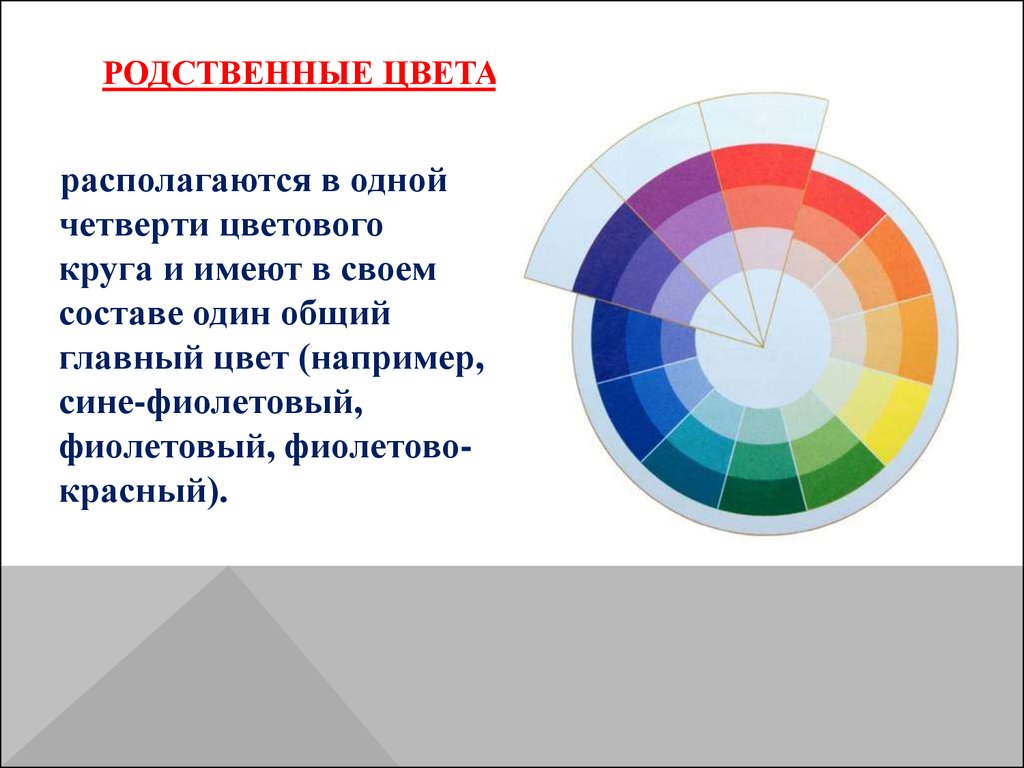
Родственные
Любые три цвета, которые идут один за другим на цветовом круге называются родственными или гармоничными. Вариантов всего 12 троек, пример:
Вариантов всего 12 троек, пример:
Нейтральные
Два цвета рядом расположенные на цветовом круге в пределах двух полос цветов, смешанные с ахроматическим цветом (белый/черным) или при добавлении родственных оттенков дадут нам нейтральные цвета, пример:
Родственно-контрастные
Цвета и их оттенки, расположенными на цветовом круге слева и справа от дополнительного цвета называются родственно-контрастные, пример:
авт. Копылова И.В.
(любое копирование текста без разрешения автора ЗАПРЕЩЕНО)
Урок №6. Колористика. Контраст и нюансы
Урок №6.
Учет колористической системы для создания гармоничной композиции. Контраст и нюанс.
Цветовая гармония – это согласованность между собой цветов в результате найденной пропорциональности их площадей и форм, равновесия и созвучия, основанного на нахождении неповторимого оттенка каждого цвета. Эта гармония должна вызывать в человеке определенные положительные чувства и ощущения.
Эта гармония должна вызывать в человеке определенные положительные чувства и ощущения.
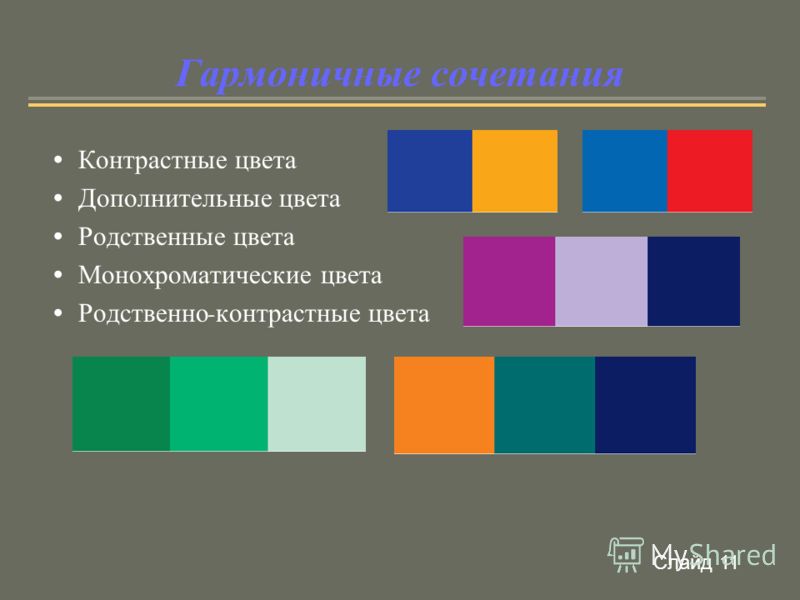
Гармонические сочетания, по характеру психофизиологического восприятия принято подразделять на пять цветовых групп: однотональные гармонические сочетания цветов, гармонические сочетания родственных цветов, гармонические сочетания контрастных цветов, гармонические сочетания родственно-контрастных цветов и гармонические сочетания «Триада».
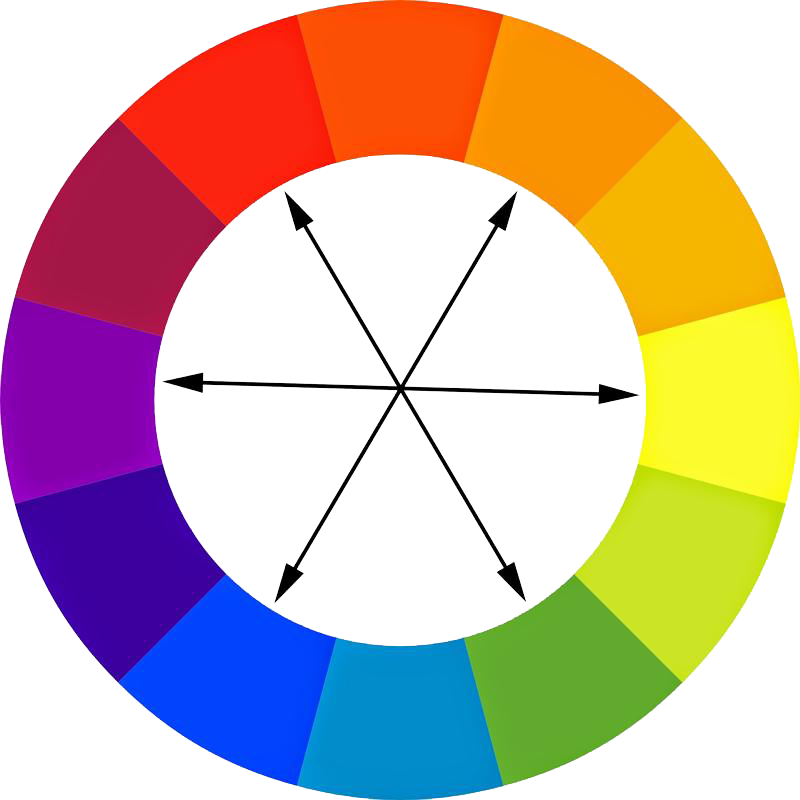
Первое с чем нам предстоит познакомиться, это классификация цветов. Какие цвета мы можем назвать слету? В основном это базовые цвета те, что дети рисуют в радуге, и что бы нам было не так сложно пока проработаем эти правила именно на них. КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ, ГДЕ СИДИТ ФАЗАН – знакомо? Конечно! Это правило, какой цвет за каким следует в цветовом круге. И выглядит он так:
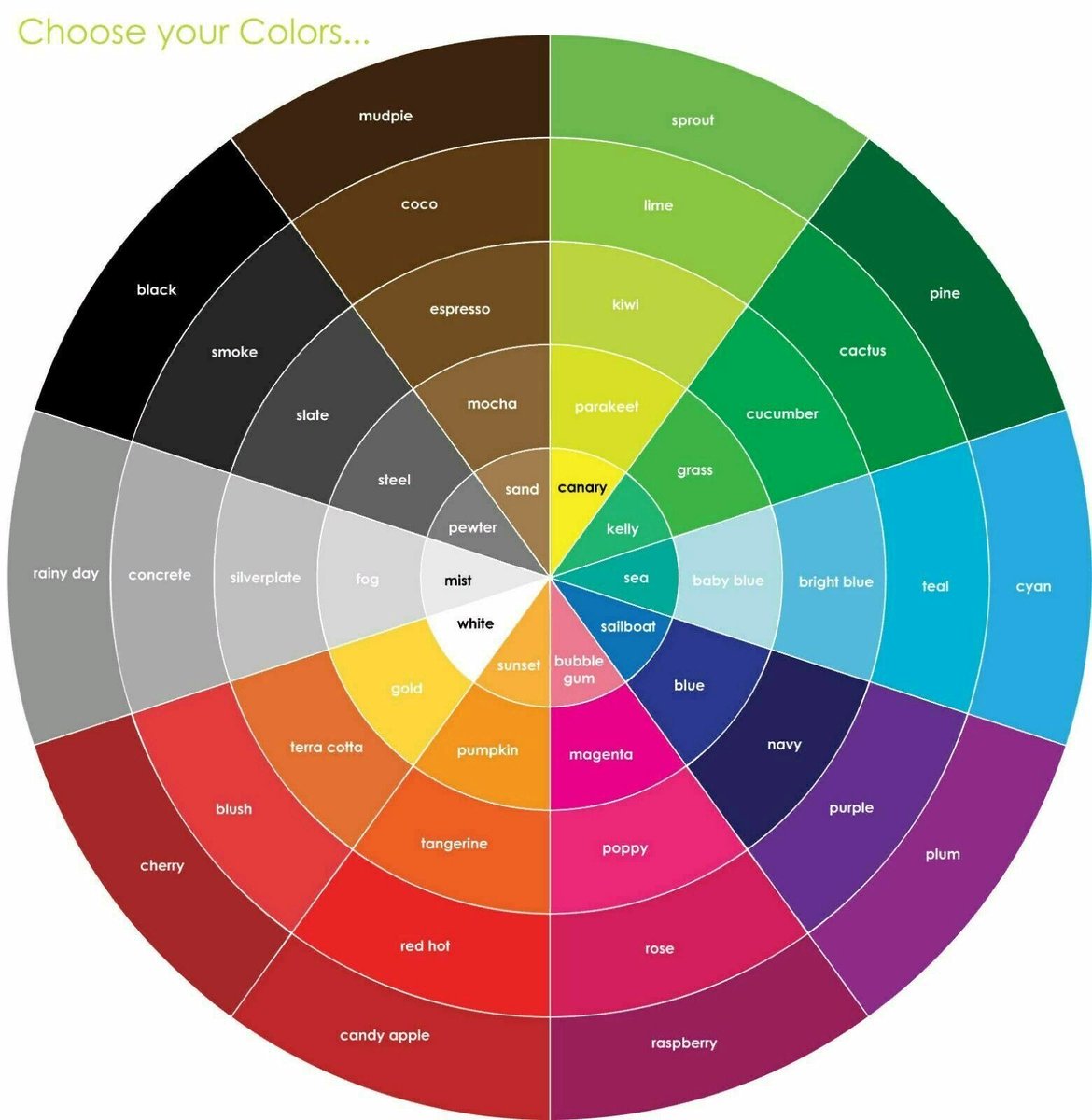
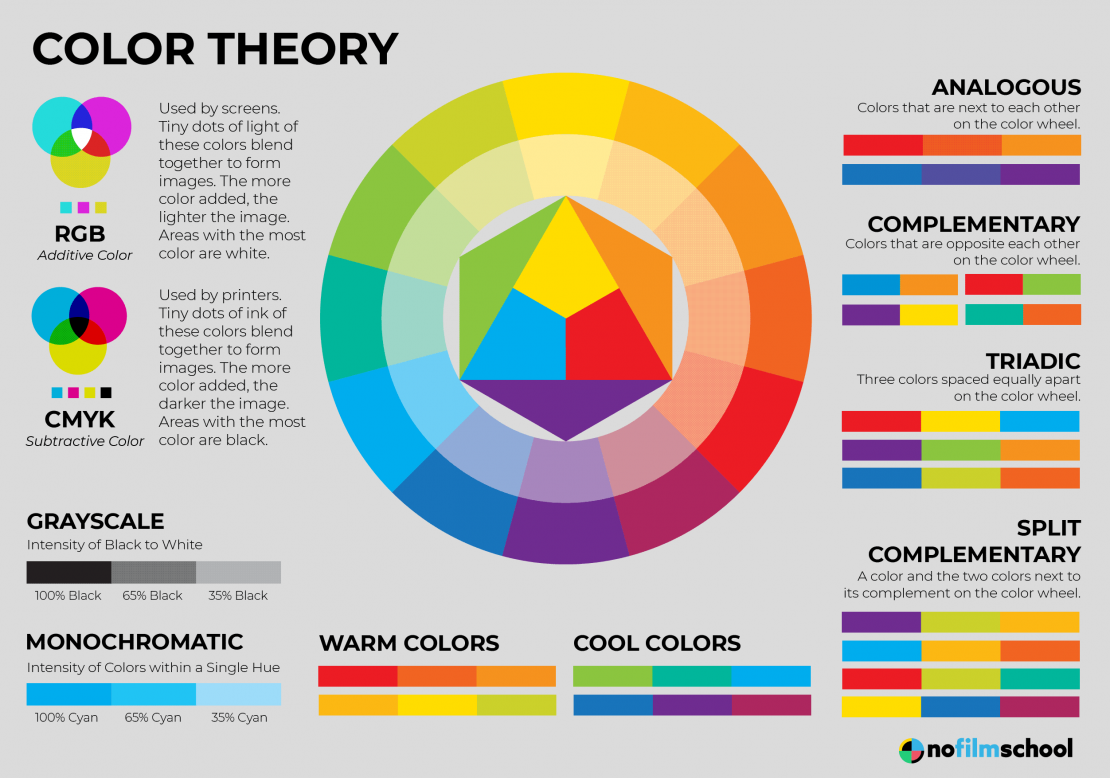
Есть более сложные цветовые круги, например:
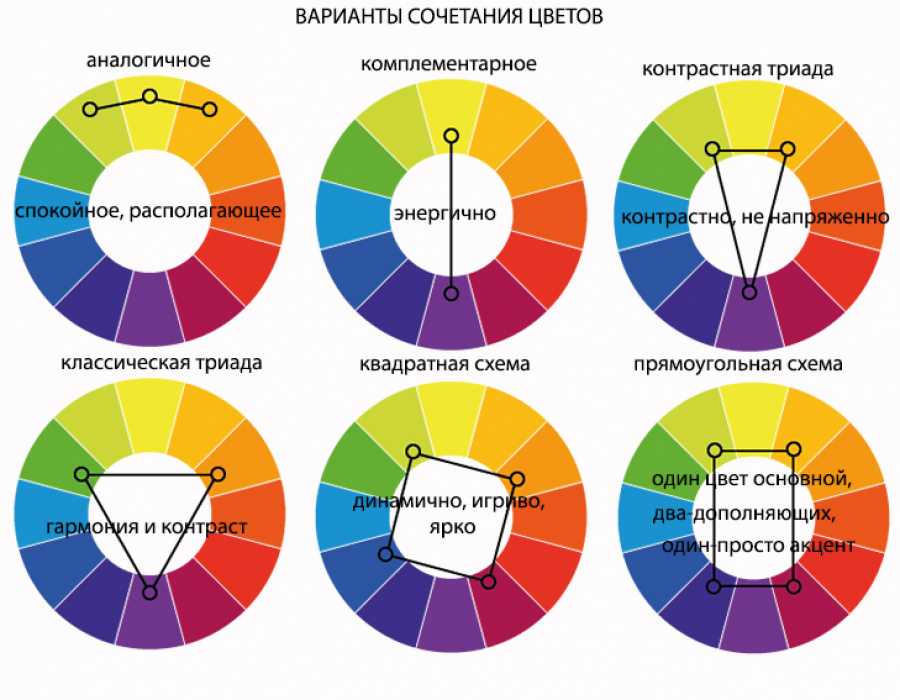
Первая группа гармоничных цветов это:
Монохромные (одноцветное) гармонические сочетания построены на основе одного цвета.
К примеру, палитры цветов, которыми пользуются дизайнеры:
Второе гармоничное сочетание это
В палитрах дизайнеров это выглядит так:
Благодаря близости расположения, такие цвета легко сочетаются. У этой гармонии может быть много глубины, ей присуще богатое своеобразие и элегантный вид. Гармония родственных цветов основывается на подобии цветовых тонов и вызывает ощущение уравновешенности и спокойствия. Даже при небольшом тональном контрасте цветовое единство красок всегда сохраняет внутреннюю стабильность и благородство.
Гармония родственных цветов основывается на подобии цветовых тонов и вызывает ощущение уравновешенности и спокойствия. Даже при небольшом тональном контрасте цветовое единство красок всегда сохраняет внутреннюю стабильность и благородство.
Третья группа: гармония контрастных (дополнительных, противоположных) цветов создаются посредством использования двух цветов, которые расположены друг напротив друга в цветовом круге.
Этот прием обычно применяется для создания акцентов, так сочетания этих пар цветов обладают наибольшей цветовой контрастностью, вызывающей активное звучание, напряженность и динамичность композиции. Это позволяет одному цвету дополнять другой таким образом, что один из них привлекает внимание, а другой является фоном. Используя такое сочетание очень важно соблюсти пропорции, когда фонового цвета значительно больше и его звучание менее значительно, чем цветовой доминирующий на его фоне акцент.
Посмотрим примеры такого сочетания
Один цвет ведущий, остальные цвета его окружают и их количество по массе значительно больше.
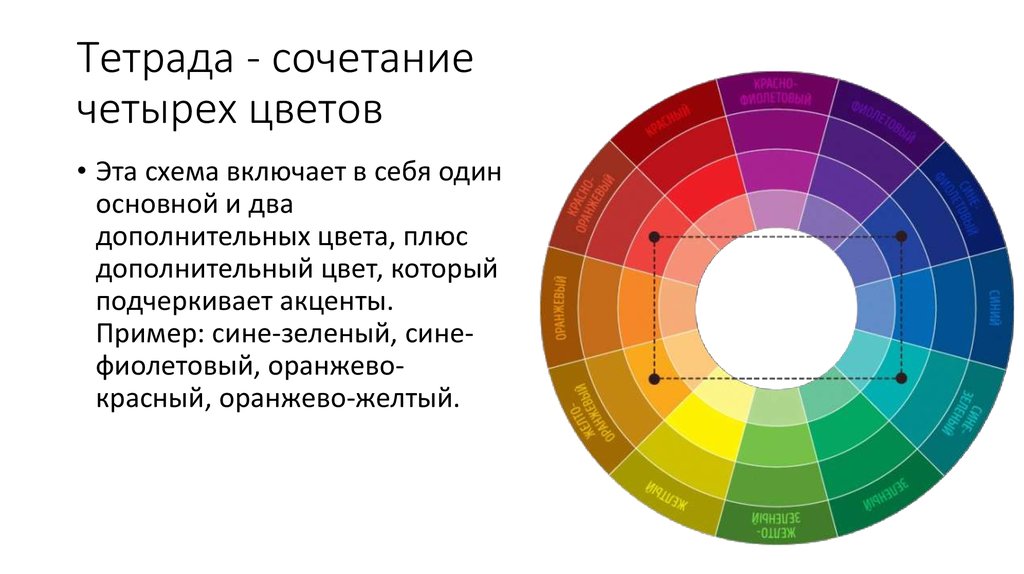
Существует и более сложная комбинация гармоничных контрастных цветов по принципу «Триада». Это разновидность гармонических сочетаний контрастных цветов из четырёх цветов, в которой по две пары цветов, расположенных напротив друг друга. Также существуют и различные гармоничные сочетания цветов на основе прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам.
В работе с таким сочетанием нужно понимать, что это самое сильное звучание практически всех цветов, и уравновесить такую гамму можно погружая их в среду, где они не мешали бы друг другую, а оставались полноценными (равнозвучными), такие сочетания удачно смотрятся на очень светлом фоне или в тёмной среде.
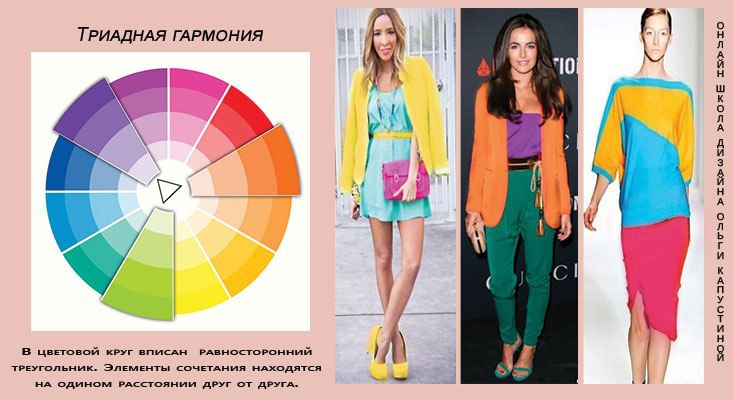
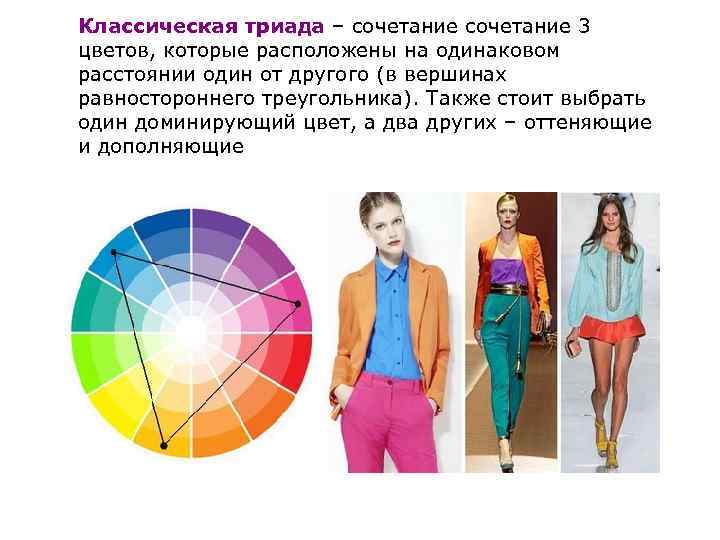
Часто используют и понятие «Триада». Это гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга. Эти цвета демонстрируют очень отчетливые и сильные цветовые комбинации, являясь, однако, самой сложной с точки зрения правильного создания. Чтобы добиться гармоничности в триаде один цвет берут за главный, а два других используют для акцентов.
Данная схема популярна среди художников, потому что она предполагает сильный визуальный контраст, сохраняя при этом баланс и цветовую насыщенность. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Но на самом деле эти принципы весьма сложны, к ним нужно подходить осторожно, чтобы не получилось «психоделического винегрета», в котором некомфортно будет человеку.
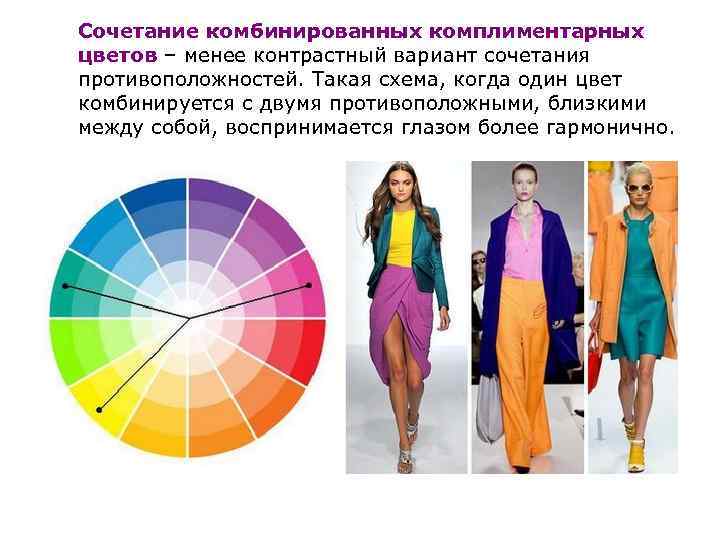
Четвертая группа — это гармоническое сочетание родственно-контрастных цветов. Наиболее распространенный вид цветовых гармоний, образующий равнобедренный треугольник в цветовом круге. Здесь гармония достигается через использование какого-либо цвета и цветов, смежных с его дополнительным. Такие цвета более мягкие нежели сочетание просто двух дополнительных цветов. Характерной особенностью составления
Наиболее распространенный вид цветовых гармоний, образующий равнобедренный треугольник в цветовом круге. Здесь гармония достигается через использование какого-либо цвета и цветов, смежных с его дополнительным. Такие цвета более мягкие нежели сочетание просто двух дополнительных цветов. Характерной особенностью составления
Все цвета делятся на две категории теплые и холодные. Холодные в основе имеют сине-голубые оттенки, а теплые в свою очередь желто-красные.
Теплые:
Их можно назвать в целом родственными цветами, и составлять гармоничные сочетания по четырем выше перечисленным принципа.
Холодные:
Холодные цвета так же можно обозначить как родственные.
И еще один момент: цвета, вернее их оттенки, могут быть отнесены к группе совершенно противоположных цветов. Так, розовый, который изначально можно причислить к разряду теплых цветов, может быть в определенном оттенке быть холодным цветом, например:
|
холодный розовый |
теплый розовый |
И таких примеров очень много, даже самый теплый цвет желтый может в определенном оттенке быть холодным, вот такие чудеса встречаются в мире цвета!
Главное знать, что любая гармоничная композиция строится либо на принципах контраста (противопоставление цветов, тонов), либо на принципах нюанса (монохромность или однотонность цветовых комбинаций).
|
Контраст |
|
Контраст — это сильно выраженное различие свойств, как цвета материала, так и пространственных форм, данное в их сопоставлении. Например, светлый — темный, высокий — низкий, большой — маленький. Нюанс означает тонкий переход и характеризует незначительные различия в свойствах цвета имеющих сходство. В ландшафтном искусстве особенно интересно использование цветовых нюансов растений, подбираемых для летнего, осеннего эффектов или для заданной цветовой гаммы.
В ландшафте при работе с цветом важно учитывать:
— что для визуального увеличения небольшого участка надо отказаться от большого разнообразия цветовых сочетаний и ярких контрастов;
— что голубые тона растений, размещенные на дальнем плане, визуально будут увеличивать размеры участка;
— что большая доля зеленого цвета в саду позволяет использовать разнообразные тона и цвета при создании композиций;
— что яркие, контрастные композиции должны уравновешиваться спокойным фоном и составлять 10-15% от общего выбранного цветового тона.
Приступая к созданию любой композиции, будь то композиция из древесно-кустарниковых растений или из травянистых (многолетников, однолетников), надо определиться с цветом, еще раз посмотреть цветовой круг и не забывать про форму растительного материала, его текстуру. Как советует знаток по созданию цветников Татьяна Койсман — повторяем «… как заклинание: цвет, форма, текстура; цвет, форма, текстура…»
Родственные цвета — гармоничный цветник
Родственные цвета — цветник на нюансах
Родственные цвета — яркий цветник
Противоположные цвета — контрастная композиция
Монохромная композиция из одного цвета
Монохромная композиция на основе одного тона.
Поделиться:
К списку9 уникальных цветовых схем веб-сайтов от популярных брендов
То, как вы используете цветовую схему своего веб-сайта, так же важно, как и сама цветовая схема. Вот несколько уроков о том, как эффективно использовать цветовую схему.
Вот несколько уроков о том, как эффективно использовать цветовую схему.
Эрик Томпсон
Ничего не найдено.
Крупные бренды являются экспертами в использовании своих хорошо известных цветовых схем для создания неожиданных вещей. Вот чему вы можете у них научиться.
Когда вы посещаете веб-сайты известных брендов, таких как Facebook, The Home Depot или McDonald’s, цветовые схемы, которые вы видите, не являются неожиданностью. Но создание отличной цветовой схемы бренда — это только первый шаг. Опытные компании знают, как стратегически также применяют свои цветовые схемы.
Давайте изучим цветовые палитры известных брендов и обсудим, как различные цветовые сочетания и даже цветовая психология могут влиять на то, как потребители воспринимают бренды.
9 Цветовые схемы бренда и уроки.
Используется в кнопках, логотипе и предупреждениях, таких как заявление об отказе от использования файлов cookie.
McDonald’s Red #d
Выражает предвкушение, волнение и игривость.
Используется в индикаторе выбора меню, графике и булавках для поиска ближайшего местоположения.
Классическое сочетание красного и желтого цветов McDonald’s выполнено в той же цветовой гамме, что и многие другие компании быстрого питания. Настолько, что породила собственную народную теорию, называемую теорией кетчупа и горчицы, которая утверждает, что красный и желтый цвета так популярны в ресторанах быстрого питания, потому что:0017
- Желтый сообщает быстроту и виден на большом расстоянии (например, с дороги).
- Красный может иметь физиологические эффекты, такие как стимуляция аппетита и учащение пульса.
В 2019 году McDonald’s представила новый визуальный образ, который перевернул эту классическую цветовую комбинацию, поменяв местами иерархию красного и желтого. Вместо желтого на красном дизайне, на котором мы все выросли, McDonald’s сделал «солнечно-желтый» своим основным цветом, а красный понизил до вспомогательной роли.
McDonald’s надеется, что с помощью этой новой визуальной идентичности:
- Желтый передает тепло, оптимизм и счастье
- Красный передает предвкушение и волнение
- Поддерживающие цвета, такие как бирюзовый и розовый, придают ощущение игривости связанным с ними продуктам
Веб-сайт McDonald’s использует желтый цвет везде, где они хотят, чтобы вы предприняли какие-либо действия, например, кнопка «Заказать сейчас». Редко появляется красный цвет, указывая на ощущение места в качестве индикатора выбора меню или булавки для поиска ближайшего местоположения.
Вывод: Если в схеме вашего бренда есть хитрый цвет, например агрессивный красный, используйте его экономно, чтобы передать что-то конкретное, например ощущение места или желание действовать.
Apple
Основная цветовая схема
Apple Silver (a.k.a. Platinum) #E6E6E6
Convies
Используется в навигационной панели, фавиконе, логотипе и продуктах.
Яблочно-серый (также известный как мышьяк) #424245
Изысканность и элегантность.
Используется для фона панели навигации.
Культурно-белый #f5f5f7
Передает открытость и свет.
Используется для копирования панели навигации, а также фона разделов и объявлений.
True Blue #0066cc
Передает действие и доброжелательное отношение.
Используется в кнопках, ссылках и как часть градиента в графике и заголовках.
Оранжевый #f56300
Выражает волнение и новизну.
Используется для тегов новых товаров и как часть градиента в графике и заголовках.
Компания Apple с самого начала полагалась на минимализм, чтобы передать ощущение роскоши и элегантности. В одной знаменитой рекламе 1978 года, представляя компьютер Apple II, они прямо заявили: «Простота — это высшая степень сложности».
В одной знаменитой рекламе 1978 года, представляя компьютер Apple II, они прямо заявили: «Простота — это высшая степень сложности».
Apple не нужны лишние росчерки, чтобы продать свою работу. Основ, выполненных просто и профессионально, достаточно. Минимализм Apple также служит более практической цели — разместить свои продукты на переднем плане и в центре внимания. Основная нейтральная цветовая схема выделяет главные изображения.
На снимке экрана выше с домашней страницы Apple ваше внимание привлекает крупный план нового iPhone 13 Pro. Простые, искусно выполненные линии телефона и камеры — это первое, что бросается в глаза, в центре внимания — мастерство. Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Вывод: Если вы работаете с нейтральной цветовой схемой бренда, используйте ее для обозначения качества вашего продукта или услуги.
UPS
Основная цветовая схема
Используется в объявлениях, предупреждениях, важных кнопках, графике и в качестве подчеркивания для h2s и h3s.
Темно-коричневый #371400
Подчеркивает надежность и прочность.
Коричневый UPS #644117
Подчеркивает роскошь, изысканность и надежность.
Используется в качестве фона заголовка главной страницы.
Синий #0662bb
Подчеркивает активность и доброжелательность.
Используется для дополнительных кнопок, внутритекстовых ссылок и в некоторых разделах CTA.
Синий Колумбия #c2e3e2
Выражает спокойное деловое отношение.
Используется для галочек, а также некоторых упорядоченных и неупорядоченных списков.
UPS и коричневый настолько синонимичны, что их слоган звучит так: «Что может сделать для вас коричневый?» Они даже зашли так далеко, что зарегистрировали использование UPS Brown под торговой маркой, первоначально называвшейся Pullman Brown.
Еще в 1919 году UPS выбрала коричневый цвет, потому что он олицетворяет «класс, изысканность и профессионализм». В этом есть смысл: коричневый — это цвет мягкой кожи, полированного дерева и насыщенного шоколада. Он передает ощущение комфорта и доверия, почти говоря: «Расслабьтесь, у нас есть это».
Принимая во внимание эту историю, вы задаетесь вопросом, почему UPS Brown появляется только на главном изображении на веб-сайте UPS. Почему цвет, столь тесно связанный с узнаваемостью бренда UPS, не имеет значительного присутствия на веб-сайте компании?
Ответ может исходить из цифрового формата. UPS Brown по-прежнему занимает видное место в физическом присутствии UPS — в униформе, транспортных средствах, товарах и их магазинах — потому что физически, лично он по-прежнему несет в себе роскошный и заслуживающий доверия смысл. Но эта физичность не совсем подходит для цифрового экрана. Слишком нейтральный и мягкий цвет, чтобы привлечь внимание. И если он появляется слишком часто, сайт рискует выглядеть мутным месивом.
Вместо этого UPS использует другой основной цвет — золотой. Подобно тому, как McDonald’s поменял местами свои основные и дополнительные цвета, UPS выдвигает исторически второстепенный цвет на передний план, чтобы адаптировать свой бренд к цифровому формату. UPS gold по-прежнему несет в себе то же самое роскошное значение, что и UPS Brown, с дополнительным преимуществом, заключающимся в том, что он также выделяется и привлекает внимание к тому, чего хочет UPS.
Помимо коричневого и золотого цвета UPS, UPS использует более темно-коричневый цвет логотипа UPS в нижнем колонтитуле и иногда в графическом изображении. Синие кнопки появляются как второстепенные кнопки CTA, более низкие в иерархии, чем желтые кнопки. Наконец, в упорядоченных и неупорядоченных списках появляется деловитый цвет Columbia Blue, указывающий на важные этапы процесса или требования.
Вывод: Устаревшие фирменные цвета не всегда хорошо подходят для цифрового присутствия. Используйте второстепенные/дополнительные цвета, если основной цвет бренда не работает.
Используйте второстепенные/дополнительные цвета, если основной цвет бренда не работает.
Starbucks
Основная цветовая гаммаStarbucks Основной зеленый #006241
жизненная сила, здоровье и здоровье. Используется в основном изображении, кнопках, индикаторах ссылок при наведении и индикаторе выбора меню.
Светло-зеленый #d4e9e2
Излучает прохладу и оптимизм.
Используется для разделения тяжелых зеленых участков и графики.
Зеленый дом #1e3932
Создает ощущение солидности и комфорта.
Используется для фона изображений продуктов, липких фонов объявлений, нижнего колонтитула и часто используется в качестве нейтрального в графике.
Чайно-зеленый #dff9ba
Демонстрирует рост, жизнь и естественность.
Используется в графических изображениях для конкретных продуктов.
Starbucks — типичный бренд Сиэтла, который упорно трудился, чтобы связать себя с пышной зеленью и альтернативной культурой Тихоокеанского Северо-Запада. Поскольку Starbucks превратилась в крупнейшую сеть кофеен в мире, она сделала ставку на монохромную зеленую цветовую схему, которая, по их словам, «тонко намекает на наше наследие и продвигает нас в глобальное будущее».
Монохроматические цветовые схемы не всегда легко реализовать, но Starbucks удается это делать, используя три разных оттенка зеленого, каждый из которых служит определенной цели. Как следует из названия, Starbucks Primary Green является основным индикатором бренда Starbucks, используемым в логотипе и главном изображении. Это первый цвет, который встречает читатель.
Затем Starbucks использует зеленый цвет дома в качестве нейтрального фона на изображениях продуктов и на фоне нескольких разделов. Единственная цель светло-зеленого — разбить блоки другой зелени и обеспечить успокаивающее присутствие. Наконец, зеленый цвет чая по всей графике дает искру жизни и энергии. Помня об этих четких ролях, Starbucks удается избежать натиска зелени и создать приятный, успокаивающий дизайн, который остается верным их первоначальной философии бренда.
Наконец, зеленый цвет чая по всей графике дает искру жизни и энергии. Помня об этих четких ролях, Starbucks удается избежать натиска зелени и создать приятный, успокаивающий дизайн, который остается верным их первоначальной философии бренда.
Вывод: Если вы используете монохромную цветовую схему, назначьте каждому цвету определенные, четкие роли.
The Home Depot
Основная цветовая схема
Оранжевый #F96302
2
2
2
2
2
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Белый #FFFFFF
Передает свет, ясность и открытость.
Используется для фона сайта.
Противоположностью Starbucks в монохроматической цветовой гамме является The Home Depot, которая почти исключительно использует свой фирменный «большой апельсин» на своем веб-сайте. Других оттенков нет, только один ярко-оранжевый.
Других оттенков нет, только один ярко-оранжевый.
Прежде чем открыть свой первый магазин в Атланте в 1979 году, The Home Depot наняла канадского дизайнера Дона Ватта для создания своего бренда. Ватт выбрал оранжевый, потому что он олицетворял энергию и ценность. Он также предполагал, что оранжевые фартуки превратят сотрудников в «маяки» внутри самого магазина.
Магазину Home Depot требовался культовый, привлекающий внимание брендинг, потому что в конце 70-х их магазин был новой концепцией. Основателям, Берни Маркусу и Артуру Бланку, пришла в голову идея универсального магазина «сделай сам», где можно было купить все необходимое для большого проекта за одну поездку. Новой идее требовался неожиданный, смелый выбор цвета, который привлекал внимание публики.
В настоящее время The Home Depot является крупнейшим магазином товаров для дома в США и использует «большой апельсин», чтобы выделиться из общей массы. Они делают его громкость центральным элементом каждой части своего общения, включая веб-сайт.
Вывод: Если вы используете один цвет в своей цветовой схеме, он должен быть смелым и выделяться самостоятельно.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начало работы бесплатно
Snapchat
Основная цветовая схемаSnapchat Yellow ## FFFC00
Conveseys Boldness, Fun и Whimsy.
Используется для фона главной страницы, фона заголовка страницы создателя, кнопок, иллюстраций и CTA.
Черный #000000
Выражает серьезность, смелость и деловой настрой.
Используется для кнопок домашней страницы, текста, призывов к действию, фона бизнес-страниц и фона нижнего колонтитула.
Белый #FFFFFF
Передает эфемерность и открытость.
Используется в логотипе, фонах разделов и полях форм.
Snapchat с его желто-черным цветом — еще один пример компании, которая использует смелую цветовую схему, чтобы выделиться. Их веб-сайт почти полностью выполнен в желтом, черном и белом цветах — классическая высококонтрастная цветовая схема, связанная с яркими, привлекающими внимание сообщениями (например, дорожными знаками, спортивными командами и предупредительной лентой).
Соучредитель Эван Шпигель сказал, что вдохновение для создания желтого хайлайтера пришло из их первоначальных исследований. Ни одно из 100 лучших приложений не было желтым, поэтому они выбрали его в качестве основного цвета и сделали его центральным элементом фирменного стиля. У них нет более глубокой причины для этого, что согласуется со всей идеей Snapchat веселиться и не задумываться над вещами.
У них нет более глубокой причины для этого, что согласуется со всей идеей Snapchat веселиться и не задумываться над вещами.
Но это не значит, что Snapchat ничего не продумал. Компания приложила много усилий и усилий, чтобы сбалансировать цветовую схему своего веб-сайта для передачи различных сообщений в зависимости от страницы, которую вы посещаете.
Их домашняя страница бросается вам в глаза желтым фоном, который кричит причудливо и весело. Кнопки и копия черные, выделяющиеся на контрасте с окружающей интенсивностью.
По мере продвижения по сайту цвета меняются ролями. На страницах «Рекламодатели» и «Разработчики» черный становится основным цветом на панели навигации, в заголовке и на фоне некоторых разделов (или всей страницы для страниц «Разработчики»). Желтый служит акцентом, живя в иллюстрациях и привлекая внимание к призывам к действию и кнопкам. Блэк помогает сообщить, что Snapchat — это крупный технологический бизнес, который может принести реальные бизнес-результаты на более серьезных страницах. Так получилось, что это еще и забавное приложение для социальных сетей.
Так получилось, что это еще и забавное приложение для социальных сетей.
На страницах Creators желтый по-прежнему играет роль основного цвета, но его оттенок приглушен по сравнению с домашней страницей. На этих страницах существует баланс между черным и желтым, что соответствует потребностям авторов — им нужны забавные инструменты для работы и прочная основа для монетизации.
Вывод: Даже если у вас есть простая цветовая схема, вы можете использовать ее для обращения к нескольким целевым аудиториям, выделяя один цвет над другим.
Netflix
Основная цветовая схема
Netflix Red (он же малиновый) #e50914
2 9001 Передайте волнение и энергию. Используется в логотипе и кнопках.
Черный #000000
Подчеркивает изысканность и значимость.
Используется в фоновом режиме.
Темно-угольный #303030
Создает ощущение спокойствия и тишины.
Используется в границах разделов, аккордеонном фоне часто задаваемых вопросов и копии нижнего колонтитула.
Netflix во многом черпает вдохновение из традиционных театральных цветов, с их красным, восходящим к красным бархатным занавескам. Согласно дизайн-секретам TikToker, красный — любимый цвет для театров, потому что это первый цвет, который человеческий глаз теряет из виду в условиях низкой освещенности, что позволяет зрителям сосредоточиться на экране или сцене. Черный и темно-серый цвета также вдохновлены театром, обозначая чувство значимости и тишины.
Все эти варианты объединяются, чтобы подготовить почву для главной достопримечательности — контента Netflix. Netflix использует красный цвет для обозначения таких действий, как «войти в систему» или «начать». Black и Dark Charcoal сообщают зрителям, что шоу вот-вот начнется. В целом Netflix использует свою цветовую схему, чтобы создать ощущение театра, но в вашем доме.
В целом Netflix использует свою цветовую схему, чтобы создать ощущение театра, но в вашем доме.
Вывод: Ваша цветовая схема может вызвать определенное чувство или место, например театр, чтобы донести ваше основное ценностное предложение без использования какого-либо текста.
Mastercard
Основная цветовая гаммаЧерный #000000
1
Используется для копирования, фона панели навигации при наведении, фона верхнего и нижнего колонтитула на некоторых страницах и фона разделов.
Белый #FFFFFF
Подчеркивает открытость и чистоту.
Используется для копирования и фона разделов.
Темно-угольный #323231
Выражает спокойствие и профессионализм.
Используется для фона разделов, значков и графики, фона панели навигации нижнего колонтитула и некоторых меню при наведении.
Оранжевый (он же Sinopia) #cf4500
Передает энергию и жизненную силу.
Используется для кнопок, ссылок при нажатии, графики и индикатора выбора меню на вспомогательных сайтах, таких как Mastercard Brand Center.
Одна из вещей, которая больше всего бросается в глаза на веб-сайте Mastercard, — это отсутствие фирменной цветовой гаммы красного, оранжевого и желтого цветов. Но эти цвета по-прежнему имеют большое значение в дизайне веб-сайта, если вы знаете, что искать.
В 1960 году компания MasterCard (тогда называвшаяся Master Charge) выпустила новый логотип из двух перекрывающихся красных и желтых кругов. Первоначальное вдохновение было почерпнуто из экспансии компании на зарубежные рынки, в основном в Японию. Два круга представляли соединение двух миров — Востока и Запада. В 1979, когда Master Charge переименовала себя в MasterCard, консультанты по бренду Siegel+Gale определили новое значение, где круги представляют «взаимодействие между клиентом и кредитной картой» для создания чего-то нового.
MasterCard недавно увеличила свою зависимость от этой диаграммы Венна, проведя полный ребрендинг в 2016 году и даже отказавшись от словесного знака MasterCard в 2019 году. Теперь бренд MasterCard полностью основан на красной, желтой и оранжевой диаграмме Венна. Так почему же мы не видим больше этих цветов в их веб-дизайне?
Так же, как красный и желтый создают оранжевый, клиент и MasterCard объединяются, чтобы создать впечатление. Эти впечатления, такие как отпуск в тропиках и семейные встречи, — это то, на чем сосредоточен веб-сайт MasterCard — не сама MasterCard, а то, что делает карта возможной. Эти переживания и есть то, что представляет апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Вывод: Цветовая палитра вашего бренда может наполнить ваш дизайн и донести основную идею вашего бренда даже при минимальном присутствии.
Основная цветовая схема
Facebook Blue #1877F2
Convises Conviness, чистота и приветственное отношение.
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Paperwhite #F0F2F5
Передает открытость и пустоту.
Используется для фона ленты.
Исламский зеленый #00A400
Демонстрирует рост и жизненную силу.
Используется для основных кнопок призыва к действию, таких как «Создать новую учетную запись», и индикатора того, кто в сети.
Кораллово-красный #FA383E
Выражает срочность и действие.
Используется для уведомлений.
С самого начала «голубой цвет Facebook» определял индивидуальность бренда Facebook. Но в последние годы они отделяют себя от синего цвета.
Если вы сегодня посмотрите на брендинговый веб-сайт Facebook, то увидите: «Мы верим, что люди могут сделать больше вместе, чем поодиночке. Это и есть Facebook. Люди. Не синий цвет». Далее они говорят: «Наша цветовая стратегия отражает сам продукт, где красочный контент людей расположен на белом фоне».
Это и есть Facebook. Люди. Не синий цвет». Далее они говорят: «Наша цветовая стратегия отражает сам продукт, где красочный контент людей расположен на белом фоне».
Facebook реализовал эти идеи в своем нынешнем дизайне. Синий служит связующей нитью, появляющейся в дизайне логотипа, значках, кнопках и многом другом. Неважно, на что вы смотрите, синий цвет находится на периферии. Посты в ленте теперь живут на том, что Facebook описывает как «бумажный белый», что, по их словам, добавляет теплоты. Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Еда на вынос: Если вашей целью является размещение пользовательского контента, сохранение основного цвета на периферии сохранит присутствие вашего бренда.
Создание цветовой схемы вашего веб-сайта
Цветовая схема вашего веб-сайта зависит не только от выбранных вами цветов, но и от того, как вы их используете. Вы можете сделать цвета центральными в своем дизайне, как в Snapchat и The Home Depot, или позволить им отступить, превратившись в обрамляющие устройства, как Apple и Facebook. Или вы можете придумать свою собственную стратегию.
Вы можете сделать цвета центральными в своем дизайне, как в Snapchat и The Home Depot, или позволить им отступить, превратившись в обрамляющие устройства, как Apple и Facebook. Или вы можете придумать свою собственную стратегию.
Чтобы узнать больше о значениях цветовой схемы, ознакомьтесь со следующими ресурсами:
- Теория цвета для дизайнеров: руководство для начинающих
- 10 значений цветов: психология использования различных цветов
- Словарь цвета дизайнера
Готовы к эксперименту? Начните проект Webflow сегодня.
22 февраля 2022 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие дизайны и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования в
Цвет для дизайна: руководство по использованию
Научившись пользоваться этой силой, вы сможете создавать более впечатляющие и впечатляющие проекты.
Вместо того, чтобы пытаться охватить все о цвете для дизайна в одной статье, мы разбили ее на несколько ресурсов. Таким образом, вы можете выбрать свое собственное цветовое приключение и подробно изучить различные аспекты цвета для дизайна.
Цвет для дизайнерских ресурсов
Теория цвета: руководство для начинающих дизайнеров
Начнем с основ. Ознакомьтесь с цветовой терминологией, такой как оттенки, насыщенность, теплота, тон и многое другое. Изучите основы первичных и вторичных цветов, значений RGB и шестнадцатеричных значений, а также как использовать цветовой круг для создания различных типов цветовых схем.
Изучите основы первичных и вторичных цветов, значений RGB и шестнадцатеричных значений, а также как использовать цветовой круг для создания различных типов цветовых схем.
12 уникальных инструментов выбора цвета для веб-дизайнеров и графических дизайнеров
Инструменты выбора цвета позволяют идентифицировать или создавать определенные цвета. Если вы когда-нибудь смотрели на фотографию и думали: « вот оно, это именно тот цвет, который я искал», , вам понравятся инструменты, которые могут извлечь шестнадцатеричное значение из изображений и графики всего за несколько секунд. клики. Другие инструменты в этом списке могут помочь вам создать уникальные оттенки или создать целые цветовые палитры. Существуют даже инструменты на базе искусственного интеллекта, которые автоматически раскрашивают иллюстрации или предлагают варианты цвета.
26 лучших цветовых комбинаций для вашего следующего дизайна
Хотите начать работу над своим следующим дизайном? Мы вас прикрыли. В этой работе мы опирались на теорию цвета, чтобы создать цветовые комбинации, которые можно разделить на три категории: дополнительные цвета, аналогичные цвета и триадные цвета. Все 26 из этих цветовых комбинаций основаны на искусстве и науке теории цвета — вот почему они все так эстетически приятны. Возьмите несколько из этих шестнадцатеричных кодов для вдохновения.
В этой работе мы опирались на теорию цвета, чтобы создать цветовые комбинации, которые можно разделить на три категории: дополнительные цвета, аналогичные цвета и триадные цвета. Все 26 из этих цветовых комбинаций основаны на искусстве и науке теории цвета — вот почему они все так эстетически приятны. Возьмите несколько из этих шестнадцатеричных кодов для вдохновения.
10 значений цвета: психология использования разных цветов
Цвета обладают не только зрительным, но и эмоциональным восприятием. В то время как цветовой круг отлично подходит для понимания вторичных и основных цветов и создания пар, психология цвета может многое рассказать нам о том, как воспринимаются отдельные цвета. Подумайте об этом так: если вы выбираете доминирующий цвет для своего веб-сайта, разве вы не хотели бы знать, какую атмосферу вы создаете? Тогда ознакомьтесь с этой статьей и 10 удобными графическими значениями цветов.
Как создать цветовую палитру для вашего веб-сайта
При создании веб-сайта полезно иметь готовый набор цветов для использования во всем дизайне. Разработка цветовой палитры до того, как вы погрузитесь в сборку, позволит вам увидеть все ваши цвета вместе, чтобы вы могли понять, когда и где использовать каждый из них. И хотя генераторы цветовых палитр могут дать вам фору, изучение того, как создавать уникальную цветовую палитру, может придать вашим проектам фирменный вид.
Разработка цветовой палитры до того, как вы погрузитесь в сборку, позволит вам увидеть все ваши цвета вместе, чтобы вы могли понять, когда и где использовать каждый из них. И хотя генераторы цветовых палитр могут дать вам фору, изучение того, как создавать уникальную цветовую палитру, может придать вашим проектам фирменный вид.
9 уникальных цветовых решений для сайтов популярных брендов
Иногда все, что нужно, — это правильное сочетание цветов, чтобы вы подумали о конкретном бренде, и это не случайно. Когда дело доходит до цветовых схем веб-сайтов, опытные компании учитывают гораздо больше, чем просто визуальную эстетику. Цель состоит не только в том, чтобы привлечь ваше внимание, но и произвести неизгладимое впечатление. Получите некоторые идеи из стратегии, лежащей в основе цветовых схем нескольких популярных брендов.
Управление цветовой схемой дизайна веб-сайта в Webflow
После тщательного выбора цветов для веб-сайта последнее, что вам нужно, — это их непоследовательное применение в дизайне. Вам не нужно вручную вводить свои HEX-коды каждый раз, когда вы что-то добавляете на свой сайт. В этой статье вы найдете четкое руководство о том, как настроить свою уникальную цветовую схему, управлять ею и применять ее в своем дизайне.
Вам не нужно вручную вводить свои HEX-коды каждый раз, когда вы что-то добавляете на свой сайт. В этой статье вы найдете четкое руководство о том, как настроить свою уникальную цветовую схему, управлять ею и применять ее в своем дизайне.
Анализаторы цветового контраста: почему они важны и как их использовать
Цветовой контраст — одна из основ доступного веб-дизайна. Использование надлежащих коэффициентов цветовой контрастности обеспечивает удобочитаемость текста для людей с нарушениями зрения и дальтонизмом. Руководство по доступности веб-контента (WCAG) определяет способ расчета контраста между цветом текста и цветом фона с учетом размера и веса шрифта. В этом уроке показано, как проверить рейтинг уровня цветовой контрастности WCAG для вашей типографики непосредственно в Webflow.
Сохраняйте цвета в соответствии с глобальными образцами в Webflow
Вы, наконец, нашли правильный цвет для своего проекта веб-дизайна только для того, чтобы обнаружить, что ваш акцентный цвет далёк.