20 лучших программ для ландшафтного дизайна
Согласитесь, с мощной поддержкой облагораживать приусадебный участок куда проще. Тогда цветники с весны до поздней осени всегда будут покрыты цветами, а альпийская горка будет видна практически от калитки. Да и изгородь будет смотреться не как дикие дебри, а как произведение искусства.
Освойте программы для ландшафтного дизайна, и вы сразу увидите, насколько стало удобней создавать шедевры.
Предлагаем обзор 20 ТОП программ по визуализации ландшафтного дизайна – самых популярных и интересных. Есть среди них и бесплатные программы.

В чем-то они схожи с программами для дизайнеров интерьеров, только работают с экстерьером, то есть с природой. Быть может, вы уже опробовали какие-то продукты – поделитесь своими впечатлениями в комментариях.
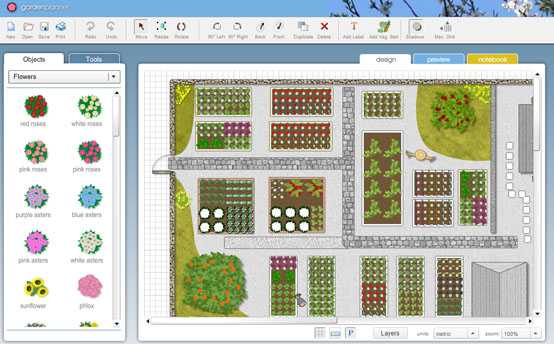
1. Garden Planner
Интересная и продуктивная программа по моделированию ландшафта. Вполне доступная для начинающих дизайнеров, поскольку разобраться ней можно в течение получаса.


Программа условно-бесплатная.
Преимущества: есть обширная база зеленых объектов: деревья, клумбы, живые изгороди и т.д., инструментов – более 1000 позиций. Можно внести коррективы с поправкой на климат, освещенность, минимальную и максимальную температуры, то есть выбрать те растения, которые приживутся в вашей климатической зоне. Каждый цветок или кустарник сопровождается описательной карточкой. А в режиме ускоренной перемотки можно увидеть, как изменится растительность на участке за год-два-пять.
Недостатки: англоязычный продукт. Но он понятен на интуитивном уровне. Нет 3D проекции. На всех планах присутствуют водяные знаки разработчиков.
Скачать программу можно на сайте разработчика http://www.smallblueprinter.com/.
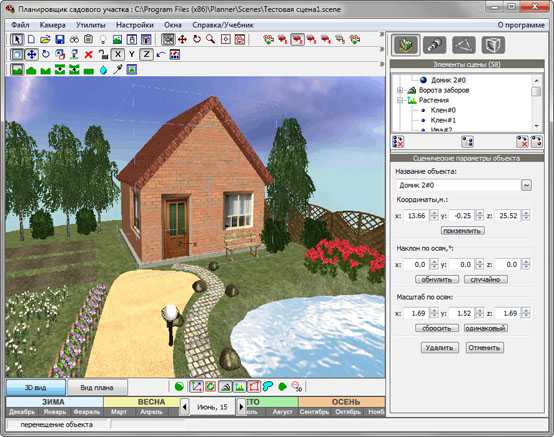
2. X-Designer
Полное название – X-Designer планировщик садового участка 3D. Разработан компанией ИДДК. Одна из самых простых, но вполне функциональных программ.
Для ее освоения понадобится тоже немного времени – до получаса.


Программа условно-бесплатная. По окончании пробного периода полную версию можно купить на официальном сайте компании.
Преимущества: 3D режим позволяет увидеть участок в пространстве. Можно задать размер участка, время года, дату, время суток, «посадить» растения. И таким образом увидеть, как ландшафт будет выглядеть ночью или днем, весной или поздней осенью. Как и предыдущий продукт, X-Designer позволяет увидеть изменение участка в перспективе. Полезная функция – модифицирование рельефа.
Недостатки: довольно простой функционал, который отразился на слабой графике. Однако представить хотя бы примерно, как будет выглядеть приусадебный участок, можно.
Сайт: http://iddk.ru/ru/
3. Наш Сад
Программное обеспечение – результат работы компании DiaComp. Под названием «Наш Сад» разработчик выпустил несколько версий программ. К примеру, Наш Сад 6.0 Омега, Наш Сад 9.0 Рубин, Наш Сад 10.0 Кристалл.
Программа доступна и понятна. Позволяет смоделировать свои объекты, рассчитать смету, представить участок в объемной проекции.


Программа условно-бесплатная.
Преимущества: обширный каталог с растениями и их детальными характеристиками. Ландшафт можно дополнить другими объектами: гаражами, домами, беседками, водоемами и пр. Можно придать форму деревьям и кустарникам. Изменить рельеф. Готовый эскиз можно сохранить, посмотреть в разное время суток и года, рассмотреть в 3D режиме и распечатать.
Недостатки: Для опытных ландшафтных дизайнеров она может показаться излишне простой.
Сайт: http://www.dicomp.ru/
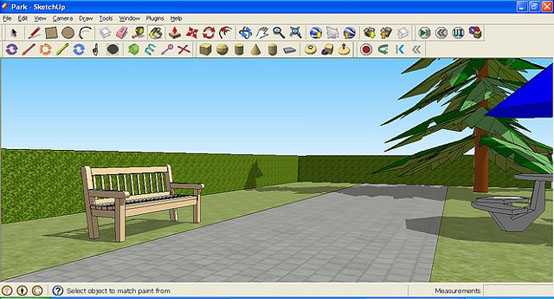
4. SketchUp
Утилита Google SketchUp была разработана не исключительно для проектирования ландшафта, а для построения трехмерных объектов вообще. Однако она неплохо себя зарекомендовала именно как программа для создания ландшафтного дизайна.
Изначально была продуктом Google, и до сих пор в онлайн режиме можно скооперироваться с другими продуктами компании.


Две версии программы: бесплатная и платная.
Преимущества: модель участка 3D, можно разработать новую модель или воспользоваться из представленных на GoogleEarth. В платной версии программа работает в тандеме с приложениями Google. Можно задавать рельеф, тенистые и солнечные участки местности.
Недостатки: в бесплатной версии функционал ограничен. Но в платной версии возможностей намного больше и она понравится опытным дизайнерам. Подходит только для Mac Os версий 10.8, 10.7, 10.5 Intel и 10.6 Intel
Сайт: https://www.sketchup.com/ru
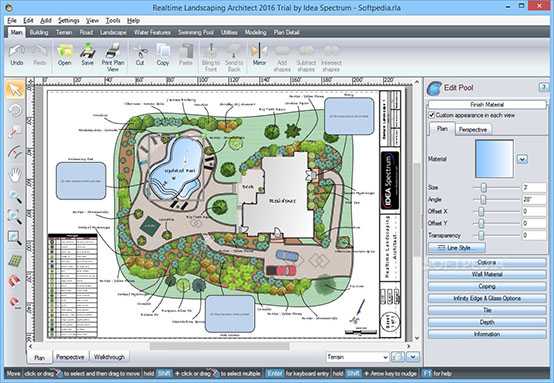
5. Realtime Landscaping Architect
Красивая и мощная компьютерная программа, в которой созданный ландшафт выглядит очень реалистично.


Программа условно-бесплатная.
Преимущества: 3D проекция, на эскизах отлично прорисованы детали. Возможность увидеть ландшафт в перспективе, большая библиотека объектов и моделей. Можно не только распечатать эскиз, но и создать видеоролик. Составление сметы.
Недостатки: нет русскоязычной версии. Платная утилита стоит дорого.
Сайт: https://www.ideaspectrum.com/
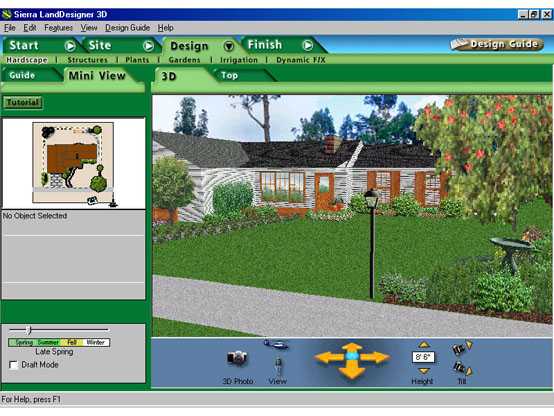
6. Sierra Land Designer
Программа похожа на русские утилиты серии Наш Сад, однако обладает более широким функционалом. Несмотря на богатый каталог моделей, его можно дополнить индивидуальными позициями.


Программа условно-бесплатная.
Преимущества: показывает участок в разное время суток и в разные сезоны. Обширная база, которую можно дополнить своими объектами. Позволяет вносить коррективы согласно собственным замерам, менять освещенность. Возможность увидеть, как изменилось озеленение в будущем.
Недостатки: изначально все объекты двухмерные. Но готовые проекты имеют трехмерное изображение. Не русифицированная.
Сайт: http://www.sierra.com
7. Punch Home Design
Универсальная утилита для работы с ландшафтом, зданиями и помещениями с удобными графическими инструментами. Содержит множество модулей, объектов, текстур. При необходимости можно их редактировать.


Программа платная. Предоставляется 15-дневный пробный период. Скачать бесплатно ознакомительную версию можно на официальном сайте.
Преимущества: есть 2D и 3D проекции, между ними можно переключаться без потери данных. Программа анализирует материалы, инструменты, декор и другие объекты на их совместимость. Картинки очень реалистичные. Возможность создания сметы, задания параметров, распечатки или отправки на электронную почту.
Недостатки: программа платная. Но в течение пробного периода можно оценить, стоит ее покупать или нет. Софт и виртуальная прогулка по участку в этом помогут.
Сайт: http://www.punchsoftware.com/
8. FloorPlan 3D 12 версия Deluxe
Разработчики программы дизайна интерьера FloorPan 3D решили занять еще одну нишу и выпустили версию 12 Deluxe в помощь дизайнерам ландшафта. Все та же простота и трехмерная графика. Но теперь можно моделировать земельный участок, загружать данные измерений, рельефа, варьировать время, освещенность и тип климата.
При ее установке убедитесь, что на жестком диске достаточно свободного места.


Программа платная. После ознакомления с функционалом требуется купить у разработчика ключ.
Преимущества: разрабатываемый проект можно увидеть под любым углом. Возможность «устанавливать» заборы, ворота, калитки, прокладывать дорожки, составлять смету. Готовый проект экспортируется на компьютер. Осталась функция визуального путешествия с возможностью попутно добавлять или убирать объекты. Огромный каталог всего, что необходимо на участке, – от рулонных газонов до статуй и фонарей.
Недостатки: За короткий период иногда сложно оценить степень полезности утилиты. Нереалистичная графика. На русском языке программы пока нет.
Сайт: http://www.floorplan.ru/
9. TurboFloorPlan 3D Home & Landscape Pro
TurboFloorPlan Landscape – удобная и простая в пользовании программа с большим набором разнообразных функций и объектов. В ней можно проектировать интерьеры домов и создавать шедевральные ландшафты своими руками.


Программа условно-бесплатная.
Преимущества: понятна как простым пользователям, так и специалистам в области ландшафтного проектирования. Помимо растений, кустарников, деревьев есть различные объекты для сада: мостики, ограждения, водоемы, строения, скульптуры и пр. Можно создавать сметы. Также есть 3D проекция, визуальный тур по участку.
Недостатки: программа не русифицирована. Однако интерфейс ее понятен интуитивно.
Сайт: https://www.turbocad.com/
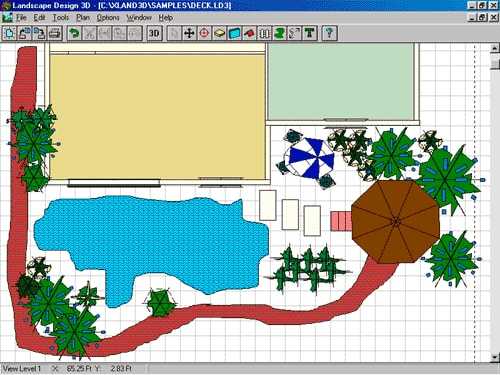
10. Complete Landscape Designer 3
Еще одна программа для ландшафтного дизайна. Работать можно как с основным фоном, так и накладывать объекты на цифровую фотографию.


Скачать программу без регистрации можно на сайте.
Преимущества: в библиотеке много объектов: строения, растения и пр. Можно задать поиск по определенным параметрам, выбрать тип, степень влажности и кислотности почвы.
Недостатки: интерфейс английский, но разобраться в нем просто. Нет трехмерного изображения, поэтому схему участка можно увидеть только в плоскости.
Сайт: https://www.alphasoftware.com/
11. Expert Landscape Design 3D
Программа Landscape Design легкая в оперировании. В ней можно создать вполне достойный проект участка.


Программа бесплатная.
Преимущества: можно создать с нуля полноценный проект. Не занимает много места и не требует большого объема оперативной памяти. Функционал понятен и новичку. Большая база объектов.
Недостатки: проект хорошо виден в 2D режиме. 3D проекция также имеется, но ее качество оставляет желать лучшего. В программе можно создать проект для себя, а не для продажи.
Сайт: http://expert-landscape-design-3d.software.informer.com/
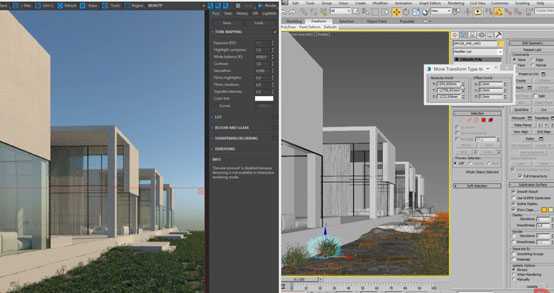
12. Autodesk 3DS Max
Этот комплекс охватывает и интерьерное, и архитектурное, и ландшафтное проектирование. В ней создаются роскошные трехмерные проекты с детализированной графикой.


Программа платная. Ознакомиться с работой программы можно в демо-версии.
Преимущества: детализация, 3D проекция, широкий выбор объектов в каталоге, текстур, спецэффектов, безграничные возможности в проектировании.
Недостатки: энергоемкость, сложность для новичка, высокая цена.
Сайт: https://www.autodesk.com/
13. 3D Home Architect
Программа с увлекательным и простым интерфейсом. С ней справятся и новички, она будет интересна и профессионалам. Можно выбирать растения, исходя из их характеристик.


Программа платная.
Преимущества: сообщает об ошибке, если объекты находятся не на своем месте, например, наслаиваются друг на друга. Богатая библиотека всевозможных позиций позволяет создавать различные проекты, менять растительность, строения, светильники и прочее. Можно создать смету. По окончании готовый проект отправляется на компьютер или электронную почту. Проект создается в режиме 3D.
Недостатки: не русифицирована. Немного слабовата графика, хотя для проекта этого достаточно.
Сайт: http://3dhomearchitect.ru/
14. Better Homes and Gardens Landscaping & Deck Designer
Простая, но функциональная утилита по проектированию ландшафтного дизайна участка в том числе. Программа создана компанией Chief Architect.


Программа платная. Но на сайте можно ознакомиться с ее работой.
Преимущества: отличная графика, множество растений и справочной информации по ним, других объектов, при помощи которых меняется ландшафт. Детальная прорисовка участка, в том числе и его рельефа. 3D визуализация проекта. Варианты освещения. Возможность взглянуть на сад в перспективе.
Недостатки: англоязычная версия.
Сайт: https://www.homedesignersoftware.com
15. Ландшафтное искусство
Это не просто утилита. Это серия программ по ландшафтному проектированию, выпущенная на дисках. Тут есть программы и энциклопедии, полезные советы по обустройству газонов, водоемов, ограждений, выращиванию хвойных растений, кустарников и пр.
Такие диски, равно как и книги по дизайну интерьера, займут достойное место в вашей библиотеке.


Серия платная. Скачать нельзя. Купить можно только на дисках.
Преимущества: можно изучить специфику работы, начиная с самых азов. Для дачного участка найдутся водоемы, растительность, малые архитектурные формы и пр. Чтобы разобраться – есть обучающее видео.
Недостатки: электронной версии программы нет. Выпускается только на дисках.
5 лучших приложений для ландшафтного дизайна
Профессиональный ландшафтный дизайнер, выезжая на место к клиенту, желает тут же набросать варианты оформления или хотя бы занести данные не только в ежедневник, но и в планшет. И тут понадобятся приложения по разработке ландшафтного дизайна. Мы подготовили и такую подборку лучших продуктов.
Перед установкой проверяйте, совместимы ли они с вашим устройством.
Некоторые разработаны только для Андроида. Другие функционируют одинаково хорошо и на IPad, и на смартфонах, работающих на Андроиде.
С приложениями нужно учиться оперировать, особенно с графическими редакторами. Это поможет и в работе, и тем, кто только собирается стать дизайнером.
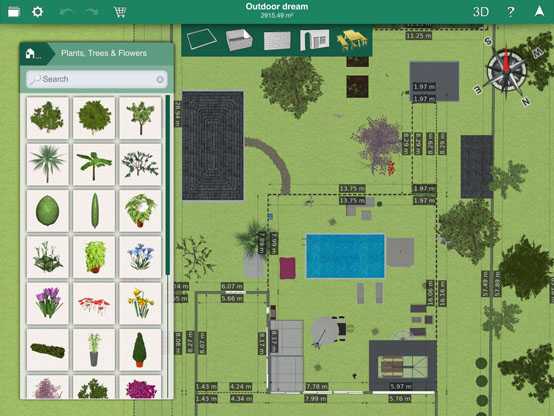
1. Home Design 3D Outdoor/Garden
Приложение, позволяющее полностью создать проект ландшафта: сад, участок, игровую площадку. Можно внести замеры участка, отметить местонахождение дома, укомплектовать проект мебелью, различными объектами (их в базе немногим больше 100).
Есть возможность увидеть пространственный ландшафт.


Есть платная версия, позволяющая сохранить проект на гаджете. Но скопировать, переслать его нельзя. Совет: делайте скрины.
https://play.google.com/store/apps/details?id=fr.anuman.HomeDesign3DOutdoorGarden
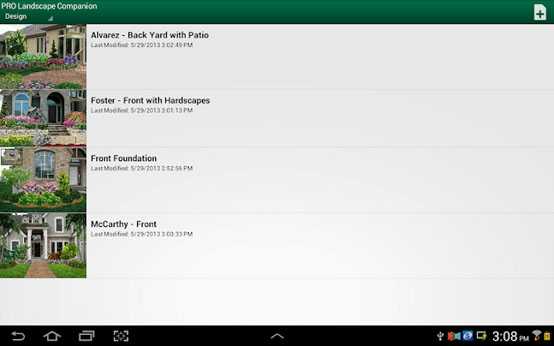
2. PRO Landscape Companion
Хорошее приложение с большим потенциалом. Можно не только создавать новые ландшафтные проекты, но и редактировать готовые снимки участка. Есть функции добавления растений. Правда, цены указаны в условных единицах. Но и их можно редактировать.
Возможность сохранять проект и отправлять его на электронную почту, передать данные на компьютер. Проект виден в трехмерной графике.


Единственное но. На сложных этапах приложение запрашивает ключ. На момент написания статьи разработчик не указал, каким образом получить данный ключ.
https://play.google.com/store/apps/details?id=com.prolandscape.companion
3. Ландшафтный дизайн
В этом приложении создавать или редактировать проекты не получится. Это сборник красивых двориков и их отдельных зон. Зато оно поможет найти общий язык с клиентом и понять, каким видится ему ландшафт.
Согласитесь, лучше один раз показать, чем сто раз попытаться объяснить словами.

https://play.google.com/store/apps/details?id=com.LandscapingIdeas.muntasir
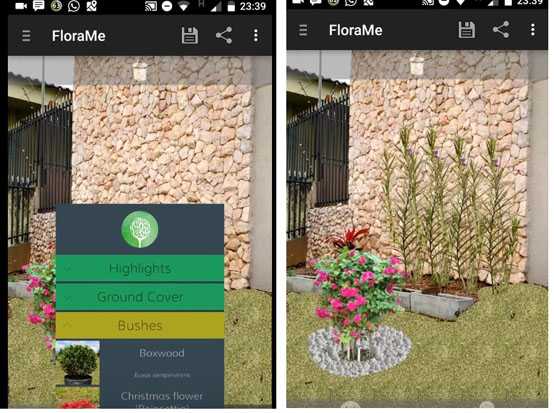
4. FloraMe -Landscaping made easy
Англоязычное приложение, позволяющее варьировать ландшафт. Есть выбор грунтов, растений. В конце можно сохранить или отредактировать проект.


Профессиональной программой по планировке участка на даче или близ коттеджа его не назовешь, но поиграть с текстурами, флорой можно.
https://play.google.com/store/apps/details?id=com.xubnaha.florame
5. Home Outside®
Приложение, позволяющее разработать примерный план участка и план посадки. По окончании можно экспортировать проект клиентам или себе на электронную почту.
Важная функция – создание проекта на основе цифрового фото.


Отличный инструмент для планирования. Теперь клиент визуально представит, как будет выглядеть участок. Единственный минус – платная более продвинутая версия. Да и английский язык создает неудобства. Значит, просто нужно подучить терминологию – пригодится.
https://play.google.com/store/apps/details?id=com.jmmds.palette
Мы отразили программы и приложения, наиболее интересные для садоводов и дизайнеров ландшафта. Теперь проще будет разобраться, какие программы нужны.
Радует, что разработчики подумали не только о пользователях компьютера, но и о тех, кто работает на планшетах и смартфонах.
dizainmania.com
Программы для веб-дизайнера: где рисовать сайты? | GeekBrains

Перед тем, как читать дальше, настоятельно рекомендую убедиться в том, что вы правильно понимаете, что такое «веб-дизайн». Ведь это не вёрстка и не программирование. И точно не создание сайта под ключ. Поэтому программы Dreamweaver, Muse, Webflow и прочие автоматически отпадают.
Также хочется отметить, что для рисования сайтов НЕ подходят графические программы:
- Illustrator — лучше всего подходит для рисования векторных иллюстраций и последующей продажи на фотобанках;
- InDesign — оптимальный софт для дизайна и вёстки различной полиграфии.
Хорошему веб-дизайнеру, как и художнику, без качественных инструментов труда работать очень сложно. Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.
- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих «примочек», которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
- Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Sketch — будущее веб-дизайна?
Также набирает популярность программа Sketch. Но эта программа заточена исключительно под дизайн интерфейсов, а это лишь небольшая часть всех заказов на рынке и эти заказы совершенно не для «новичков». Вы сможете установить её себе на компьютер только если у вас будет операционная система MAC OSx.
Для того, чтобы научиться рисовать удобные сайты, необходимо «переболеть» отрисовкой «гениальных творений» состоящих из миллиона картинок и цветов, неудобных и непонятных никому кроме вас. Через это проходят все начинающие веб-дизайнеры за исключением тех, кто раньше занимался вёрсткой или программированием, т. к. они уже намучались с такими горе-дизайнерами и никогда не сделают подобных шедевров.
Sketch не перестаёт радовать новыми функциями. Сервис развивается буквально на глазах и по праву считается одним из лучших на сегодня помощников для веб-дизайнера. Как минимум радует тот факт, что ресурс вобрал всю логику CSS 3. Продолжая развиваться в этом направлении, он обещает светлое будущее в сфере декоративного оформления веб-страниц. Sketch – создана для тех, кто стремится к совершенному цифровому дизайну.
Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
Pixate
Удобный сервис для визуального прототипирования. Веб-версия позволяет создавать анимацию для мобильных устройств на базе iOS и Android. А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
Affinity (for Mac OSx)
По мнению профессиональных веб-дизайнеров, этот редактор вскоре заставит забыть о Photoshop. И не только потому, что его стоимость на порядок ниже популярного аналога. Его функционал объективно превосходит софтверную легенду. Программа работает с CMYK и LAB, поддерживает PSD и обработку RAW. Особенно впечатляет работа с векторной графикой, качественное масштабирование и ещё некоторые «фишки». Инструмент заточен только под «яблочную» ОС и становится всё более популярным в профессиональной среде.
Avocode
Программа полностью совместима с Photoshop. Позволяет превратить эскиз сайта (в формате psd или sketch) в интерактивную страницу. Незаменима для тех, кто занимается вёрсткой и разработкой мобильных приложений. Используя Avocode с исходниками удастся работать непосредственно через веб-интерфейс или десктоп-приложение.
Antetype
Многофункциональная среда для разработчиков пользовательского интерфейса самого разного формата с учётом правил UX дизайна. Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве. В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. О них мы расскажем на бесплатном интенсиве по веб-дизайну.
А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Пишите в комментариях!
geekbrains.ru
31 бесплатная программа для работы с графикой
Существует много бесплатных графических программ и инструментов для редактирования изображений, которые могут рассматриваться как альтернатива Photoshop. Я составил список лучших из них. Некоторые из них являются бесплатными онлайн-сервисами, а другие доступны для бесплатного скачивания и установки на компьютер и мобильные устройства.
Векторная графика
1. SVG-Edit — разработка векторной графики в браузере
Если вам нужно программно воспроизвести рисунок или векторную графику, это можно сделать с помощью формата Scalable Vector Graphics (также известного как SVG). А программа для разработки Scalable Vector Graphics называется SVG-Edit.
Это программное обеспечение с открытым исходным кодом. SVG-Edit является мощным инструментом, который позволяет создавать или редактировать SVG-элементы. Инструмент построен на основе CSS3, HTML5 и JavaScript. С его помощью можно быстро редактировать и обрабатывать двумерную (2D) векторную графику:
2. DrawPlus Starter Edition от Serif — бесплатное программное обеспечение для графического дизайна в Windows
Бесплатное программное обеспечение для создания графического дизайна. Это программа графический редактор векторной 2D-графики, которая позволяет рисовать, редактировать и создавать профессиональный дизайн.
DrawPlus также содержит ряд функций, которые позволяют с помощью экструзии создавать 3D-объекты, применять широкий спектр 3D-стилей с огромной коллекцией кистей:
В DrawPlus Можно легко разрабатывать графический дизайн, логотипы, технические чертежи, анимацию и многое другое. Существуют различные предустановленные шаблоны. Также доступны пособия для новичков, которые помогут начать работу в программе.
3. Inkscape — редактор векторной графики для Windows, Mac OS X и Linux
Если вы ищете замену Adobe Illustrator или CorelDraw, то InkScape это инструмент, который должен вам подойти. Это редактор векторной графики с открытым исходным кодом и множеством мощных функций:
Он также поддерживает интеграцию SVG с расширенными возможностями для печати и веб-дизайна. Это профессиональный графический редактор с простым и легким в использовании интерфейсом.
4. Skencil — программа для векторной графики под Unix / Linux
Бесплатное графическое программное обеспечение для работы под Linux / Unix. Это гибкий и мощный инструмент для создания иллюстраций, диаграмм и т.д.:
5. Ultimate Paint — инструмент для обработки изображений на Windows
Функциональная 32-битная программа для графического рисования. Последняя версия поддерживает набор базовых функций, которые можно использовать без каких-либо ограничений:
Ultimate Paint поддерживает гибкие функции управления кистями, которые позволяют создавать креативный дизайн. А также форматы PEG, GIF, PNG, BMP, PCX, AVI (только чтение), TGA, WMF / EMF, ICO (только чтение), IFF / LBM и WAP BMP, а также и Twain-совместимые сканеры.
6. SmoothDraw NX — бесплатный инструмент обработки изображений для мобильных устройств
Простой сенсорный инструмент для рисования от руки, который можно использовать для получения изображений высокого качества. Он поддерживает множество видов кистей (перо, карандаш, аэрография, естественная кисть и т.д.), инструменты для ретуширования, слои и т.д.:
7. Fat Paint — лучшая программа для рисования
Fat Paint известен как лучшее программное обеспечение для графического дизайна, рисования и создания логотипов. Это бесплатная программа для редактирования изображений, которая позволяет создавать страницы, векторные иллюстрации, логотипы, редактировать фотографии и разрабатывать веб-дизайн:
8. My Paint — приложение для создания графического дизайна под Windows и GNU / Linux с открытым исходным кодом
Программа для графического дизайна, которая позволяет сосредоточиться на творчестве, а не на вопросах управления интерфейсом:
Это быстрое и простое в использовании приложение с открытым исходным кодом для разработки графического дизайна, которое доступно для пользователей как Windows, так и Linux.
Инструменты для редактирования изображений (пиксельная графика)
9. Paint.net — бесплатное программное обеспечение для редактирования изображений под Windows
Paint.NET — это отличная альтернатива встроенному графическому редактору Paint. Это простой в использовании инструмент для редактирования изображений с набором базовых и дополнительных функций:
Благодаря мощным функциям этот редактор часто сравнивают с другими пакетами цифрового редактирования фотографий, такими как Adobe Photoshop, Corel Paint Shop Pro, Microsoft photo editor и GIMP.
10. GIMP — GNU-программа для обработки изображений под Linux, Windows и Mac OS
Еще одна мощная графическая программа для компьютера, которая широко используется для ретуширования фотографий, обработки, создания композиции изображений и т.д.
Это бесплатное программное обеспечение с открытым исходным кодом для разработки графического дизайна, которое широко известно как альтернатива Photoshop. Хотя GIMP изначально создавался для Unix, но теперь он доступен для других ОС: Windows, Mac OS X и т.д.
11. Pixlr — редактор фото для iPhone, iPad, Mac OS и Android
Мощное приложение для редактирования изображений под IOS и Android. Его можно бесплатно скачать с App Store или Google Play Store. Это интересный и мощный редактор фотографий, который позволяет быстро обрезать, поворачивать и настраивать любое изображение.
В Pixlr доступно более 2 миллионов комбинаций бесплатных эффектов, которые позволяют сделать изображение уникальным.
12. Sumo Paint — браузерное приложение для создания графического дизайна
Если вы хотите начать работу с изображениями в браузере, Sumo Paint поможет в этом. Его можно использовать для редактирования фотографий онлайн или установить программу, чтобы получить доступ ко всем функциям в автономном режиме (платная подписка):
С помощью Sumo Paint можно редактировать фотографии прямо в браузере. Хотя для этого требуется наличие Adobe Flash.
13. Image Magick — конвертер Bitmap-изображений для Windows, Linux, Mac OS X, Android и iOS
Мощный инструмент для преобразования изображений из одного формата в другой. Например, из .jpeg в .png. Это программа графический редактор растровых изображений, которая позволяет создавать, редактировать и конвертировать растровые изображения в другие форматы.
Программа содержит такие полезные функции, как обрезка, вращение и преобразование изображений, зеркальное отражение и т.д. Что делает ее удобным инструментом для графических дизайнеров.
2D / 3D и анимации
14. Daz Studio — 3D-модели, 3D-анимации для Windows и Mac
Если вы хотите начать изучать 3D дизайн и анимацию, установите DAZ Studio. Вы получите в свое распоряжение достаточное количество учебных пособий, которые сделают вас «ниндзя» 3D-анимации, независимо от того, каков ваш уровень на данный момент:
С помощью DAZ Studio можно создавать собственных 3D-персонажей, аватары, элементы графического дизайна.
Создавайте свои собственные короткометражные фильмы и анимацию, иллюстрации для книг и журналов и т.д. Это бесплатное программное обеспечение будет весьма полезно при изучении 3D.
15. Sculptris — программное обеспечение для разработки 3D под Windows и Mac
Если вы хотите раскрыть свой потенциал в 3D-скульптуре, 3D-живописи, то Pixologic поможет в этом.
Это инструмент для 3D-моделирования с мощными функциями, которые помогут вам освоиться в мире цифровой реальности. Если вы новичок в 3D-скульптуре и 3D-живописи, то Sculptris — это лучшая точка, с которой можно начать.
16. Blender — бесплатное программное обеспечение с открытым исходным кодом для создания 3D под Windows, Mac и Linux
Одна из лучших графических программ для создания 3D-проектов. Это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и установить на Windows, Mac OS X, Linux и т.д.:
Blender содержит множество пособий по 3D и галерею ранее созданных проектов, доступных для скачивания. Также существует активное сообщество, участники которого готовы ответить на ваши вопросы.
17. Google SketchUp — 3D для каждого на Windows и Mac
3D SketchUp до сих пор является самым простым способом рисования в 3D. Это мощное программное обеспечение для 3D-моделирования, позволяющее быстро создавать 3D-объекты. Программа очень проста в использовании.
18. 3D Canvas — программное обеспечение для 3D-моделирования под ОС Windows
Представляет собой интуитивно понятное программное обеспечение для 3D-моделирования в режиме реального времени и 3D-анимации. Оно предоставляет инструменты для простого управления 3D-сценой с функциями drag-and-drop:
Это программа для графического дизайна, разработанная Amabilis Software. Она доступна в трех версиях — 3D Crafter, 3D Crafter Plus и 3D Crafter Pro. Базовая версия является бесплатной, в то время как Pro и Plus — платные. Программа работает на Windows 7/8/Vista.
19. Art of Illusion — программное обеспечение с открытым исходным кодом для 3D-моделирования на Java
Программное обеспечение с открытым исходным кодом для 3D-моделирования и визуализации. Оно написано на Java, так что это мощная программа для 3D-дизайна, которую можно использовать на многих виртуальных машинах Java.
На сайте проекта можно найти много пособий, галереи работ. Кроме этого активные участники форума всегда готовы прийти на помощь. Поэтому, даже если вы новичок в 3D-моделировании и только делаете первые шаги, Art of Illusion идеально подойдет для вас.
20. Anim8or — программное обеспечение для 3D-моделирования под Windows
Одна из старейших программ для 3D моделирования, которая представлена еще в 1999 году и до сих пор активно используется во всем мире. Она предназначена в основном для 3D-моделирования и анимации персонажей под Windows:
Anim8or включает в себя множество мощных функций: инструмент для создания и изменения 3D-моделей, поддержка шрифтов TrueType, встроенный браузер 3D-объектов, редактор персонажей Joint и многое другое.
Визуализация данных
21. Google Developers — Google Chart Tool Web Apps
Мощный инструмент для создания и настройки диаграмм с различными данными. Представляет собой простое в использовании бесплатное приложение для визуализации данных, которое облегчает создание интерактивных круговых диаграмм, линейных графиков, сегментированных диаграмм и т.д.
С помощью этой графической программы можно создать визуальное представление данных и получить код для его встраивания в веб-страницы, электронные таблицы и т.д.
22. Visual.ly — веб-приложение для создания интерактивной инфографики
Инфографика — это новый способ визуального представления данных, который развирается стремительными темпами. Visual.ly это лучшая программа для создания и публикации интерактивной инфографики:
Это социальная платформа для создания и публикации инфографики, что позволяет взаимодействовать с другими пользователями и обмениваться с ними интерактивными визуальными представлениями.
23. Infogr.am — создание инфографики и визуальных диаграмм онлайн
Еще один мощный интерактивный инструмент для создания потрясающих визуальных представлений и инфографики. С помощью Infog.am можно создавать инфографику, диаграммы, а также другие визуальные представления с помощью трех простых шагов: выберите шаблон, визуализируйте данные, а затем опубликуйте их.
Также можно бесплатно выбрать графики из коллекции, содержащей более 30 типов интерактивных диаграмм.
24. Easel.ly — создание и публикация визуальных идей онлайн
Еще один мощный инструмент для создания инфографики. Даже если вы не знаете, как создается инфографика, все, что вам нужно сделать, это зайти на сайт, выбрать шаблон и приступить к работе:
В рамках данного сервиса представлено огромное количество графических форм и объектов, а также шаблоны инфографики, с помощью которых можно создавать и публиковать визуальные представления онлайн.
25. Visualize.me — визуализируйте свое резюме онлайн
Персонализированный инструмент, который позволяет создать и визуализировать резюме в один клик. Все это доступно бесплатно.
С более чем 500 000 уже созданных проектов Vizualize.me является сервисом №1 для создания резюме. Он содержит большее количество мощных инструментов, которые помогут создать резюме.
Другие программы для графического дизайна
26. Favicon Generator — бесплатный генератор Favicon
Этот инструмент представляет собой бесплатный генератор Favicon, который позволяет создавать иконки Favicon для сайта. Просто загрузите файл и нажмите кнопку «Сгенерировать».
27. ColorPic — подбор цветов на стационарном компьютере
ColorPic — это бесплатный инструмент для побора цвета с экрана монитора. Он позволяет захватывать цветовые палитры до 16 цветов за раз. Также можно использовать продвинутый микшер для смешения четырех цветов.
28. Fast Stone Image Viewer — инструмент для просмотра, редактирования и пакетного конвертирования фото
Эта графическая программа для художников поддерживает продвинутые функции, такие как удаление эффекта красных глаз, настройка цветов, просмотр фотографий, отправка по электронной почте, кадрирование и т.д.
Fast Stone Image Viewer — это еще один мощный функциональный инструмент для просмотра, редактирования и пакетного конвертирования фото.
29. Pixel Toolbox — разработка дизайна для Windows
Pixel Toolbox представляет собой мощный инструмент, предназначенный для создания впечатляющей графики для Windows. Создавайте, редактируйте и применяйте 1-битные узоры, обои, иконки и значки курсора — все это с помощью одного инструмента.
30. Prezi — бесплатная программа для презентаций
Мощное бесплатное программное обеспечение, которое позволяет создавать, редактировать и использовать презентации удаленно из любого места. Оно доступно для настольных ПК, смартфонов и планшетов. Существует также интеграция с облачным сервисом, который расширяет функционал программы.
Новое бесплатное программное обеспечение для графического дизайна
31. Canva — удивительно простая программа для графического дизайна
Это бесплатное веб-приложение, которое позволяет разработать дизайн практически чего угодно. Простые drag-and-drop функции позволяют работать настолько легко, что не нужно быть дизайнером, чтобы создавать потрясающую графику.
С помощью рассмотренных выше сервисов и программ для графического дизайна начать работать очень просто! Желаю вам всего наилучшего!
Перевод статьи «31+ Best Free Graphic Design Software to Create Stunning Graphic Visuals» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
обзор 50 лучших на русском языке
Приветствую вас у себя в блоге. Сегодня я решил подготовить полезную подборку для дизайнеров. Я посетил самые популярные сайты для веб-мастеров и нашел 50 лучших инструментов, которые помогут в создании дизайна.
Представляю вашему вниманию программы для веб дизайна, лучшие онлайн-сервисы и признанные профессионалами инструменты. Не со всеми пунктами я согласен, но кто я такой, чтобы спорить со специалистами, работающими на таких сайтах как Нетология, vc.ru, say-hi и других.

Я немного дополнил этот список от себя и разбил на категории. Теперь представляю его вашему вниманию.
Базовые программы
Конечно, ни один веб-разработчик пока не может обойтись без стандартного набора от Adobe, через который и ведутся все работы. Сейчас конец 2016 и многие профессионалы утверждают, что набирающая популярность программа Sketch, вот уже несколько лет вытесняющая привычный для многих Photoshop, вот-вот уже сделает это. В 2017 все мы будем активно изучать именно эту программу.

Это даже несмотря на то, что ее еще нет на русском языке и подходит она только для Mac OS. Большинство профессионалов утверждают, что для дизайна интерфейсов она подходит куда лучше, чем фотошоп.
Если говорить о других продуктах Adobe, то изучать их или нет – решать вам. И тем не менее они все еще присутствуют в списках.
- Illustrator как лучший инструмент для работы с векторной графикой и создания иллюстраций.
- InDesign, как оптимальная утилита для верстки полиграфии.
- Adobe Muse как идеальная платформа для создания одностраничных сайтов.
Помимо продукции Adobe профессионалы рекомендуют обратить внимание на другие марки и их продукты. Macaw признается одной из самых популярных программ для веб-дизайна. В отличие от Sketch она подходит для Виндовс и позволяет программировать без знания кода. Она сама автоматически генерирует html и css. Скачать ее можно бесплатно прямо с официального сайта. Правда только на английском языке.

Издание Creative Bloq в качестве альтернативы Adobe Muse предлагает посмотреть другой современный сервис Pinegrow, он подходит для рисования любого сайта с последующим автоматическим преобразованием картинки в код. Этого же можно добиться и на Jetstrap.
Ну а если вам нужно поработать с приложениями, то в этом вам скорее поможет Foundation for Apps.
Банк графики
Любому дизайнеру нужна графика. Если рисовать все самому, то это займет много времени. Некоторые элементы можно заказать у кого-то другого, а можно приобрести или забрать уже готовые картинки с банков. Тырить хороший дизайнер никогда не станет, а вот скачать с хорошего сайта – почему бы и нет.
К примеру, на endlessicons.com можно найти иконки, а на coverr.co видеообложки.
На freepik.com и IconStore можно найти много бесплатных изображений. Векторов и даже PSD-макетов. От себя могу предложить Photoshop-master и Pixabay.

Stripemania.com – быстро сгенерирует графику. Добавляете свои цвета и получаете полосатую картинку. Хотите создать свой анимированный фон с плавным переходом цвета? С этим поможет справиться сайт gradient-animator.com. Он не только покажет в режиме реального времени результат, но и создаст код, который останется только вставить на сайт.
Findguidelin.es это сборник, на котором можно найти иконки и всю информацию для дизайнеров о популярных брендах: WatsApp, Facebook, Вконтакте и так далее.
Конструктор логотипов и фавиконов
Меня удивило, но на многих популярных и престижных сайтов для дизайнеров можно найти ссылку на сервис, помогающий создать логотипы. На Нетологии, к примеру, предлагают withoomph.com или designrails.com. Я предпочитаю Логастер.

Для быстрого создания фавиконов можете воспользоваться порталом www.favicon.cc. О нем я кстати уже писал. Хорошая штука.
Работа с цветом
Плох тот дизайнер, который не доверяется помощи профессиональных сервисов для создания наилучшего сочетания цветов. Для этого в интернете можно найти множество ресурсов. Мне, к примеру, нравится ColorScheme.
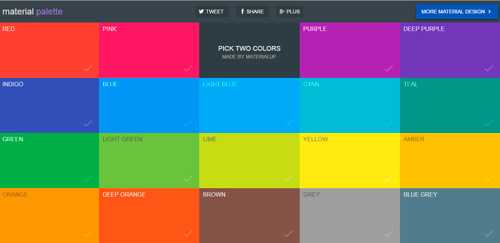
Сервис Material Palette предлагает выбрать два цвета, а всю остальную схему она достроит за вас: шрифты, разделители и так далее.

На 0to255 можно посмотреть различные оттенки, хотя у вас есть и русская альтернатива – Яндекс.
Если вы увидели красивую картинку, то можете при помощи сервиса pictaculous.com извлечь из нее цветовую схему. Кстати, очень помогает точно решить стоит ли использовать на своем портале то или иное изображение. Если оно не удачно сочетается с основой схемой, то ответ очевиден.
Работа со шрифтами
Первый и самый лучший ресурс для работа с шрифтами Google Fonts. Это огромная коллекция шрифтов, в том числе и на русском. Выбирать удобно, использовать легко.
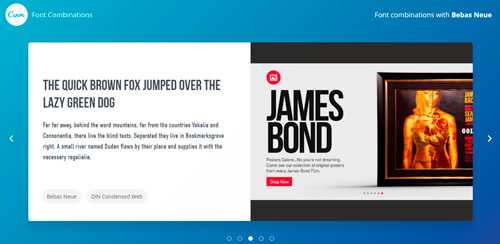
Чтобы подобрать идеальное сочетание шрифтов специалисты рекомендую воспользоваться сервисом: canva.com/font-combinations или typewolf.com.

Вам также может пригодиться расширение для браузера fontface.ninja. Находите красивый шрифт, наводите на него мышью и получаете информацию. Останется только найти его.
А в онлайн-редакторе на сайте prototypo.io вы можете немного его изменить и сделать уникальным.
Завершающий этап
Когда проект готов, нужно проверить как все будет выглядеть в стандартных браузерах с компьютеров и на экране мобильного телефона. Resizemybrowser.com поможет сделать это быстро.
При помощи сервиса dunnnk.com вы можете вставить свой скриншот в тысячи изображений телефонов и компьютеров и посмотреть как ваш сайт будет выглядеть на разных гаджетах с нескольких ракурсов.

Очень полезный список располагается на сайте webdesignerschecklist.com. Все ли вы сделали верно, можно ли сдавать проект? Просто расставьте галочки и удостоверьтесь, что ничего не забыли. Жаль, но сервис подойдет только для тех, кто владеет английским.
deSVG поможет убрать лишний код, если помимо дизайна вы занимаетесь еще и версткой. Как вариант вы можете встроить в код утилиту tota11y. Она подсветит ошибки.

Ну и не забывайте, про развитие. Думаю, что любому дизайнеру будет полезно посмотреть курс «Секреты веб-дизайна». Он поможет узнать что-то новое или систематизировать уже полученные знания.

Помимо этого, предлагаю вам подписаться на рассылку моего блога. Это позволит ни на секунду не останавливаться в дизайн-развитии и каждый день совершенствоваться.
Ну вот и все. До новых встреч и удачи.
start-luck.ru
20 бесплатных инструментов и сервисов для графических дизайнеров

Проектирование графических интерфейсов всегда являлось важной частью цифрового мира. Графическое проектирование используют практически все крупные бренды и компании – в наше время без качественного дизайна никак не обойтись. Широко используется графика и в киноиндустрии. Графические дизайнеры являются высокооплачиваемыми специалистами, которые способны создавать с помощью компьютера целые миры и в этом им помогают многочисленные программы, с помощью которых можно реализовать любую идею. Тем не менее, несмотря на множество полезного софта, дизайнеры всегда находятся в поиске новых инструментов, которые помогут упростить их работу.
Неважно, кем является дизайнер, профессионалом или любителем, если он хочет развиваться и улучшать свои навыки, он должен постоянно отслеживать появление новых инструментов и сервисов. При этом желательно, чтобы такие инструменты были бесплатными или хотя бы не слишком дорогими. И очень хорошо, что они есть. Freelance.Today предлагает вашему вниманию 25 бесплатных инструментов для графических дизайнеров.
INKSCAPE

Inkscape – это бесплатный редактор векторной графики с открытым исходным кодом. Он очень похож на Adobe illustrator, Corel Draw, Freehand и Xara X. Отличие Inkscape заключается в использовании Scalable Vector Graphic (SVG) в качестве основного формата. Дизайнеры, хорошо знакомые с векторной графикой, без труда освоят эту программу. В программе можно создавать проекты любой сложности. Готовые работы можно публиковать в интернете или распечатывать на физических носителях. Inkscape является кроссплатформенным редактором, его можно установить на компьютере с ОС Windows, Mac OS и Linux.
FONTSTRUCT

С помощью инструмента Fontstruct можно очень легко создавать свои собственные шрифты на основе геометрических фигур. Процесс создания шрифта происходит в редакторе FontStructor. После того, как проектирование закончено, инструмент создаст TrueType-шрифт, готовый для использования в любом приложении. Новый шрифт можно использовать для личных проектов, но создатели сервиса рекомендуют делиться своими творениями с другими участниками сообщества Fontstruct.
CHECKMYCOLORS

CheckMyColors – это бесплатный онлайн-сервис для анализа цветового оформления сайта. Если цветовая гамма неудачная, то сервис укажет на ошибки. Начинающие веб-дизайнеры часто не уделяют внимания гармоничному сочетанию фона и основных элементов дизайна, поэтому, чтобы подстраховаться, стоит использовать инструмент CheckMyColors, который использует алгоритмы консорциума W3C. С помощью данного сервиса можно определить, хорошо ли элементы контрастируют между собой. Если обнаружится, что цвет какого-либо элемента не соответствует фону, то сервис отметит найденную ошибку.
PHOTO! EDITOR

Графический редактор Fhoto! – это мощное многофункциональное программное обеспечение, которое предлагает полный набор инструментов для редактирования изображений. В нем есть все, что может понадобиться владельцу цифровой камеры. С помощью сервиса можно исправить или улучшить свои фотографии: убрать эффект красных глаз, подкорректировать цветовую гамму изображения, добавить различные эффекты. С помощью инструмента Denoise можно быстро удалить цветовой шум из неудачной фотографии, сделанной в условиях плохого освещения. Многие пользователи также смогут по достоинству оценить инструмент Make Up, который предлагает отличный набор средств для ретуши.
SKENCIL

Интерактивный векторный редактор Skencil – это мощный и гибкий инструмент для создания иллюстраций, графиков, диаграмм, баннеров, иконок и многого другого. Особенностью данного графического редактора является реализация всего функционала на высокоуровневом языке программирования Python. Текущий релиз программы подходит для профессионального использования.
GIMP

Какой дизайнер не знает о GIMP! Удобный и доступный редактор изображений используют тысячи дизайнеров и фотографов по всему миру. В GIMP есть все, что может понадобиться для работы с растровой графикой, в том числе и очень удобные инструменты для управления цветом. Данный функционал позволит создать файлы с гарантированной передачей, которые будут одинаково хорошо смотреться как на дисплеях компьютеров и мобильных устройств, так и на физических носителей.
FATPAINT

Fatpaint – это универсальное онлайн-приложение для графического дизайна. В нем дизайнер найдет значительно больше инструментов и ресурсов для создания графики, чем в других подобных онлайн-редакторах. Fatpaint содержит векторный редактор изображений, планировщик веб-страниц, фоторедактор с расширенным функционалом. В Fatpaint имеется свыше тысячи встроенных шрифтов и несколько тысяч предустановленных векторных клипартов.
ARTRAGE

Нечасто на просторах интернета встречаются бесплатные программы, созданные не только для дизайнеров и иллюстраторов, но и для художников. ArtRage как раз из таких. Кроссплатформенная программа способна имитировать реальную живопись, позволяя художнику в полной мере реализовать свои навыки в новой для него цифровой среде. Если вы хотите на время оставить холсты и краски и начать создавать цифровые изображения, то стоит обратить свое внимание на графический редактор ArtRage. Программа невероятно проста в использовании, с ней сможет работать как новичок, так и профессионал. Работа над редактором велась совместно с настоящими художниками, которые советовали, как улучшить функционал для более достоверного отображения эффектов, имитирующих масляную живопись, акварель, каллиграфию и другие виды изобразительного искусства.
AUTOTRACER

Как следует из названия, Autotracer это бесплатный онлайн-редактор для векторизации цифровых изображений. Программа может конвертировать растровые изображения JPEG, GIF и PNG в файлы с масштабируемой векторной графикой. Изображения можно трассировать в форматы EPS, SVG, AI и PDF. Для работы не требуется регистрироваться или оставлять свой адрес электронной почты. Достаточно лишь загрузить файл с компьютера или вставить URL картинки, выбрать нужный векторный формат, указать количество цветов перед векторизацией и нажать кнопку Start.
LOREM IPSUM GENERATOR

Генератор «рыбы». Данный инструмент попал в список полезных инструментов для графических дизайнеров не только потому, что он предлагает различные варианты создания демонстрационного текста. Lorem Ipsum (Greeking) Generator находится на ресурсе, который может очень пригодиться в работе. Помимо самого генератора на сайте designerstoolbox.com можно найти много полезного: размеры стандартных конвертов, информацию о форматах бумаги, символы HTML, интернет-шрифты и т.
д. Если нужна онлайн-шпаргалка на все случае жизни – стоит обязательно поставить данный сайт в закладки браузера.
VSCO

Данный инструмент первоначально распространялся VSCO с целю дать пользователям возможность сократить время работы при редактировании изображений в Adobe Photoshop Lightroom. В 2015 году работа над проектом была прекращена, а сам продукт был выложен в свободный доступ. Несмотря на прекращение поддержки, инструмент доступен для пользователей, в нем присутствуют все необходимые для работы ресурсы.
VISUAL HUNT

Visual Hunt – это тысячи бесплатных высококачественных фотографий, собранных в одном месте. Создатели сервиса действительно охотятся за бесплатными изображениями, проверяя различные онлайн-источники. Большинство изображений имеют лицензию СС0, то есть их можно использовать безо всяких ограничений. Также на сайте можно найти изображения, распространяемые по лицензии Creative Commons. Сервис позволяет вставлять изображения непосредственно с сайта, без скачивания файлов на жесткий диск компьютера.
OMNIGRAFFLE

Многие дизайнеры нередко сталкиваются с необходимостью создания схем, графиков и диаграмм. Есть множество бесплатных инструментов для этого, но сервис OmniGraffle очень сильно выделяется на их фоне. Создатели данного инструмента сумели найти золотую середину, сумев создать редактор с широкими возможностями, доступный буквально всем. Создавать схемы в OmniGraffle очень просто – для этого есть все необходимое. Пользователю нужно лишь выбрать подходящий шаблон с базовыми элементами и начать изменять объекты схемы с помощью панели Inspectors.
VECTR
Vectr – это бесплатное дизайн-приложение для создания самых разных графических проектов, от принтов для футболок до полноценной графики для веб-сайтов. Vectr имеет простой и интуитивно понятный интерфейс и позволяет экспортировать созданные файлы в режиме реального времени. Также в инструменте предусмотрен функционал, позволяющий обмениваться информацией между различными устройствами, что делает его удобным средством для командного проектирования.
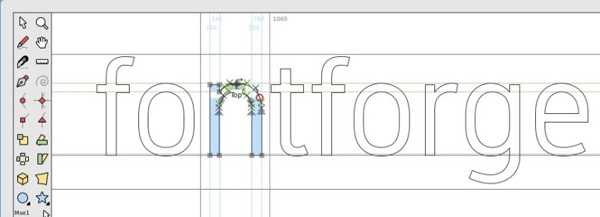
FONTFORGE

FontForge это удобное приложение, позволяющее создавать, изменять и конвертировать шрифты в множестве форматов. Поддерживаемые форматы шрифтов: PostScript (Type1, Type3, Type0), TrueType, OpenType (Type2), CID (CID-keyed), multi-master, CFF, SVG, BDF, Datafork TrueType и др. Программа бесплатная, однако при этом имеет большое количество настроек и инструментов.
ORIGAMI

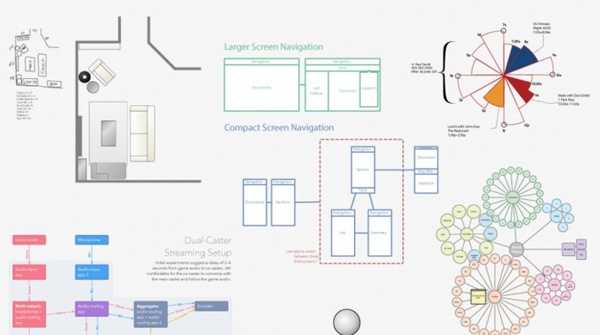
Новые инструменты для создания прототипов сайтов и приложений появляются постоянно. Но далеко не всякая программа позволит презентовать свой проект в полноэкранном режиме на целом ряде устройств. С помощью инструмента Origami это стало возможно. Origami является мощным программным обеспечением для создания современных прототипов любого уровня сложности. С его помощью можно очень быстро собрать прототип и тут же запустить его на iPhone или iPad. Origami был создан дизайнерами Facebook и по сути является плагином среды виртуального программирования Qartz Composer. Прототип создается путем подключение патчей друг к другу. Очень удобно, когда нужно показать принципы работы приложения без необходимости писать код.
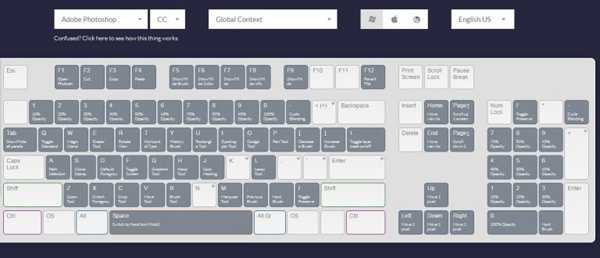
ADOBE KEYBOARD SHORTCUT VISUALIZER

Adobe Keyboard Shortcut Visualizer создаёт в веб-браузере виртуальную клавиатуру, на которой отображаются более 1000 горячих клавиш для приложений Photoshop, Illustrator и InDesign. По умолчанию инструмент показывает сочетания клавиш для глобального контекста того или иного редактора (то есть наиболее широко употребляемые горячие клавиши). Однако, если нужно найти горячие клавиши для конкретного инструмента, режима или окна, можно воспользоваться окошком над виртуальной клавиатурой, чтобы выбрать желаемый контекст.
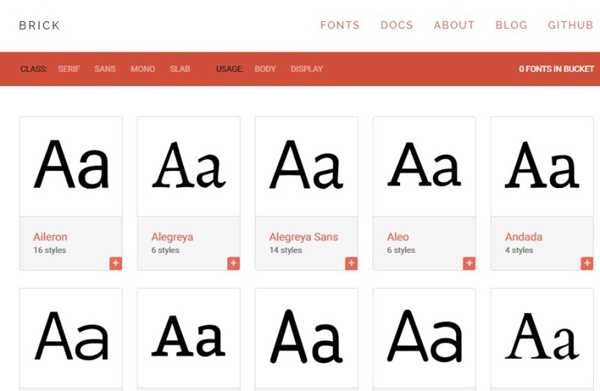
BRICK: URL FONT LIBRARY

В попытках ускорить время загрузки веб-страниц, многие веб-разработчики, стремились уменьшить вес шрифтов, что отражалось на качестве типографики. С помощью бесплатной библиотеки Briсk можно подобрать шрифты, которые будут качественно отображаться всеми современными браузерами.
ANGULAR MATERIAL
 Для разработчиков, использующих AngularJS, Angular Material является основой UI-компонентов для эталонной реализации спецификаций Google Material Design. Этот инструмент представляет собой набор наиболее распространенных, хорошо проверенных и доступных компонентов пользовательского интерфейса на основе Material Design.
Для разработчиков, использующих AngularJS, Angular Material является основой UI-компонентов для эталонной реализации спецификаций Google Material Design. Этот инструмент представляет собой набор наиболее распространенных, хорошо проверенных и доступных компонентов пользовательского интерфейса на основе Material Design.
GRAVIT

Gravit – один из самых продвинутых бесплатных инструментов разработки для дизайнеров и не-дизайнеров. С помощью Gravit можно легко создавать красивые логотипы, визитные карточки, веб-сайты, обложки для социальных медиа. Мощный функционал Gravit позволит создать великолепный дизайн без особых усилий.
freelance.today
Как стать графическим дизайнером. 5 простых шагов.
Совсем не обязательно оплачивать дорогостоящие курсы по графическому дизайну или тратить драгоценные годы на обучение в учебных заведениях. К счастью, благодаря интернету мы имеем возможность сэкономить свое время и деньги и научиться всему самостоятельно, нужно только желание.
В этой статье мы собрали для вас полезные советы и источники, которые помогут вам продвинуться в овладении искусством графического дизайна. Многие материалы, упомянутые ниже, англоязычные, но мы не видим в этом никакой проблемы, ведь настоящий повод для волнения — это незнание английского в современном мире.
1. Не торопитесь

Не стоит совершать самую распространенную ошибку всех начинающих специалистов — торопиться. Вам придется потратить время на доскональное изучение Photoshop и Illustrator, обучиться техникам рисования и выучить основы в целом.
Для начала научитесь рисовать, если вы еще не владеете этим навыком
1. Для этого совершенно не обязательно сидеть в одной аудитории с такими же новичками и пытаться нарисовать очередной куб или вазу. Вообще-то, вам и не нужно быть супер-художником. Вполне достаточно знать основы рисования и уметь сделать набросок.
2. В этом вам поможет всем известная и невероятно полезная книга «You Can Draw In 30 Days». Просто занимайтесь по ней хотя бы по тридцать минут в день на протяжении месяца, и вы сможете овладеть более чем посредственными навыками рисования.
Обучитесь основам графического дизайна
1. Рекомендуем просмотреть наши базовые курсы по Цвету, Типографике, Композиции
2. С этим поможет справиться книга «Picture This», основанная на сказке про Красную Шапочку, она учит основам и графического дизайна, и рисунка.
3. Изучайте шрифты, цвета. Если есть возможность и желание пройти курсы — хорошо, в противном же случае в ваших руках есть целый интернет, который кишит бесплатными уроками и видеоматериалами по теме.
4. Занимайтесь по этим урокам ежедневно, они помогут вам в вашем обучении.
Также вы должны знать хотя бы основы UX
Без знания UX вы не сможете быть полноценным графическим дизайнером, ведь ваш продукт должен в первую очередь быть удобным для пользователя. Для этого вам стоит прочесть хотя бы вот эти две книги:
1. «Дизайн привычных вещей»
2. «Не заставляйте меня думать»
Вы должны уметь писать
1. Хороший дизайнер должен преуспевать в коммуникации и продумывать каждый момент в своем дизайне, в том числе и текст. Пишите так, чтобы ваш текст не был сухим и непривлекательным. Здесь вам опять же понадобится знание пользовательского опыта.
2. Стоит прочесть книгу «Made To Stick», она поможет вам научиться писать цепляющие тексты.
3. Также внесите в закладки себе сайт Voice and Tone. Здесь есть масса примеров отличных текстов, они вам понадобятся для дальнейшей работы.
2. Досконально изучите Photoshop и Illustrator

Теперь, когда теория и основы уже изучены, пора приступать к практике. Стоит начинать именно с Illustrator, а затем переходить к Photoshop.
Illustrator используется в создании иконок и есть масса уроков и книг, с помощью которых вы сможете научиться работать в этой программе, и вот парочка для вас:
1. «Adobe Illustrator Classroom in a Book» — очень нудная, но полезная книга. И если вы сможете осилить хотя бы половину этого учебника, то вы уже сможете вполне уверенно ориентироваться в программе.
2. На этом канале вы сможете найти четыре достаточно подробных видеоурока, которыми вполне можно заменить вышеупомянутую скучную книгу.
3. «Vector Basic Training» — книга, с помощью которой вы научитесь создавать изображения с помощью кривых. Кстати, по ссылке помимо книги предоставляются еще видео и упражнения.
Photoshop считается более сложным, чем Illustrator, но интернет полон уроками по этой программе:
1. Tuts+ — здесь вы найдете массу уроков (и по Illustrator, кстати, тоже), которые помогут вам обучиться инструментам и получить навыки рисования.
2. Этот канал содержит в себе достаточно большое количество уроков по Photoshop, и они вам точно пригодятся.
3. Photoshop Tutorials — достаточно полезный ресурс, на котором помимо уроков есть и различные плагины, кисти, градиенты и многое другое
4. Занимайтесь по этим материалам хотя бы по часу в день, и вы быстро добьетесь достаточно высокого уровня знания Photoshop.
3. Определитесь со своей специальностью
Как и любая сфера деятельности, графический дизайн разделен на несколько узких специальностей: мобильные приложения, логотипы, веб-дизайн. Решите, что вам нравится больше и направьте всю энергию на изучение желаемой специализации.
Дизайн логотипов:
1. «Логотип и фирменный стиль» — в этой книге вы прочтете о том, как сделать по-настоящему классный и красивый логотип.
2. Logo Design Love — сайт от автора вышеупомянутой книги. Также посвящен логотипам, поэтому стоит на нем позависать. Тут собраны вдохновляющие примеры и интересная информация о создании лого.
3. Если же вы не хотите останавливаться только на создании логотипа, то книга «Designing Brand Identity» поможет вам научиться строить всю структуру бренда полностью — начиная от сайта и заканчивая персональными визитками.
Дизайн мобильных приложений:
1. Здесь вы найдете замечательное руководство по созданию интерфейса мобильного приложения. С его помощью вы сможете хотя бы поверхностно понять, с чем придется иметь дело.
2. «Tapworthy» — это отличная и небольшая книга от Джоша Кларка, в которой он рассказывает о том, как создать привлекательное внешне, а главное удобное приложение.
3. Пройдитесь по приложениям в своем смартфоне и постарайтесь понять, какое из них сделано хорошо, какое не очень, а какое вообще из рук вон плохо. И обратите внимание на мелочи, которые не были, по вашему мнению, продуманы до конца, придумайте способ исправить существующие ошибки.
Веб-дизайн:
1. Здесь вам опять же пригодится упомянутая выше книга «Не заставляйте меня думать», обязательно прочтите ее, тем более, что мы нашли для вас русский перевод.
2. На этом ресурсе вы найдете 20 бесплатных книг по веб-дизайну, и мы советуем вам прочитать хотя бы пару из них.
3. Как и в случае с дизайном мобильных приложений, соберите сайты, которые вам нравятся, и посмотрите, что и как сделано. Выпишите основные плюсы этих сайтов и старайтесь в дальнейшей работе соответствовать своим идеалам.
У желающих стать графическим дизайнером часто возникает вопрос, нужно ли знать HTML и CSS. Скажем так, знание основ разработки вам никоим образом не помешает и даже даст преимущество. Но все, конечно, зависит от конкретной работы или проекта.
Даже если вы не собираетесь становится веб-разработчиком, основы HTML и CSS стоит знать, тем более, что есть огромнейшее количество бесплатных уроков, найти которые вы можете в наших статьях:
1. Полезные ресурсы для программистов
2. 9 полезнейших сайтов для изучения программирования
А также на этих ресурсах:
1. Один из лучших бесплатных Tuts+
2. И один из лучших платных, но недорогих ($25/мес.) — Treehouse. Он подойдет новичкам, которые ищут доходчивые и простые объяснения.
4. Позаботьтесь о своем портфолио
Сегодня диплом совершенно не имеет значения, а вот портфолио значит многое. И при этом вам не нужно обязательно работать над настоящими проектами, чтобы у вас были свои работы. Просто делайте что-то свое, например, делайте зарисовки интерфейсов приложений, сайтов, рисуйте логотипы к тем местным фирмам, у которых их либо нет, либо то лого, что есть, никуда не годится. Кстати, в последнем случае иногда стоит обратиться со своей работой в ту самую фирму, и вполне возможно, что у вас купят ваш логотип, пусть даже и за небольшие деньги.
Также делайте различные классные штуки на сайте 99 designs, и выполняйте упражнения из книги «Creative Workshop». Главное, боритесь со своим желанием впихнуть все свои работы в портфолио, выбирайте лишь самые лучшие. Пусть у вас портфолио будет небольшое, но стоящее. И не бойтесь «красть» работы, заимствуйте идеи, ведь вы начинающий специалист и вам нужно на чем-то учиться. Конечно, мы не говорим о том, чтобы вы выдавали чужие работы за свои. Просто берите идеи и видоизменяйте их.
5. Устройтесь на работу

Тут у каждого уже свой путь — либо идти работать в офис, либо быть фрилансером. Скажем сразу, что начинать с офисной работы гораздо проще, так как, скорее всего, вы будете не единственным специалистом в штате и вас смогут взять под крыло, чтобы доучить. Но попасть в офис сложнее, чем найти проект на фрилансе, тут уже будет иметь значение ваша способность понять и выполнить задание.
Мы говорили выше о знаниях основ разработки, и тут они вам пригодятся, как никогда, ведь в IT сфере графические дизайнеры очень востребованы и имеют наибольший заработок.
Как найти работу? Создайте свой сайт, центром внимания которого будет ваше портфолио. Зарегистрируйтесь на LinkedIn и попробуйте связаться с компанией, в которую вы хотите попасть, или работающими там людьми. Старайтесь налаживать связи, ведь они являются ключом к хорошему месту работы.
Главное, не прекращайте обучение, если вы уже получили работу. Все время совершенствуйте свои знания и навыки, и вы не успеете оглянуться, как станете настоящим профи.
say-hi.me
Топ-7 программ для дизайнеров помещений
Какие программы для дизайна и проектирования лучше всего использовать? Этот вопрос особенно актуален для начинающих освоение компьютерного дизайна. Ниже мы коротко расскажем о самых популярных программах.
- ArchiCAD. Эта программа идеально подходит для профессиональной работы. Вначале можно пользоваться бесплатным функционалом, а потом оплатить лицензионную версию, чтобы работать с расширенными возможностями. Главное преимущество – вам под силу не только создать визуальный проект, но и просчитать расход строительных материалов. Также можно создать генеральный план и строительную спецификацию (есть опция работы со сметами и документами). Софт подходит как новичкам, так и профессионалам, но обычно нужно пройти обучающий курс, чтобы освоить навыки правильной работы в программе.
- Дизайн интерьера 3D. Программа годится для дизайнеров интерьеров, которые только начинают карьеру. Условно-бесплатная версия позволяет пользоваться ограниченными возможностями. Если она вам понравится, то при доплате функциональность расширяется. Из недостатков: можно визуализировать интерьер только при помощи тех элементов, которые заложены в библиотеке. Преимуществом является большой выбор возможных отделок, планировок и цветов.
- Google Sketchup. Программа существует как в бесплатной версии, так и в платной. Обладает достаточно широким функционалом и понятным интерфейсом. Дополнительные объекты можно скачивать из интернета. Огромный плюс в том, что дизайнеры могут попробовать себя не только в проектировании интерьеров, но и в создании дизайна экстерьера (внешней среды), автомобилей, улиц, самолетов и просто мебели.
- FloorPlan 3D. Неплохое программное обеспечение для новичков, которые хотят освоить цифровой скетчинг. В проекте можно отрисовать очень реалистичный эскиз благодаря готовым решениям и простоте их использования. Одним из существенных минусов можно считать большой «вес». Из-за этого работать на ноутбуке может быть сложно. По мере приобретения навыков в дизайне программа может надоесть и захочется перейти на что-то более профессиональное.
- PRO100. Неплохой вариант как для новичков, так и для профессионалов. Софт позволяет отрисовывать идеи, расставлять мебель, играть с текстурами и цветом. Кстати, программа хорошо подходит в том случае, если дизайнер хочет предоставить клиенту и свое видение мебели, а не приобретать готовый вариант обстановки. В проекте можно указывать размеры и наносить разметку.
- AutoCad. Одна из лучших программ для профессионалов, но при условии, что дизайнер умеет в ней работать. Тут пригодятся навыки черчения и моделирования, а также работы с векторными изображениями, линиями и штриховкой. Софт покупают для проектирования коммерческих заказов, и работе в нем нужно обучаться дополнительно. Решение платное, но есть возможность попробовать бесплатную версию. Для студентов действуют специальные предложения (можно сэкономить).
- 3D Max. Профессиональная программа для дизайнеров, позволяющая очень реалистично прорабатывать проекты. Одним из недостатков можно считать сложность в освоении, а также длительность процесса отрисовки. В то же время крупные заказчики ждут детального решения, а потому на этот софт стоит обратить внимание, если вы планируете заниматься дизайном профессионально. Еще одно важное уточнение – смету, пояснения и чертежи придется прикладывать дополнительно, ведь программа, прежде всего, предназначена для визуализации.
При желании работать дизайнером или архитектором без освоения специальных программ визуализации и черчения, проектирования не обойтись. Официальный авторизованный учебный центр ARCHICAD-MASTER предлагает вам пройти профессиональное онлайн-обучение работе в программе ArchiCAD, которая позволит в 5 раз быстрее создавать проекты.
archicad-master.ru
