как правильно подобрать оттенки друг к другу
Как понять, что цвета подходят друг к другу.
Выбор цвета — дело непростое, и не только когда дело касается работы с красками. Даже если вы не художник, скорее всего, вы сталкивались с ситуациями, когда вам приходилось выбирать цвета для каких-то индивидуальных целей.
Простейший пример. Это происходит каждое утро, когда вы одеваетесь (конечно, если вы не персонаж из многосерийного мультфильма, у которого весь гардероб — это один костюм) или когда занимаетесь ремонтом в своем новом доме, на даче и так далее.
фото: pinterest.ru
И хотя мы знаем, что цвета — важная часть того, что делает вещи красивыми, не все инстинктивно знают, что, например, оранжевый и синий отлично сочетаемы. Кто бы мог подумать! И если вы, как и мы, не можете доверять собственному вкусу, вам поможет наш материал, благодаря которому вы сможете понять основы теории цвета и положиться на нее, чтобы всегда подбирать правильные цвета.
Смотрите также
Тест, проверяющий индивидуальное восприятие цвета
Изучите цветовой круг для понимания смешивания цветов
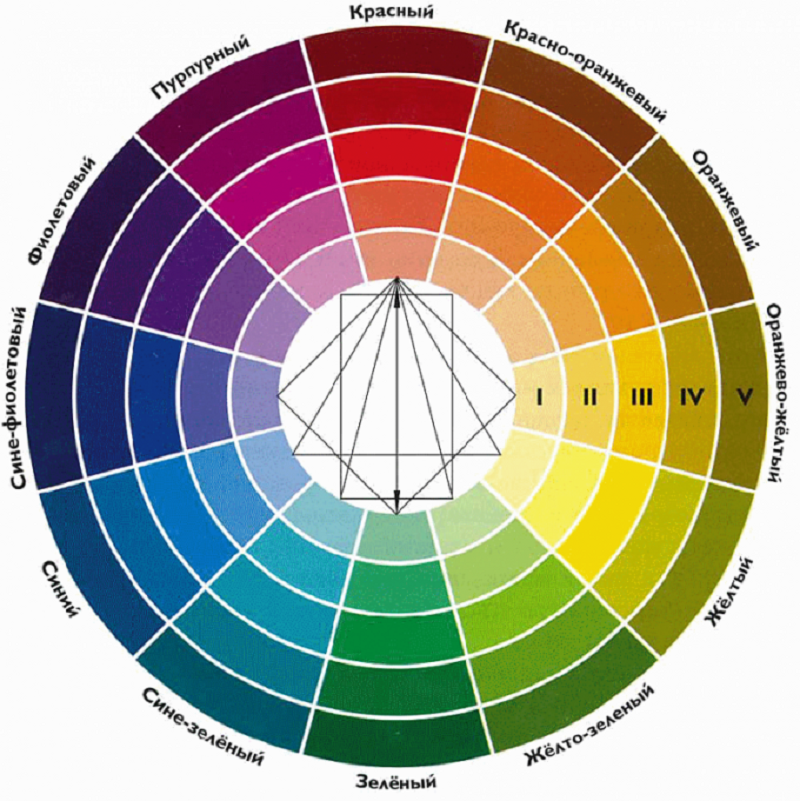
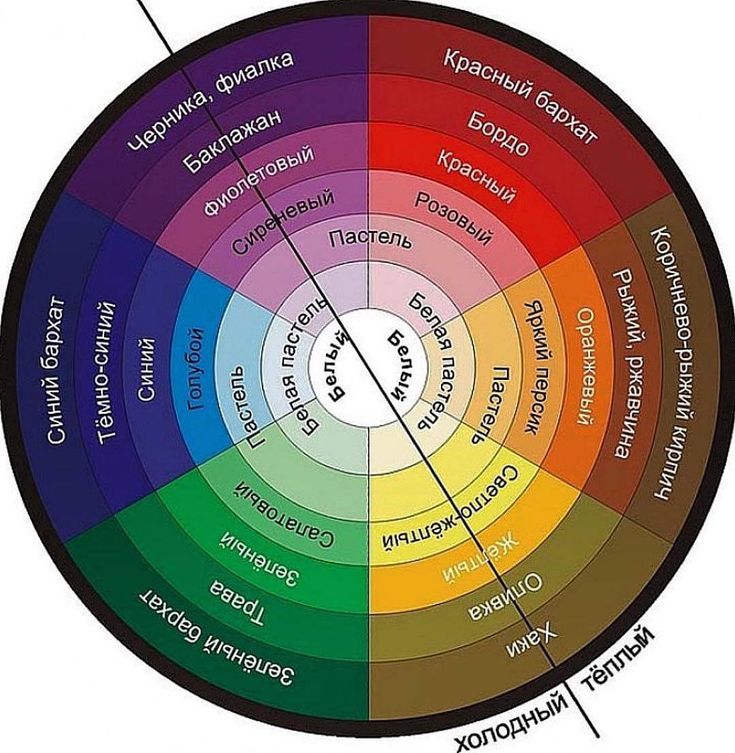
Перед вами общий вид цветового круга, который поможет при выборе цвета. Вы наверняка видели подобную шкалу в школе (на курсе школьной физики, в разделе оптика) или, если вы учились в художественной школе, то и там. Если подзабыли, что это такое, вот вам быстрое напоминание на этот случай.
Красный, зеленый и синий — основные цвета. Это цвета, смешивая которые можно получить все остальные цвета и оттенки. Например, смешав красный и синий (при аддитивном смешивании, подробнее здесь), вы получите розовый.
фото: ru.wikipedia.org
А применив субтрактивное смешивание цветов, получите вот такую картину:
фото: ru.wikipedia.org
Оранжевый, зеленый и фиолетовый называются вторичными цветами. Почему? А все дело в том, что они создаются при смешении двух основных цветов:
Почему? А все дело в том, что они создаются при смешении двух основных цветов:
- Так, при смешивании желтого и красного получится оранжевый;
- Смешивание синего с красным даст фиолетовый;
- А синий и желтый создадут зеленый.
Третичные цвета получаются путем смешивания основного цвета с второстепенным. Третичные цвета создаются при смешивании первичного и вторичного цвета или двух вторичных цветов вместе.
На этом, разумеется, цветовая палитра не заканчивается, поскольку у всех цветов есть очень разнообразные оттенки. Причем эти оттенки цветов будут:
- яркими;
- насыщенными;
- светлыми.
Оттенки будут получаться при добавлении в цвет белого, черного и серого. Вот здесь мы и получаем те самые миллионы разнообразных вариаций оттенков, то есть цветов разной интенсивности, различных по тону, таблицу которых можно просмотреть, например, в PhotoShop или Paint.
Смотрите также
Экспресс-тест: Различаете ли вы оттенки цветов
Как подобрать сочетающиеся цвета?
И как из этого миллионного разнообразия подобрать именно сочетающиеся цвета?
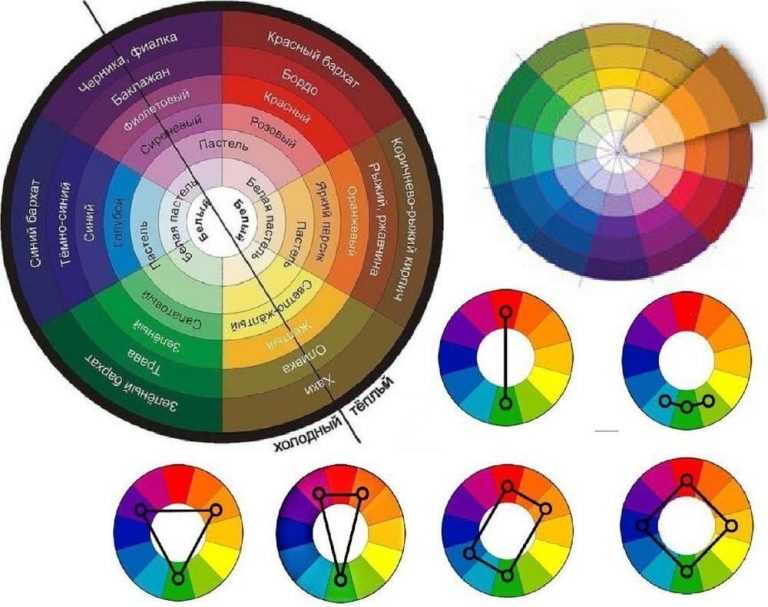
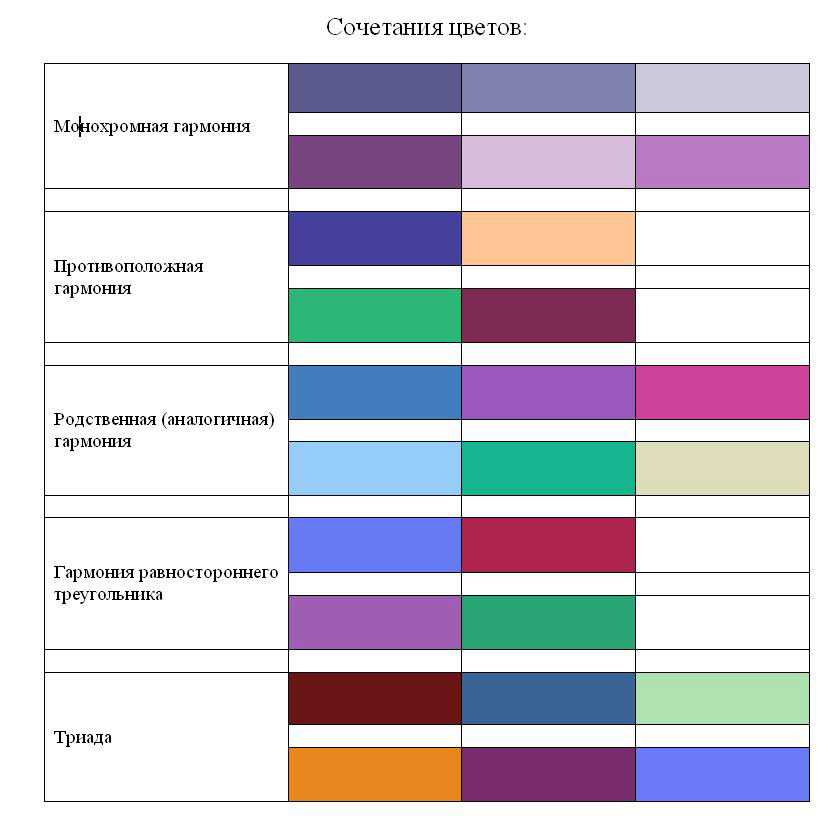
Согласно теории цвета, в гармоничных цветовых комбинациях используются:
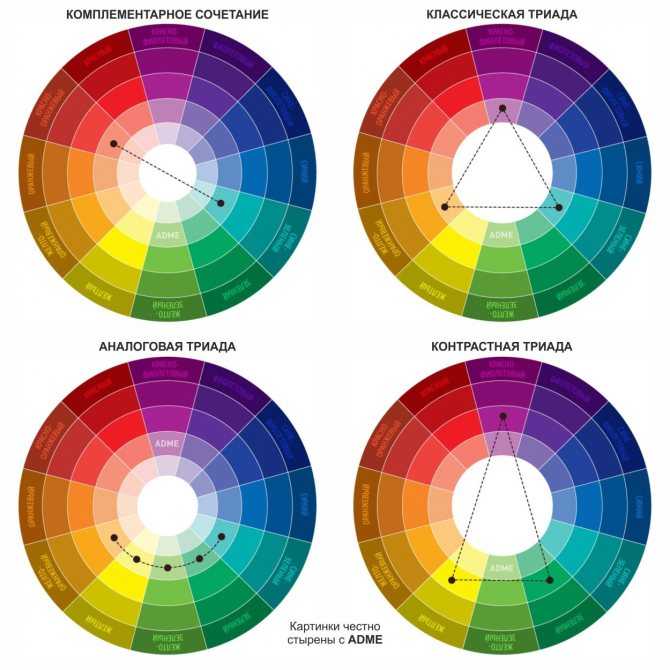
любые два цвета, противоположные друг другу на цветовом круге;
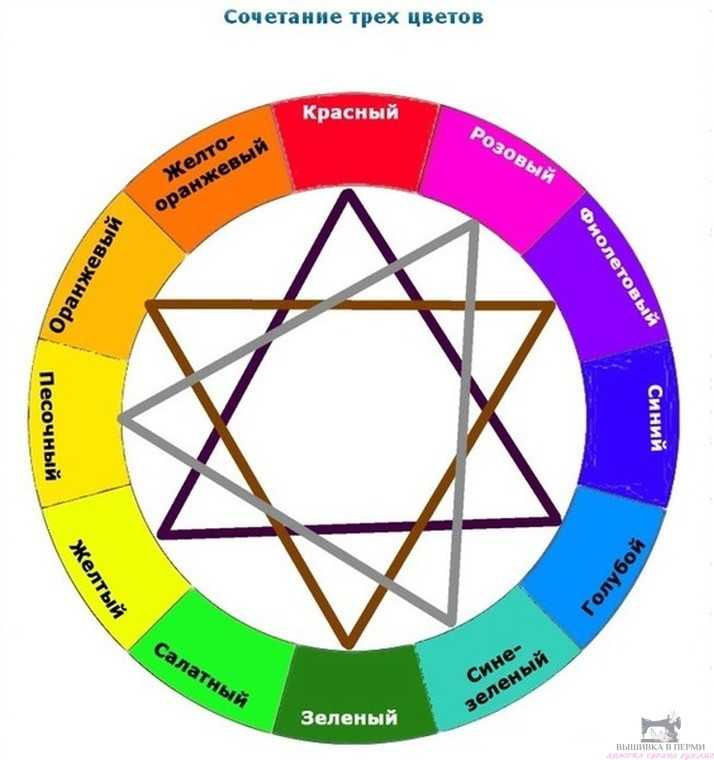
любые три цвета, равномерно расположенные вокруг цветового круга и образующие треугольник;
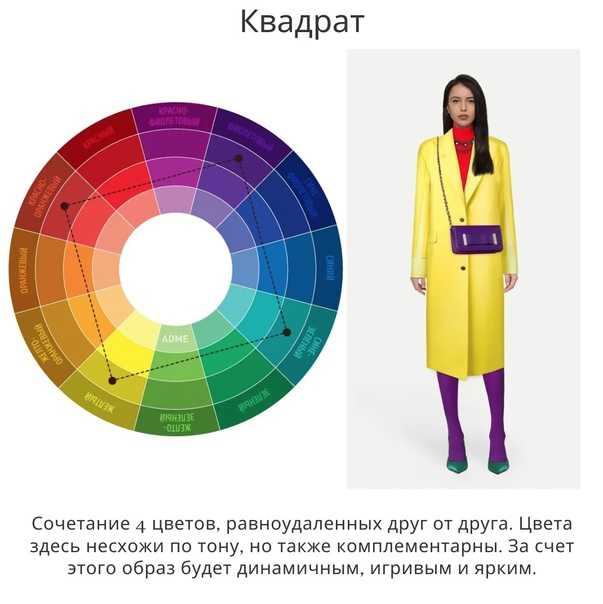
любые четыре цвета, образующие прямоугольник (то есть две пары цветов напротив друг друга).
Впрочем, для профессионалов-оформителей, художников, дизайнеров, у кого наметан глаз, есть соответствующее образование и понимание набора средств и инструментов, данная триада не является исчерпывающей. Но для повседневных нужд и прикладного использования подойдет более чем. Поэтому углубляться в этой части не будем.
Но отметим, что для работы с выбором цветов есть удобные онлайн-инструменты — например, в том же Adobe (хотя продуктом этой компании выбор онлайн-инструментов не ограничивается). Переходим на страницу color.adobe.com и попадаем на цветовой круг, на котором можно соблюсти правило гармонии:
Переходим на страницу color.adobe.com и попадаем на цветовой круг, на котором можно соблюсти правило гармонии:
фото: www.adobe.com
В зависимости от колеса существует несколько основных правил подбора цветов. И они на самом деле довольно простые.
фото: Wikipedia
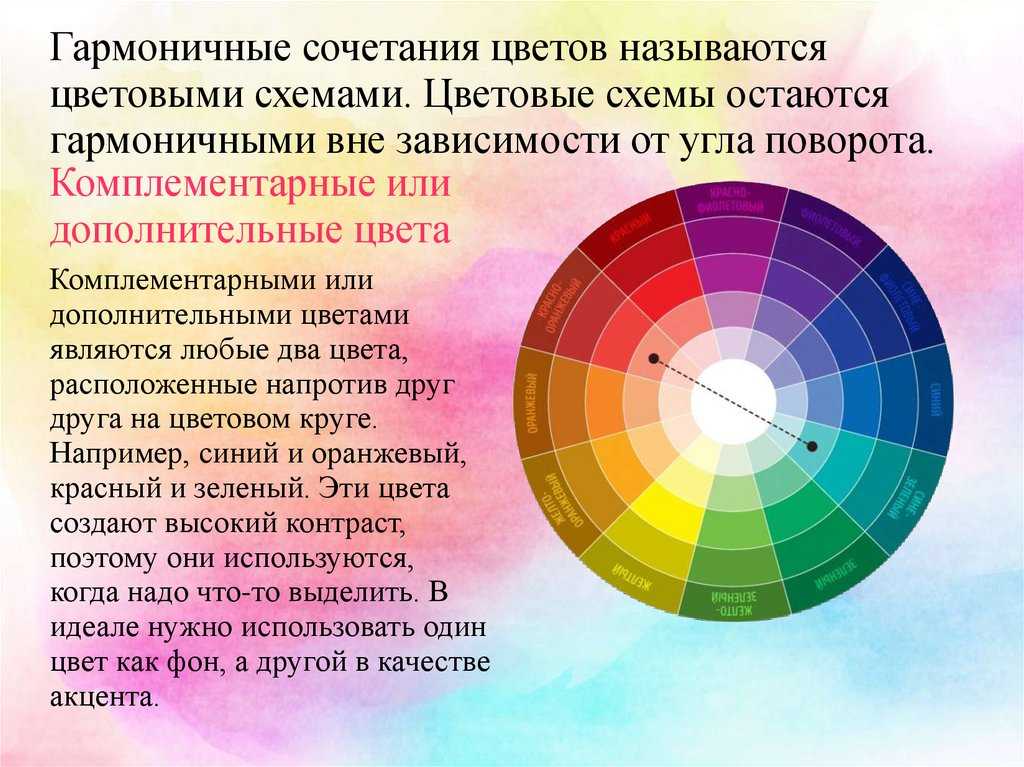
Дополнительные цвета — это любые два цвета, расположенные напротив друг друга на колесе. Например, синий и оранжевый или красный и зеленый.
Они создают высокий контраст, поэтому используйте их, когда хотите что-то выделить. В идеале используйте один цвет в качестве фона, а другой в качестве акцента. Как вариант здесь можно использовать оттенки и оттенки: например, более светлый оттенок синего контрастирует с более темным оранжевым.
YouTube
Для разделения дополнительных цветов используются три цвета. Схема берет один цвет и сопоставляет его с двумя цветами, соседними с его дополнительным цветом. Например, синий, желто-оранжевый и красно-оранжевый.
Эта схема идеальна для новичков, потому что в ней сложно ошибиться. Это потому, что вы получаете контрастные цвета, но они не так диаметрально противоположны, как дополнительные, говорит Tiger Color.
Аналогичные цвета — это любые три цвета рядом друг с другом на колесе. Например, оранжевый, желто-оранжевый и желтый.
При использовании аналогичных цветов лучше избегать оттенков, поскольку они могут раздражать. Вместо этого сосредоточьтесь на оттенках аналогичных цветов. Еще один совет: избегайте сочетания теплых и холодных цветов в этой схеме.
Триадные цвета — это любые три цвета, которые одинаково разнесены на цветовом круге. Например, красный, желтый и синий.
«Триада» также высококонтрастна, но более сбалансирована, чем дополнительные цвета. Хитрость здесь заключается в том, чтобы позволить одному цвету доминировать и акцентировать внимание на двух других.
Прямоугольная схема использует четыре цвета вместе в форме двух наборов дополнительных цветов. Например, синий и оранжевый здесь будут сочетаться с желтым и фиолетовым.
Например, синий и оранжевый здесь будут сочетаться с желтым и фиолетовым.
Эту схему сложнее всего сбалансировать.
Смотрите также
Принцип кривой Гильберта поможет эффективней окрашивать стены дома
Она предлагает большее цветовое разнообразие, чем любая другая схема, но если все четыре цвета используются в равных пропорциях (количествах), схема может выглядеть несбалансированной, поэтому вам следует выбрать цвет, который будет доминирующим среди других. Избегайте использования чистых цветов в равных количествах.
Среди форм поиска гармоничных цветов представлено десять схем, которые настраиваются буквально одним кликом мышки и интуитивно понятны при выборе оттенков и тонов.
Цветовые схемы — гармоничные цветовые сочетания
Гармоничные цветовые сочетания называются цветовыми схемами — иногда также используется термин «цветовая гармония». На цветовом круге есть еще одно разделение, о котором нужно знать, чтобы лучше понимать цветовые схемы: теплые и холодные цвета.
YouTube
Зачем они нужны? У них одна цель — передать эмоции. Теплые цвета демонстрируют и буквально излучают энергию и радость (их лучше всего использовать в личных нуждах, например в одежде. Впрочем, в гардеробе должна быть одежда и с менее яркими цветами).
В то же время холодные цвета передают спокойствие и умиротворение и лучше всего подходят для офисного использования или дома (создание коллажей на компьютере, работа с цветом для профессиональных нужд или проработка интерьера дома ). Само колесо можно легко разделить, чтобы понять, какие цвета теплые, а какие прохладные:
фото: Mr. Luck (Shutterstock)
Понять «черное и белое» с помощью монотонов
После того как вы познакомитесь и изучите основные цветовые схемы, вы можете перейти на ступеньку выше с помощью оттенков и тонов.
Черный и белый используются для «монохроматических цветовых схем», которые, в свою очередь, делятся на монотонно-хроматические и монотонно-ахроматические.
Монотонная хроматическая схема
Монотонная цветовая схема — это один оттенок и его вариации с точки зрения оттенков и насыщенности. Всегда хорошо использовать насыщенность и вариации оттенка / оттенка цвета. Однако в большинстве случаев я бы не советовал использовать полностью монохромную схему, так как есть риск однообразия. Однако использование ее с чистым белым или черным цветом может быть эффективным.
Монотонный ахроматический
Монотонная ахроматическая цветовая схема — это особый пример монотонной схемы, которая состоит только из нейтральных цветов в диапазоне от черного до белого. Подобная схема может быть эффективной, но легко может показаться скучной. Использование ахроматической схемы с одним ярким цветом для выделения может быть очень эффективным.
Теперь у вас есть базовое представление о теории цвета, но что это значит для вашей повседневной жизни?
фото: pinterest.ie
По сути, эти концепции помогут вам понять, как улучшить внешний вид. Улучшить внешний вид всего — от модного прикида до интерьера вашей квартиры или красивого резюме, набранного в Ворде.
Улучшить внешний вид всего — от модного прикида до интерьера вашей квартиры или красивого резюме, набранного в Ворде.
Одежда и колористический стиль
фото: www.pinterest.ru
Самое прикладное применение знаний о колористике — это подбор стиля одежды, которую вы носите. Заметили, что некоторые люди всегда хорошо одеваются, в то время как другие носят одежду, которая несовместима или несочетаема по цветам? Почему? Возможно, кто-то из стиляг действительно уникален и просто «чувствует» цвет; другие же, скорее всего, используют описанную нами выше схему.
Смотрите также
12 советов по дизайну интерьера, которые сделают жилье комфортным жизненным пространством
Что нужно, чтобы стать, как они? Распечатайте цветовой круг и прикрепите его к дверце шкафа. В следующий раз, когда выберете один предмет гардероба, просто обратитесь к таблице, чтобы увидеть, какие цвета в вашем шкафу лучше всего дополнят его. И используйте понимание теплых и холодных цветов, чтобы передать эмоции, которые вы желаете.
И используйте понимание теплых и холодных цветов, чтобы передать эмоции, которые вы желаете.
Как правило, мы хотим, чтобы в вашем наряде было больше трех цветов.
Также никогда не используйте «праздничные», слишком яркие цвета, такие как красный и зеленый, если вы, соответственно, не идете на вечеринку. Избегайте сочетания серых цветов с яркими цветами, такими как желтый и серый соответственно.
Профессиональная деятельность
фото: www.wikihow.com
Точно так же теория цвета может помочь вам в офисе, будь то оживление вашего резюме для поиска работы или создание вашей презентации и слайдов. Опять же, общее практическое правило — ограничиться тремя цветами максимум.
Обычно для офисной работы стоит искать яркие цвета, которые хорошо сочетаются друг с другом. Это означает подбор контрастных вариантов. Например, выберите темный и светлый, насыщенный и пастельный. Таким образом, можно концентрировать внимание зрителя на деталях и ненавязчиво выделять важные части презентации или документа (того же резюме).
Дизайн интерьера
фото: Sherwin-Williams
И, конечно же, теория цвета очень полезна, когда вы хотите покрасить стены дома/квартиры или подобрать меблировку. Существует множество веб-сайтов и еще большее количество профессионалов, которые помогут вам выбрать правильные цвета, но эти три совета стоит помнить всегда (по крайней мере, так вы проверите, действительно ли перед вами профи и он знает, что делать).
Смотрите также
60 примеров современного дизайна архитектуры и интерьера, которые помогут найти вдохновение, чтобы освежить свой дом
Три правила, о которых нужно помнить:
- Не мешайте в комнате «коктейль» из цветов. Выберите максимум три. Если вы выберете два ярких цвета (например, теплых), третий должен быть нейтральным, чтобы давать глазам отдых;
- При выборе цветов начните с самого смелого, основного, превалирующего цвета, а затем выберите другие, отталкиваясь от первого;
- Не забывайте работать с фактурой.
 Она может разбавлять однотонную цветовую гамму приятными неявными вкраплениями, которые будут подсознательно расслаблять и умиротворять.
Она может разбавлять однотонную цветовую гамму приятными неявными вкраплениями, которые будут подсознательно расслаблять и умиротворять.
Конечно, это не единственное применение теории цвета. Цвета и их комбинации появляются в жизни любого человека чаще, чем мы думаем, и знание этих основ поможет вам выбрать схему, которая понравится как вам, так и всем остальным.
Какие оттенки цветов подходят друг другу? Какие цвета сочетаются на сайтах гармонично?
Начнем с суровой и неумолимой статистики: свыше 50% покупателей никогда не вернутся на сайт, который не понравился им визуально.
Иногда клиент сразу знает, чего хочет. И мы в А25 просто помогаем ему реализовать техническую сторону его нового сайта или магазина. Но иногда клиент хочет «красиво». И тут могут начинаться долгие диалоги с клиентами, мучительно определяющихся с цветом нового элемента на странице, цветом шрифта у заголовков или дизайном нового сайта. Все вот эти «давай зеленый покраснее сделаем, может?» или «на желтом сайте фиолетовый отлично смотрелся, давайте на наш красный сайт тоже этот цвет возьмем.
1. цвета бонсай
Пример сайта:
Обратите внимание, что бежевые и серый цвета учитываются в загружаемых фотографиях на сайте, белый фон позволяет органично представить фотографии, шрифт цвета морской волны — акцентирует внимание на основных направлениях танцевальной студии Pole Dance Style.
2. aboard color
Пример дизайна сайта с использованием этих цветов:
Данные оттенки идеально подходят для компаний, имеющих отношение к воде или морю: туристические сайты, сайты морских круизов и экскурсий, сайты рыболовных баз, морской автотранспорт и т.д. Скриншот выше сделан с сайта рыболовной базы Верхнелебяжье.
3. swimmingly color
Пример сайта:
Интернет-агентство «МК-Периодика» использует яркие блоки, чередующиеся с блоками нейтрального белого цвета.
Яркие цвета идеально подходят интернет-магазинам подарков или компаниям, организующим праздники, корпоративы, свадьбы. Пример — сайт свадебного ведущего Ильи Насибулина, где у каждого блока преобладают темные тона и один яркий цветовой акцент, меняющийся от блока к блоку. И конечно, всегда есть место юмору и скромности.
Еще один пример ярких цветов на сайте представляет удачный пример в сфере «Промышленность и оборудование» — сайт компании Salitaco. Обратите внимание, что при таком ярком дизайне шрифты заголовков и большинства текстов должны быть нейтральными — серыми или белыми.
4. цвета spring
Пример сайта:
лендинг парковок во Внуково.
5. матовая яркость (серый, голубой, красный, желтый, фиолетовый)
Пример сайта:
Интернет-магазин Помощник выбрал именно такую цветовую тактику при подборе фотографий для основных разделов каталога. Такое сочетание подходит для строительных компаний, компаний, специализрующихся на ремонте, а также длы интернет-магазинов, торгующих строительными товарами.
6. Сочетание матовых цветов «от зеленого к розовому»
Пример такого баннера будет удачно смотреться на дизайне с белым, черным или серым цветом в качестве основного цвета дизайна сайта.
Пример сайта — сайт компании по ремонту деталей пневмоподвески AirBarter:
Немного статистики: свыше 50% покупателей никогда не вернутся на сайт, который не понравился им визуально. Но это не повод забывать о хорошем контенте, ярких заголовках и юзабилити! Успешных проектов и красивых сайтов!
Сочетания цветов для сайтов и магазинов
Шпаргалка по идеальным цветовым сочетаниям, которая вдохновит вас на дизайн
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в создании вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые можно использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс
Сообщение Содержание
- Основы сочетания цветов
- Цветовой круг
- Как работает цветовой круг?
- Цветовая терминология
- Психология цвета
- Цветовые комбинации
- Монохромные комбинации
- Дополнительные комбинации
- Аналогичные комбинации
- Сплит-комплементарные комбинации
- Триадические комбинации
- Четверные комбинации
- Ключ к экспериментам
- Наши любимые комбо
- Монохромный
- Дополнительный
- Аналог
- Сплит
- Триада
- Тетрадик
- Хотите узнать больше?
Основы сочетания цветов
Прежде чем мы начнем выбирать цветовые сочетания, полезно иметь общее представление о цветах, терминологии, о том, как цвета работают вместе, об эмоциональных связях с ними и о роли, которую они играют в создании реакции.
Давайте начнем с визуального представления отношений цветовых оттенков: цветового круга.
Цветовой круг
Будь то еще в начальной школе или совсем недавно, когда вы в последний раз пытались использовать Photoshop, большинство из нас в какой-то момент видели версию цветового круга. История этого важного справочника для художников и дизайнеров восходит к началу 1700-х годов. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Как работает цветовой круг?
Простое цветовое колесо состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовой круг, состоящий из первичных, вторичных и третичных цветов Все цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Смешивание равных частей любых двух основных цветов приводит к созданию вторичных цветов.
- Красный + Синий = Фиолетовый.
- Синий + желтый = зеленый.
- Красный + желтый = оранжевый.
Третичные цвета — это те, которые получаются в результате смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + Оранжевый = Красно-оранжевый.
- Желтый + Оранжевый = Желто-оранжевый.
- Желтый + Зеленый = Желто-зеленый.
- Синий + Зеленый = Сине-зеленый.
- Синий + Фиолетовый = Сине-фиолетовый.
- Красный + Фиолетовый = Красно-фиолетовый.
Цветовая терминология
Как и в любой области исследований, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы. Для всех намерений и целей это поможет вам, но слова «цвет» и «оттенок» на самом деле означают разные вещи. В общем, «цвет» используется для обозначения всех цветов, включая черный, белый и серый. В то время как «оттенок» относится к происхождению цвета, который мы видим. Это основания цвета, который мы видим, и он всегда является одним из шести основных и вторичных цветов на цветовом круге.
- Оттенок — «оттенок» — это более светлая версия данного оттенка. Это оттенок, к которому добавлено только белого цвета . Иногда оттенок может казаться ярче исходного оттенка, но это всего лишь более светлая версия. Оттенок может варьироваться от оттенка, который чуть светлее исходного, до почти белого с небольшим количеством цвета.

- Оттенок — Это противоположность «оттенку». «Оттенок» — это оттенок, к которому добавлен только черный. Конечно, он может включать разное количество черного, и результирующий цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в оттенок дерева кажется темнее чем трава на солнце.
- Тон — это очень похоже на «оттенок» и «оттенок», только вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавляемый для создания «тона», должен состоять только из черного и белого, без каких-либо других цветов (многие цвета, считающиеся серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
- Теплый и холодный. «Теплые» цвета — это те, которые напоминают или символизируют тепло, а «холодные» цвета относятся к льду и более низким температурам.
 Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям. Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся, а выбор цветов, которые вызывают эмоции, которые вы ищете у своей аудитории.
«Цвет — это сила, которая напрямую влияет на душу». ~ Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный: волнение, опасность, энергия, мужество, сила, гнев.
- Оранжевый: творчество, энтузиазм, здоровье, счастье, воодушевление, равновесие.
- Желтый: солнечный свет, надежда, оптимизм, свет, позитив, свежесть.

- Зеленый: здоровье, природа, обновление, щедрость, свежесть, окружающая среда.
- Синий: свобода, доверие, экспансивность, надежность, вера, вдохновение.
- Фиолетовый: королевская власть, роскошь, власть, гордость, творчество, тайна.
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как значения цвета влияют на вас, прочитайте полный пост здесь.
Теперь, когда у нас есть представление о цвете в искусстве и дизайне, давайте перейдем к самому интересному…
Комбинации цветов
После того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
Монохромные комбинации
Монохромная цветовая комбинация представляет собой различные вариации одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида. Это отличная стратегия цветовой схемы, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Комплементарные комбинации
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге. Эти цвета сильно контрастируют друг с другом и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы можно найти и в природе, они могут придать дизайну яркий, но естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры дополнительных цветовых комбинаций:
- Красный и зеленый.
- Синий и оранжевый.
- Желтый и фиолетовый.
- Желто-зеленый и красно-фиолетовый.
- Красно-оранжевый и сине-зеленый.
Выше пример дополняющего сочетания: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации
Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый.
- Красный, фуксия и фиолетовый.
- Красный, оранжевый и желтый.
- Зеленый, синий и фиолетовый.
Split Complementary Combinations
Это вариант схемы дополнительных цветов. Однако вместо двух цветов, расположенных непосредственно друг напротив друга, эта комбинация состоит из одного цвета и цветов по обе стороны от дополнения. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резкой или слишком смелой. Используя этот метод, мы получаем комбинации, включающие как теплые, так и холодные оттенки, которые легче сбалансировать, чем в дополнительных цветовых схемах.
Используя этот метод, мы получаем комбинации, включающие как теплые, так и холодные оттенки, которые легче сбалансировать, чем в дополнительных цветовых схемах.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый.
- Синий, красно-оранжевый и желто-оранжевый.
- Желтый, сине-фиолетовый и красно-фиолетовый.
- Фиолетовый, желто-оранжевый и желто-зеленый.
Триадные комбинации
Эти простые цветовые комбинации являются вариантами расщепленной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную комбинацию.
Эти цветовые комбинации, как правило, довольно яркие, даже если их приглушить, тонировать или заштриховать. Цвета могут показаться игривыми или подростковыми. Из-за этого вам нужно быть осторожным с балансом этих цветов. Выбор одного цвета в качестве основного и использование двух других в качестве акцентов — хорошее начало.
Из-за этого вам нужно быть осторожным с балансом этих цветов. Выбор одного цвета в качестве основного и использование двух других в качестве акцентов — хорошее начало.
Примеры триадных комбинаций:
- Красный, желтый и синий.
- Фиолетовый, зеленый и оранжевый.
- Сине-фиолетовый, красно-оранжевый и желто-зеленый.
Четверные комбинации
Как и тройная комбинация, тетрадная цветовая комбинация включает цвета, равноудаленные друг от друга. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако следует соблюдать осторожность при поиске баланса с этими комбинациями, потому что они могут быть легко подавляющими.
Примеры четырехцветных цветовых схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый.

- Желтый, фиолетовый, сине-зеленый и красно-оранжевый.
Ключ к экспериментам
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций может иногда вызывать затруднения. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшую цветовую комбинацию для своих нужд.
Наши любимые комбинации
Монохром Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Дополнительный Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Аналог Цветовые палитры из Canva . Сплит Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Триада Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva .Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- Как пользоваться Photoshop: учебные пособия по Photoshop для начинающих
- 20 лучших онлайн-конструкторов логотипов: создайте свой собственный логотип
- 17 простых приемов дизайна интернет-магазина, которые помогут резко увеличить продажи
- 40 удивительных примеров дизайна веб-сайта электронной коммерции
У вас есть свои красочные советы или хитрости? Мы хотели бы услышать их. Дайте нам знать об этом в комментариях!
Дайте нам знать об этом в комментариях!
Шпаргалка по идеальным цветовым сочетаниям, которая вдохновит вас на дизайн
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в создании вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые можно использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс
Сообщение Содержание
- Основы сочетания цветов
- Цветовой круг
- Как работает цветовой круг?
- Цветовая терминология
- Психология цвета
- Цветовые комбинации
- Монохромные комбинации
- Дополнительные комбинации
- Аналогичные комбинации
- Сплит-комплементарные комбинации
- Триадические комбинации
- Четверные комбинации
- Ключ к экспериментам
- Наши любимые комбо
- Монохромный
- Дополнительный
- Аналог
- Сплит
- Триада
- Тетрадик
- Хотите узнать больше?
Основы сочетания цветов
Прежде чем мы начнем выбирать цветовые сочетания, полезно иметь общее представление о цветах, терминологии, о том, как цвета работают вместе, об эмоциональных связях с ними и о роли, которую они играют в создании реакции.
Давайте начнем с визуального представления отношений цветовых оттенков: цветового круга.
Цветовой круг
Будь то еще в начальной школе или совсем недавно, когда вы в последний раз пытались использовать Photoshop, большинство из нас в какой-то момент видели версию цветового круга. История этого важного справочника для художников и дизайнеров восходит к началу 1700-х годов. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Как работает цветовой круг?
Простое цветовое колесо состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовой круг, состоящий из первичных, вторичных и третичных цветов Все цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Смешивание равных частей любых двух основных цветов приводит к созданию вторичных цветов.
- Красный + Синий = Фиолетовый.
- Синий + желтый = зеленый.
- Красный + желтый = оранжевый.
Третичные цвета — это те, которые получаются в результате смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + Оранжевый = Красно-оранжевый.
- Желтый + Оранжевый = Желто-оранжевый.
- Желтый + Зеленый = Желто-зеленый.
- Синий + Зеленый = Сине-зеленый.
- Синий + Фиолетовый = Сине-фиолетовый.
- Красный + Фиолетовый = Красно-фиолетовый.
Цветовая терминология
Как и в любой области исследований, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы. Для всех намерений и целей это поможет вам, но слова «цвет» и «оттенок» на самом деле означают разные вещи. В общем, «цвет» используется для обозначения всех цветов, включая черный, белый и серый. В то время как «оттенок» относится к происхождению цвета, который мы видим. Это основания цвета, который мы видим, и он всегда является одним из шести основных и вторичных цветов на цветовом круге.
- Оттенок — «оттенок» — это более светлая версия данного оттенка. Это оттенок, к которому добавлено только белого цвета . Иногда оттенок может казаться ярче исходного оттенка, но это всего лишь более светлая версия. Оттенок может варьироваться от оттенка, который чуть светлее исходного, до почти белого с небольшим количеством цвета.

- Оттенок — Это противоположность «оттенку». «Оттенок» — это оттенок, к которому добавлен только черный. Конечно, он может включать разное количество черного, и результирующий цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в оттенок дерева кажется темнее чем трава на солнце.
- Тон — это очень похоже на «оттенок» и «оттенок», только вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавляемый для создания «тона», должен состоять только из черного и белого, без каких-либо других цветов (многие цвета, считающиеся серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
- Теплый и холодный. «Теплые» цвета — это те, которые напоминают или символизируют тепло, а «холодные» цвета относятся к льду и более низким температурам.
 Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям. Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся, а выбор цветов, которые вызывают эмоции, которые вы ищете у своей аудитории.
«Цвет — это сила, которая напрямую влияет на душу». ~ Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный: волнение, опасность, энергия, мужество, сила, гнев.
- Оранжевый: творчество, энтузиазм, здоровье, счастье, воодушевление, равновесие.
- Желтый: солнечный свет, надежда, оптимизм, свет, позитив, свежесть.

- Зеленый: здоровье, природа, обновление, щедрость, свежесть, окружающая среда.
- Синий: свобода, доверие, экспансивность, надежность, вера, вдохновение.
- Фиолетовый: королевская власть, роскошь, власть, гордость, творчество, тайна.
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как значения цвета влияют на вас, прочитайте полный пост здесь.
Теперь, когда у нас есть представление о цвете в искусстве и дизайне, давайте перейдем к самому интересному…
Комбинации цветов
После того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
Монохромные комбинации
Монохромная цветовая комбинация представляет собой различные вариации одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида. Это отличная стратегия цветовой схемы, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Комплементарные комбинации
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге. Эти цвета сильно контрастируют друг с другом и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы можно найти и в природе, они могут придать дизайну яркий, но естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры дополнительных цветовых комбинаций:
- Красный и зеленый.
- Синий и оранжевый.
- Желтый и фиолетовый.
- Желто-зеленый и красно-фиолетовый.
- Красно-оранжевый и сине-зеленый.
Выше пример дополняющего сочетания: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации
Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый.
- Красный, фуксия и фиолетовый.
- Красный, оранжевый и желтый.
- Зеленый, синий и фиолетовый.
Split Complementary Combinations
Это вариант схемы дополнительных цветов. Однако вместо двух цветов, расположенных непосредственно друг напротив друга, эта комбинация состоит из одного цвета и цветов по обе стороны от дополнения. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резкой или слишком смелой. Используя этот метод, мы получаем комбинации, включающие как теплые, так и холодные оттенки, которые легче сбалансировать, чем в дополнительных цветовых схемах.
Используя этот метод, мы получаем комбинации, включающие как теплые, так и холодные оттенки, которые легче сбалансировать, чем в дополнительных цветовых схемах.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый.
- Синий, красно-оранжевый и желто-оранжевый.
- Желтый, сине-фиолетовый и красно-фиолетовый.
- Фиолетовый, желто-оранжевый и желто-зеленый.
Триадные комбинации
Эти простые цветовые комбинации являются вариантами расщепленной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную комбинацию.
Эти цветовые комбинации, как правило, довольно яркие, даже если их приглушить, тонировать или заштриховать. Цвета могут показаться игривыми или подростковыми. Из-за этого вам нужно быть осторожным с балансом этих цветов. Выбор одного цвета в качестве основного и использование двух других в качестве акцентов — хорошее начало.
Из-за этого вам нужно быть осторожным с балансом этих цветов. Выбор одного цвета в качестве основного и использование двух других в качестве акцентов — хорошее начало.
Примеры триадных комбинаций:
- Красный, желтый и синий.
- Фиолетовый, зеленый и оранжевый.
- Сине-фиолетовый, красно-оранжевый и желто-зеленый.
Четверные комбинации
Как и тройная комбинация, тетрадная цветовая комбинация включает цвета, равноудаленные друг от друга. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако следует соблюдать осторожность при поиске баланса с этими комбинациями, потому что они могут быть легко подавляющими.
Примеры четырехцветных цветовых схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый.

- Желтый, фиолетовый, сине-зеленый и красно-оранжевый.
Ключ к экспериментам
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций может иногда вызывать затруднения. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшую цветовую комбинацию для своих нужд.
 Она может разбавлять однотонную цветовую гамму приятными неявными вкраплениями, которые будут подсознательно расслаблять и умиротворять.
Она может разбавлять однотонную цветовую гамму приятными неявными вкраплениями, которые будут подсознательно расслаблять и умиротворять.
 Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные. 


 Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.