Простой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.

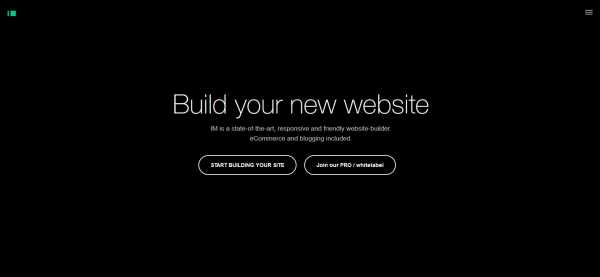
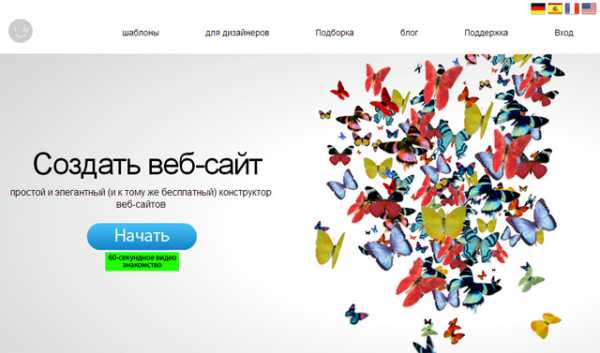
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.

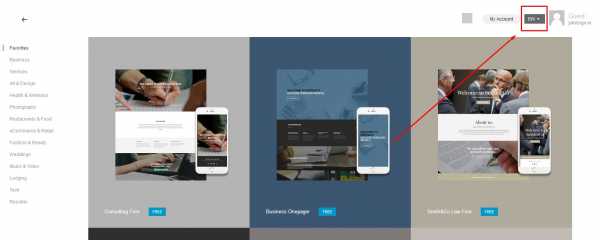
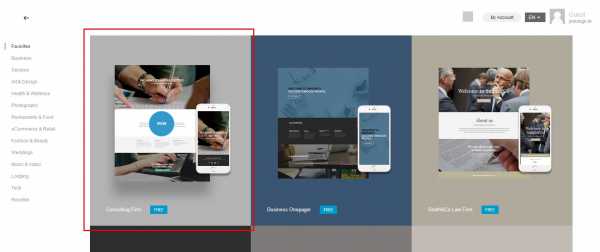
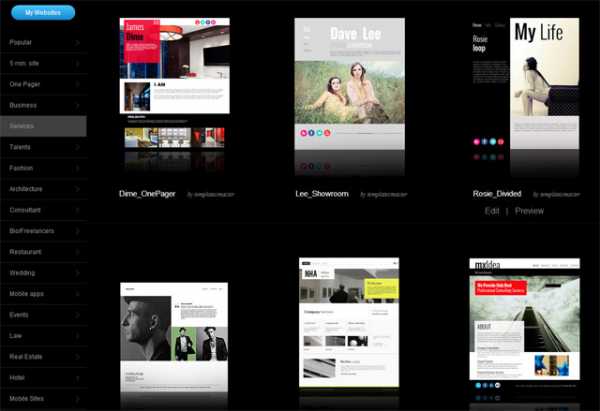
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.

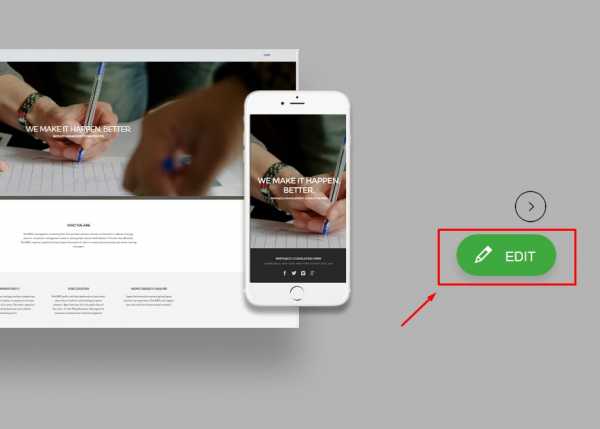
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»

- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
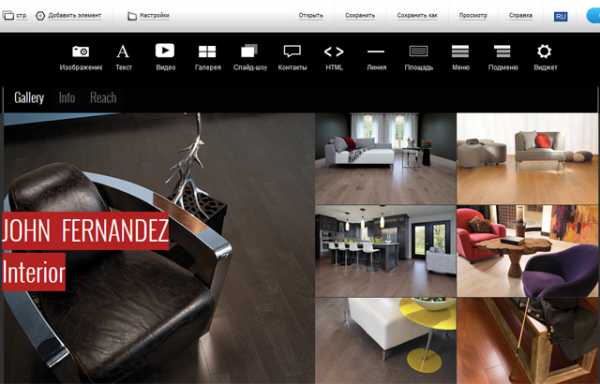
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
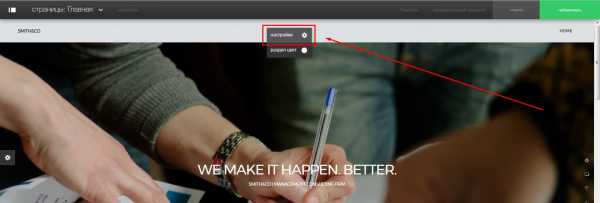
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт

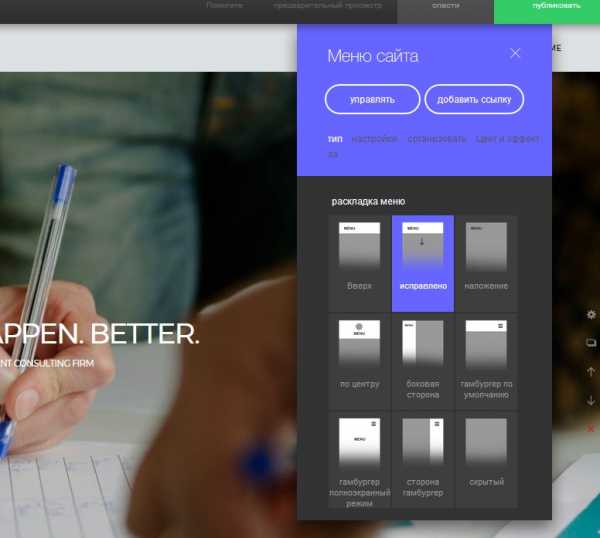
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.

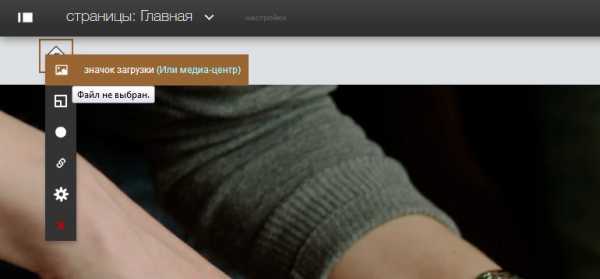
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.
- 4.При нажатии на кнопку «Добавить логотип»

- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
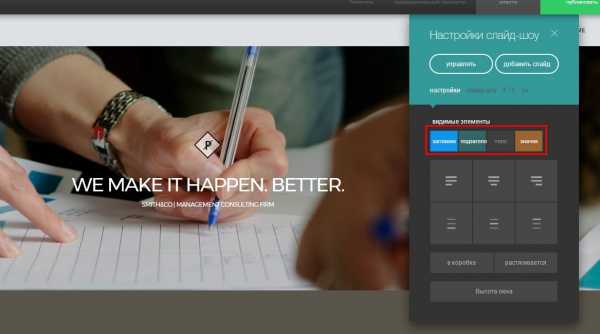
- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.

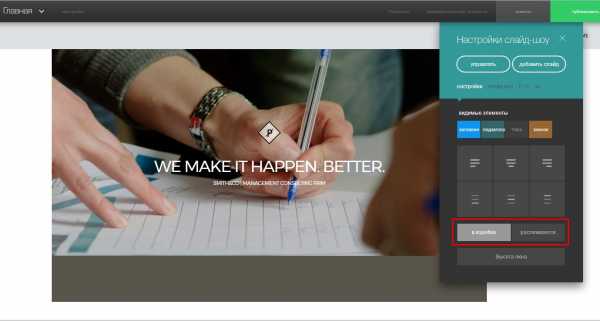
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо

- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
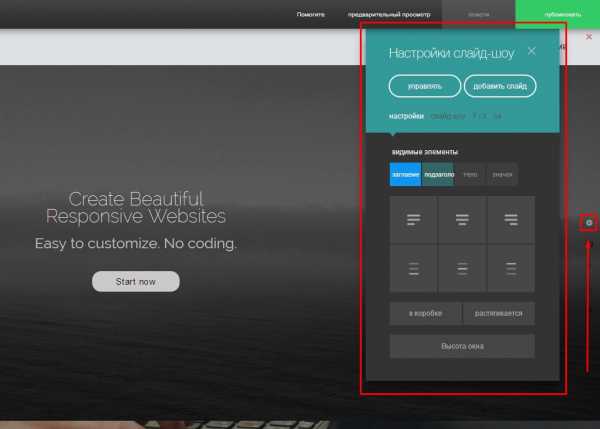
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

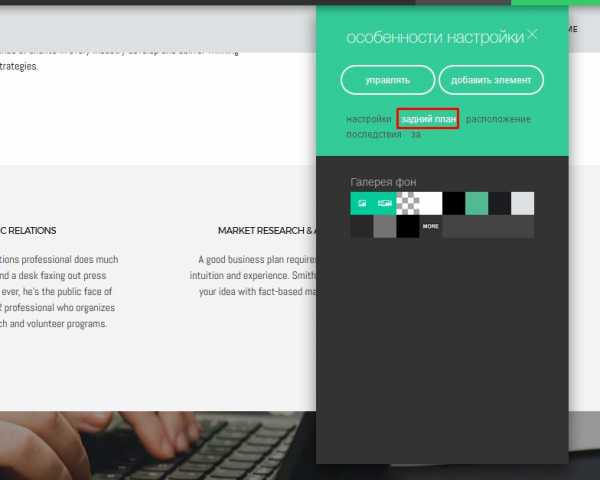
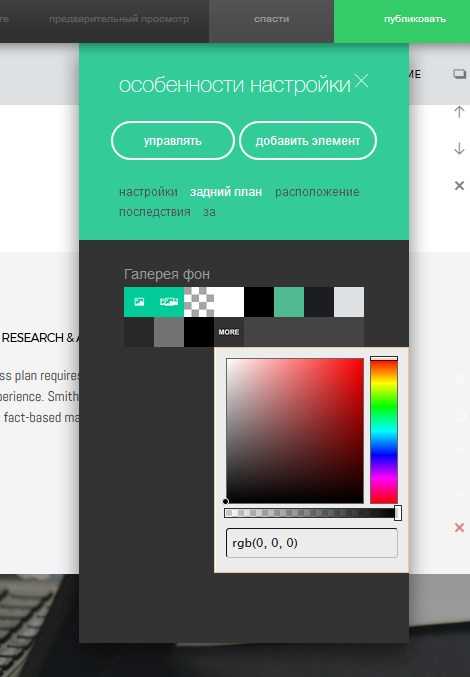
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

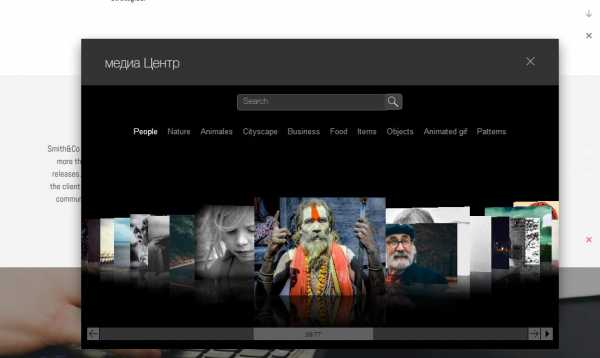
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.

- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
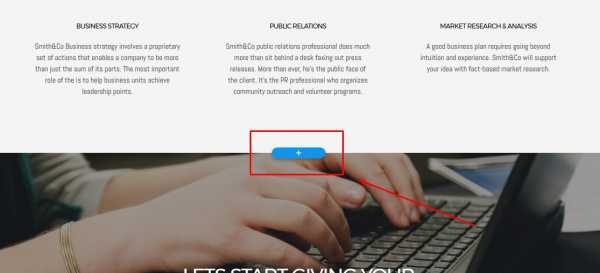
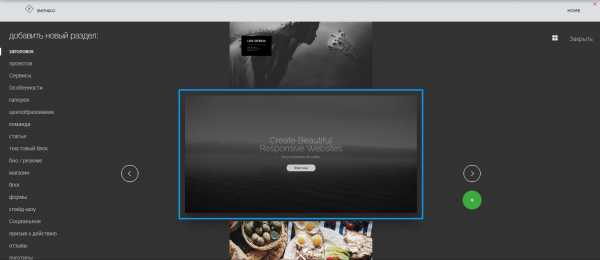
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.

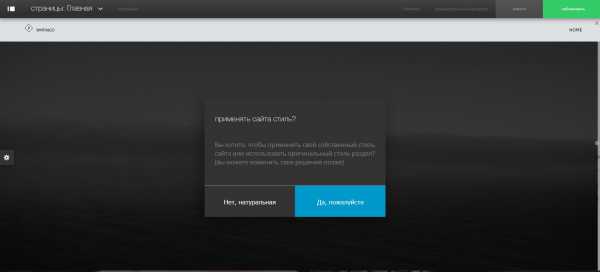
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»

- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background»
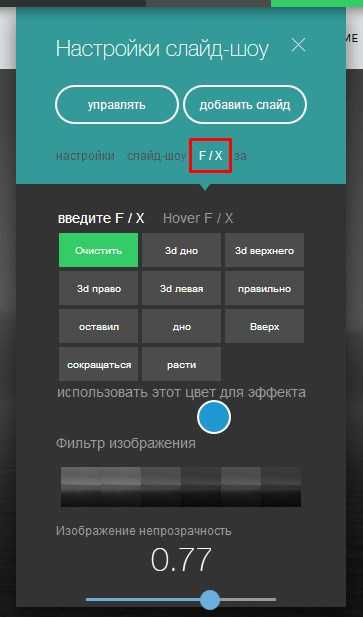
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
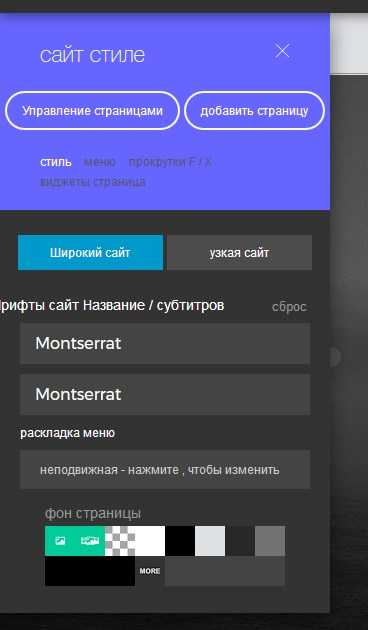
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Добавление новых страниц на сайт
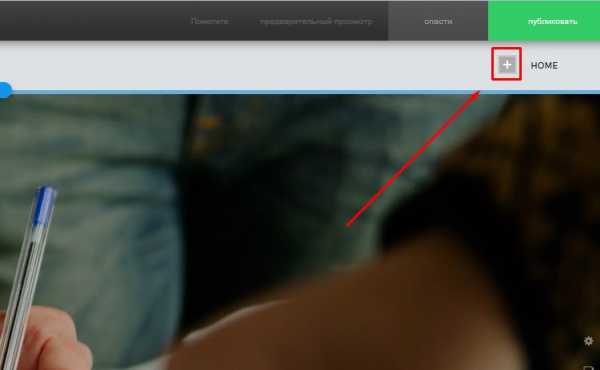
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

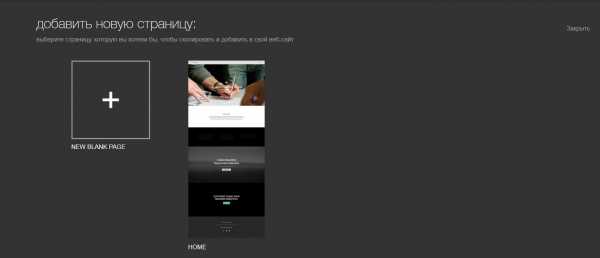
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
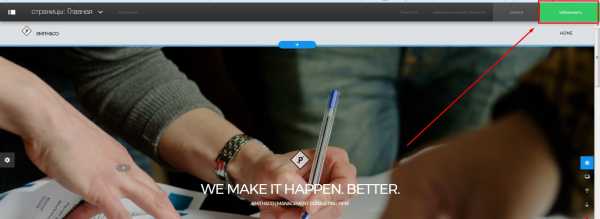
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».

- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Красивые и удобные конструкторы сайтов для дизайнеров
Разработка сайта включает в себя несколько этапов: создание макета (дизайна), верстка, реализация проекта (программирование, подключение CMS), а также его наполнение и поддержка. Дизайнерам доставался, как правило, только первый этап, а с остальными им приходилось обращаться к соответствующим специалистам. Сейчас ситуация немного изменилась. На рынке появились так называемые конструкторы сайтов, которые позволяют любому человеку создать веб-проект без малейших знаний HTML, CSS и программирования. Не нужно длительных изучений CMS систем, принципов их работы и т.п., все действия интуитивно понятны, а изменения интерфейса выполняются с помощью перетаскивания элементов и правки разных настроек.
Здесь, правда, возникает несколько иной подход к работе дизайнера. Во всех конструкторах сайтов есть базовые шаблоны, которые пользователь может редактировать. В классическом случае веб-дизайнер разрабатывает макет сайта с нуля, а в сервисах вы сможете «брать за основу» уже существующий макет и сделать из него уникальный привлекательный дизайн. Хотя, в принципе, это не обязательно, можно начать работу и с пустого шаблона. Как бы там ни было, весь процесс реализации макета не требует от вас знаний верстки и программирования. Таким образом, дизайнеры смогут не только нарисовать внешний вид сайта, но и внедрить (реализовать) его. Клиенту нужно будет лишь оплачивать тарифный план того или иного конструктора сайтов также как он бы платил за хостинг.
Предлагаю рассмотреть парочку конструкторов сайтов дабы оценить их возможности, функции. Я подобрал 5 лучших и самых яркий сервисов, хотя их существует намного больше. Особое внимание будем обращать на имеющиеся шаблоны.

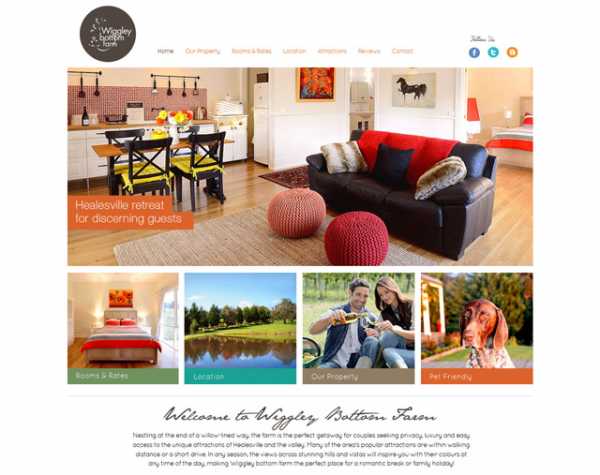
При создании нового сайта IM Creator предлагает начать с чистого листа или выбрать один из имеющихся дизайнов. Возможность работать с нуля есть не во всех сервисах, а некоторые пользователи предпочитают создавать макет именно таким образом. Для более удобного выбора готового шаблона есть разбиение на категории, например: красота и мода, право и бизнес, отели и рестораны, события и свадьбы, шаблоны для блогов и т.п.

После выбора шаблона попадаете в сам конструктор сайта. Там вы сможете добавлять новые элементы, а также редактировать уже существующие, меняя их настройки. Можно добавить на страницу: тексты, картинки, видео, слайд-шоу, галерею, контакты, HTML код, меню и разные виджеты.

Сервис IM Creator работает с ведущими дизайнерами, поэтому имеющиеся макеты смотрятся достаточно красиво и ярко. Основные плюсы данного конструктора: простота управления, наличие всех необходимых настроек (SEO, статистика, социальные сети и другие сервисы), доступность сайта и совместимость со всеми браузерами и мобильными устройствами.
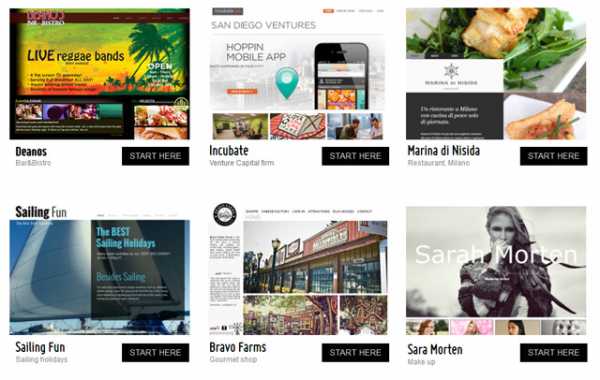
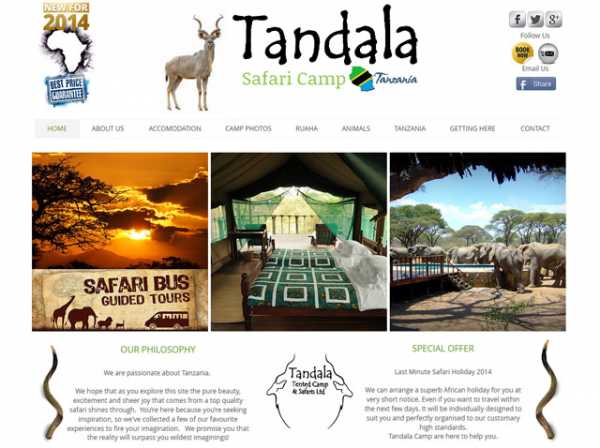
Некоторые сайты, созданные на IM Creator:




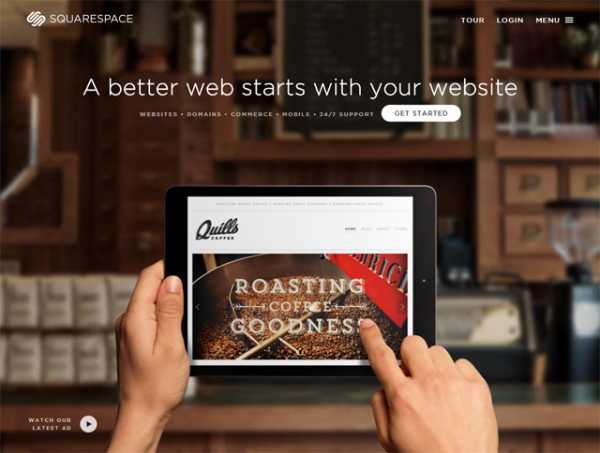
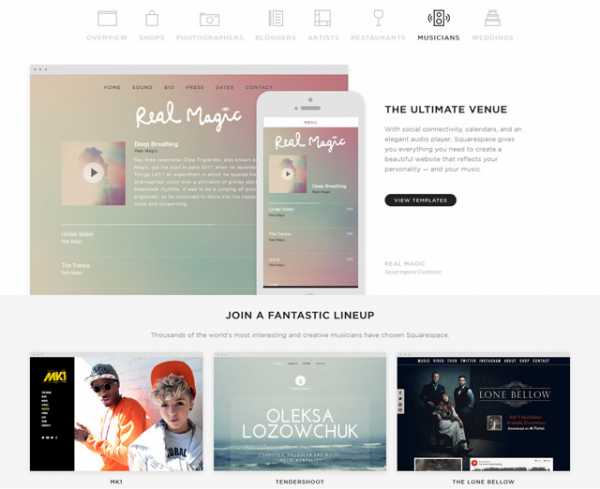
Судя по видеороликам и оформлению сервиса Squarespace его концепция заключается в создании красивых веб-сайтов, которые помогут презентовать посетителям вашу деятельность наиболее ярко и эффектно. Большинство шаблонов и примеров готовых сайтов смотрится очень стильно и, признаться, впечатляюще. При этом функциональность классическая для сервисов данного типа: темы, настройки, подключение домена, SEO функции и аналитика, социальные возможности, а также бесплатных хостинг и тех.поддержка.
Если посмотреть более детальное описание возможностей сервиса, то там можно найти много чего интересного: для работы с изображениями/галереями, аудио, социальные функции, интеграция с разными сервисами, блоггинг, система комментирования, API, электронная коммерция и т.п. Но если отбросить все эти детали, в итоге одна из главных задач — творить красоту.
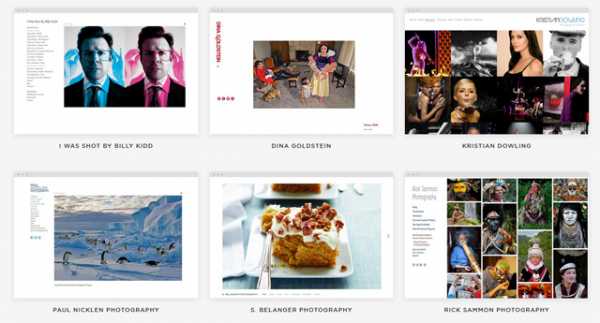
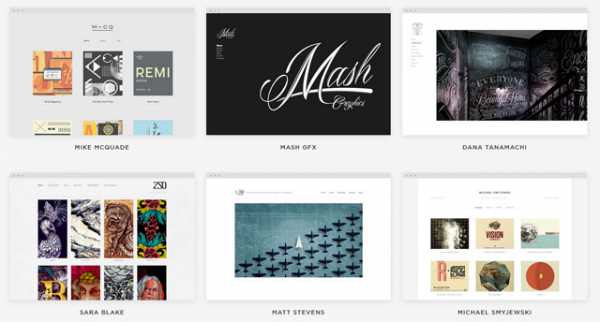
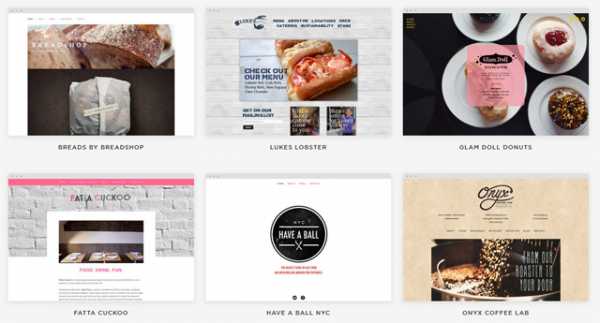
Шаблоны разделены на такие категории как: магазины, фотографам, блоггерам, артистам и музыкантам, рестораны и свадьбы.

Отличительной особенностью по сравнению с другими сервисами есть ценовая политика. Здесь, к сожалению, нет бесплатной (free) модели. То есть изначально создать сайт, его редактировать, наполнять, использовать все инструменты можете бесплатно, но за дальнейшее «обслуживание» придется платить. Самый минимальный тариф — $8 в месяц. При этом вы получаете бесплатный домен, а также возможность продавать один товар.
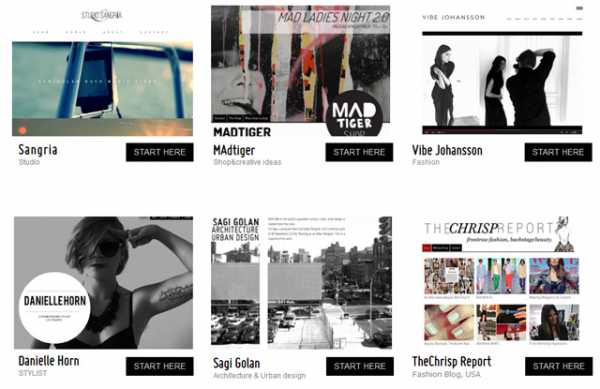
Некоторые сайты на Squarespace:




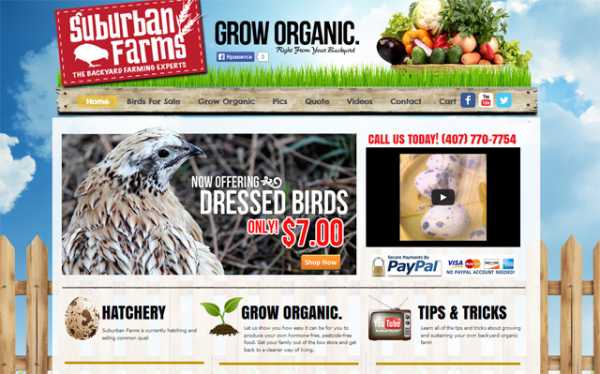
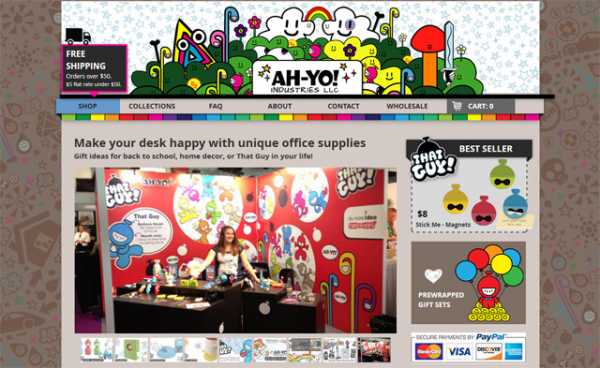
Первое, что приглянулось в сервисе это набор интересных и разных по структуре шаблонов. Что касается функций проекта, то они ничем практически не отличаются от остальных. Выделю лишь самые основные:
- Доступность созданных сайтов с любых устройств и компьютеров за счет современных HTML5 шаблонов. Автоматические оптимизация и простой шаринг в Facebook.
- Настройка магазинов производится за несколько простых шагов: выбираете шаблон и добавляете товары.
- Управление дизайном: множество шаблонов, иллюстраций, фонов, шрифтов; перетаскивание элементов дизайна; поддержка Lightbox галерей, редактирования картинок, их прозрачности и т.п.
Сайты, созданные с помощью Moonfruit:




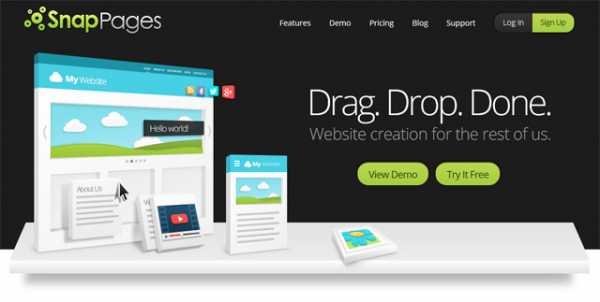
Snappages — простой и красивый сервис, здесь даже редактор сайта выглядит ярко. Работать с проектом легко:
- Легкость создания: мощный конструктор сайта позволяет быстро добавлять, и перемещать элементы веб-страницы с помощью перетаскивания.
- Легкость настройки: меняйте дизайн своего сайта как вам будет угодно.
- Легкость управления: сервис избавляет вас от необходимости заниматься хостингами, решать вопросы администрирования сервера и т.п.
Кроме того, в Snappages вы найдете: множество красивых и современных шаблонов для сайта, поддержку мобильных устройств, приложения для блоггинга, галерей и реализации других функций. Разработчики также не забывают о SEO настройках и социальных сервисах.
Вместо текстового описания редактора сайта вам проще взглянуть на видео его работы.

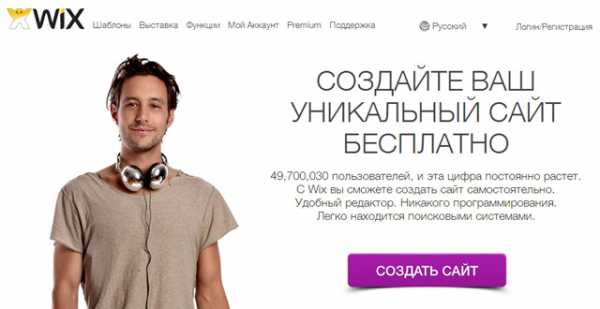
Конечно, нельзя не упомянуть конструктор для сайтов Wix, о котором я уже рассказывал в данном блоге. Основные функции у него такие же как и у других: перетаскивание элементов, нет необходимости думать о хостинге, настройки SEO, поддержка мобильных устройств, продвинутые функции в премиум аккаунте вплоть до создания онлайн магазина. Из всех особенностей Wix я бы особо подчеркнул 2. Во-первых, здесь реально много разных красивых шаблонов на любой вкус и под разные тематики. Во-вторых, наличие множества разных элементов для сайта, а также специального Wix App Market со списком дополнительных более продвинутых приложений. Второй пункт особенно интересен.
Некоторые сайты на Wix:







Вот такие интересные конструкторы для веб-проектов. Кто-то из них ориентируется на яркий продающий сайт, другие разработчики делают ставку на функциональность, а кто-то приглашает профессиональных дизайнеров для шаблонов. Какой из них выбрать решать вам или вашему клиенту, для которого вы будете рисовать дизайн. Поэтому предварительно еще раз просмотрите все фишки и возможности сервисов, а также оцените какие именно опции добавляют платные премиум пакеты — для профессионального веб-сайта без них не обойтись.
design-mania.ru
Топ 20 онлайн сервисов для работы с графикой, дизайном и создания логотипа
Топ 20 онлайн сервисов для работы с графикой, дизайном и создания логотипа
Рано или поздно, у большинства людей возникает задача что-то создать или нарисовать, а поскольку не все мы являемся профессиональными дизайнерами, то существует множество онлайн сервисов, готовых помочь вам в этом. Предлагаю вашему вниманию подборку из топ 20 онлайн сервисов для работы с графикой и дизайном.
Logaster

Logaster — отличный сервис для создания логотипа и элементов фирменного стиля — визиток, бланков, конвертов и фавиконок. Для вас доступна огромная качественная коллекция иконок и шрифтов с поддержкой кириллицы. Готовую продукцию можно скачать в векторных и растровых форматах. Cоздание логотипа или создание фирменного стиля с Logaster не займет у вас много времени.
Canva

Canva — графический редактор, который позволяет каждому попробовать себя в роли дизайнера. Интуитивно понятный и простой в использовании, к тому же бесплатный.
Pixlr

Pixlr — онлайн фоторедактор от известной компании Autodesk. Сервис представлен 3 вариантами: Editor, Express, и Pixlr-O-Matic.
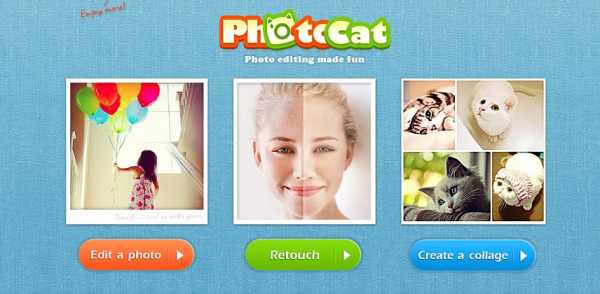
Photocat

Photocat — онлайн-редактор изображений с богатым функционалом для работы с графикой.
Picmonkey

Picmonkey — бесплатный онлайн редактор фотографий с широким функционалом, также реализована возможность создания коллажей. В бесплатной версии функционал ограничен, за полную необходимо платить 33$/год
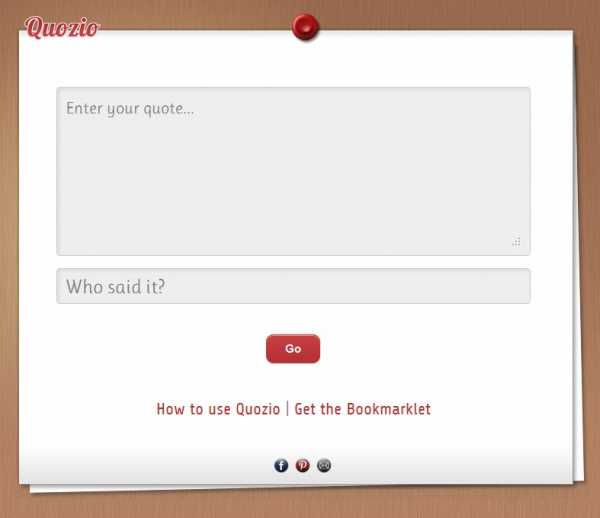
Quozio

Quozio -веб-сервис, позволяющий создать изображение с фразой. Очень удобно для соц.сетей, когда вам необходимо кого-то процитировать или просто создать картинку с нужным текстом.
Social Image Resizer
Social Image Resizer — позволяет создавать оптимизированные изображения для социальных сетей.
iPiccy

iPiccy — следуя из описания самой компании: “Инновационный онлайн фоторедактор”. Он позволяет редактировать фото, применить различные фильтры, добавлять текст и многое другое. К тому же бесплатный.
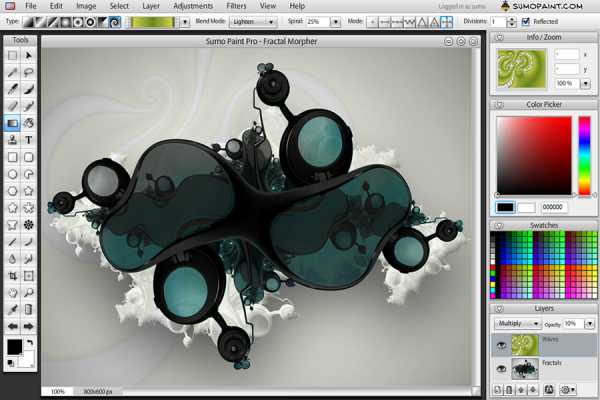
Sumopaint

Sumopaint — смесь Photoshop и Paint, и всё это онлайн.
Fotoflexer

Fotoflexer — еще один онлайн фото редактор со множеством различных эфектов. Поддерживает множество популярных фотохостингов, но есть один существенный минус — не поддерживает кирилицу.
Freebbble

Freebbble — сборник бесплатных элементов дизайна из Dribble
Graphic Burger

Graphic Burger— подборка бесплатных дизайнерских ресурсов с отличным качеством. Всем дизайнерам обязательно в закладки.
365PSD

365PSD — сервис, позволяющий каждый день скачивать бесплатную векторную и PSD графику.
Thebestdesigns

Thebestdesigns — у всех бывают моменты, когда просто необходимо откуда-то почерпнуть немного вдохновения, и этот ресурс создан для того, чтобы стать тем самым местом.
Noun Project

Noun Project — это огромный сборник различных качественных иконок, созданых дизайнерами со всего мира. Бесплатно доступна база из 100 000 иконок.
Type Genius

Type Genius — сервис позволяет найти идеальную комбинацию шрифтов для вашего проекта. Выберите основной шрифт, а Type Genius подберет вам подходящий под него по стилю.
Easel.ly

Easel.ly — Очень хороший сервис для создания инфографики. Создан по принципу Drag and Drop, и обладает современным стилем и шрифтами.
Visually

Visually — обладает огромным функционалом со множеством интересных и развлекательных функций. Например, “Ваша жизнь в Facebook за 30 дней в стиле инфографики”. Регистрация занимает всего минуту, так что, заходите и пробуйте сами.
Coolors

Coolors — Просто процитируем слова с главной страницы сайта: “Супер быстрый генератор цветовых схем для крутых дизайнеров”.
Это была наша подборка: “Топ 20 онлайн сервисов для работы с графикой и дизайном и создания логотипа”.
Копилка эффективных советовВ этой же рубрике:
Я согласен на обработку моих персональных данных в соответствии с Пользовательским соглашением kopilkasovetov.com
Создать дизайн сайта самому бесплатно — Конструктор A5.ru
Хотите создать свой сайт дизайнера или вебстудии? Ищите бесплатные пути решения данного вопроса? Конструктор a5.ru готов предложить вам разумное решение. Абсолютно бесплатно вы можете сделать свой сайт-портфолио или портал для работы.
Занимаетесь ли вы дизайном, являетесь владельцем художественной студии или рекламного агентства. В данном разделе для вас собраны лучшие дизайн-шаблоны веб-порталов. С их помощью вы расширите круг потенциальных клиентов. А значит, вырастет спрос на услуги, возрастет прибыль.
Все, что вам нужно для успеха – выполнить несколько простых шагов. Об этом мы и расскажем дальше.
Выбираем шаблон сайта для дизайнера
В разделе дизайна собраны лучшие наработки нашего конструктора. При их создании учитывалась специфика вашей деятельности. А значит, процесс переработки ресурса под себя не займет много времени. Заменив заголовок, контактные данные, описание работы и картинки, вы будете практически у цели.
И займет конструирование веб-сайта всего несколько часов. На выходе вы получите эффективный проект с удобной навигацией, расширенным функционалом и качественным дизайном.
Выбирайте разработку с учетом своих предпочтений. Меняйте базовые поля и прочие данные о компании. И наконец, публикуйте готовый сайт в интернете, чтобы начать активно продавать.
Преимущества дизайн-шаблонов конструктора А5
Все образцы дизайна, созданные сотрудниками сайтбилдера, характеризуются:
- • Простотой. Вам не составит труда превратить выбранный макет в полноценно работающий сайт.
- • Индивидуальностью. Можете менять изображения, публиковать свои фото и тексты, делая интернет-портал уникальным.
- • Функциональностью. Ваш проект может иметь несколько разделов и полностью соответствует требованиям интернета.
Коллекция шаблонов регулярно пополняется. А это значит, что вы абсолютно бесплатно можете выбирать, экспериментировать со своим ресурсом.
Техническая поддержка конструктора
Для экономии вашего времени в образовательном центре конструктора А5 опубликованы инструкции. Используя их, вы легко создадите свой проект и сможете привлекать клиентов уже сегодня.
Ну а если останутся все-таки вопросы, смело спрашивайте специалистов. Отзывчивые сотрудники техподдержки ответят на них:
- • по телефону +7 (499) 653 57 31
- • в чате для пользователей
- • по почте [email protected]
Помните, что в разделе о Дизайне опубликованы разные готовые решения. Ими активно пользуются уже сотни пользователей. Привлекают новых клиентов, увеличивают число заявок, прибыль. В общем, развиваются. Ведь успешно работающий сайт – это возможность получения сверхприбыли даже в условиях кризиса. И грех таким шансом не воспользоваться.
Не думайте. Берите и действуйте. Регистрируйтесь на конструкторе сайтов a5 и начинайте работать прямо сегодня. Ведь даже самый простой сайт – это лучше, чем бездействие. А для его оптимизации и огранки вы можете привлечь наших специалистов. Уж они точно сделают все, чтобы ваши мечты реализовались.
www.a5.ru
Покупайте или продавайте популярные продукты, на которых имеется Ваша графикаFatpaint это первое в мире графическое приложение, которое специализируется на том, чтобы помочь Вам в создании иллюстраций и печати Вашей графики на популярных потребительских и бизнес продуктах, которые могут быть куплены и доставлены по Вашему адресу, или отправлены для продажи в Вашем интернет-магазине.С Fatpaint Вы можете создавать графический дизайн, страницы и изображения с самого начала, или использовать готовые изображения и фото, печатать их на футболках, постерах, визитках, флаерах, приглашениях, чехлах для iPhone/iPad и многих других изделиях. Это всё в пределах одного бесплатного онлайн приложения, в котором есть все необходимые инструменты и графические ресурсы. До появления Fatpaint было очень сложно рисовать свою собственную графику и печатать её на продукции. Вы должны были выяснить точные требования к изображению и размеры, искать, загружать и устанавливать шрифты и иллюстративные вставки, делать графику в своём любимом графическом приложении, сохранять файлы на компьютере, находить печатную компанию и вручную грузить графические файлы на ёё вебсайт. Этот процесс был утомительным, и если Вам не нравился дизайн, то Вам нужно было возвращаться в графическое приложение и повторять этот процесс снова. Fatpaint делает процесс проектирования, покупки и продажи отпечатанной на заказ продукции намного проще и легче, потому что в нём есть встроенные инструменты для рисования и визуализации графики на продукции. Он содержит огромную коллекцию графического контента, таких как шрифты, общественные доменные изображения, иллюстрационные вставки и кисти. Более того, изображения могут быть добавлены к Вашему проекту с помощью поиска на Wikimedia, Picasa, Flickr, Bing, Yahoo и Google. У Fatpaint есть шаблоны с точными размерами изображения по 142 пунктам, из них 32 являются популярными продуктами,которые можно купить прямо в редакторе. Он позволяет Вам предварительно просматривать Ваш графический дизайн на продукции нажатием кнопки, также внутри редактора. После Вы можете поделиться этими изображениями в Facebook, чтобы получить отзывы от Вашей социальной сети до того, как Вы совершите покупку или выставите продукт на продажу. Fatpaint позаботится об отправке изображений в печатную компанию, позволив Вам сфокусироваться на создании графики. Графика печатается на продукции, используя новейшие цифровые технологии, с неограниченной палитрой цветов. Продукция печатается, доставляется и имеет 100% гарантию Zazzle, одной из ведущих компаний в данной индустрии. |
www.fatpaint.com
Онлайн проект ландшафтный дизайн. Программы для создания ландшафтного дизайна
В наш век компьютерных технологий гораздо проще выполнять некоторые задачи с помощью машин, а не вручную. Не осталось в стороне и архитектурное и ландшафтное проектирование. Сейчас любой пользователь-непрофессионал может создать простой проект за несколько минут. В этой статье мы рассмотрим основные программы для планировки участка загородного дома – платные и бесплатные, с интерфейсом на русском и английском языке.
Простые программы для планировки и проектирования участка
Рассмотрим сначала список простых программ, которые зачастую являются бесплатными. Сделать план земельного участка в них будет доступно даже новичку без опыта.
Garden Planner
Garden Planner – простая в освоении программа разработчика Artifact Interactive для проектирования участка в 2D формате. Её преимущества в том, что вы можете спланировать свой участок буквально за 5 минут. Единственным минусом является то, что интерфейс на английском языке. Но он прост и интуитивно понятен.
Интерфейс проектирования
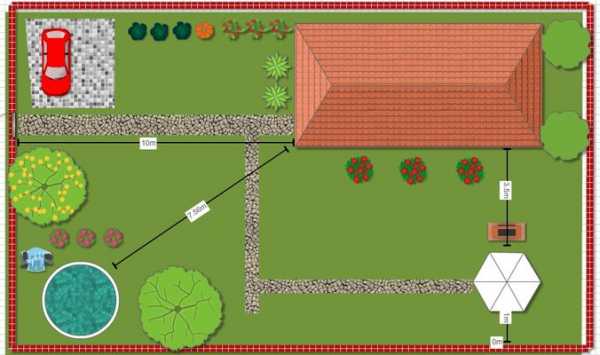
В программе можно указать размеры и создать план буквально за 5 минут! База объектов будет достаточна для среднестатистического дачного участка.

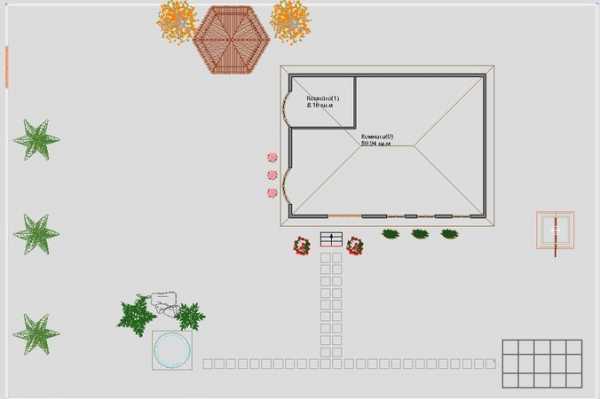
Пример плана, созданный за 5 минут
Есть также онлайн версия данного приложения . Она практически ничем не отличается от десктопной.
FloorPlan 3D
FloorPlan 3D (TurboFloorPlan Home and Landscape Deluxe 2017) – многофункциональный комплекс для проектирования зданий, домов, офисов и участков. Подойдёт как для профессионалов, так и для новичков.

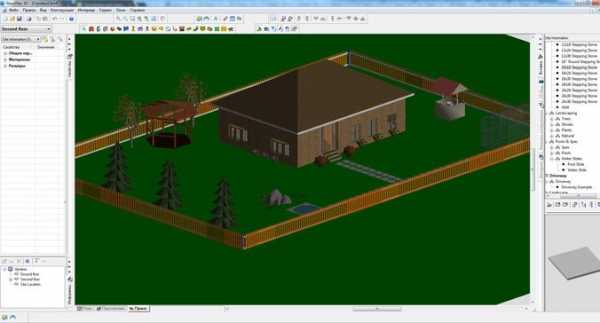
Скриншот интерфейса
Интерфейс довольно простой, так что освоите программу довольно быстро.

Вид плана в 2D
В FloorPlan 3D вы можете настроить размеры, цвета и материалы объектов. Также есть сервис «Ведомость», в котором можно посчитать смету и стоимость материалов. Таким образом, программа отлично подойдёт для создания плана объектов на участке, а также плана вашего дома с расстановкой мебели и сметой на строительство.
X-designer
X-designer — планировщик садового участка в 3Д формате. Это продукт российского разработчика «ИДДК» позволяет спроектировать ваш участок без специальных навыков. В программе можно выбрать вид плана сверху или 3D отображение. Интерфейс полностью на русском.

Также в X-designer можно управлять рельефом участка, временами года и суток. Библиотека содержит более 500 объектов.

Профессиональные продукты для проектирования
Следующая линейка продуктов предназначена для профессиональной обработки графики и составлении качественных планов специалистами.
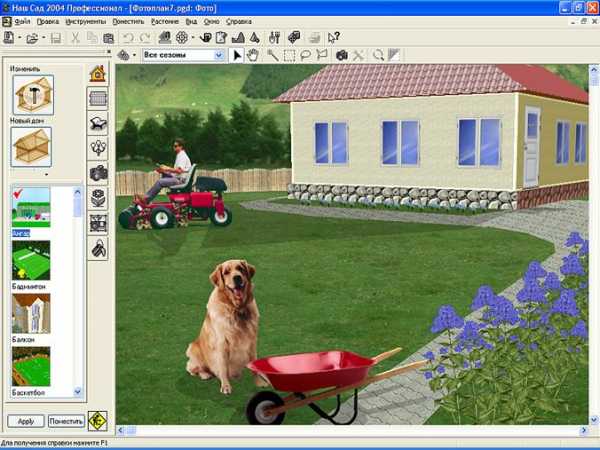
Наш Сад Кристалл
Наш Сад Кристалл версия 10 (предыдущая версия Наш Сад Рубин 9.0) – программа отечественного разработчика ЗАО «ДиКомп». Является не только инструментом проектирования, но и настоящей энциклопедией садоводства. В базе содержится информации о более чем 17000 видов растений, из них около 2000 роз. Существует возможность отбора растений по более чем 20 параметрам: почва, срок жизни, скорость произрастания и т.д…

Примечательно, что есть встроенный фоторедактор, в который вы можете вставить реальные фотографии объектов, затем их обработать и вставить в свой проект дачного участка.

Проектировщик программы имеет 2D и 3D вид и позволяет спроектировать рельеф, дорожки, водоемы на участке, декоративные элементы и объекты строительства.
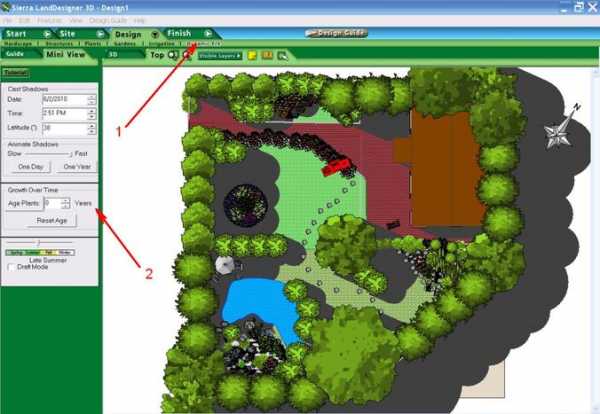
Sierra LandDesigner 3D
Sierra LandDesigner 3D – приложение для проектирования для ландшафтного дизайна в 2D и 3D формате. Разработчик программы – компания Sierra, известная многим любителям видеоигр. К сожалению, программа старая (2000 года выпуска) и найти на официальном сайте разработчика её нельзя. Тем не менее, скачать её можно на просторах интернета. Есть русифицированная версия программы.

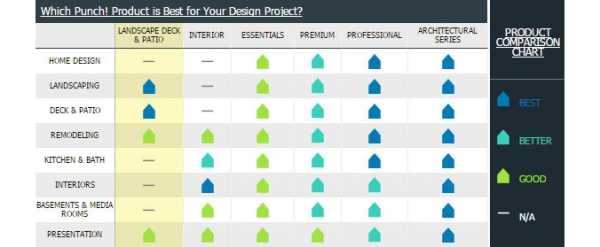
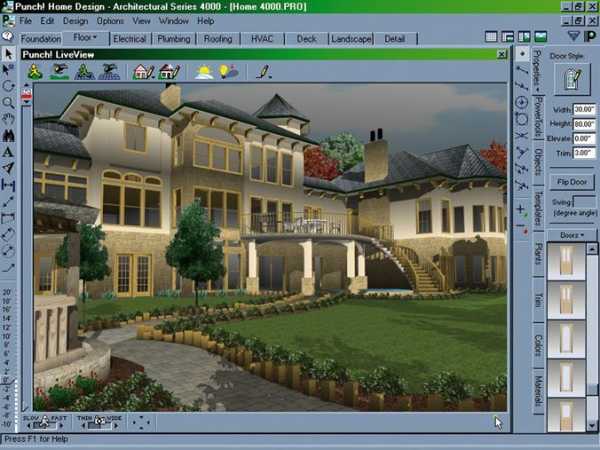
Punch Home Design
Punch Home Design – пакет продуктов для визуализации интерьеров и внешнего вида дома и дачного участка.

Самый простой продукт «Punch! Landscape, Deck & Patio v19» позволяет проектировать ландшафт с помощью библиотеки, импорт и экспорт которой возможен из других программ AutoCad и Sketchup!

Она также хорошо подходит для профессионального проектирования как и Realtime Landscaping Architect, а интеграция с другими 3D объектами делает её незаменимой.
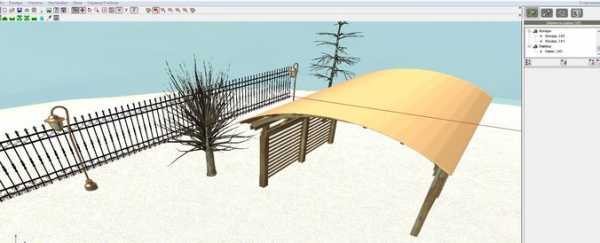
SketchUp
SketchUp – бесплатный программный комплекс для 3D-моделирования не только дачного участков, а вообще любого предмета или объекта. Подойдёт для начинающих пользователей, которые хотят распланировать свой сад в объёмном трёхмерном виде. Для корпоративных клиентов необходимо будет купить лицензию.
У программы имеется собственная база объектов, которая пополняется пользователями. Их можно добавить к себе в план.

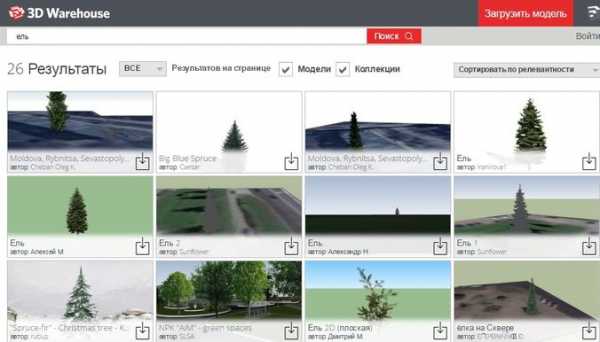
Пример поиска 3D объекта «ель»
Несмотря на то, что SketchUp позволяет составить планировку участка, основное её предназначение – 3D моделирование. Поэтому подойдёт она скорее всего для ландшафтного дизайна.


Еще один пример
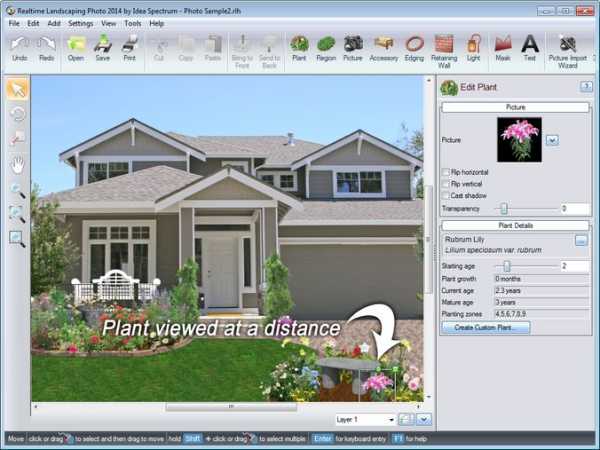
Realtime Landscaping Architect
Realtime Landscaping Architect – программа для планировки участка в формате 2D и 3D для операционной системы Windows. Отличается данный продукт более профессиональным подходом к проектированию и подойдёт продвинутым пользователям, а также ландшафтным дизайнерам.

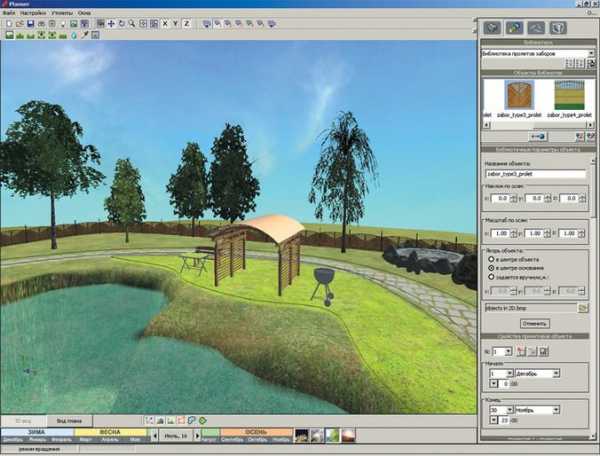
Скриншот интерфейса
Также программу отличает более детальная прорисовка объектов. В базе пакета Plus содержится 10400 моделей, из которых 5100 растения, в пакете Architect – 16400 объектов, из которых 7200 растения.

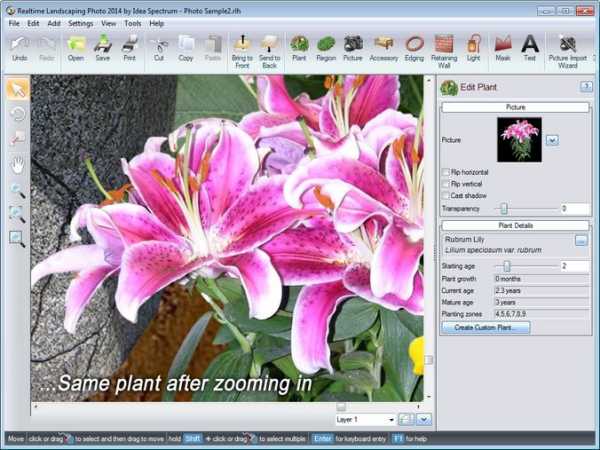
Детальная прорисовка растений
Этот программный комплекс позволяет создавать презентации, просматривать динамику роста растений, как на них будет попадать тень в течение дня и многое другое. В общем, полноценный продукт для профессионального проектирования.
Прочие профессиональные продукты:
В данном материале мы не рассматриваем такие профессиональные продукты как Autodesk 3DS Max и ArchiCad. Они универсальные в своём роде и признаны лучшими в мире для построения любых трёхмерных объектов. В том числе и для планирования участка.
Вместо резюме
Выбор программы во многом зависит от того, что вы хотите:
Для простого создания плана в двумерном виде подойдёт программа Garden Planner.
Для более детальной проработки и просмотра вашего плана в 3D формате новичкам подойдут: FloorPlan 3D или X-Designer.
Если вы задумываетесь над более качественными продуктами и желаете более детально проработать ваш план, то советуем присмотреться в российской программе Наш Сад Кристалл или англоязычным Punch Home Design и Sierra LandDesigner 3D.
Из коммерческих продуктов для профессионального ландшафтного и не только проектирования советуем Realtime Landscaping Architect, SketchUp, а также линейки продуктов Autodesk 3DS Max и ArchiCad.
* Для корпоративного использования цена версии 695$
Читайте про этапы строительства:

Строительство любого дома начинается с грамотной планировки участка. Это необходимо, чтобы здание располагалось максимально удобно, не загораживало от солнечного света собственную прилегающую территорию и получало достаточное количество солнечной энергии. К тому же изначально составленная схема участка значительно облегчит работы по ландшафтному дизайну.
Если раньше все чертежи и схемы составлялись вручную, карандашом на листе бумаги, и не могли в полной мере представить полноценную картину.
То уже сегодня программа для планировки участка способна значительно облегчить и упростить рабочий процесс. С помощью компьютера можно не только правильно расположить все необходимые зоны на территории, но и визуализировать задумку, воспользовавшись функцией 3D.
Все программы для планировки участка можно разделить на профессиональный и бытовой софт. Первый используется профессиональными строителями, проектировщиками и ландшафтными ди
blogdom.ru