Как создать дизайн-студию в 2018 году
Автор КакПросто!
Спрос на профессиональные и качественные дизайнерские услуги постоянно растет и все еще превышает предложения. Этот вид бизнеса не требует больших вложений, что делает создание собственной дизайн-студии особенно привлекательным предприятием.

Статьи по теме:
Инструкция
Во-первых, необходимо определиться с направлением работы: разработка фирменного стиля компании, наружная реклама, сувенирная продукция и т.д. Часто студии открывают профессиональные дизайнеры, почувствовавшие в себе силы начать собственный бизнес. Но нужно иметь в виду, что вам предстоит заниматься не только творческой работой, но и различными организационно-финансовыми вопросами. Для начинающей студии дизайна будет достаточно помещения в 40-50 кв.м. Следует предусмотреть комфортные условия как для работников (включая хорошее освещение), так и для будущих посетителей-клиентов. Для этих целей желательно иметь две отдельные комнаты. Продумайте оформление интерьера – он должен «говорить» как о креативности, так и о присутствии хорошего вкуса у вашей команды дизайнеров. Основная часть вложений уйдет на приобретение оборудования. Особое внимание уделите специальным дизайнерским мониторам и техническим параметрам компьютеров: мощный процессор, большой объем оперативной и основной памяти, качественная видеокарта и другие. От этого во многом будет зависеть уровень выполняемых заказов. Кроме того, понадобится оргтехника (принтер, сканер, ксерокс), телефонная линия и выделенный канал интернет. Количество сотрудников дизайн-студии определяется исходя из масштабов и профиля работы компании. В среднем, требуется 5-7 человек. Для отдельных видов работ можно прибегать к услугам фрилансеров, в том числе в других городах и странах. При приеме на работу обратите внимание на наличие дизайнерского образования и опыта соискателей. Желательно опираться на рекомендации их прежних заказчиков и своих знакомых. Кроме того, включите в штат менеджера, который будет своего рода посредником между дизайнерами и клиентами. При желании эту роль вы можете взять на себя. Ведение бухгалтерии имеет смысл передать сторонней организации. Успешность студии дизайна напрямую зависит от заказов и их количества. На начальном этапе можно поработать с одной-двумя авторитетными компаниями на бартерной основе: вы делаете для них бесплатный дизайнерский проект, а они рекомендуют вас своим партнерам. Ваш сайт также будет служить средством привлечения клиентов. Поэтому продумайте его устройство с точки зрения потребностей пользователя. Разместите примеры своих работ, ориентировочные цены на услуги и контактные данные.Видео по теме
Источники:
- открыть свою студию дизайна
Совет полезен?
Распечатать
Как создать дизайн-студию в 2018 году
Похожие советы
www.kakprosto.ru
Как создать дизайн сайта | AlexSV.ru
Здесь мы не будем рассматривать вёрстку. Эта статья посвящена только визуальной части.
Создание набросков.
Если честно, то тут всё просто, поэтому выдумывать что-то сверхновое не придётся. Заказчик сам определил схематическое расположение тематических блоков. Может быть это и к лучшему. Ведь если структура простая, её не нужно портить.
Сам по себе сайт не богат функционалом, на данный момент, отсюда и не сложный дизайн. В общем смотрим сами.
Слева-направо, сверху-вниз: логотип, контакты, меню, боковые колонки с основными категориями, «крошки», контент, футер. Всё стандартней некуда.
Поверьте, если можно сделать просто, то не стоит усложнять. И так приступаем ко второй части.
Создание дизайна сайта в фотошопе.
Это основной и самый сложный этап.
Запускаем фотошоп. Создаём новый документ.
Создание основы.
Размер документа я выставляю 1000 пикселей по ширине и 1500 по высоте. Пока что нам вполне хватит этих габаритов. Для основного цвета выбираем белый.
Мы получили просто белый холст залитый белым цветом. Теперь копируем его перетащив единственный слой вниз, на иконку с изображением указанным на рисунке.
Теперь заходим «Изображение > Размер холста и увеличиваем ширину макета до 1300 пикселей. Высоту оставляем прежней. Цвет расширения холста выставляем серым. Эта опция находится в низу в окошке изменения размера холста.
Вот что мы получаем на этом этапе.
Если у вас что-то похожее, то вы на правильном пути.
Время заняться хэдером.
Создаём Хэдер.
На этот раз используем инструмент «Прямоугольное выделение».
Создаём выделение как показано на рисунке и заливаем любым цветом (alt + BackSpace). Это не принципиально, потому-что изменять цвет мы будем при помощи панели эффектов и основной цвет всё равно будет перекрываться. Называем полученный слой head_1. Кликаем по нему дважды в панели слоёв справа. Появляется окошко с эффектами. Нам нужна градиентная заливка.
Теперь добавляем логотип в шапку. Этот логотип был разработан мною ранее и экспортирован в PNG формат. Размещаем его слева.
Теперь выбираем инструмент «Текст» на панели инструментов слева. Щёлкаем на рабочей области и набираем элементы главного меню.
Для текста я выбрал шрифт PT Sans размером 12 пунктов, как показано на рисунке. Размещаем текст под полоской head_1. Вот что должно получиться.
Создаём кнопки в стиле Flat.
Теперь снова набираю текст. На этот раз это телефон и текст для кнопок. Результат вы можете видеть на следующем рисунке.
Для телефонов был взят тот же самый PT Sans, но с размерностью 20 пунктов, а для текстов «Рассчитать» и «Обратный звонок» 18пт.
Как мы видим, шапка вырисовывается всё яснее.
Следующим шагом я добавляю иконки к кнопкам «Рассчитать» и «Обратный звонок». Сейчас я не буду на этом слишком подробно останавливаться. Скажу лишь, что иногда приходится рисовать иконку самому, а иногда я нахожу готовые, которых благо сейчас хватает. В этом случае я воспользовался готовыми вариантами и просто экспортировал их в фотошоп из векторного редактора (в моём случае это Corel Draw).
Иконки хоть и не оригинальные, но смотрятся вполне даже ничего. У меня на такой случай есть универсальные наборы на все случаи). Возможно кому-то они пригодятся, поэтому выкладываю файл с иконками здесь.
Добавляю плашки кнопок под текст с помощью инструмента «Полигональное выделение». Сначала я создаю выделенную область под словосочетанием «обратный звонок» и заливаю сплошным белым цветом. Назову этот слой «button_1».
Теперь копируем «button_1» и перемещаем под слово «Рассчитать». Если белая плашка перекрывает текст то можно перенести её ниже (Ctrl + {) или если нужно поднять слой выше то Ctrl + }. При этом новая плашка должна быть меньше по ширине. Для этого выбираем полигональное выделение и отсекаем лишнюю часть с помощью кнопки «Delete». Вот что должно получиться.
Теперь выделяем плашку под кнопкой «Рассчитать» на панели инструментов и жмём в верхнем меню Выделение > Модификация > Сжать. Ставим 1 пиксель. Жмём ОК, а затем Delete.
Вот что получаем.
Кнопки с наведённым на них курсором будут полностью белыми, а кнопки в обычном состоянии будут просто обведены белой полоской шириной в один пиксель.
Теперь пришло время разбавить хэдер небольшой иллюстрацией.
Ставим картинку в Хэдер.
Хэдер слегка суховат и я решил попробовать разбавить его небольшой картинкой. Тут хорошо бы смотрелся какой-нибудь жизнерадостный оператор. Как сделать дизайн сайта без картинок. Можно нарисовать всё в ручную.
Но я загугливаю картинки, а затем выбрав и обрезав как нужно вставляю в макет.
Как обрезать я уже писал ранее в другой статье, поэтому не буду здесь надолго останавливаться.
Дорабатываем главное меню.
Для главного меню я просто добавил плашки и серые полоски в один пиксель сверху и снизу.
Как видите на финальном макете появилась тень под плашкой «head_1». Кроме того я пустил по нижнему краю этой плашки однопиксельную белую полупрозрачную полоску. Она контрастирует с тенью и получается неплохо.
Больше деталей и оставшийся дизайн во второй части статьи «Как сделать дизайн сайта». Можете писать ваши вопросы в комментариях ниже. Конечный макет будет выглядеть так.
alexsv.ru
Создание графического дизайна
Создание графического дизайна в Kinesko
Графический дизайн – это уникальные визуальные решения в:
- создании фирменного стиля бренда
- разработке логотипа
- дизайне полиграфической продукции
- создании иллюстраций и шрифтов
- арт-проектах
- и т.д.
От того, насколько качественно выполнен графический дизайн, часто зависит имидж и успешное будущее компании. Поэтому лучше не рисковать и обратиться туда, где знают, как сделать эффектный и эффективный дизайн. В студию Kinesko.
Разработка графического дизайна в Kinesko это:
Привлекательный и запоминающийся дизайн
Команда креативных профессионалов
Уникальный образ бренда
Заманчивая цена
Цена графического дизайна зависит от:
- вида и объемов задачи;
- сроков работы;
- наличия дополнительных услуг.
Этапы создания графического дизайна на заказ
- Вначале мы согласуем с заказчиком цели и задачи проекта, составим его предположительный бюджет.
- При необходимости, мы проведем маркетинговый анализ рынка и аудитории. Опираясь на полученные данные, мы разработаем несколько концептов проекта, из которых заказчик выберет лучшую.
- Дальше начнется сама работа над проектом.
С услугой графического дизайна заказывают:
Почему вам нужно заказать графический дизайн в студии Kinesko
1. Графический дизайн привлекает внимание.
Красивая обувь привлекает внимание не только из-за своих характеристик, но и из-за того, как она выглядит. Главное, что определяет, будет человек мерять обувь или нет – это ее дизайн. Если он некрасивый, обувь так и останется лежать на полке магазина. Профессиональный графический дизайн – это именно то, что вам нужно, чтобы привлечь людей к вашему бренду, его товарам и услугам.
2. Графический дизайн помогает сделать бренд более узнаваемым.
Он помогает создать визуальный образ бренда, отображающий его цели и ценности. Брендинг компании начинается с создания лого, а затем расширяется до сайта, презентационных и корпоративных видео, рекламы, брошюр и т.д. Все эти аспекты работают вместе, чтобы построить образ узнаваемого бренда. И профессиональный графический дизайн им в этом очень помогает.
3. Графический дизайн делает товары более запоминающимися.
Если две компании создали продукт одинакового качества и цены, каждый покупателей выберет тот товар, который он лучше помнит. Графический дизайн помогает товару не просто выделиться из толпы, но и запомниться покупателю.И в следующий раз, когда он придет в магазин, он выберет то, что он запомнил.
4. Гра
Как делать дизайн сайта. Этапы создания дизайна сайта. Советы для веб-дизайнера и веб-мастера при создании дизайна.
Увидеть красивое приятно, даже если это будет только один раз в жизни. Большинство сайтов, мы видим только один раз, а запоминаются нам единицы. В первую очередь те, которые привлекают своим дизайном. Иногда пользователь будет рассматривать дизайн и автоматически всмотрится в содержание, которое может заставить его зарегистрироваться на ресурсе.
Дизайн не обязательно должен быть построен только на картинках. Иногда это может отпугнуть посетителя, так как он не сможет узреть всю прелесть сайта и поработать с ним, если у него в настройках браузера будет отключен показ изображений. Для этого стоит делать дизайн, который станет привлекательным, как с графикой, так и при помощи таблиц стилей.
Хороший профессиональный дизайн сразу показывает уровень компании, уровень вложенных в сайт денег, уровень разработчика. К сожалению очень часто красивые сайты – малофункциональны и неудобны. Думаю многие замечали что многие популярные сайты в Интернете не имеют приличного дизайна, (конечно постепенно ситуация улучшается) и это совсем не мешает им развиваться и приносить деньги. Не циклитесь на дизайне! Простая незапутанная навигация и не жгущие глаза цвета – на первом этапе этого достаточно.
Обычно дизайн делается в несколько шагов. Конечно, некоторых можно избежать, но если вы хотите добиться действительно качественного дизайна стоит соблюсти их все и экспериментировать сохраняя каждую копию сайта.
1. Смотреть другие сайты.
Никто сейчас не старается изобретать велосипед, а делают все по принципу, увидел, затем скопировал, а потом преобразовал. В итоге получается, что в сети полным полно сайтов, которые построены по одному принципу. Несколько колонок и блоки. Нельзя сказать, что это плохо. Ведь благодаря умелым рукам, вам покажется, что у вашего сайта действительно уникальный дизайн, которой вы больше нигде не встретите. По графике это так, но по расположению таблиц нет.
Поэтому перед тем как делать первый макет, стоит просмотреть сайты в сети, чтобы примерно знать какие блоки вам нравятся, а какие нет. Когда с блоками, размещением, версткой будет завершено, можете приступать делать макет.
2. Делать макет в карандаше.
Дизайн в карандаше делается примерно за один день, а если говорить реально, то за несколько часов. Работа в карандаше – это черновик, который вы сможете поправить, почеркать что-то, чтобы затем была возможность перерисовать все это в графическом редакторе.
Иногда дизайнеры делают некоторые элементы отдельно от основного дизайна, чтобы вы могли посмотреть как это будет выглядеть отдельно, от общей конструкции. Так проще определить стоит ли дизайнерский ход ваших денег.
3. Верстка в графическом редакторе.
Практически все используют Photoshop, как универсальное средство для работы с графикой. Обычно работа по созданию дизайна может занять от одного дня до нескольких недель. Это будет зависеть, сколько страниц стоит разрабатывать. Если нужна только главная и внутренняя – это несколько дней, если вы будете делать иные страницы, например, под какие-то сервисы, значит, стоит понимать, что это отдельный дизайн, который нужно делать заново, что займет больше времени.
4. Исправление сделанных ошибок.
Когда дизайн вашего сайта будет сверстан, вы сможете сделать последние поправки, которые могут появиться, когда вы увидите ваш ресурс на мониторе. Конечно, кардинальных перестановок быть не должно, потому что это опять займет много времени. Как правило, люди больше беспокоятся за функциональность ресурса, чем за его дизайн. Хотя и привлекательности ресурса уделяют немало времени.
5. Верстка дизайна в html.
После того, как макет будет готов в графическом редакторе, его отправляют программисту. Который буквально за пару дней сделает вам готовый шаблон. Его вы сможете использовать для «нанизывания» определенных информационных блоков.
Всю работу по составлению дизайна вы можете делать самостоятельно, но для этого стоит иметь хоть какие-то дизайнерские способности. А когда будет готов макет в карандаше, не поленитесь и покажите его своим друзьям и знакомым, чтобы они смогли сказать вам, что подправить, а что им понравилось. Иногда стоит прислушиваться к мнению людей, которые будут в виде обычных пользователей.
Некоторые начинающие веб-студии заявляют, что они предоставляют на выбор клиенту три макета, какой больше понравится тот и возьмете. Я считаю, что это плохая практика: все три макета получаются или плохими или очень похожими друг на друга. Хотите получить три макета – закажите их 3 разным людям, а лучше разным компаниям. Потом можно будет выбрать тот, который нравится больше.
Советы веб-дизайнеру
1. Делайте то, что от вас хотят. Клиент всегда прав. Если вам говорят сделать желтый текст на красном фоне, извольте покрутиться и не растерять читабельность с привлекательностью.
2. Не увлекайтесь графикой. Графика это хорошо, но ведь существуют и другие вещи. Поэкспериментируйте с цветными таблицами и CSS. Разгрузите ваш сайт и старайтесь придерживаться планки до 50kb на страницу.
3. Держите стиль. При создании дизайна пляшите от тематики. Есть такое понятие, как стиль. Он должен пронизывать весь сайт. Для корпоративных сайтов мягкий дизайн, для развлекательных веселый и обязательно для всех уникальный.
4. Дизайн не должен быть литым. Не сковывайте дизайном информативность сайта. Рано или поздно какую-нибудь менюшку уберут или добавят, а тексты поменяют.
5. Уделяйте внимание мелочам. Маркеры, полоски, значки и прочие мелкие элементы, готовьте с особой тщательностью. Подгоняйте их под общую картину и вы достигнете хороших результатов.
6. Удобная навигация — залог успеха. Пользователь не должен часами бродить по вашему сайту (хотя было бы неплохо…), это раздражает. Для небольших сайтов можно ограничиться навигационной полоской с выходами к основным разделам, а для сайтов с глубокой структурой стоит делать, что-то помощнее. Неплохо даже подумать о функции поиска.
7. Ваш браузер не единственный, разрешение экрана не уникально. Созданный вами сайт должен читаться при 256 цветах, при разных разрешениях ( 1024х768, 1280×1024 и др.) и пониматься двумя основными браузерами: Opera, FireFox.Также не забудьте про Internet Explorer, хоть он и считается самым ненадежным.
8. Если заказчик не может сформулировать задачу, дайте волю фантазии. Бывают случаи, когда заказчик ничего не понимает в Интернет и соответственно не может четко сформулировать, чего он хочет. Не стоит отчаиваться, дайте волю фантазии, проявите себя и постарайтесь не разочаровать своего клиента.
9. Любите себя в меру. Авторские права — это хорошо, но если любовь к себе превращается в манию это уже плохо. Влепите копирайт в самом низу титульной страницы и остановитесь. Не надо подписывать все страницы, да еще и комментарии в гифы пихать. В конце концов, кому страничку делаем?
10. Дизайн не должен портить жизнь Веб-мастеру. Создав сайт, доходчиво объясните Веб-мастеру о том, как его не развалить. У всех есть свои секреты и неординарные приемы. Веб-мастер должен их знать.
11. Точность — вежливость королей. Графический дизайн сайта должен быть подогнан с точностью до одного пикселя. Не ленитесь, пусть работы будет больше, но и эффект значительно солидней.
12. Авторские права не шутка. Не стоит воровать чужую графику. Во первых это не хорошо, а во вторых если не умеешь делать сам, то какой же ты дизайнер!
Советы веб-мастеру при разработке дизайна сайта.
1. На сайте все должно быть на своих местах. Четко следите за структурой сайта. Не сваливайте все в общую кучу. Если пользователь не разберется где, что лежит, то он к вам не вернется.
2. Не выкладывайте все на одну страницу. Имеет смысл разбивать большие страницы на более мелкие. Так как некоторые до сих пор выходят в интернет через dial-up, то вид бегунка на полосе прокрутки браузера превратившегося в пиксель, вряд ли побудит к вдумчивому чтению.
3. Работайте в рамках дизайна. Дизайнер делает сайт (подробнее о создании сайта читайте здесь), а вы отвечаете за его работоспособность. Прежде чем, что-то реконструировать свяжитесь с дизайн-студией и согласуйте перемены с ней.
4. Отвечайте на все(!) письма посетителей. По своей работе вы наверняка получаете массу писем от пользователей с предложениями, замечаниями или жалобами. Не ленитесь, напишите ответ, пусть это будут примитивные фразы такие, как: «Большое спасибо» или «Мы это обязательно учтем». Сделав этот нехитрый номер вы 100% получаете постоянного посетителя, который к тому же приведет к вам всех своих друзей.
5. Чем чаще обновления, тем больше посетителей. Как можно чаше обновляйте ваш сайт. Никто не хочет читать одно и тоже. Даже если нет ничего нового, попробуйте сменить приветственную речь или комментарии под картинками. Эффектно, так же смотрится колонка новостей с датами обновления, особенно если эти даты еще не ушли в историю.
6. Работайте оперативно. Информация, размещенная на вашем сайте, должна обновляться в считанные часы. Услышав о чем-то интересном, пользователь будет искать это через поисковую машину и если в списке найденного ваш сайт будет на самом верху, то будьте уверены, постоянный посетитель вам обеспечен.
7. Никакой отсебятины. Если у вас новостной, информационный сайт, то старайтесь избегать предвзятости. Даже если вам не нравиться какое-либо событие не приписывайте к нему свеже придуманные факты. Пусть будет, как оно есть (AS IS:), а посетители и без вас во всем разберутся.
8. Ваша настольная книга — орфографический словарь. Старайтесь избегать ошибок и опечаток. Это настолько режет глаза и, так понижает солидность, что вам и в страшном сне не снилось. Возможно, стоит установить программу проверки орфографии или договориться с редактором.
9. ИМХО сабж рулез или пишите по-русски. Сленгу — нет! Мало того, что он не смотрится, так еще и часть ваших посетителей ничего не поймет. Конечно, слабенький жаргон типа: метр, прога или аська еще употребляемы, но закаленный фидошный сленг стоит исключить.
10. Не пишите чепухи. Не публикуйте на сайте сомнительную информацию или вообще полнейшую чушь. Пару раз прочитав липу посетитель в вас разочаруется и уйдет к вашим конкурентам. Ну, а если очень хочется, то вставляете подпись «Из непроверенных источников» и спите спокойно.
11. Счетчики, рейтинги и баннеры не последние вещи. Если студия создавшая сайт не занималась его раскруткой, то это придется делать вам (подробней о раскрутке здесь и здесь). Наиболее эффективной раскруткой на мой взгляд являются рейтинги. Вам абсолютно ничего не надо делать, чтоб заманивать посетителей. На второе место я бы поставил баннерную рекламу, но создание баннера процесс тонкий и деликатный, которым должны заниматься профессионалы. На третье можно поставить каталоги, поисковые машины и т.п.
12. Будьте вежливы. Если вам в 101 раз пишут о какой-либо неполадке, которую вы уже устраняете, не стоит посылать автора письма в одно известное место, он же для вас старается. Черкните ему фразу «Спасибо, вы нам безмерно помогли» и всем будет приятно.
Советы заказчику дизайна для своего сайта.
1. Вам действительно нужен сайт? Прежде, чем поднимать на уши дизайнеров и программистов, тратив при этом немалые деньги, подумайте хорошенько зачем он вам. Возможно, что вам нужен простой e-mail.
2. Четко формулируйте задачи. Не бойтесь загружать дизайнера работой. Ведь именно за этим вы его нанимали. Четко описывайте, что нужно сделать и, как вы это себе представляете. Ему намного проще работать зная, что он делает.
3. Дизайнер должен иметь все. Логотипы, значки, слоганы, копирайты это все и не только это должно быть в распоряжении дизайнера. Выдайте это в первую очередь. Органично вписать логотип в готовый дизайн очень сложно, а зачастую просто невыполнимо.
4. Как можно чаще давайте информацию Веб-мастеру. Ваш Веб-мастер второй после вас человек, который должен узнавать свежие новости. Чем быстрее вы передадите ему информацию, тем оперативней он будет работать, и тем больше посетителей к вам заглянут.
5. Не работайте с не внушающими доверия студиями. Многие товарищи, чуть освоив свой Front Page (или, что там у них), быстренько клепают странички, называют себя Design Studio и ждут клиентов. Послушайте добрый совет — даже и не думайте связываться. Дизайнер должен уметь все делать своими руками и понимать, что он делает.
6. Одиночки — большая редкость. Дизайнеры одиночки очень редки (я имею в виду именно профессионалов). Справиться с сайтом в одиночку теоретически можно, но практически… С вами должна работать команда, в которой у каждого четко определенная роль.
7. Дизайнера не должны пугать такие слова, как: CGI, SSI и ASP. Если вы хотите получить по настоящему мощный, динамичный и информативный сайт, то простым HTML вы не отделаетесь. Погоняйте потенциального Веб-дизайнера на знание терминов и технологий. Отговорки типа: «это вам абсолютно не нужно» или «зачем такая роскошь» принимать не стоит. Дизайнер, как минимум должен свободно владеть HTML, JavaScript и CSS.
8. Позаботьтесь обо всем заранее. Готовый сайт еще не все Даже если он у вас на руках, вам надо позаботиться о куче вещей, таких например, как: доменное имя, хостинг, рекламные кампании и о многом другом.
9. Не сковывайте фантазию. Не бойтесь фантазировать. Хороший дизайнер может воплотить любую вашу мечту (и для этого есть все средства). Если ваш дизайнер заявляет, что не может работать на таком уровне, то скорее всего вы работаете с непрофессионалом.
10. Не надо довить на людей. Работа над сайтом очень трудоемка. На изготовление любой мелочи могут уходить часы. Не торте дизайнера! В противном случае вы рассчитываете получить блеклую штамповку.
11. Веб-мастер и Веб-дизайнер, не одно и тоже. Эти профессии настолько различны, насколько созвучны их названия. Веб-дизайнер ваш сайт делает, а Веб-мастер поддерживает. Почувствуйте разницу и с жалобами обращайтесь по адресу.
12. Заботьтесь о вашем сайте Не дайте умереть вашему сайту. Даже если это просто визитная карточка с расширенными возможностями, хоть изредка обновляйте его и удаляйте застоявшуюся информацию. Пусть ваши клиенты видят, что вы работаете, а не сидите сложа руки.
seoklub.ru
Разработка дизайна сайтов
Приветствую!
Меня зовут Сергей, я веб-дизайнер и автор данного проекта. Дизайном занимаюсь с 2009 года, оказываю услуги по разработке дизайна сайтов и сопутствующей графике.
Если вам необходимо разработать качественный дизайн сайта, выполнить фотообработку, разработать баннер или какую-то другую графику. Тогда я к вашим услугам! Подробнее со всеми услугами и другими часто возникающими вопросами можно ознакомиться ниже.
У меня вы можете заказать профессиональную разработку дизайна для проекта различной сложности и направленности, начиная от сайта визитки и заканчивая интернет-магазином. Я помогу вам в достижение поставленных целей при помощи качественно разработанного дизайна. Одной из первоочередных моих задач является комплексное пошаговое решение главной цели каждого проекта. Я провожу исследования, разрабатываю при необходимости прототипы, обсуждаю принятые решения и веду проект до конечного положительного результата.
Наверняка если вы попали на эту страницу, у вас есть проект, который бы вы хотели воплотить в жизнь, и для этого вам необходим профессиональный разработчик, веб-дизайнер. Вы примите правильное решение, заказав разработку дизайна у меня.
Для размещения заказа свяжитесь со мной воспользовавшись формой обратной связи.
Дизайн каких сайтов я разрабатываю:
- Интернет-магазинов
- Интернет-каталогов
- Сайтов визиток
- Корпоративных сайтов
- Landing page (продающих страниц)
- Блогов
Посмотреть некоторые выполненные работы можно в разделе портфолио.
Что нужно для начала разработки дизайна?
У вас должно быть четко сформировано понимание конечного результата, что вы хотите получить в итоге. Как должен выглядеть дизайн, его основные требования, стилистика, цвета, формы блоков и какие задачи он должен выполнять.
Чтобы дизайн получился максимально приближенным к желаемому все задачи проекта лучше всего изложить в ТЗ (техническое задание) или брифе. В ТЗ необходимо детально прописать структуру сайта (структуру страниц), навигацию, функциональные возможности, задачи проекта. Чем точнее и подробнее будут составлено техническое задание, тем проще будет разработать дизайн и получить желаемый результат.
Что касаемо стилистики, желательно указать какой стиль вам нравится плоский (flat), минимализ, винтаж (ретро), metro, формы с острыми углами или скругленными, одноцветная заливка или с градиентом, а также какие цвета яркие или пастель.
Также желательно приложить отсканированные или нарисованные в любом графическом редакторе схемы страниц, блоков, если имеется представление о них.
Кроме всего этого пригодятся оригинальные тексты и фотографии продукции, услуги, товара. Для расположения на макете оригинального наполнения.
Чем больше материала будет предоставлено и чем шире будет раскрыта тематика, тем результативнее будет процесс разработки дизайна сайта.
Этапы выполнения проекта
- Ознакомление с техническим заданием, оценка стоимости и сроков выполнения проекта.
- Согласование цены и сроков.
- Предоплата 50% стоимости проекта.
- Разработка прототипов страниц (при необходимости).
- Разработка главной страницы сайта.
- Внесение правок и пожеланий (при необходимости).
- Отрисовка внутренних страниц сайта.
- Внесение правок и пожеланий (при необходимости).
- Утверждение макетов.
- Остаток оплаты.
- Передача исходных материалов (psd, скрины страниц, шрифты, текстуры).
Ниже представлена краткая схема этапов выполнения проекта.
Цена и сроки разработки дизайна
Так как я разрабатываю только индивидуальный дизайн цена просчитывается индивидуально исходя из сложности и объемов каждого проекта. Чтобы узнать стоимость конкретного проекта, отправьте заявку, воспользовавшись контактами.
Что касается сроков разработки.
- Разработка дизайна главной страницы занимает от 3 до 6 дней. В некоторых случаях сроки могут быть больше в зависимости от объема и сложности страницы.
- Разработка дизайна 1-ой внутренней страницы занимает от 1 дня и также зависит от сложности.
На сроки также влияет количество правок, а также осуществлялась ли разработка прототипов.
Оплата
Я работаю только по предоплате в размере 50% от общего чека. Без предоплаты не начинаю разработку дизайна, работа по проекту начинается строго после внесения предоплаты.
Постоплата возможна только для постоянных клиентов. К таким я отношу заказчиков разместивших и оплативших без каких-либо проблем более 5 заказов.
К оплате принимаю:
- WebMoney (персональный аттестат)
- Яндекс деньги
- Оплату на банковскую карту
Другие услуги
Кроме основных услуг по разработке дизайна сайтов, я оказываю следующие услуги:
- Фотообработку (реставрация, обработка предметки, стилизация, виньетки и др.).
- Создание различных картинок.
- Создание баннеров (gif, jpg).
- Разработку различной графики для сайтов.
Цены и сроки по данным услугам зависят от конкретных задач. Для получения интересующей информации по конкретной услуге напишите мне письмо, и я в ближайшее время вам отвечу.
6 причин, почему стоит заказать дизайн сайта у меня?
Работы высокого качества. Один из главных моих принципов это высокое качество создаваемых работ. Я слежу за качеством во время всего производственного процесса, и по возможности стараюсь его улучшать.
Гарантия соблюдения сроков. Это второй из моих основных принципов жесткое соблюдение сроков. Все проекты, за которые я берусь, выполняются точно в назначенный срок. Я понимаю как это важно для моих клиентов.
Индивидуальный дизайн. Я не использую шаблонные решения, а разрабатываю дизайн индивидуально для каждого проекта с учетом всех пожеланий и функциональных особенностей.
Четко оговоренная стоимость работы. Разработка ведется согласно оговоренной стоимости работ по техническому заданию и неожиданным образом не изменяется.
Опыт разработки. Я не являюсь новичком, и не буду разрабатывать ваш проект экспериментальным путем. У меня имеется опыт разработки большого количества успешных интернет проектов, некоторые из них вы можете посмотреть в портфолио.
Всегда на связи. Я всегда нахожусь на связи во все рабочие дни и максимально быстро стараюсь отвечать клиентам на все рабочие вопросы.
Правки по проекту
Основные два вопроса, касающиеся правок и количества вариантов дизайна сайта.
- Итак, что касаемо вариантов, вариант разрабатывается один, если нужно несколько цена будет выше.
- Касаемо правок макетов, правки это нормальный процесс работы, к ним я отношусь нормально, но это не значит, что буду их вносить бесконечное множество раз. Бесплатно я внесу три комплекта правок, остальные будут вноситься за дополнительную плату.
Что я не делаю!
- Не работаю без ТЗ (технического задания).
- Не выполняю никакие тестовые задания.
- Не работаю без предоплаты.
- Прототипы (эскизы) до оплаты и начала сотрудничества по проекту не делаю.
- Не доделываю проекты начатые другими исполнителями.
Сделать заказ
Напишите мне, коротко расскажите о своем проекте и я в ближайшее время с вами свяжусь.
fotodizart.ru
Как сделать дизайн сайта в фотошопе с нуля
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю, как сделать дизайн сайта в фотошопе с нуля своими руками. Так как считаю, что именно эта программа наиболее удобна для этой цели.
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела «Photoshop».
Создание и подготовка файла проекта
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы «Файл > Создать». И настроить новый файл следующим образом:
- Дать имя своему макету, у меня на примере «mysite«
- Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px. У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
- Единицы измерения установи в «Пикселях«. Разрешение «72» Пиксели/дюйм.
- Жми «OK». И сохраняй его как psd «Файл > Сохранить как…» в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент «Прямоугольник«, установи в параметрах инструмента значение «Пиксели» и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным).
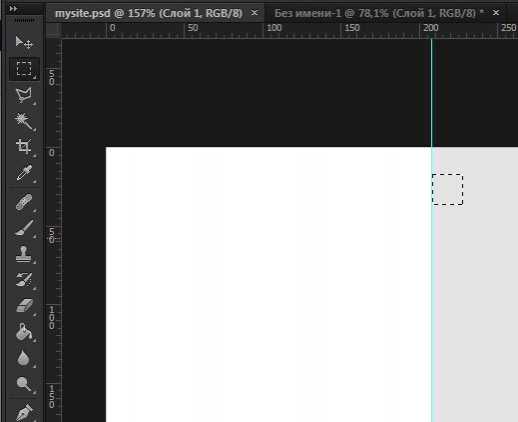
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения «Прямоугольная область«. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области. Обычно я устанавливаю отступы 15-20px.

Получится вот так:
Все первоначальная настройка макета окончена.
Рекомендую сохранить его как шаблон и использовать каждый раз когда потребуется макет такого типа.
Сохрани, то что получилось «Файл -> Сохранить для Web -> PNG-24«
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом:
- Правый клик на файле
- В контекстном меню «Открыть с помощью»
- Выбери браузер которым пользуетесь (у меня hrome).
- После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком
- Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере. Когда производишь изменения файле повторяй процедуру, но вместо того что бы каждый раз открывать файл через контекстное меню просто нажимай F5 в браузере и оно будет обновляться.
Создание шапки сайта
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее «Шапка сайта»

Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
Что бы добавить свой логотип (если его нет, то читай Как сделать логотип онлайн) нужно:
- Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.
- Выбрать инструмент «Перемещение» (это стрелочка напоминающая курсор)
- Открой вкладку с логотипом
- Наведи курсор на изображение логотипа
- Нажми и не отпускай левую кнопку мыши
- Тащи изображение на вкладку с макетом
- Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет
- Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.
Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я разместил телефон в шапке по двум причинам. Первая это наличие телефона с правой стороны в шапке уже привычно пользователям, так сделано на большинстве сайтов компаний. Вторая, если это сайт компании, то многие посетители почитав, то что их интересуют наверняка захотят позвонить и им не придется открывать страницу контакты. Я так же подобрал подходящий на мой взгляд шрифт, размер и выровнял телефон по правой внутренней направляющей.
Располагая элементы на странице помни о соотношении размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
Создание дизайна главного меню сайта
Для того что бы сделать меню я выбрал инструмент «Прямоугольная область«, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента. Вот что получилось:
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым — это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши)
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
И на последнем шаге я добавил hover эффект (эффект при наведении курсора мыши) для одного из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px
- Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ»

Я использовал 14 размер и стандартный для Windows шрифт «Verdana«
Старайся использовать стандартные шрифты по максимуму. Так как при просмотре сайта пользователь используется шрифты своей системы.
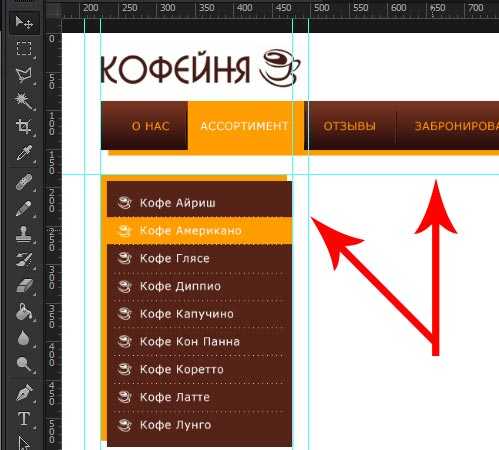
Получилось вот такое меню:
Дизайн содержимого сайта
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д., я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.

Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент «Текст» и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что:
Дизайн подвала сайта
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так:
Результат:

Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками. А дальше все зависит от Ваших творческих способностей и владения программой.
www.opengs.ru
Разработка сайтов, основы веб-дизайна
Приветствую на fotodizart.ru друзья! Ох уж я и назвал статью, сейчас буду стараться оправдать ее название. На самом деле я назвал ее так по нескольким причинам, и о них Вы узнаете уже скоро в процессе чтения данной статьи о разработке сайтов, если конечно не подумаете что вы это и так знаете и вам это не нужно и неинтересно. Ну что же, тем, кто все знает, мне сказать нечего, а вот дизайнеры, ищущие новых знаний я уверен узнают для себя ряд новых основ веб-дизайна.
Разработка сайтов зачастую долгий и кропотливый процесс, который включает в себя не только процесс создания дизайна сайта в фотошопе но также процесс структурирования данных из которых складывается макет. Структурирование этих данных я бы отнес к основам веб-дизайна, которых следует придерживаться, дабы при сдаче проекта исключить проблемы которые могут возникнуть у верстальщика либо других дизайнеров работающих с вами в команде, или производящих дальнейшую работу по данному проекту.
Для себя я взял эти основы веб-дизайна за правила и стараюсь по максимуму их придерживаться. Итак, что же это за такие правила, которых следует придерживаться при создание дизайна сайта в фотошопе.
О некоторых я уже говорил в ранних моих статьях, одно упоминалось в первой статье о макетах сайта, другое это размеры макета сайта.
Очень важно! Запомните, макет вы создаете для людей, которым в последствие с ним работать, поэтому все должно быть структурировано, четко, понятно без лишних вопросов.
Организационные правила, начальный этап создания дизайна сайта
В данный пункт я отношу все организационные правила, которые необходимо производить в процессе и перед началом работ над дизайном сайта. Сюда входят все организация работы.
1) Создаем папку с проектом, в ней создаем папку, в которой будем хранить все ресурсы, такие как нестандартные (несистемные) шрифты, документы, пояснительные записки, паттерны и так далее все что потребуется в дальнейшей разработке сайта. Сами основные psd-исходники страниц сохраняем в корне папки с проектом.

2) Папки и файлы желательно называть на английском, так как если дизайн сайта создается на платформе windows, а дальнейшая работа будет производиться на mac все названия могут слететь и получится нечитаемые названия документов, с которыми работать очень неудобно. Названия документов будут похожи на html страницы, когда имеется проблема с кодировкой, многие вебмастера об этом знают.
3) Давайте понятные названия psd файлам (index, contact, faq либо транслитом glavnaia, kontakti, vopros-otvet). Хоть это и неправильно, но я часто называю на русском мне так удобно, главное заранее уточнить на какой платформе будет производиться дальнейшая работа.
4) Размеры макета создавайте с учетом стандартных разрешений мониторов. Контентную часть делайте в пределах 1000 пикс. если хотите чтобы будущий сайт корректно отображался на большинстве экранных разрешений мониторов в браузере.

5) Используйте модульную сетку. Используя сетку, информация получается более структурированной и упорядоченной.
Разработка дизайна сайта, работа
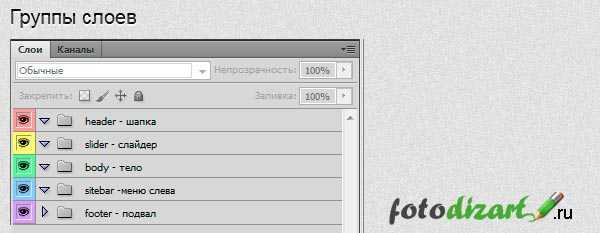
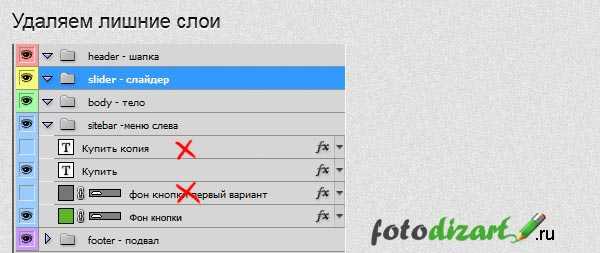
1) Создавайте группы слоев. По принципу (шапка, слайдер, тело, сайтбар подвал и т.д. (header, slider, body, sitebar, footer)). Задавайте цвета группам слоев, это поможет ориентироваться в исходнике.

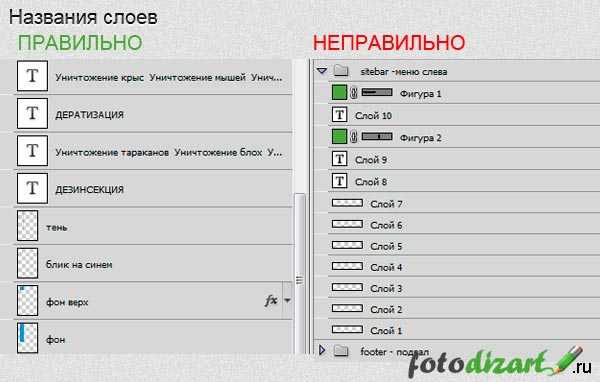
2) Давайте названия слоям, иначе, когда их будет множество, сориентироваться будет гораздо сложнее. Это поможет как верстальщику, так и Вам, если придется вносить правки в макет.

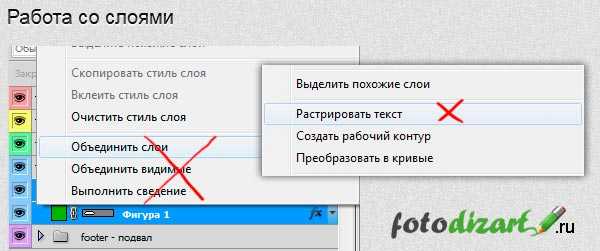
3) Не склеивайте слои в фотошопе без необходимости, это повысит скорость внесения изменений в макет при необходимости. Не растрируйте шрифты без надобности.

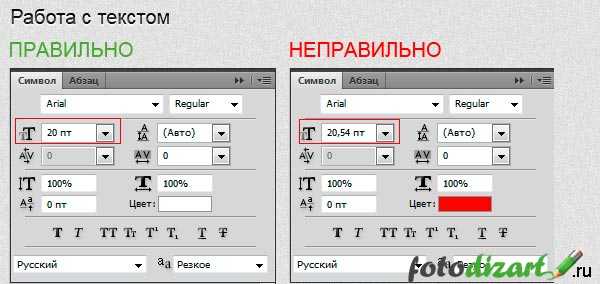
4) Высоту шрифтов задавайте целыми числами. Иначе верстка получится отличной от макета.

5) Старайтесь использовать стандартные, системные шрифты для контента. Это необходимо для того чтобы контент отображался у всех пользователей одинаково.
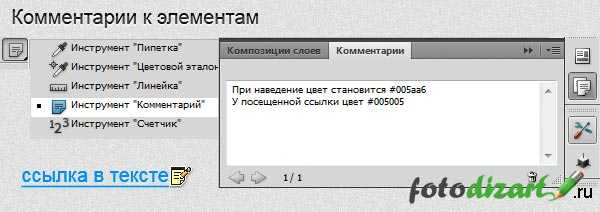
6) Оставляйте заметки о том, что нарисовали, если это необходимо.

7) Показывайте на макетах указателями курсоров как реагируют элементы.
Подготовка к сдаче дизайна сайта
- Удаляем все лишние файлы из папок с проектом дизайна.
- Удаляем все лишние слои из исходников, иначе верстальщик сверстает и их.

- Удаляем все лишние направляющие, можно оставить только те, что использовались в качестве сетки.
- Проверяем орфографию, чтобы не пришлось краснеть из-за ошибок или опечаток, и переделывать.
- Проверяем, все ли дополнительные материалы приложены к проекту (шрифты, текстуры, документы).
- При необходимости создаем пояснительную записку, в которой описываем работу интерфейсов и т.д.
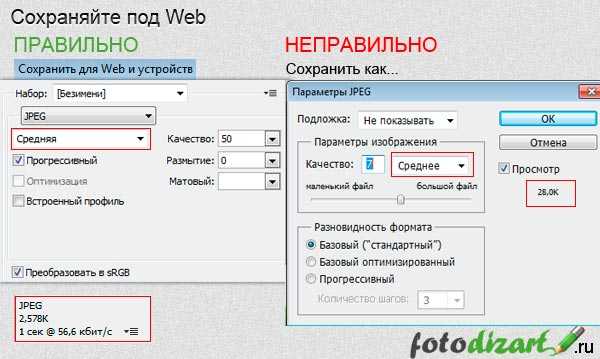
- Для веба сохраняйте изображения через (файл > сохранить для Web и устройств…( Save for Web & Devices…)) таким образом файлы будут весить меньше.

Ну, вроде все что хотел перечислить перечислил, надеюсь, эти основы веб-дизайна при разработке сайтов помогут Вам в вашей работе и исключат лишние вопросы которые возможно у Вас возникали.
Подписывайтесь на обновления сайта, добавляйтесь в группу вконтакте, комментируйте, дополняйте, если у кого-то есть какая-то дополнительная информация по теме статьи.
fotodizart.ru