Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.
Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.
Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Московская Цветовая Палитра — Онлайн каталог «Цветовая Палитра Москвы» — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Каталог цветов «Цветовая палитра Москвы» существует с начала 2000-х годов. Палитра была разработана специалистами из комитета по архитектуре и градостроительству города Москвы на базе международной системы обозначения цвета NCS, и включает в себя более 400 цветов.
Московская палитра призвана обеспечить единую систему окраски зданий и сооружений, поэтому на неё ориентируются не только строители и архитекторы, но и зарубежные и отечественные производители лакокрасочных материалов. Основное назначение «Московской Цветовой Палитры» — обозначение цвета в колористических паспортах объектов Столицы.
Основное назначение «Московской Цветовой Палитры» — обозначение цвета в колористических паспортах объектов Столицы.
Каталог содержит цвета, полученные на основании анализа проектов реставрации и реконструкции зданий, с целью наиболее полного отображения палитры стилей в истории Москвы, а также практики цветового проектирования в городе. Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Обращаем ваше внимание, что электронная таблица носит лишь ориентировочный характер. Цвета на экране компьютера могут не совпадать со стандартом из-за различных настроек яркости, контрастности, и цветовой калибровки монитора.
Красная цветовая область:
- МП-0001-К 0001
- МП-0002-К 0002
- МП-0003-К 0003
- МП-0004-К 0004
- МП-0005-К 0005
- МП-0006-К 0006
- МП-0007-К 0007
- МП-0008-К 0008
- МП-0009-К 0009
- МП-0010-К 0010
- МП-0011-К 0011
- МП-0012-К 0012
- МП-0013-К 0013
- МП-0014-К 0014
- МП-0015-К 0015
- МП-0016-К 0016
- МП-0017-К 0017
- МП-0018-К 0018
- МП-0019-К 0019
- МП-0020-К 0020
- МП-0021-К 0021
- МП-0022-К 0022
- МП-0023-К 0023
- МП-0024-К 0024
- МП-0025-К 0025
- МП-0026-К 0026
- МП-0027-К 0027
- МП-0028-К 0028
- МП-0029-К 0029
- МП-0030-К 0030
- МП-0031-К 0031
- МП-0032-К 0032
- МП-0033-К 0033
- МП-0034-К 0034
- МП-0035-К 0035
- МП-0036-К 0036
- МП-0037-К 0037
- МП-0038-К 0038
- МП-0039-К 0039
- МП-0040-К 0040
- МП-0041-К 0041
- МП-0042-К 0042
- МП-0043-К 0043
- МП-0044-К 0044
- МП-0045-К 0045
- МП-0046-К 0046
- МП-0047-К 0047
- МП-0048-К 0048
- МП-0049-К 0049
- МП-0050-К 0050
- МП-0051-К 0051
- МП-0052-К 0052
- МП-0053-К 0053
- МП-0054-К 0054
- МП-0055-К 0055
- МП-0056-К 0056
- МП-0057-К 0057
- МП-0058-К 0058
- МП-0059-К 0059
- МП-0060-К 0060
- МП-0061-К 0061
- МП-0062-К 0062
- МП-0063-К 0063
- МП-0064-К 0064
Зелёная цветовая область:
- МП-0193-З 0001
- МП-0194-З 0002
- МП-0195-З 0003
- МП-0196-З 0004
- МП-0197-З 0005
- МП-0198-З 0006
- МП-0199-З 0007
- МП-0201-З 0009
- МП-0202-З 0010
- МП-0203-З 0011
- МП-0204-З 0012
- МП-0205-З 0013
- МП-0206-З 0014
- МП-0207-З 0015
- МП-0209-З 0017
- МП-0210-З 0018
- МП-0211-З 0019
- МП-0212-З 0020
- МП-0213-З 0021
- МП-0214-З 0022
- МП-0215-З 0023
- МП-0216-З 0024
- МП-0217-З 0025
- МП-0218-З 0026
- МП-0219-З 0027
- МП-0220-З 0028
- МП-0221-З 0029
- МП-0222-З 0030
- МП-0223-З 0031
- МП-0224-З 0032
- МП-0225-З 0033
- МП-0226-З 0034
- МП-0227-З 0035
- МП-0228-З 0036
- МП-0229-З 0037
- МП-0230-З 0038
- МП-0231-З 0039
- МП-0232-З 0040
- МП-0233-З 0041
- МП-0234-З 0042
- МП-0235-З 0043
- МП-0236-З 0044
- МП-0237-З 0045
- МП-0238-З 0046
- МП-0239-З 0047
- МП-0240-З 0048
- МП-0241-З 0049
- МП-0242-З 0050
- МП-0243-З 0051
- МП-0244-З 0052
- МП-0245-З 0053
- МП-0246-З 0054
- МП-0247-З 0055
- МП-0248-З 0056
- МП-0249-З 0057
- МП-0250-З 0058
- МП-0251-З 0059
- МП-0252-З 0060
- МП-0253-З 0061
- МП-0254-З 0062
- МП-0255-З 0063
- МП-0256-З 0064
- МП-0449-З 0065
- МП-0450-З 0066
- МП-0451-З 0067
- МП-0452-З 0068
- МП-0453-З 0069
- МП-0454-З 0070
- МП-0457-З 0073
- МП-0458-З 0074
- МП-0459-З 0075
- МП-0460-З 0076
- МП-0461-З 0077
- МП-0462-З 0078
- МП-0465-З 0081
- МП-0466-З 0082
- МП-0467-З 0083
- МП-0468-З 0084
- МП-0469-З 0085
- МП-0470-З 0086
- МП-0471-З 0087
- МП-0473-З 0089
- МП-0474-З 0090
- МП-0475-З 0091
- МП-0476-З 0092
- МП-0477-З 0093
- МП-0478-З 0094
- МП-0479-З 0095
- МП-0483-З 0099
Синяя цветовая область:
- МП-0129-Си 0001
- МП-0130-Си 0002
- МП-0131-Си 0003
- МП-0132-Си 0004
- МП-0133-Си 0005
- МП-0134-Си 0006
- МП-0135-Си 0007
- МП-0136-Си 0008
- МП-0137-Си 0009
- МП-0138-Си 0010
- МП-0139-Си 0011
- МП-0140-Си 0012
- МП-0141-Си 0013
- МП-0142-Си 0014
- МП-0143-Си 0015
- МП-0144-Си 0016
- МП-0145-Си 0017
- МП-0146-Си 0018
- МП-0147-Си 0019
- МП-0148-Си 0020
- МП-0149-Си 0021
- МП-0150-Си 0022
- МП-0151-Си 0023
- МП-0152-Си 0024
- МП-0153-Си 0025
- МП-0154-Си 0026
- МП-0155-Си 0027
- МП-0156-Си 0028
- МП-0157-Си 0029
- МП-0158-Си 0030
- МП-0159-Си 0031
- МП-0160-Си 0032
- МП-0162-Си 0034
- МП-0163-Си 0035
- МП-0164-Си 0036
- МП-0165-Си 0037
- МП-0166-Си 0038
- МП-0167-Си 0039
- МП-0168-Си 0040
- МП-0169-Си 0041
- МП-0170-Си 0042
- МП-0171-Си 0043
- МП-0172-Си 0044
- МП-0173-Си 0045
- МП-0174-Си 0046
- МП-0175-Си 0047
- МП-0176-Си 0048
- МП-0177-Си 0049
- МП-0178-Си 0050
- МП-0179-Си 0051
- МП-0180-Си 0052
- МП-0181-Си 0053
- МП-0182-Си 0054
- МП-0183-Си 0055
- МП-0184-Си 0056
- МП-0185-Си 0057
- МП-0186-Си 0058
- МП-0187-Си 0059
- МП-0188-Си 0060
- МП-0189-Си 0061
- МП-0190-Си 0062
- МП-0191-Си 0063
- МП-0192-Си 0064
- МП-0457-Си 0073
- МП-0458-Си 0074
- МП-0459-Си 0075
- МП-0460-Си 0076
- МП-0461-Си 0077
- МП-0462-Си 0078
- МП-0463-Си 0079
- МП-0465-Си 0081
- МП-0466-Си 0082
- МП-0468-Си 0084
- МП-0469-Си 0085
- МП-0470-Си 0086
- МП-0475-Си 0091
- МП-0476-Си 0092
- МП-0477-Си 0093
- МП-0478-Си 0094
- МП-0481-Си 0097
- МП-0482-Си 0098
- МП-0483-Си 0099
- МП-0484-Си 0100
- МП-0485-Си 0101
- МП-0489-Си 0105
- МП-0491-Си 0107
- МП-0492-Си 0108
- МП-0493-Си 0109
Жёлтая цветовая область:
- МП-0065-Ж 0001
- МП-0066-Ж 0002
- МП-0067-Ж 0003
- МП-0068-Ж 0004
- МП-0069-Ж 0005
- МП-0070-Ж 0006
- МП-0071-Ж 0007
- МП-0072-Ж 0008
- МП-0073-Ж 0009
- МП-0074-Ж 0010
- МП-0075-Ж 0011
- МП-0076-Ж 0012
- МП-0077-Ж 0013
- МП-0078-Ж 0014
- МП-0079-Ж 0015
- МП-0080-Ж 0016
- МП-0081-Ж 0017
- МП-0082-Ж 0018
- МП-0083-Ж 0019
- МП-0084-Ж 0020
- МП-0085-Ж 0021
- МП-0086-Ж 0022
- МП-0087-Ж 0023
- МП-0088-Ж 0024
- МП-0089-Ж 0025
- МП-0096-Ж 0032
- МП-0097-Ж 0033
- МП-0098-Ж 0034
- МП-0099-Ж 0035
- МП-0100-Ж 0036
- МП-0101-Ж 0037
- МП-0102-Ж 0038
- МП-0103-Ж 0039
- МП-0104-Ж 0040
- МП-0105-Ж 0041
- МП-0106-Ж 0042
- МП-0107-Ж 0043
- МП-0108-Ж 0044
- МП-0109-Ж 0045
- МП-0110-Ж 0046
- МП-0111-Ж 0047
- МП-0112-Ж 0048
- МП-0113-Ж 0049
- МП-0114-Ж 0050
- МП-0115-Ж 0051
- МП-0116-Ж 0052
- МП-0117-Ж 0053
- МП-0118-Ж 0054
- МП-0119-Ж 0055
- МП-0120-Ж 0056
- МП-0121-Ж 0057
- МП-0122-Ж 0058
- МП-0123-Ж 0059
- МП-0124-Ж 0060
- МП-0125-Ж 0061
- МП-0126-Ж 0062
- МП-0127-Ж 0063
- МП-0128-Ж 0064
- МП-0385-Ж 0065
- МП-0386-Ж 0066
- МП-0388-Ж 0068
- МП-0391-Ж 0071
- МП-0393-Ж 0073
- МП-0394-Ж 0074
- МП-0395-Ж 0075
- МП-0396-Ж 0076
- МП-0398-Ж 0078
- МП-0399-Ж 0079
- МП-0400-Ж 0080
- МП-0401-Ж 0081
- МП-0402-Ж 0082
- МП-0403-Ж 0083
- МП-0404-Ж 0084
- МП-0405-Ж 0085
- МП-0406-Ж 0086
- МП-0407-Ж 0087
- МП-0408-Ж 0088
- МП-0409-Ж 0089
- МП-0410-Ж 0090
- МП-0411-Ж 0091
- МП-0412-Ж 0092
- МП-0415-Ж 0095
- МП-0416-Ж 0096
Серая цветовая область:
- МП-0193-С 0001
- МП-0194-С 0002
- МП-0195-С 0003
- МП-0196-С 0004
- МП-0197-С 0005
- МП-0198-С 0006
- МП-0199-С 0007
- МП-0200-С 0008
- МП-0201-С 0009
- МП-0202-С 0010
- МП-0203-С 0011
- МП-0204-С 0012
- МП-0205-С 0013
- МП-0206-С 0014
- МП-0207-С 0015
- МП-0208-С 0016
- МП-0209-С 0017
- МП-0210-С 0018
- МП-0211-С 0019
- МП-0212-С 0020
- МП-0213-С 0021
- МП-0214-С 0022
- МП-0217-С 0025
- МП-0218-С 0026
- МП-0219-С 0027
- МП-0220-С 0028
- МП-0221-С 0029
- МП-0225-С 0033
- МП-0226-С 0034
- МП-0227-С 0035
- МП-0228-С 0036
- МП-0229-С 0037
- МП-0230-С 0038
- МП-0231-С 0039
- МП-0232-С 0040
- МП-0238-С 0046
- МП-0239-С 0047
- МП-0240-С 0048
- МП-0257-С 0001
- МП-0258-С 0002
- МП-0259-С 0003
- МП-0260-С 0004
- МП-0261-С 0005
- МП-0262-С 0006
- МП-0263-С 0007
- МП-0264-С 0008
- МП-0265-С 0009
- МП-0266-С 0010
- МП-0267-С 0011
- МП-0268-С 0012
- МП-0269-С 0013
- МП-0270-С 0014
- МП-0271-С 0015
- МП-0272-С 0016
- МП-0273-С 0017
- МП-0274-С 0018
- МП-0275-С 0019
- МП-0276-С 0020
- МП-0277-С 0021
- МП-0278-С 0022
- МП-0281-С 0025
- МП-0282-С 0026
- МП-0283-С 0027
- МП-0284-С 0028
- МП-0285-С 0029
- МП-0287-С 0031
- МП-0289-С 0033
- МП-0290-С 0034
- МП-0291-С 0035
- МП-0292-С 0036
- МП-0293-С 0037
- МП-0294-С 0038
- МП-0295-С 0039
- МП-0296-С 0040
- МП-0297-С 0041
- МП-0298-С 0042
- МП-0299-С 0043
- МП-0300-С 0044
- МП-0301-С 0045
- МП-0302-С 0046
- МП-0303-С 0047
- МП-0304-С 0048
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопросы, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно делиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Меня зовут Бетани, и я первая скажу вам, что я не артистична от природы. И все же я нашел силу в визуализации данных в HubSpot, где я провел большую часть своего дня, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я и не сказал бы, что я
И вы можете сделать это, изучив теорию цвета. Считайте, что это ваш вводный курс, и мы рассмотрим следующие темы:
- Что такое теория цвета?
- Почему теория цвета важна в веб-дизайне?
- Теория цвета 101
- Аддитивная и субтрактивная теория цвета
- Значение цвета
- Семь цветовых схем
- Как выбрать цветовую схему
- Цветовые инструменты
Что такое теория цвета?
Теория цвета является основой для основных правил и указаний, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает вызов определенной эмоции, вибрации или эстетики.
Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает вызов определенной эмоции, вибрации или эстетики.
Почему теория цвета так важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, на то, как пользователи перемещаются по определенному макету, и на то, что они при этом чувствуют. Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Несмотря на то, что существует множество инструментов, которые помогут даже самым неискушенным из нас создавать привлекательные визуальные эффекты, задачи графического дизайна требуют немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильного сочетания цветов. Это то, что может показаться простым на первый взгляд, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий, правильный выбор цвета может выделить определенные разделы вашего веб-сайта, облегчить пользователям навигацию или дать им ощущение знакомства с первого момента, когда они щелкают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов, чем больше вы знаете об использовании цвета, тем выше ваши шансы на успех.
Ознакомьтесь с нашим руководством для дизайнеров по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Основные цвета
Основные цвета — это цвета, которые нельзя получить, комбинируя два или более других цвета. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других 9.0011 нумеруется вместе
Есть три основных цвета:
- Красный
- Желтый
- Синий
Думайте об основных цветах как о своих родительских цветах, закрепляющих ваш дизайн в общей цветовой схеме. Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
При проектировании или даже рисовании с использованием основных цветов не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Знание того, какие основные цвета создают оранжевый , поможет вам определить цвета, которые могут хорошо сочетаться с оранжевым — при условии правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цветов…
Вторичные цвета
Вторичные цвета — это цвета, образованные комбинацией любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичных цветов:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый первичный цвет может сочетаться со вторичным цветом для создания третичного цвета. Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается с вторичным цветом, который идет рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + Зеленый = Сине-зеленый (бирюзовый)
- Желтый + Оранжевый = Желто-оранжевый (янтарный)
- Желтый + Зеленый = Желто-зеленый
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги. (Как вы, наверное, знаете, цветов радуги по порядку 9.0072 RED , Orange , Yellow , Green , Blue , Indigo и Violet .) ярче, светлее, мягче и темнее цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже:
Оттенок
Оттенок во многом является синонимом того, что мы на самом деле подразумеваем, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Например, все первичные и вторичные цвета являются «оттенками».
Важно помнить об оттенках при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Если бы вы смешали, например, оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Оттенок
Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или Насыщенность)
Вы также можете добавить к цвету белый и черный для создания тона. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если речь идет о цветах, созданных для цифровых изображений. Тон будет чаще использоваться для покраски.
Ознакомившись с основами, давайте углубимся в нечто более сложное — например, в аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
CMYK — это субтрактивная цветовая модель . Он так называется, потому что вам нужно вычесть цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?
Подумайте о печати на листе бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые модели RGB, с другой стороны, предназначены для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите, тем ближе вы становитесь к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если он вам понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может стимулировать действия на вашем сайте
- Оранжевый — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но опасайтесь злоупотребления
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дают ощущение умиротворения, темные — уверенность
- Фиолетовый — роскошь или творчество, особенно при обдуманном и экономном использовании на вашем сайте
- Черный — сила и тайна, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные зрители могут по-разному воспринимать цвета. Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов радуги, скорее всего, конечный продукт не будет выглядеть великолепно. К счастью, эксперты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, расщепленная дополнительная, триадная, квадратная и прямоугольная (или тетрадная).
Рассмотрим каждый подробнее.
1. Монохроматический
Монохроматические цветовые схемы используют один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Монохроматические цветовые схемы часто используются для диаграмм и графиков, когда нет необходимости в создании высокой контрастности.
Проверьте все монохроматические цвета, которые относятся к красному оттенку, основному цвету.
2. Аналоговые
Аналоговые цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
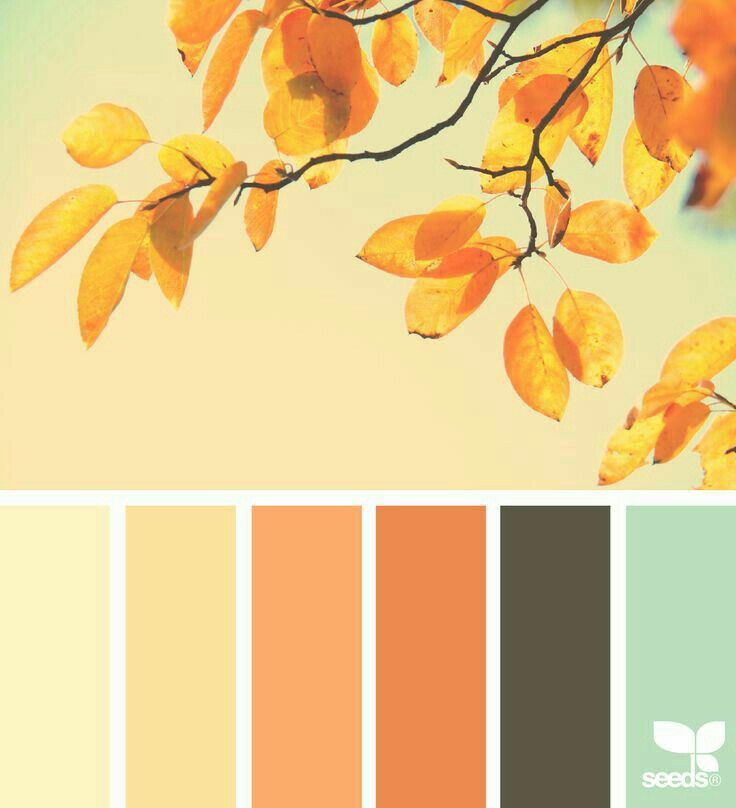
Аналоговые структуры не создают тем с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
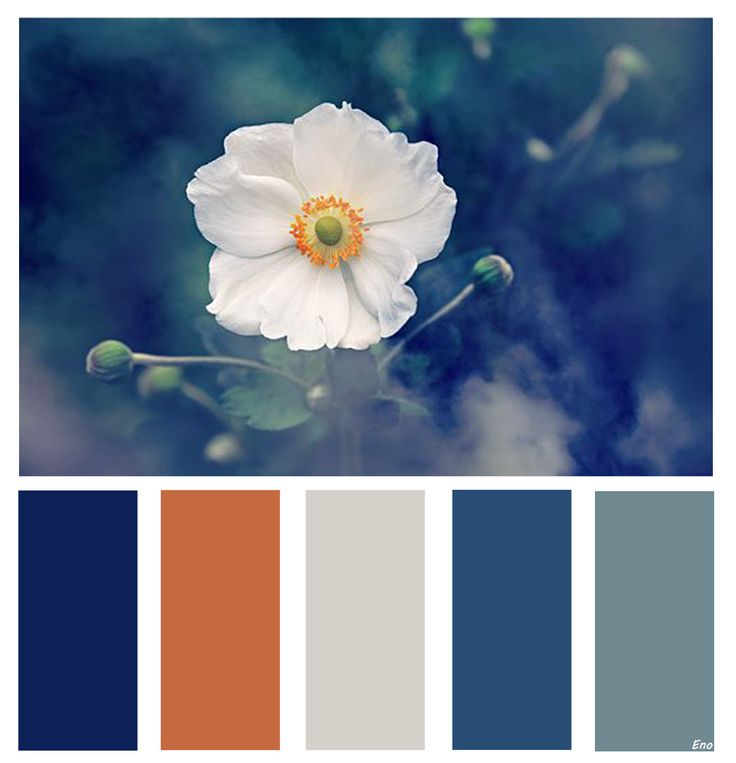
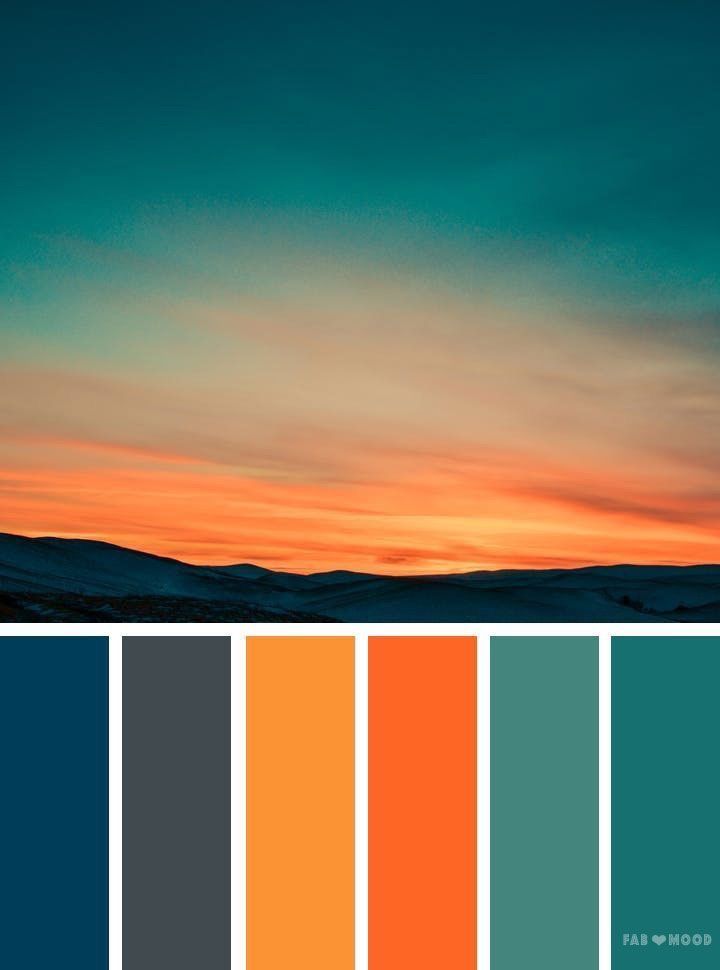
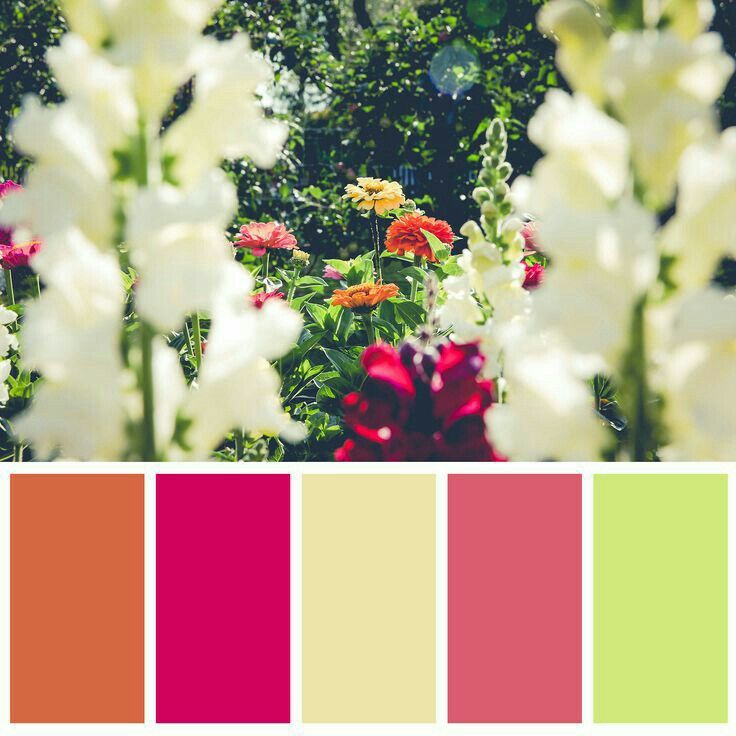
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы хорошо сочетаются друг с другом.
3. Дополнительные
Как вы уже догадались, схема дополнительных цветов основана на использовании двух цветов, расположенных непосредственно друг напротив друга на цветовом круге, и соответствующих оттенков этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне. Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Раздельно-дополнительный цвет
Раздельно-дополнительный цвет включает один доминирующий цвет и два цвета, непосредственно примыкающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов.
Схему раздельных дополнительных цветов трудно сбалансировать, поскольку в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (аналогично схеме дополнительных цветов).
Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
5. Triadic
Цветовые схемы Triadic предлагают высококонтрастные цветовые схемы с сохранением одного тона. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для создания сравнений.
6. Квадрат
Квадратная цветовая схема использует четыре цвета, равноудаленные друг от друга на цветовом круге, для создания формы квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст с вашим дизайном, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Квадратные цветовые схемы отлично подходят для создания интереса к веб-дизайну. Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема для вашего бренда или веб-сайта. Также рекомендуется попробовать квадратные схемы как на черном, так и на белом фоне, чтобы найти наилучший вариант.
Источник изображения
7. Прямоугольник
Прямоугольник, также называемый тетрадной цветовой схемой, похож на квадратный аналог, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно смелые, зеленый и оранжевый на другой стороне прямоугольника более приглушенные, что, в свою очередь, способствует более смелым оттенкам. выделяться, быть заметным.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, если вы строите цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять. Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- В первую очередь отдавайте предпочтение пользовательскому опыту. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Создание нескольких дизайнов.
1. В первую очередь отдайте предпочтение пользовательскому опыту.

Прежде чем добавить цвет на свой веб-сайт, приложение, продукт или упаковку, сделайте базовый дизайн в оттенках серого.
Это позволяет вам сосредоточиться на самом важном: пользовательском опыте. Вместо того, чтобы сосредотачиваться на цветовой гамме вашего сайта в целом или на оттенке конкретных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписки по электронной почте готовы к работе.
И вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не смогут найти то, что ищут.
2. Используйте естественное вдохновение.
После того, как работа вашего сайта наладится, пора приступать к выбору цветов.
Не знаете, что выглядит хорошо? Посмотрите снаружи. Природа — лучший пример цветов, которые дополняют друг друга — от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков — вы не ошибетесь, выбрав контекст из естественных цветов и сочетаний.
3. Создайте настроение для своей цветовой схемы.
Имея в виду несколько цветовых вариантов, подумайте, какое настроение вы хотите создать с помощью цветовой схемы. Если страсть и энергия являются вашими приоритетами, больше склоняйтесь к красному или яркому желтому цвету. Если вы хотите создать ощущение умиротворения или спокойствия, отдайте предпочтение более светлым голубым и зеленым цветам.
Также стоит подумать о негативном. Это связано с тем, что негативное пространство — либо черное, либо белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
4. Учитывайте цветовой контекст.
Также стоит учитывать, как воспринимаются цвета на контрасте.
На изображении ниже середина каждого из кругов имеет одинаковый размер, форму и цвет. Единственное, что меняется, это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую гистограмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Далее рассмотрите свой цветовой круг и упомянутые выше схемы. Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первой попытки найти правильные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом резонирует с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые теоретически выглядят хорошо, не работают с дизайном вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Часто используемое в домашнем дизайне правило 60-30-10 также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают придать вашему сайту ощущение пропорции и баланса, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7. Составление нескольких проектов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
И вот почему: хотя многие дизайнеры приходят с видением того, что они хотят видеть и что выглядит хорошо, конечный продукт часто отличается на цифровых экранах от физических цветовых кругов — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может закончиться. выглядит тусклым или устаревшим.
выглядит тусклым или устаревшим.
Не бойтесь набрасывать, просматривать, набрасывать снова и выбрасывать то, что не работает — цвет, как и создание веб-сайта, — это постоянно развивающаяся форма искусства.
Проще говоря? Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты для работы с цветом
Существует много теоретической и практической информации для понимания того, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для ваших рисунков.
Adobe Color
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом, который я использую при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Цветовая шкала Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является цветовая шкала. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, цветовая шкала имеет несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.
Предустановленные направляющие цветов
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Поиск правильной цветовой схемы
Насколько я знаю, в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет. Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, в которых можно настраивать цвета.
Не забудьте поделиться этим постом!
26 лучших цветовых комбинаций для вашего следующего дизайна
Цвет — самый мощный инструмент дизайнера — и самый обширный. Вот 26 цветовых комбинаций, которые вдохновят вас на ваш следующий дизайн.
Naja Wade
Получите наш 100 видеокурсов по веб-дизайну — бесплатно
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым вы всегда хотели быть.
Начать курс
Начать курс
Являетесь ли вы дизайнером-любителем или опытным профессионалом, вы не понаслышке знаете о невероятном воздействии цвета.
Цвет вызывает эмоции. Это влияет на наше восприятие — вдохновляет реакции, подсознательные или сознательные, в человеческом мозгу. А благодаря своей влиятельной и коммуникативной природе цвет, возможно, является самым мощным инструментом в вашем распоряжении как дизайнера.
С 16,8 миллионами цветов на выбор варианты цветовой схемы для вашего следующего логотипа, веб-сайта или дизайна бренда практически безграничны. К счастью для вас, мы вас прикрыли. Ниже представлены 26 лучших цветовых комбинаций, которые вдохновят вас на создание следующего дизайна — как классические, так и модные цветовые комбинации.
Но сначала давайте рассмотрим теорию цвета и цветовой круг.
Знание как теории цвета, так и цветового круга поможет вам понять, почему определенные цветовые комбинации так хорошо сочетаются друг с другом. Теория цвета подпитывает психологию цвета, которая исследует, как наш мозг воспринимает цвет.
Теория цвета подпитывает психологию цвета, которая исследует, как наш мозг воспринимает цвет.
Теория цвета
Теория цвета — это искусство и наука об использовании цвета. Исследования показали, что цвет оказывает психологическое влияние на поведение и мысли человека. Для художников и дизайнеров теория цвета — это набор правил и руководств, которые дизайнеры используют для общения с пользователями с помощью привлекательных цветовых схем».
Цветовой круг
Частью этих правил и руководств является цветовой круг, разработанный сэром Исааком Ньютоном в 1666 году. Ньютон прекрасно понимал, как цвет определяется человеческим восприятием и как они объединяются для создания привлекательных комбинаций, что приводит к он создал категории первичных, вторичных и третичных цветов:
- Основные цвета : красный, желтый, синий
- Вторичные цвета : оранжевый, зеленый, фиолетовый (созданы путем смешивания основных цветов)
- Третичные цвета : красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый (созданы путем смешивания первичных и вторичных цветов)
Наши отношения с цветами психологически и коллективно во всем обществе — это то, что придает значение цвету. И именно это значение объясняет культовый и успешный брендинг — как красное и белое для Coca-Cola.
И именно это значение объясняет культовый и успешный брендинг — как красное и белое для Coca-Cola.
Для начала проведите линию через центр колеса. Когда вы это сделаете, вы заметите, что существует различие между теплыми цветами (красный, оранжевый и желтый) и холодными цветами (синий, зеленый и фиолетовый). Теплые цвета обычно передают ощущение энергии, яркости или жизни, тогда как холодные цвета передают чувства спокойствия, заземления или безмятежности.
- Дополнительные цветовые комбинации — это цвета, расположенные на противоположных сторонах цветового круга. Сочетание этих цветов создает эффект высокой контрастности, привлекая внимание и производя сильное впечатление. Примеры : красный и зеленый, желтый и фиолетовый, оранжевый и синий.
- Аналогичные комбинации цветов — это каждые два-пять цветов, расположенных рядом друг с другом на цветовом круге.
 Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
- Триадные цветовые комбинации равномерно распределены по всему цветовому кругу и имеют более насыщенный или яркий цвет. Эта цветовая комбинация, как правило, динамична, создавая гармоничный визуальный контраст, который выделяется при комбинировании. Создайте треугольник на цветовом круге, и вы найдете три триадных цвета. Примеры : красный, желтый и синий; зеленый, оранжевый и сине-фиолетовый; красно-оранжевый, желто-зеленый и сине-фиолетовый.
Понимание универсального восприятия и взаимосвязи цветов является ключом к тому, чтобы стать великим художником или дизайнером. Стоит провести дополнительные исследования цветового круга, чтобы еще больше укрепить свое понимание как искусства, так и науки о цвете.
Стоит провести дополнительные исследования цветового круга, чтобы еще больше укрепить свое понимание как искусства, так и науки о цвете.
Совет профессионала : см. наше руководство для начинающих по теории цвета для более глубокого погружения в теорию цвета.
26 прекрасных цветовых сочетаний, которые вдохновят вас на следующий дизайн
1. Королевский синий и персиковый (в тренде)
Чтобы начать наш список, мы выберем модное сочетание цветов, королевский синий и персиковый. Эти два цвета образуют триадную комбинацию, в которой ярко-синий создает эффектное ощущение, идеально сбалансированный с игривостью персика. Эта цветовая комбинация идеально подходит для дизайна логотипа или в качестве акцентного цвета для веб-шаблона или дизайна.
Шестнадцатеричный код: Королевский синий #00539CFF, персиковый #EEA47FFF
2. Синий и розовый (классический)
Сочетание синего и розового создает приятный баланс. В то время как розовый часто имеет более мягкую, весеннюю пастельную эстетику, синий имеет намеки на зрелость, создавая двойственность в цветовом сочетании.
Шестнадцатеричные коды: Синий #2F3C7E, Розовый #FBEAEB
3. Темно-серый и желтый (классический)
Темно-серый и желтый (или черный и желтый) — одна из наиболее часто используемых цветовых комбинаций. Эти два цвета прекрасно дополняют друг друга благодаря высокой контрастности. Эта комбинация хорошо подойдет для дизайна логотипа или фирменной этикетки продукта.
Шестнадцатеричные коды: Древесный уголь #101820FF, Желтый #FEE715FF
4. Красный и желтый (классический)
Следующим в списке идет смелая и яркая цветовая комбинация, красный и желтый. Эта дополнительная цветовая комбинация является воплощением радости. Переосмыслите этот классический цвет кетчупа и горчицы в современном пастельном стиле, изменив оттенки с красного на коралловый.
Шестнадцатеричные коды: Коралловый #F96167, Желтый #FCE77D
5. Зеленый лайм и синий электрик (в тренде)
Зеленый лайм и синий электрик передают энергию и молодость. В сочетании эти два ярких цвета особенно хорошо подходят для логотипов и дизайна одежды.
В сочетании эти два ярких цвета особенно хорошо подходят для логотипов и дизайна одежды.
Шестнадцатеричные коды: Зеленый лайм #CCF381, Синий электрик #4831D4
6. Лавандовый и бирюзовый (в тренде)
Лавандовый и бирюзовый — квинтэссенция цветовой комбинации для всех эстетически приятных вещей. Эта зрелая, но игривая комбинация часто используется в детских товарах, продаваемых родителям, отчасти из-за их гармоничного, землистого характера.
Шестнадцатеричные коды: Лавандовый #E2D1F9, Бирюзовый #317773
7. Вишневый красный и кремовый (классический)
Вишневый красный и кремовый — настоящая классика. Эта цветовая комбинация дает вам фантастическую двойственность и хорошо работает как на цифровых, так и на печатных носителях.
Шестнадцатеричные коды: Cherry Red #9FF, Off-White #FCF6F5FF
8. Голубой и белый (классический)
Еще одна классическая цветовая комбинация, известная своей двойственностью, — голубой и белый. Это безмятежное сочетание передает легкость и надежность, вызывая чувство взгляда на небо солнечным утром. Нежно-голубой и белый — идеальное цветовое сочетание для фирменных цветов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Это безмятежное сочетание передает легкость и надежность, вызывая чувство взгляда на небо солнечным утром. Нежно-голубой и белый — идеальное цветовое сочетание для фирменных цветов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Шестнадцатеричные коды: Baby Blue #8AAAE5, White #FFFFF
9. Ярко-розовый и голубой (в тренде)
Голубой может быть сложным оттенком синего для сочетания, но сочетание ярко-розового и голубого цветов действительно работает. Это сочетание жевательной резинки и киберпанк-антиутопии — новый взгляд на классический бледно-розовый и бледно-голубой. Эти яркие, высококонтрастные цвета олицетворяют волнение, которое идеально подходит для альтернативного подхода к более игривым брендам. Подумайте о этикетках сока для вейпов или брендинге сцены/панка.
Шестнадцатеричный код: Ярко-розовый #FF69B4, Neon Blue #00FFFF
10. Персиковый и ярко-оранжевый (в тренде)
Персиковый и ярко-оранжевый создают аналогичную цветовую комбинацию. Баланс этих двух цветов, возможно, является их лучшим качеством, что делает их идеальными цветами для стилей жизни, мероприятий или брендов дизайна интерьера.
Баланс этих двух цветов, возможно, является их лучшим качеством, что делает их идеальными цветами для стилей жизни, мероприятий или брендов дизайна интерьера.
Шестнадцатеричные коды: персиковый #FCEDDA, ярко-оранжевый #EE4E34
11. Светло-голубой и темно-синий (классический)
Не стоит упускать из виду сочетание светло-синего и темно-синего цветов, которое кому-то кажется приглушенным. Это монотонное сочетание внушает профессионализм и доверие, что делает его идеальным для страховых агентств или банков.
Шестнадцатеричные коды: Голубой #ADD8E6, Темно-синий #00008b
12. Небесно-голубой и розовый жевательной резинки (классический)
Затем у нас есть любимая классика — голубой и розовый жевательной резинки. Игривый и яркий розовый цвет жевательной резинки в сочетании с прохладным и жизнерадостным нежно-голубым передает здоровую радость подростка. Это цветовое сочетание идеально подходит для родительских брендов, логотипов по уходу за детьми или детской одежды, продуктов или игрушек.
Шестнадцатеричные коды: Небесно-голубой #89ABE3FF, Розовая жевательная резинка #EA738DFF
13. Горчичный, шалфейный и лесной зеленый (в тренде)
Разительным контрастом с вышеупомянутыми цветами сладкой ваты являются грубые землистые цвета горчицы, шалфея и лесного зеленого. Эти три цвета объединяются, чтобы сформировать окончательную цветовую палитру землистых тонов. Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки.
Шестнадцатеричные коды: горчица #E3B448, шалфей #CBD18F, лесная зелень #3A6B35
Дайте волю своему творчеству в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
14. Фуксия и неоново-зеленый (в тренде)
Еще одна энергичная цветовая комбинация из нашего списка — сочетание яркой, смелой и дерзкой фуксии и неоново-зеленого. Подобно ярко-розовому и голубому, фуксия и неоново-зеленый создают энергичную атмосферу, что делает их идеальными для моды или авангарда.
Шестнадцатеричные коды: фуксия #EC449B, неоново-зеленый #99F443
15. Пастельно-оранжевый, персиковый и заварной (в тренде)
Вместе пастельно-оранжевый, персиковый и заварной кремы создают сливочно-оранжевый градиент. Эта комбинация идеально подходит для фоновых цветов для косметических или модных брендов, которым нужно веселое, но неземное ощущение.
Шестнадцатеричные коды: Пастельно-оранжевый #FFA351FF, Персиковый #FFBE7BFF, Заварной #EED971FF
16. Малиновый и оттенки синего (в тренде)
Малиновый и определенные оттенки синего создают киберпанк, футуристические настроения, не становясь при этом слишком громкими. Этот приглушенный взгляд на антиутопию киберпанка более зрелый и роскошный, идеально подходит для брендов стиля жизни, дизайна логотипов, дизайна продуктов и упаковки.
Этот приглушенный взгляд на антиутопию киберпанка более зрелый и роскошный, идеально подходит для брендов стиля жизни, дизайна логотипов, дизайна продуктов и упаковки.
Шестнадцатеричные коды: Малиновый #8A307F, Синий #79A7D3 #6883BC
17. Вишнево-красный и жевательно-розовый (классический)
Вишнево-красный и жевательно-розовый, как вишнево-красный и кремовый, образуют забавную аналогичную цветовую пару. Эта комбинация создает удивительный и великолепный высокий контраст, который отлично подходит для смелого дизайна продукта или логотипа.
Шестнадцатеричные коды: Cherry Red #CC313D, Bubblegum Pink #F7C5CC
18. Коралловый, пряное яблоко и персик (в тренде)
Коралловый, пряное яблоко и персик вместе образуют красивую теплую цветовую палитру. Эта комбинация служит идеальной палитрой для дизайна интерьера, графического дизайна и иллюстраций, стремящихся использовать теплые оттенки. Вместе они передают зрителю уютные, женственные чувства.
Шестнадцатеричные коды: коралловый #FC766AFF, пряное яблоко #783937FF, персиковый #F1AC88FF
19. Светло-фиолетовый, мятный и сливочный (в тренде)
Вместе эти тройные пастельные тона создают мягкий и привлекательный образ. Как по отдельности, так и в сочетании, светло-фиолетовый, мятный и сливочный олицетворяют весну. Эта цветовая схема лучше всего подходит для дизайна логотипа или дизайна продукта и упаковки.
Шестнадцатеричные коды: Светло-фиолетовый #AA96DA, Мятный #C5FAD5, Масляный #FFFFD2
20. Зеленый лес и зеленый мох (классический)
Эти два разных оттенка зеленого, зеленый лес и зеленый мох, образуют идеальную монохроматическую цветовую схему. для устойчивых некоммерческих организаций, кооперативов и стартапов. Эти два разных цвета являются естественными и приземляющими, отражая наши отношения и восприятие окружающей среды и природы.
Шестнадцатеричные коды: Forest Green #2C5F2D, Moss Green #97BC62FF
21.
 Островной зеленый и белый (в тренде) и четкий взять. Они служат хорошими фоновыми цветами для более целостных, минималистичных или естественных брендов.
Островной зеленый и белый (в тренде) и четкий взять. Они служат хорошими фоновыми цветами для более целостных, минималистичных или естественных брендов. Шестнадцатеричные коды: Island Green #2BAE66FF, White #FCF6F5FF
22. Желтый и зеленый (в тренде)
Желтый и зеленый — это удачное сочетание цветов. Эта цветовая комбинация отлично подходит для логотипа, брендинга и упаковки для компаний, ориентированных на природу, таких как питомник растений.
Шестнадцатеричные коды: желтый #FFE77AFF, зеленый зеленый #2C5F2DFF
23. Бежевый, черно-коричневый и желтовато-коричневый (в тренде)
Бежевый, черно-коричневый и желтовато-коричневый цвета создают винтажную викторианскую эстетику, идеально подходящую для выдающихся брендов кофе , упаковка крафтового пива или альтернативные бренды продуктов питания. В совокупности эти цвета передают серьезность черно-коричневого с оттенками тепла и близости бежевого и коричневого.
Шестнадцатеричные коды: Бежевый #DDC3A5, Черно-коричневый #201E20, Желто-коричневый #E0A96D
24.
 Ярко-синий и бледно-желтый (в тренде)
Ярко-синий и бледно-желтый (в тренде) Ярко-синий и бледно-желтый великолепно сочетаются друг с другом, создавая профессиональную и привлекательную цветовую комбинацию. Глубокий и насыщенный синий в сочетании с веселым пастельным желтым символизирует стабильность, безопасность и надежность, что делает эти цвета идеальными для банковской, финансовой и страховой отраслей.
Шестнадцатеричные коды: Ярко-синий #234E70, Бледно-желтый #FBF8BE
25. Синий, темно-бордовый и индиго (классический)
Синий, темно-бордовый и индиго образуют еще одну великолепную футуристическую аналогичную цветовую схему. Эти оттенки синего в сочетании с темно-бордовым передают ту же безмятежность и надежность, что и синий цвет, с добавлением темно-бордового. Рассмотрите эту цветовую схему для любого продукта или бренда в технологической отрасли.
Шестнадцатеричные коды: Синий #408EC6, Темно-бордовый #7A2048, Индиго #1E2761
26. Алый, светло-оливковый и светло-бирюзовый (классический) светло-оливковый и светло-бирюзовый.
 Эта классическая цветовая палитра сочетает в себе оттенки зеленого с глубоким соблазнительным алым красным, который очаровывает любого зрителя. Комбинация этих цветов создает завораживающий, но загадочный эффект, идеально подходящий для более зрелых и приглушенных графических дизайнов или иллюстраций.
Эта классическая цветовая палитра сочетает в себе оттенки зеленого с глубоким соблазнительным алым красным, который очаровывает любого зрителя. Комбинация этих цветов создает завораживающий, но загадочный эффект, идеально подходящий для более зрелых и приглушенных графических дизайнов или иллюстраций. Шестнадцатеричные коды: алый #B85042, светло-оливковый #E7E8D1, светло-бирюзовый #A7BEAE
Лучшие цветовые комбинации для лучшего веб-дизайна в дизайне. Более подробный пост о цвете и теории цвета можно найти в нашем руководстве для начинающих по теории цвета. И если вы уже чувствуете вдохновение, почему бы не попробовать эти цветовые комбинации, начав работу в Webflow!
27 сентября 2021 г.
Процесс проектирования
Поделитесь этим
Рекомендуемые чтения
Процесс проектирования
Процесс дизайна
Процесс дизайна
Подписывайтесь на Webflow Inspo
. -код доставляется на ваш почтовый ящик каждую неделю.
-код доставляется на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
 Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.