Создание палитры для интерьера. — запись пользователя Наталья Гончарова (архитектор) (il_mio_natalia) в сообществе Дизайн интерьера
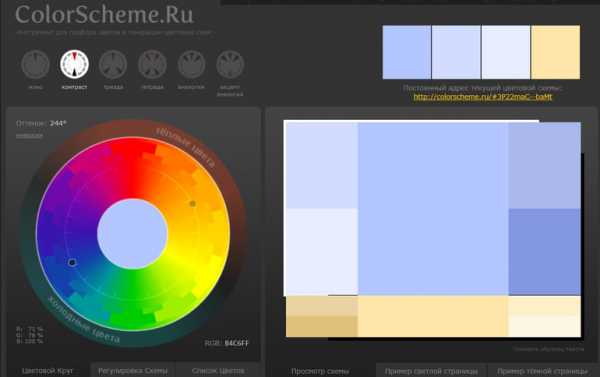
код цвета краскиХочу порекомендовать сайт http://colorscheme.ru/
Часто сталкиваемся с проблемой подбора дополнительных и акцентных цветов для интерьера, ColorScheme поможет создать варианты палитр.
Режимы Моно, Аналогия и Акцент аналогия - для палитр с мягким контрастом.
Режим Триада и Тетрада для контрастных палитр.
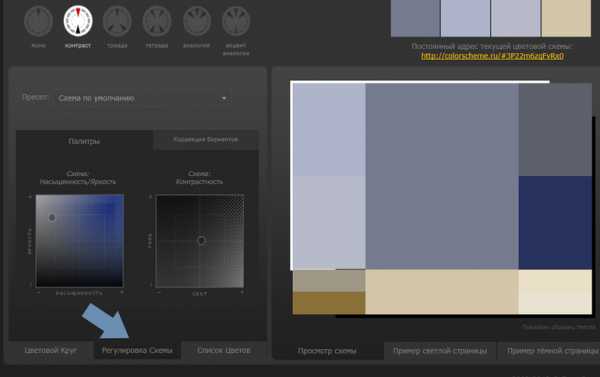
Вкладка "регулировка схемы" поможет вам подобрать нужную яркость и контрастность базового цвета.
По опыту, палитры с малой насыщенностью отлично подходят для больших по площади поверхностей. Стены, пол, шторы. Мягкий контраст и нейтральная гамма.
Триада приятна для глаз, холодные и теплые оттенки уравновешены. Этот режим подойдет, если вы подбираете 3 разных цвета для комнаты.
В этом режиме можно задавать различный угол поиска оттенков, варьируя палитру. Попробуйте 15, 30, 60 и 90 градусов.
После регулировки палитры можно распечатать результат - цветовую палитру, с которой удобно отправляется на поиски нужных отделочных материалов.
Вкладка "Экспорт" - "Версия для печати"
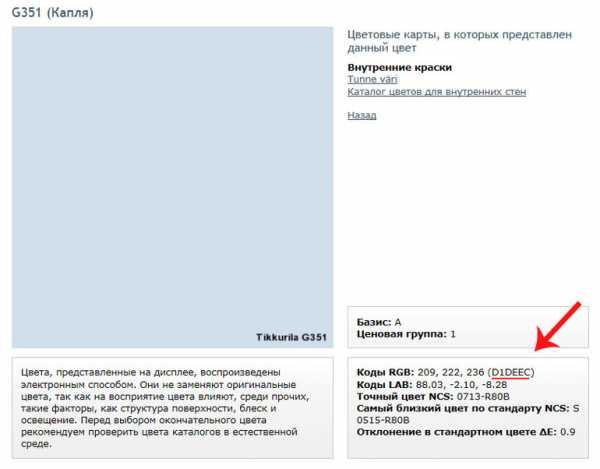
Важный момент - это возможность использования кода RJB для ввода базового цвета.
Например, вы использовали краску Tikkurila и помните название оттенка в каталоге. На сайте Tikkurila его можно найти. http://www.tikkurila.ru/dlya_vashego_doma/tsveta/katalogi_tsvetov_dlya_vnutrennej_okraski/katalog_tsvetov_dlya_vnutrennih_sten
Cкопировать точный код RJB, тот что в скобках.
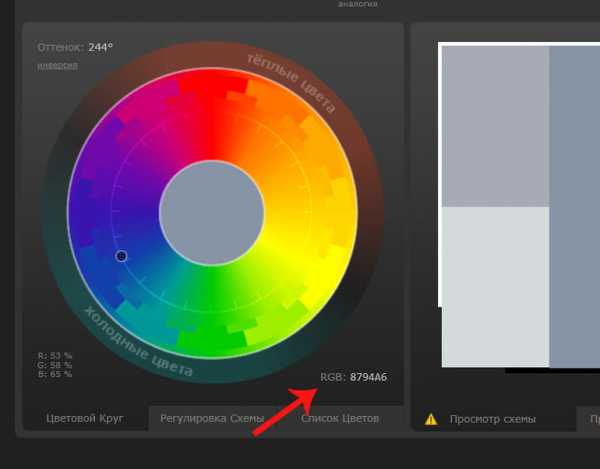
И вставить код в строку под цветовым кругом. Таким образом палитра будет идеально рассчитана.
_____________________________________________________________________________________________
Второй полезный ресурс это ColorPlaner http://media.colorplanner.com/app_ru/
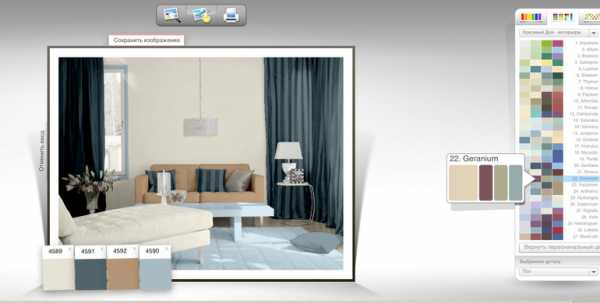
Позволяет тестировать готовые палитры на экстерьерах и интерьерах.
Можно менять отдельно цвет выбранного предмета интерьера. Можно загрузить фотографию своей комнаты.
Дает возможность распечатать результат с информацией о всех цветах по каталогу.
www.babyblog.ru
Секреты поиска цветовых палитр ‹ Виртуальная школа графического дизайна
Цвет! До чего богатый и таинственный язык, язык снов!
Поль Гоген
Привет всем читателям!
Всем нам хорошо известно, что цвета и их оттенки способны вызывать различные ассоциации и эмоциональный отклик, а значит, они влияют на восприятие бренда. Другими словами, от выбора цвета напрямую зависит успешность дизайна.
Исследования показывают, что удачно подобранный цвет значительно повышает узнаваемость марки (вплоть до 80%), вызывает заинтересованность, улучшает восприятие визуального сообщения.
К счастью, времена, когда цветовая палитра была ограничена небольшим набором натуральных пигментов, ушли в прошлое. Когда-то люди получали краски из минералов, животных и растений. Сегодня на сцену вышли синтетические пигменты…
Правда, задача художника и дизайнера от этого легче не стала. Напротив, при таком многообразии цветов, выбор подходящей палитры для проекта порой превращается в муку. Например, в интернет-сообществе Colourlovers представлено почти 8 миллионов цветов и свыше 16 миллионов возможных шестнадцатеричных цветовых сочетаний!
В этой статье я приведу несколько наиболее эффективных способов создания удачных цветовых сочетаний для дизайн-проекта, которыми пользуются успешные дизайнеры на просторах Сети. Запомните их и используйте, когда приступите к своему следующему проекту.
1. Ищите вдохновение в окружающем мире
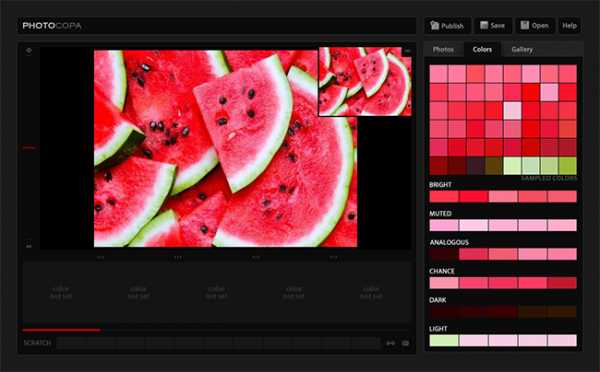
Фотографируйте красивые цветовые композиции, а потом просто использует их в качестве шаблонов при работе в Photoshop или Illustrator. Источником вдохновения может служить все что угодно: фрагменты природы, фрукты и ивощи, предметы, животные…
Итак, если у вас есть фотография, на которой запечатлена привлекательная цветовая композиция. Используйте её для создания палитры. Этот метод становится еще проще с такими инструментами, как Photocopa и Adobe Color. Просто загрузите фотографию в программу, изучите её цветовую схему, а потом соберите палитру.


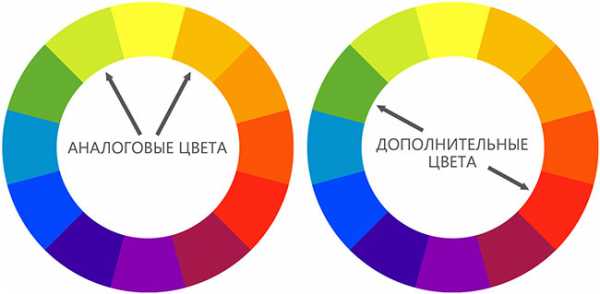
2. Используйте цветовой круг
Когда художник Марк Шагал работал с цветовыми палитрами, он придерживался простого правила: «Цвета дружат со своими соседями и любят противоположности».
В данном случае под «друзьями» понимаются аналоговые цвета, т.е. те, которые находятся рядом друг с другом на цветовом круге. Что касается «любимых», то так Шагал называет комплиментарные цвета, которые находятся друг напротив друга на цветовом круге.

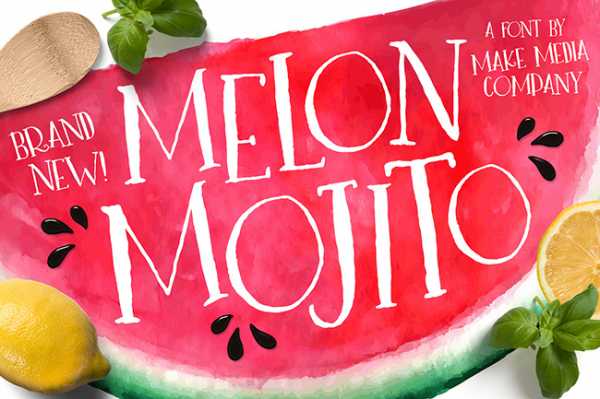
Синди Кинаш (Cindy Kinash), дизайнер из Cultivated Mind, считает, что при создании акварельных цветов тени следует наносить аналоговым цветом.

В этом проекте Синди Кинаш светло-синий соседствует с темно-синим и пурпурным, этот прием помогает добиться глубины.
Эта уловка работает практически во всех случаях. Экспериментируйте с аналоговыми цветовыми схемами, когда добавляете тени в заголовки или рисуете границы фона. Обычно эти цвета отлично сочетаются между собой, потому что они похожи. Найдите свои собственные уникальные комбинации, подбирая соседствующие цвета в круге!
Этот способ пригодится вам даже в том случае, если у вас нет желания или времени вручную разбираться в цветовых композициях. Сегодня в Сети можно найти массу полезных онлайн-инструментов, которые сделают за вас всю работу. Например, Adobe Color (бывший Kuler).
3. Заимствуйте цвета из интерьера
Разные сферы дизайна могут быть полезны друг другу, если речь заходит о цвете. Например, дизайнерам интерьера требуется обеспечить гармонию пространства с помощью различных текстур, объектов и цветовых схем, которые хорошо дополняют друг друга.
И здесь может оказаться полезным правило, которым я часто пользуюсь. Оно применимо как в дизайне интерьера, так и в графическом дизайне: 60% доминирующего цвета, 30% вторичного цвета, 10% акцентного цвета. Если вам хочется ввести четвертый и больше цветов, сделайте это за счет вторичного цвета (или доминирующего). Только ни в коем случае не трогайте акцентный.

Изучайте другие творческие сферы и узнавайте для себя что-то новое в вопросе использования цветов. Ни одна творческая ниша не может существовать без цвета! Если вы внимательнее приглядитесь к интерьеру комнат и оформлению зданий, перед вами откроется абсолютно новый мир потрясающих цветовых сочетаний и техник.
4. Сохраняйте цвета, которые вам нравятся
Всегда сохраняйте понравившиеся цветовые палитры на будущее. Если вы видите изображение или фотографию в цветовой гамме, которая нравится мне или окружающим, всегда делайте скриншот или отправляйте её в закладки.
Когда вам понадобится удачная цветовая палитра, загляните в папку с сохраненными изображениями «для вдохновения» и выберите что-нибудь подходящее.

Ищите вдохновение повсюду: в современных дизайнах и исторических полотнах, в Интернете и на бумаге.
Вы наверняка знаете, какими полезными могут быть сайты вроде Pinterest, ведь там можно сохранять и каталогизировать все виды цифровых палитр. А что делать с физическими объектами, которые вызывают у вас полет фантазии?
Дизайнер и автор книги «Кради как художник» Остин Клеон предлагает завести специальную папку и складывать в нее фотографии разных предметов дизайна и примеры цветовых палитр, которые вам понравились.
Если вы читаете журнал, не забудьте позаимствовать из него красивую брошюру. Если у вас в почтовом ящике обнаружился рекламный проспект в необычной цветовой гамме, положите его в папку. В будущем она станет вашим постоянным источником вдохновения!

5. Доверьтесь цветовому справочнику Pantone
Иногда цифрового круга просто не хватает. Тогда лучше отвернуться от экрана и прибегнуть к более традиционному способу — к палитрам Pantone.
Иногда приятнее просмотреть справочник с образцами цветов Pantone, чем подбирать палитру на экране компьютера. Также этот способ может пригодиться, если клиенту требуется какой-то специфицеский цвет, и ему нужно показать его на наглядном примере».

Несмотря на всеобщую дигитализацию дизайнерского инвентаря, каталоги Pantone ничуть не устарели и не утратили своей важной функции. Каждому цвету в справочнике Pantone соответствует шестнадцатеричный эквивалент. Также образцы Pantone – незаменимый инструмент для дизайнера, который готовит проект для печати. Если вы точно знаете, как тот или иной цвет смотрится на бумаге, то сможете сэкономить уйму времени, денег и нервов, когда дело дойдет до отправки дизайна в типографию.
6. Ищите цвета в природе
Природные цветовые гаммы восхищают и притягивают наш взгляд. Вокруг нас великое множество готовых гармоничных цветовых сочетаний. Пейзажи, листва, цветы, фрукты, — все это может послужить бесконечным источников вдохновения. Конечно, можно искать вдохновение в Сети и в творчестве других дизайнеров, но взгляните: у вас за окном целый мир, только протяни руку!

Отличные подборки природных цветовых коллекций вы можете найти на Design Seeds.
7. Используйте не более 3-4 цветов
Избегайте использовать слишком много разных цветов (если только у вас нет цели изобразить нечто нарочито цветастое и радужное). Для начала рекомендую использовать три цвета, чтобы добиться максимальной выразительности и ясности дизайна. Такой макет будет смотреться целостно и неброско. Более подробно о количестве цветов в работе я уже когда-то писал в статье «Ограничение количества цветов».
8. Сопоставьте цвет с настроением своего проекта
Подумайте о том, какую идею вы хотите донести с помощью своего проекта. Это спорт, мода, красота или бизнес? С чем у вас ассоциируется эта идея. Это симпатичный модный флаер или агрессивная брошюра о спорте? Ваш проект женственный, жизнерадостный, серьезный или элегантный?
Для начала определитесь с цветовой гаммой и лишь потом переходите к деталям. «Например: «Мне нужен романтичный пурпурный» или «Я хочу очаровательный розовый».
Поищите фотографии, проекты и другие источники вдохновения, в которых задействованы те же оттенки, идеи и эмоции, которые вы хотите воплотить в своем дизайне. В чем их сходства? А различия?

Еще один хороший способ понять силу воздействия выбранного вами цвета – познакомиться с теорией цвета. Проведите небольшое исследование, прочитайте пару статей и уясните для себя, как те или иные цветы влияют на людей психологически. Тогда вы поймете, какие цвета стоит использовать, а какие нет. Помните: цвета, которые вы выбираете осмысленно, а не интуитивно, зачастую оказываются самыми действенными!
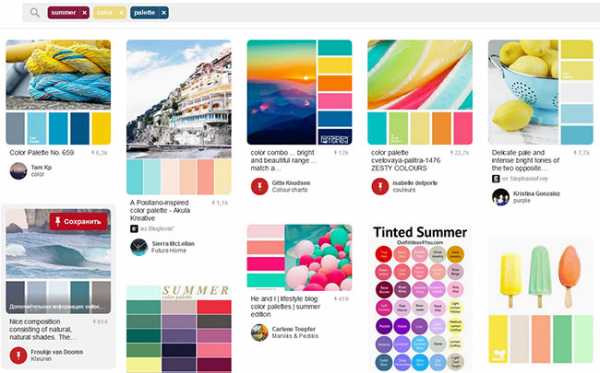
9. Используйте Pinterest для поиска тематических палитр
В Pinterest содержится огромное количество цветовых палитр, созданных творческими личностями со всего мира. Если мне нужно придумать идею дизайна, скажем, на тему летнего отдыха, я просто задаю поиск под заголовком «Летние цветовые палитры» и выбираю одну из них.
Вот как выглядят результаты запроса по «Летним цветовым палитрам» в Pinterest. «Фишка» здесь в том, что вы получаете вдохновение из самых разных сфер: интерьер, мода, графика и даже оформление праздников.

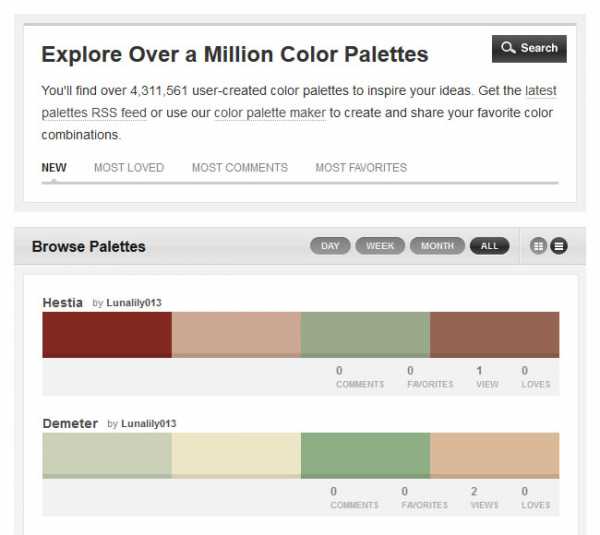
10. Посещайте тематические сайты
Colourlovers – это творческое сообщество, где люди со всего мира создают и выкладывают цвета, палитры и шаблоны. Зарегистрируйтесь, и вы получите доступ к более чем 3,7 миллионам цветовых палитр.

Теперь ваша очередь
Цвет способен как создать идею, так и разрушить её. Он может быть красивым и чистым или беспокойным и резким. Выбор за вами. Все дело в грамотном и осмысленном смешении оттенков.
Правильно подобранная цветовая палитра зачастую становится основой хорошего дизайна, так почему бы не поэкспериментировать с разными техниками и не вдохнуть новую жизнь в свое творчество?
Было бы интересно узнать, как вы используете цвета в своих проектах, где вы находите вдохновение? Есть ли у вас свой набор правил, инструментов или техник для подбора удачных сочетаний цветов? Поделитесь ими в комментариях.
Уважаемый/ая коллега!
Если вы хотите основательно изучить эту тему и получить практические навыки по созданию удачных цветовых сочетаний, приглашаю вас принять участие в моем онлайн-воркшопе «Колористика для дизайнера-самоучки», который стартует 20.09.2016.
Информация и регистрация здесь.

Поделиться в соц. сетях:
creativshik.com
3 мобильных приложения — INMYROOM
Сегодня мы совершим небольшое, но увлекательное и полезное путешествие в мир приложений для смартфонов и планшетов, которые способны помочь вам в формировании своей цветовой палитры еще до этапа покраски.

Оформление собственного интерьера – творческое, захватывающее занятие, которое способно завладеть вами полностью и окунуть в многоцветный мир экспериментов, красок и фантастических перевоплощений.
Планируя дизайн дома или квартиры, не каждый из нас может правильно подобрать цветовую гамму. Что, если бы интерьерам можно было бы устраивать такие же примерки, как мы устраиваем себе в магазинах одежды, – изменять их облик, затрачивая минимум времени и усилий для поиска идеального варианта?
Однако мы живем в удивительное время, когда самые невероятные идеи и фантазии способны воплотиться в жизнь и стать вполне реальными. И теперь подобрать палитру для интерьера можно в режиме реального времени при помощи мобильного устройства или планшета.

Выбор стиля
Рожденная в голове идея обязательно должна быть визуализирована. Сегодня для этого создается множество разнообразных программных обеспечений, которые сначала нужно купить, а после изучить.
Что же делать, когда возникает желание с минимальными затратами средств и времени сделать подходящую карту стиля и подобрать гармоничное цветовое решение жилого пространства?
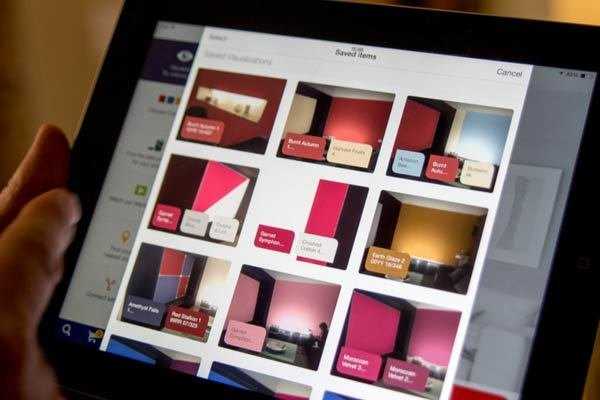
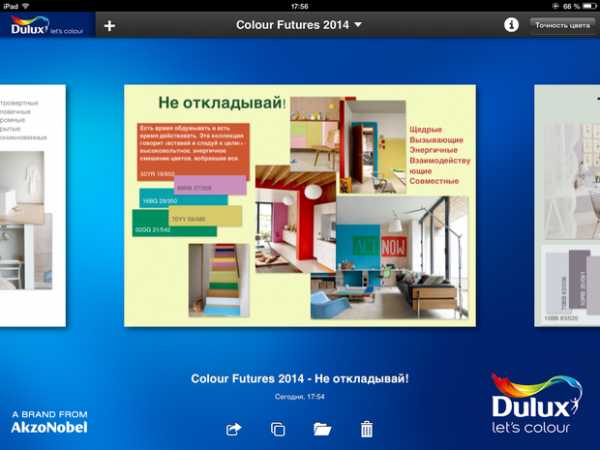
Для этих целей английский бренд красок Dulux предлагает приложение Dulux Colour Concept, которое в свободном доступе можно скачать в Google Play или App Store. Оно позволяет составить полноценную карту стиля в максимально простом и доступном формате.

Помимо этого, вы можете повторить цветовое оформление любого понравившегося интерьера. Просто кликните на оттенок на фотографии того интерьера, который вам пришелся по душе, остальное Dulux Colour Concept сделает за вас.
Программа автоматически подберет похожие цвета из палитры Dulux, предложит несколько наиболее подходящих колористических схем и предоставит их кодировки, которые помогут при покупке и колеровке продукции Dulux.
И что еще примечательно, это приложение дает возможность сразу делиться результатами с друзьями, коллегами или родными, не покидая приложения, через электронную рассылку.

Подбор цвета и оттенков
Подбор палитры для будущего интерьера – дело серьезное и требующее рассмотрения, как говорится, под лупой. Выбор цветового решения – задача не одной минуты даже для профессионалов. На игру света влияет множество факторов — например, фактуры тканей и мебели, искусственное освещение, расположение комнаты относительно сторон света.
Dulux позаботился о том, чтобы архитекторы, дизайнеры и декораторы с легкостью подбирали цвета и оттенки в палитре бренда. Для этого был создан плагин Dulux Trade Digital Colour Palette, который является полной виртуальной версией бумажного колористического веера. Он поможет не только профессионалам, но и тем, кто впервые сталкивается с вопросом оформления интерьера.
Программа совместима практически со всеми графическими редакторами, в числе которых SketchUP, 3D Max, Revit, AutoCAD, ArchiCAD, Photoshop.
Это простое расширение разрешает не только проблему подбора оттенков в кодировках Dulux, но и дает возможность найти наиболее удачные схемы, которые подбираются согласно цветовому кругу.

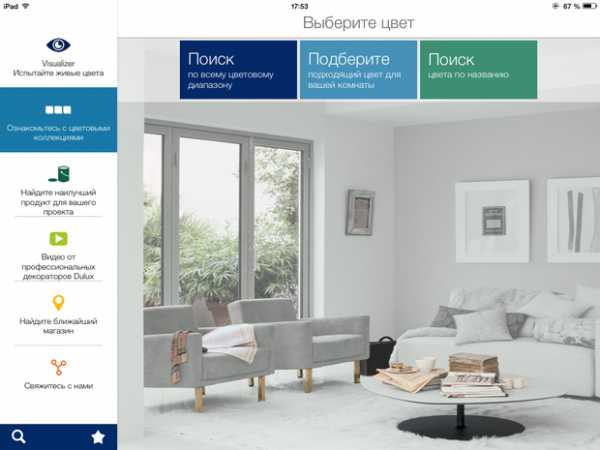
Широкие цветовые возможности
Хотите покрасить комнату в белый цвет? Но возможно, ей больше подойдет королевский синий или она будет отлично смотреться в пастельных тонах? Теперь благодаря уникальной инновационной программе Dulux Visualizer для планшетов и смартфонов вы сможете узнать это в мгновение ока.
Аналогов Dulux Visualizer на российском рынке нет. Направив гаджет на стены, приложение позволяет увидеть цветовые изменения комнаты в любой ее части. Даже если вы будете перемещаться по помещению, то за счет технологии дополненной реальности цветовая гамма будет меняться у вас на глазах.
Казалось бы, сцена из фантастического фильма, но специалисты компаний Tessella и String Labs действительно сделали невозможное возможным вместе с палитрой Dulux.

Нужная информация
Вам необходимо правильно рассчитать количество необходимой краски, плитки или обоев, но времени на изучение специализированной литературы нет. Что же делать в этом случае?
Специалисты компании AkzoNobel разработали уникальное справочное приложение, способное помочь с самыми разнообразными техническими вопросами, возникающими в процессе ремонта.
Теперь не нужно проводить часы за стационарным компьютером или бумажными пособиями по ремонту в поисках необходимой информации. Всегда и везде с вами будет одно или несколько любимых приложений Dulux, которые помогут дельными советами, палитрами и интересными решениями.

Совместимость с ПО
Программы, которые сегодня вошли в наш обзор, совместимы с устройствами на платформе Android, а также iPhone и iPad.
В частности, Dulux Visualizer (полностью русифицированная программа) наряду с Dulux Trade Digital Colour Palette и Dulux Colour Concept можно скачать абсолютно бесплатно в iTunes App Store и Google Play или же на сайте dulux.ru.

www.inmyroom.ru
Дизайн в цвете. Цвет — это мощная сила в руках дизайнера
Цвет — это мощная сила в руках дизайнера. Он притягивает взгляд, рождает эмоции и передает смысл. Чтобы вы поняли, насколько это важно, привожу широко известное исследование под названием Влияние цвета на маркетинг, где сказано, что для некоторых продуктов 90% поспешных решений по покупке тех или иных товаров люди делают, основываясь только на цветах.
Так что эффективное использование цветов играет большую роль в дизайне. Но выработка различных цветовых комбинаций — не простая задача. Каждый оттенок имеет свой смысл, и есть бесконечное количество сочетаний.
Эта статья создана в качестве руководства в помощь по созданию цветовых палитр для дизайнов. Она побуждает глубже посмотреть на цвет как инструмент, помогает разработать интуитивный смысл хороших комбинаций.
По мере углубления в теорию цвета вы сами сможете создавать интуитивно успешные сочетания.
Выбор цветовой палитры

Шаблон для палитры
Иногда цветовая палитра — это результат случайного вдохновения. Но в большинстве случаев это итог системного подхода.
Определите цель
Перед тем, как делать что-либо, нужно задать цель дизайна. В хорошем дизайне цвета всегда подобраны под его цель.
Спросите себя следующее:
- Какой посыл вы хотите передать через дизайн?
- Какова цель вашего дизайна? Быть информативным? Убеждать?
- Какие эмоции вы хотите рождать своим дизайном у пользователей?
Цель дизайна должна служить как руководство в выборе палитры цветов.
Определите свою аудиторию

Кто ваша аудитория, и как это влияет на дизайн?
Люди воспринимают цвета по-разному. Как сказал Фейрчайлд, цвет — это психологический феномен, который возникает только в глазах смотрящего. Цвет производит разный эффект на людей, в зависимости от их личных предпочтений, культурных особенностей и опыта. Поэтому, чтобы понять, как люди отреагируют на ваш дизайн, вам нужно будет определить свою аудиторию.
В то время, как некоторые цвета имеют одинаковое, универсальное значение для разных аудиторий, другие нет. Зеленый универсально представляет природу, так как это цвет растительности. Цвет вроде красного по-разному интерпретируется в разных культурах. На западе красный ассоциируется с огнем, насилием, войной. Он также ассоциируется с любовью и страстью. Тем не менее, страны вроде Китая связывают его с процветанием и счастьем.
Красный конверт в Китае
Поскольку у цветов столько разных значений, важно соответствовать ментальным цветовым моделям своей аудитории.
Узнайте больше о значениях цветов для разных стран и народностей в постах Психология цвета в маркетинге и брендинге и Значение цвета.
Изучите теорию цвета
При выборе палитры иногда полезно знать немного теории цвета. Теория цвета — это логическая структура и практическое руководство по смешиванию оттенков. Она охватывает все, от цветового круга до значений каждого отдельного цвета.
Хороший материал для старта — Теория цвета от Design School и Цветовая теория 101 от Hubspot. Прочитайте об интересном применении теории цвета в посте Почему Facebook синий? Наука за цветами в маркетинге.
Поиск вдохновения
Иногда сложно визуализировать правильную палитру цветов для дизайна. Это нормально, великие художники воруют. Или же, они вдохновляются работами других художников.
Обычным источником вдохновения для цветовых палитр являются сайты вроде Dribbble и Behance. Если вы хотите вдохновиться для конкретного стиля дизайна, например, material design, можете использовать сайт вроде MaterialUI. Эквивалент в плоском дизайне — FlatUIColors.
Эти сайты полезны, но попытайтесь изучить дизайны, которые выходят за рамки специфической среды, для которой вы проектируете свой дизайн. Это поможет разработать неожиданно уникальные и приятные цветовые палитры. Например, вы можете искать вдохновение в дизайнах интерьеров.

Дизайн интерьеров оживляет пространство с помощью цвета.
Если вы хотите что-то оригинальное, ищите идеи в дизайнах других культур. Например, корейские музыкальные клипы известны своей яркостью и привлекательными для глаз цветовыми палитрами. Каждый кадр является источником вдохновения.

Корейские клипы отлично вдохновляют
Вам не нужно ехать в Корею специально для поиска идей. Они всюду, включая вашу повседневную жизнь. В следующий раз, когда выйдете на прогулку, остановитесь и посмотрите на цвета вокруг себя.

Вдохновение повсюду, включая вашу повседневную жизнь.
Когда вы найдете что-то, что вдохновляет вас, создайте из этого палитру цветов. Вы можете использовать пипетку в своем любимом дизайн-редакторе, чтобы захватить цвета для палитры и сделать нужные настройки.
Задайте дизайн-систему
Дизайн-система, иногда называемая руководством по стилям, — это фреймворк, которые включает в себя все элементы вашего дизайна. Она включает все — от кнопок до типографики. Рассматривайте, какие кнопки вы будете использовать, как будет выглядеть ваша панель навигации.
В качестве примера дизайн-системы посмотрите на систему Salesforce. Больше примеров найдете в 50 дотошных руководствах по стилю, которые должен увидеть каждый стартап перед запуском.

Дизайн-система MashCreative
Полезно задать систему дизайна перед выбором цветовой палитры, даже если это будет грубый набросок. Таким образом, у вас будет четкое представление, какие элементы у вас есть, и как к ним будут применяться цвета.
При выборе палитры для дизайна лучше следовать принципу KISS (Keep it simple, stupid — Делай проще, дурачок!). Чем меньше цветов, тем лучше. Для большинства систем дизайна такая структура отлично подойдет для старта:
- Фон
- Главный тон
- Вспомогательный тон
- Цвет ошибки
- Цвет успешной операции
Главный цвет — это цвет, в который чаще всего будут окрашены важные кнопки и акценты. Для большинства компаний это цвет их логотипа.
Вспомогательный цвет — это цвет, который используется для отличия второстепенных действий от основных. Например, главные и вспомогательные кнопки. Цвета ошибок и успеха, обычно красный и зеленый, отвечают за состояния. Например, уведомления об ошибке или об успешном завершении действия.

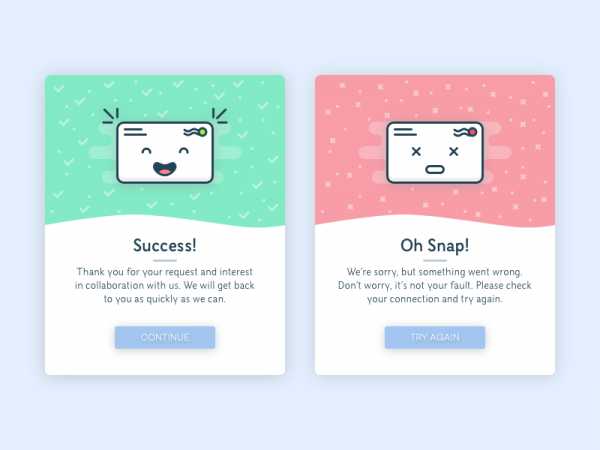
Состояния дизайна
Выбор цветовой палитры
Когда вы зарядились вдохновением, набросали свою будущую дизайн-систему, настало время выбрать палитру цветов.
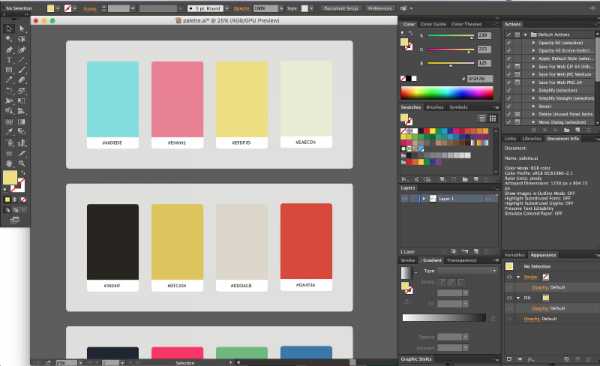
Для базовых палитр я предпочитаю располагать цвета друг к другу, как художники делали бы это на своей палитре для рисования.

Это время вложить все свое вдохновение цветами в палитру. Чем больше, тем лучше. Не бойтесь экспериментировать с цветами.
Суживая выбор оттенков в палитре, опять вернитесь к первым двум разделам, где вы определяли цель и аудиторию для своего дизайна. Задайте себе следующие вопросы:
- Какие цвета доступны?
- Какие цвета оказывают визуальное влияние и привлекают взгляд?
- Нужна ли вам светлая и темная цветовые схемы? В какое время дня пользователи используют ваш продукт?
- Какое настроение вы бы хотели передавать через дизайн? Реализует ли это одна из ваших палитр лучше остальных?
Как я упоминал в предыдущем разделе, цвета будут иметь разные роли в системе вашего дизайна. Это также означает, что каждый цвет имеет свой вес в системе. Например, фоновый оттенок будет использоваться больше, чем цвета акцентов.

По этой причине иногда будет полезно создать бросовый дизайн из разных фигур разных размеров, в котором каждый размер примерно равен частоте появления и средней области покрытия цветом на конкретной странице. Например, посмотрите на палитру цветов Invision.

Геометрическое представление может выглядеть примерно так.

Применение цветовых палитр
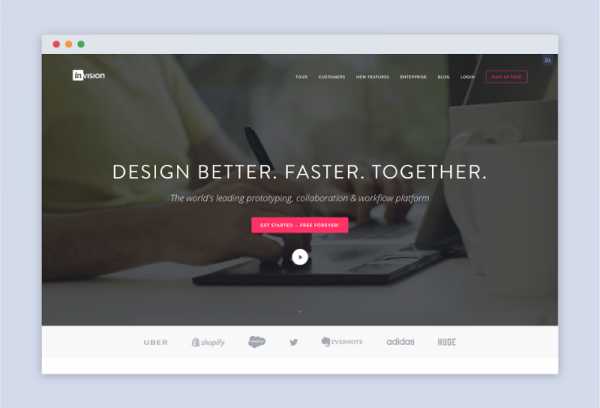
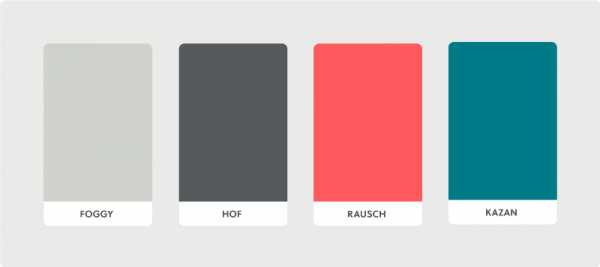
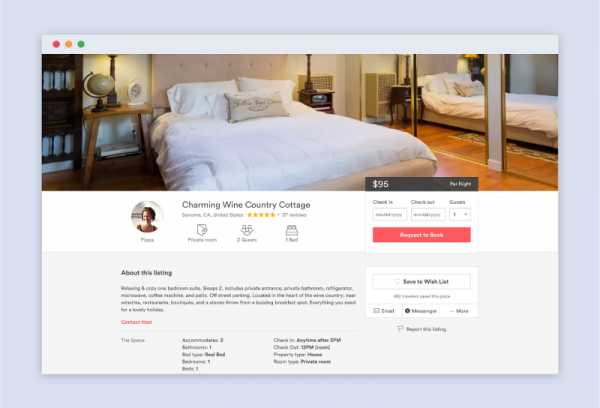
Посмотрите на Airbnb, чтобы иметь представление, как цвета применяются в системах дизайна. Главный цвет в Airbnb — Rausch, который назван в честь улицы, на которой расположена сама компания. Kazan служит вспомогательным цветом, а два серых оттенка используются в качестве фоновых.

Цвета бренда Airbnb
Для большинства страниц Airbnb в качестве фона использует туманно-серый оттенок. Вы видите, что rausch используется как основной цвет для акцентирования важных действий, таких как запрос на бронь листинга.

Kazan, черепаховый оттенок, используется для привлечения вашего внимания. Посмотрите, как он отлично сочетается с основным цветом.

Для сообщений об ошибках в Airbnb используется светло-красный, с натяжкой оттенок цвета rausch. Красный вместе с восклицательным знаком тут же привлекает взгляд и уведомляет о состоянии системы.

Начните вообще без каких-либо цветов в дизайне. Сфокусируйтесь на макете и расстановке элементов. После того, как вы будете довольны самим макетом, можете начать применять свою палитру к дизайну.
Начните без цветов, а затем медленно их добавляйте
Продумайте визуальную иерархию в вашем дизайне. Рассмотрите, какие компоненты дизайна вы хотите выделить и назначьте им соответствующие оттенки. Также рассмотрите использование разных тонов ваших цветов для состояний ховера и клика.
Заключение
Цвета подразумевают постоянные эксперименты и итерации. Если вы хотите усовершенствоваться в работе с цветом, единственный путь — как можно больше работать с ним. Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр. Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе.
Я бы хотел знать, как вы работаете с цветами. Каков ваш процесс? Делитесь в комментариях.
ux.pub