30+ красивых рисованных дизайнов сайтов
Ни для кого не секрет, наверное, что большинство веб-дизайнеров начинали свой творческий и профессиональный путь с помощью карандаша и бумаги, проходили разные уроки и упражнения для рисования до того как заняться Photoshop’ом. При этом в сети можно найти множество макетов сайтов, где при создании визуального оформления проекта используются эскизы, наброски и другие похожие элементы. Без сомнения подобный веб-дизайн — один из наиболее интересных стилей во всемирной паутине, ведь он так хорошо может передать индивидуальный стиль автора. Сегодня этой теме и будет посвящен пост — рассмотрим рисованные дизайны сайтов.
Изначально данная статья была опубликована лет 7 назад. Однако с тех пор подборка устарела, и пришло время ее обновить. Большая часть проектов были закрыты, но лучшие картинки макетов я все же оставлю (в конце статьи) — возможно, кому-то приглянется и пригодится соответствующие дизайны.
Иногда макет веб-проекта в рисованном стиле может выглядеть не хуже полотна художника. А если добавить туда еще новых технологий, то получится настоящий шедевр. Чтобы перейти на страницу сайта, кликните по сриншоту.
Natrashka

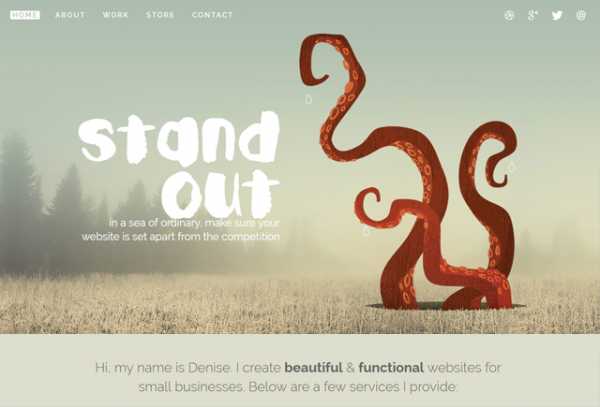
Denise Chandler

Octonauts

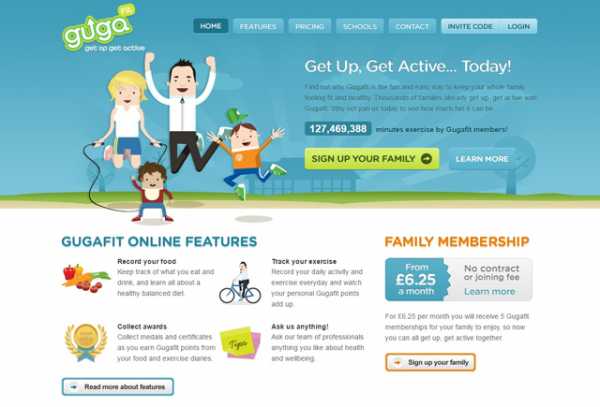
Guga Fit

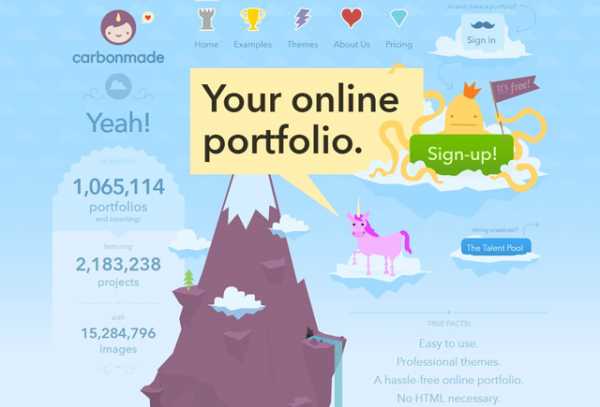
Carbonmade

WOW Toys

Wandesign

Demain J’arrete

Dean Oakley

Camellie

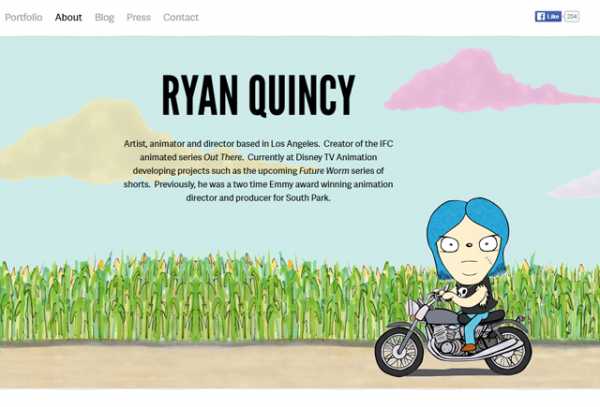
Ryan Quincy

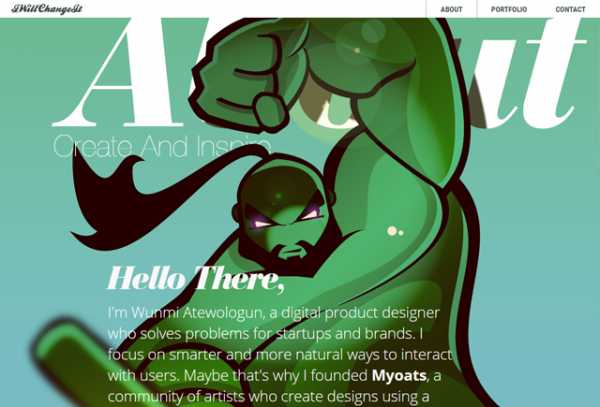
IWillChangeIt

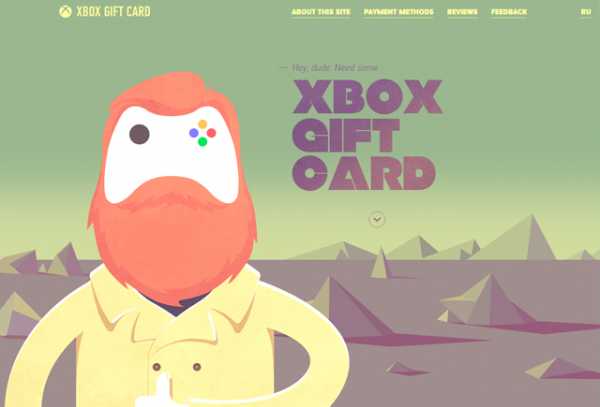
Xbox Gift Card

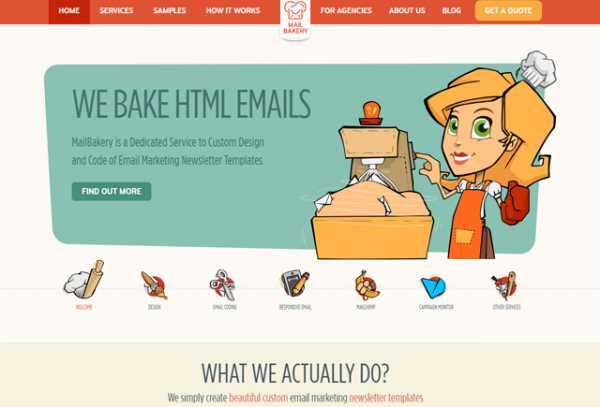
MailBakery

Yep!

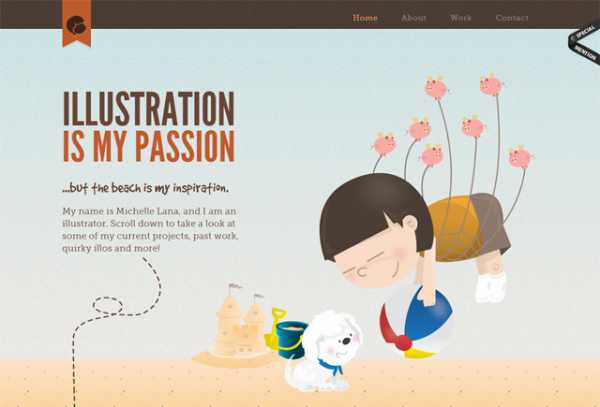
Michelle Lana

Moshi Monsters

Scarygirl

Meomi

Fritula

Handmade Interactive

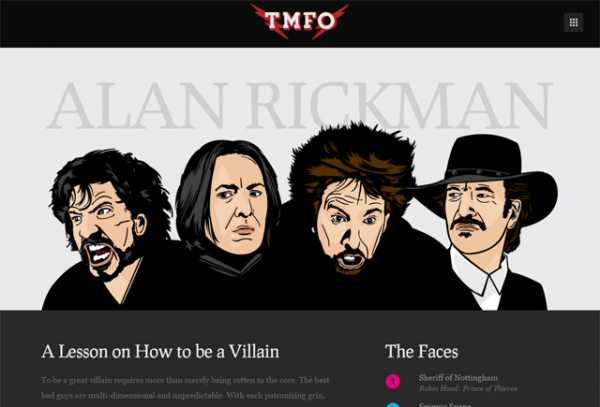
Alan Rickman

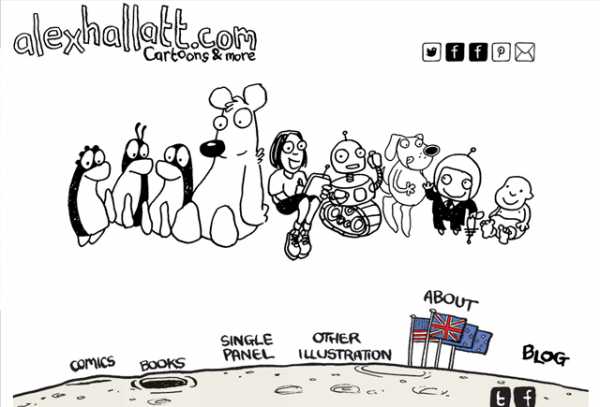
Alex Hallatt

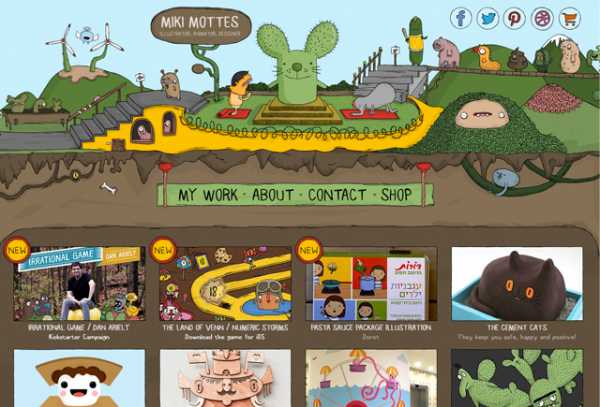
Miki Mottes

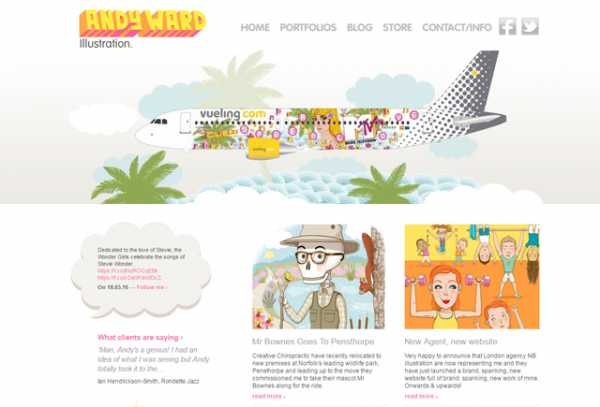
Andy Ward

Douglas Menezes

Carol Rivello

Из всех прошлых рисованных дизайнов сайтов рабочими остались только два первых ниже, остальные — просто картинки без ссылок.
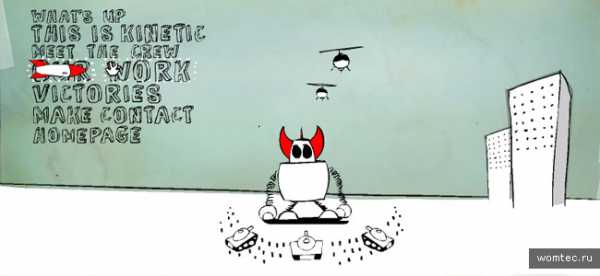
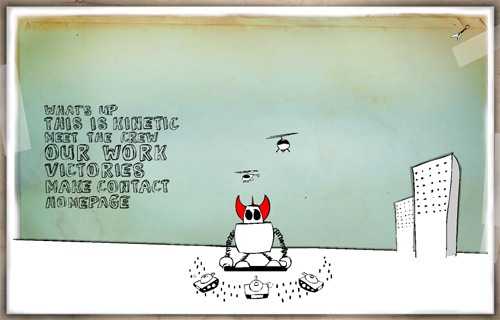
Kinetic V5

Большой и крутой флеш сайт, хоть и не совсем понятно о чем он. Раньше проект назывался Kinetic Singapore и там был не менее оригинальный дизайн.

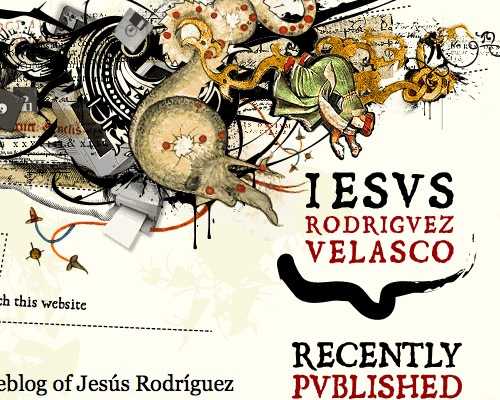
Jesus Rodriguez Velasco

Красивый сайт в художественном стиле.
K4 Laboratory

Весьма нестандартный рисованный сайт.
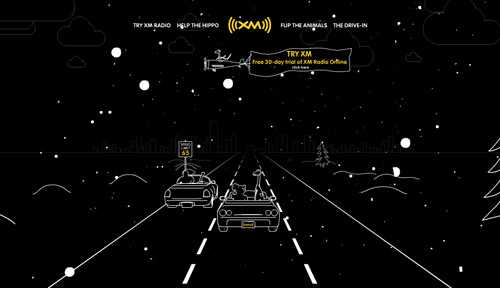
XM Radio — Wild Ride

Тут прямо несколько флеш игр.
Boompa

Светлый акварельный сайт.
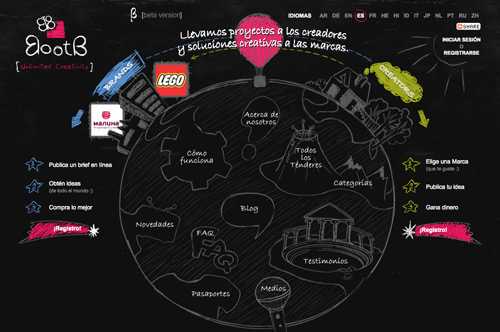
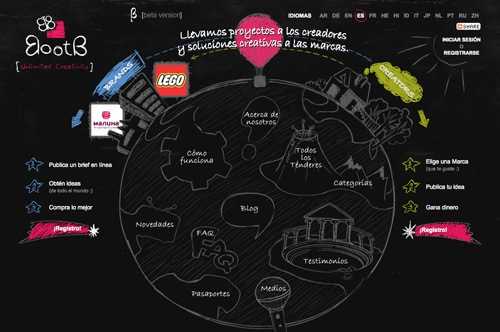
Bootb

Оригинальный проект — по навигации и наполнению.
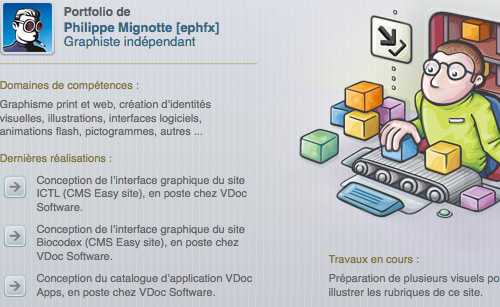
Philippe Mignotte

Концептуальный такой проект, в едином стиле.
Casio Exilim Lab

Смесь рисованного дизайна и новых технологий.
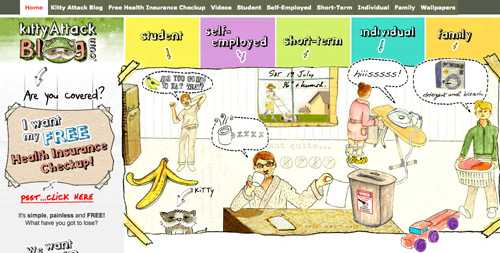
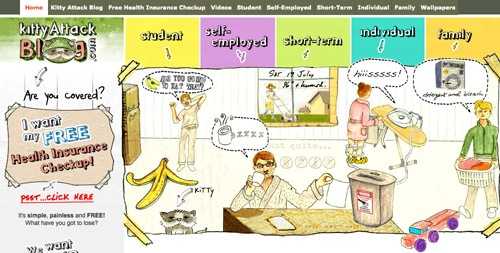
Kitty Attack

Много рисованных элементов.
Look Designs

Строгий такой и правильный дизайн.
В качестве итогов можно заметить, что значительная часть веб-проектов из разных подборок рисованных дизайнов сайтов сменила свой внешний вид на более современный. Все же сейчас в тренде несколько иные подходы нежели были 5-7 лет назад. В качестве исключений (когда подобный дизайн отлично подходит проекту) можно считать детские сайты. В примерах выше найдете парочку соответствующих работ — там используются очень сочные яркие цвета + немного примитивная графика. Также можно выделить страницы дизайнеров-иллюстраторов, для которых рисованный дизайн сайта — дополнительная возможность показать свои способности и креативность для потенциальных заказчиков.
Кстати, недавно я опубликовал акварельные кисти для photoshop — возможно, пригодится для создания подобных работ.
P.S. Постовые. Сделаем заработок в интернете для всех доступным!
Разрабатываем дизайн интерьера — красиво и качественно.
design-mania.ru
Рисованный дизайн сайта | Веб-сайты
6 ноября 2010
Наиболее ценные и новаторские идеи первоначально были созданы на бумаге. Достаточно взглянуть на первый этап работы многих дизайнеров. Они создают эскизы именно на бумаге, впоследствии переводя бумажный прототип на монитор компьютера. Этот этап один из самых сложных и интересных. В голове дизайнера зарождаются идеи, которые он воплощает на белом листе, но, к сожалению, никто из пользователей никогда не узнает, сколько он создал и нарисовал вариантов. Они увидят только один дизайн — финальный.
Очень часто дизайнеры создают на бумаге целые страницы, используя только карандаш или ручку. В некоторых случаях, в качестве карандаша используют планшет, который в умелых руках ничем не уступит «бумажному» варианту. Эскизы таких страниц уже сами по себе могут быть красивы и необычны за счет элементов, нарисованных рукой человека. Эти элементы дизайна и являются отличительной особенностью рисованного сайта. Изогнутые и неровные линии, иконки ручной работы, наклейки или нечеткие прямые разной толщины. Вот неполный список приемов, способных придать дизайну сайта «человеческий фактор» и сделать страницу непохожей на другие, привлекая внимание посетителя. А добавив цвета «черно-белым» макетам дизайнер создаст финальный дизайн, тот, который мы и увидим —
Основная задача рисованного дизайна заключается в способности передать эмоцию, настроение и индивидуальную ноту времени, что во много раз сложнее, чем просто добавить скругленных web 2.0 элементов. Похожие техники используются и при разработке дизайна с акварельным эффектом.
















womtec.ru
Веб-дизайн: Рисуем простой дизайн сайта

В этом детальном уроке мы будем создавать макет или дизайн сайта одностраничника, или лендинг. Тип веб-страницы будет самым наипростейшим. В структуре будут представлены: шапка (header), один блок контента, подвал (footer).
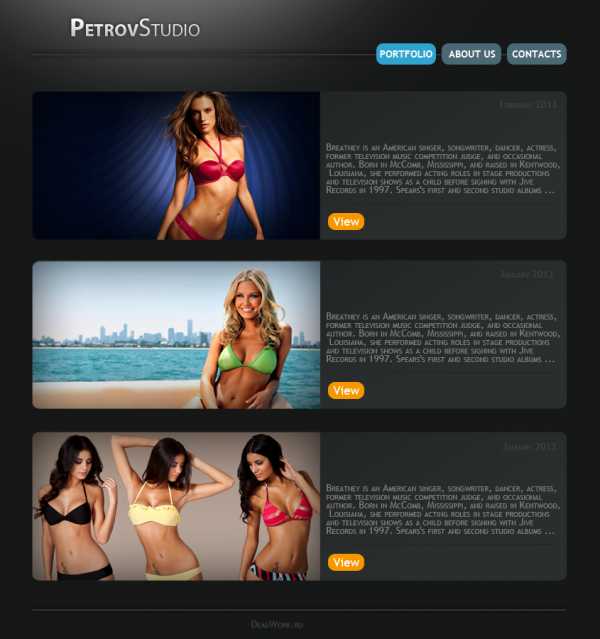
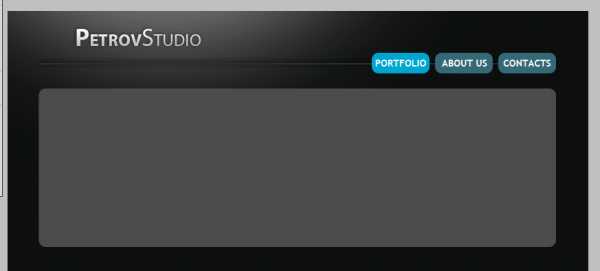
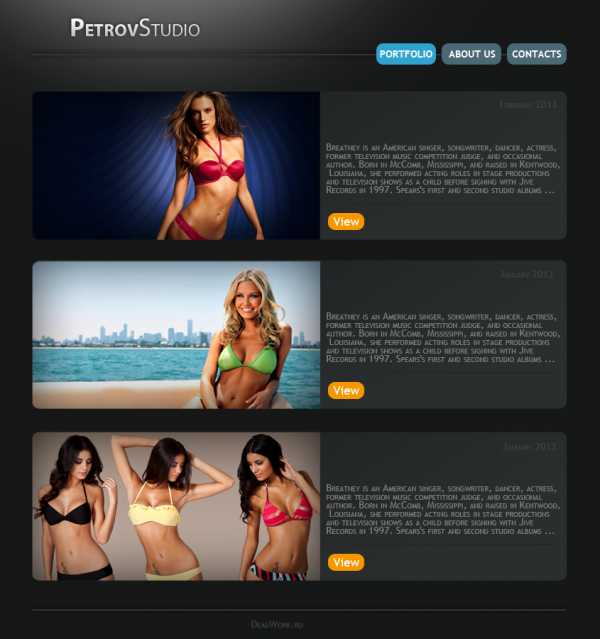
Я думаю для первого раза, нам будет вполне достаточно, и потом, будучи немного опытнее, мы будем разбирать с вами более сложные типы строения веб-страниц. Мой дизайн будет представлять, выдуманного Петрова, у которого есть своя фото-студия. Если вам не интересна эта тематика, вы можете придумать, что нибудь другое, связанное с вашими интересами. Итак, желаю всем удачи, поехали…
Исходные материалы: Шрифты Myriad Pro
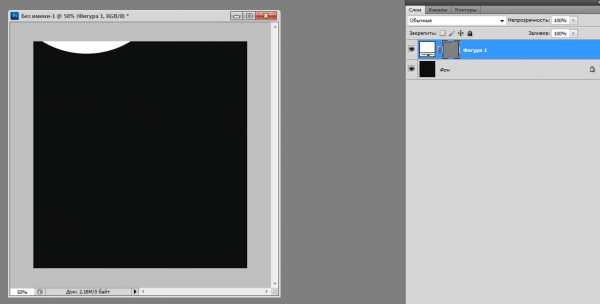
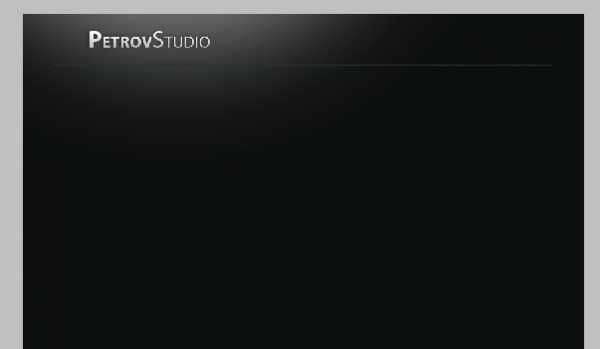
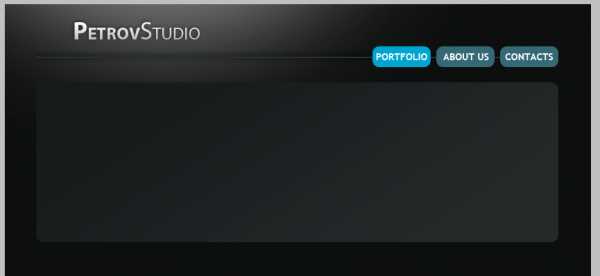
- 1. Создаем новый файл, размер 845×900 пикс. и 72dpi. Далее инструмент Заливка (G), и заливаем документ цветом #161717
- 2. Сейчас мы будем создавать эффект освещения в верхнем части сайта. Берем инструмент Эллипс (U) и, зажимая шифт, рисуем правильный эллипс белого цвета #ffffff, примерно такого размера:

Затем перемещаем его в верхнюю часть сайта:

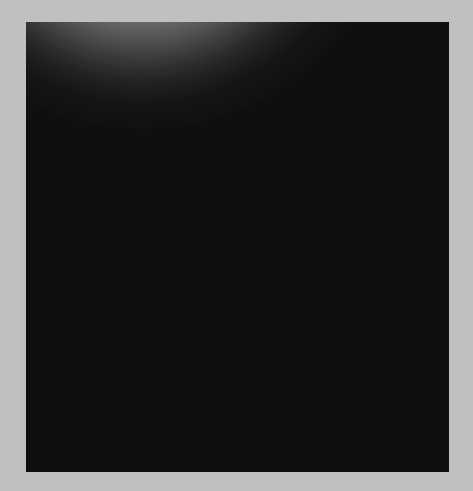
И далее Фильтр > Размытие > Размытие по Гауссу. Выставляем значение в 75 пикселей, после проделанного действия Непрозрачность слоя выставляем на 50%. Должно получится примерно так:

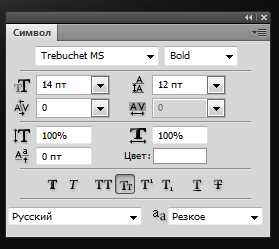
- 3. Выберите инструмент Горизонтальный Текст, установите следующие параметры Myriad pro Bold, размер шрифта 36пт. (для слова Petrov), Myriad Pro Regular, размер шрифта 36пт. (для слова Studio). В итоге:

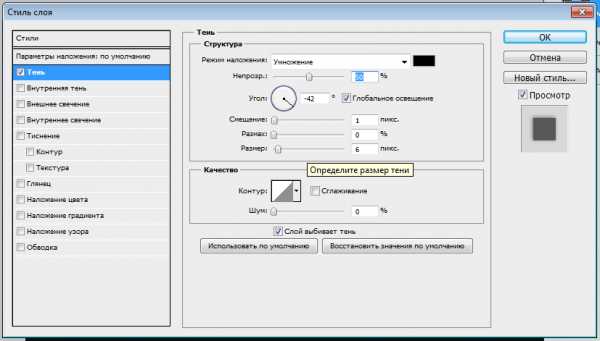
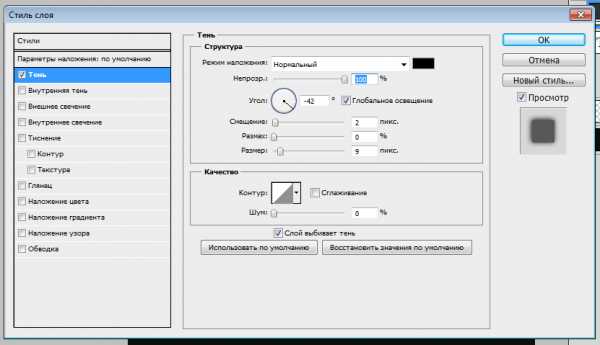
К надписи применяем следующие эффекты:
Тень:

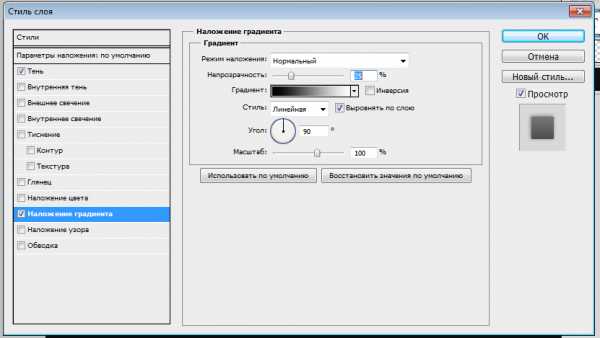
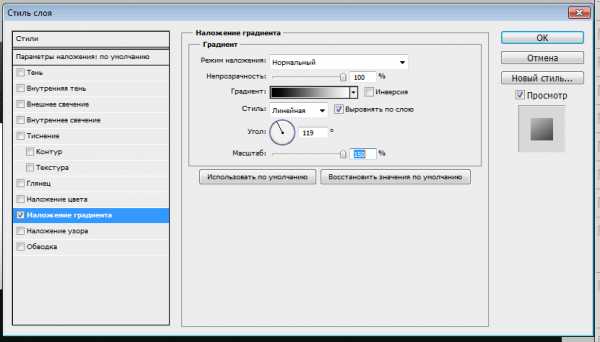
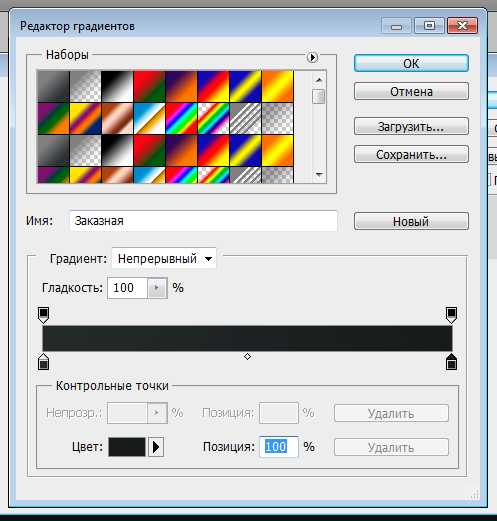
Наложение Градиента:

Параметры Градиента: Цвет слева #000000, цвет справа #ffffff
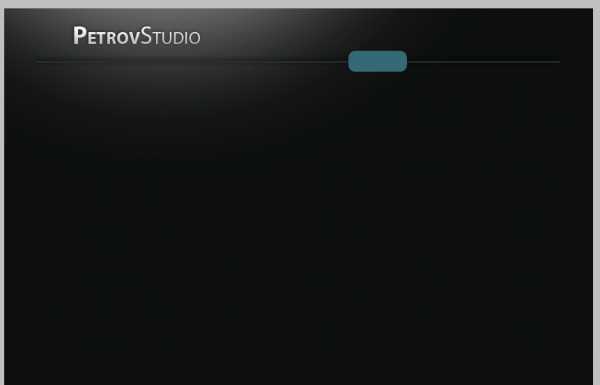
- 4. Используя инструмент Линия(U), нарисуйте горизонтальную линию, цвет #323537, размер линии 2 пикселя

Кликаем правой кнопкой мыши по нашему слою с линией, Параметры наложения:

Сделаем копию слоя (Ctrl+J) и спустим его вниз документа

- 5. Сейчас мы будем создавать навигационные кнопки на нашей шапке. Выберите инструмент Прямоугольник со скругленными углами (U), радиус скругления углов 10 пикселей. Рисуем нашу первую кнопку, цвет я выбрал #4a6975

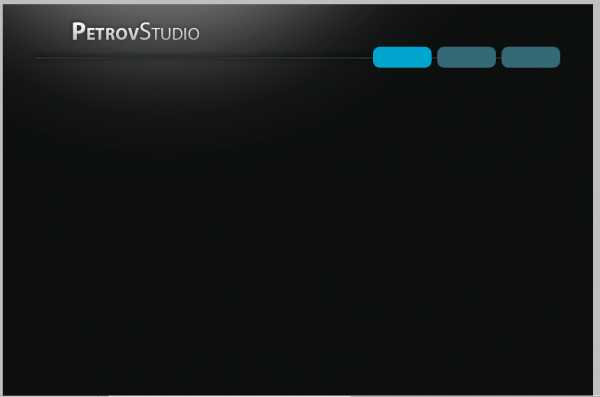
Дублируем слой два раза и размещаем их так как показано ниже. Для первой кнопки назначаем цвет #2ea4cf

Далее подписываем кнопки. Исходные данные:

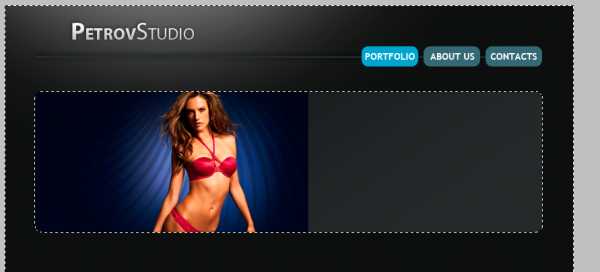
- 6. Продолжаем рисовать дизайн сайта. С помощью инструмента Прямоугольник со скругленными углами (скругление 10 пикселей) рисуем прямоугольник.

Далее идем в Параметры Наложения > Наложение Градиента

Параметры Градиента:

Цвет слева #2B2E2F, цвет справа #1F2122

- 7. На созданную панель размещаем изображение. Для этого размещаем наше изображение на документ, Ctrl+клик по слою с панелью, переходим на слой с изображением, нажимаем Ctrl + Shift + I, чтобы инвертировать выделение и Delete, чтобы удалить лишние части.

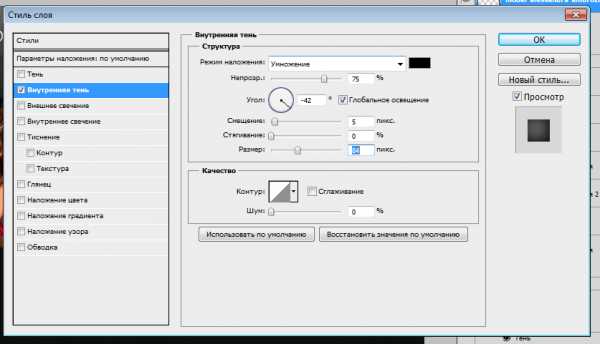
Добавим внутреннюю тень:

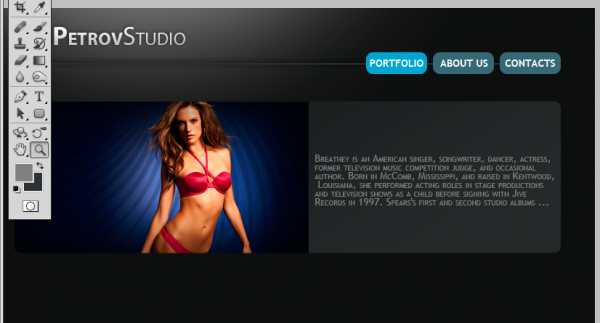
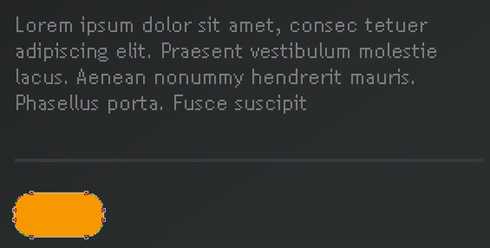
- 8. Справа от изображения вводим текст, используем следующие параметры:


Проводим линию цвета #363A3C там, где заканчивается текст.
Под чертой мы размещаем кнопку «View». Берем инструмент Прямоугольник со скругленными углами (скругление 10 пикселей) и рисуем кнопку, цвет #F79700

Параметры для текста кнопки:

Дальше стоит только повторить последние действия. Я так же не стал расписывать надпись в футере и расстановку дат в блоге. Вообщем в итоге ваш дизайн сайта должен выглядеть примерно так.
Итог

deadwork.ru
Лучшие сайты с использованием рисованного дизайна
в: Веб-дизайн / от: DR.REDPEN 28 сентября 2013Привет, дорогие друзья. Так много времени на сайте уделяется созданию логотипов и лучшим примерам работ иллюстраторов со всего мира, что я совсем не затрагиваю тему веб-дизайна. Необходимо исправлять сложившуюся ситуацию. Но делать это будем постепенно. И для плавности рассмотрим лучшие примеры, основанные, как говорится, на hand-drawn дизайне.
Бесспорно рисунки от руки могут украсить мало-мальски творчески направленный сайт. Если вы- банк или иная общественная серьезная организация, то естественно вам нужен более консервативный дизайн. В остальных случаях сделать страницы вашего сайта намного живее, уютнее и ближе для потенциального посетителя помогут иллюстрации, нарисованные “от руки”. Ниже я предлагаю ознакомиться с ярчайшими примерами подобного стиля оформления.
Natrashka – на сайт
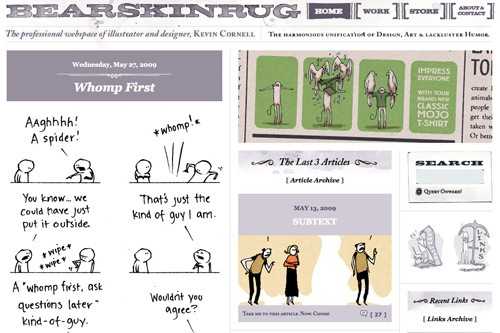
Bearskinrug – на сайт
The Kennedys – на сайт
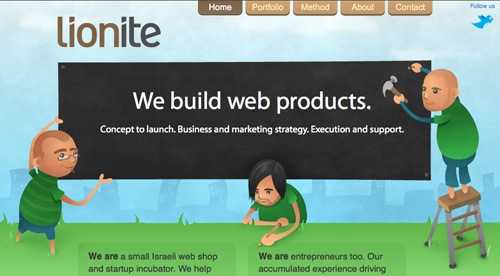
Lionite – на сайт
Deborah Cavenaugh – на сайт
Our Wildlife Garden – на сайт
HTML 5 Lab – на сайт
Zen Zero Graphic – на сайт
XHTML Café – на сайт
Boot B – на сайт
Paper Beats Internet – на сайт
C and Coffee – на сайт
Odosketch – на сайт
Kutztown – на сайт
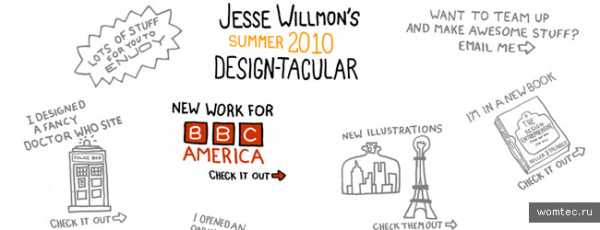
Jesse Willmon – на сайт
Wired – на сайт
Kev Adamson – на сайт
T Freak – на сайт
Cilantro Café – на сайт
E Mobious – на сайт
JR Velasco – на сайт
Salt Films – на сайт
Hello Sour Sally – на сайт
How Many Friends Do You Know – на сайт
Oink – на сайт
Coocoo Core – на сайт
Mariska – на сайт
Kinetic – на сайт
Two Years Together – на сайт
Kuyosama – на сайт
Wing Cheng – на сайт
JCB Song – на сайт
Ajooba – на сайт
Madwell NYC – на сайт
Visit Bruges – на сайт
We Fail – на сайт
Undergrad Biola – на сайт
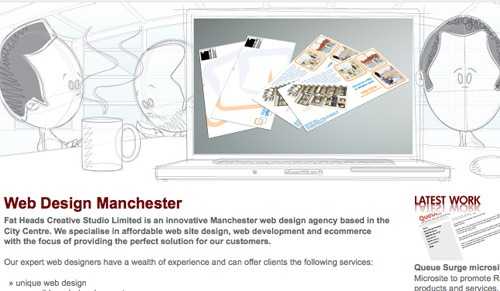
Fat Heads – на сайт
Paco Guzman – на сайт
Laninapolilla – на сайт
Toucouleur – на сайт
Cloud Kid – на сайт
Creative Binge – на сайт
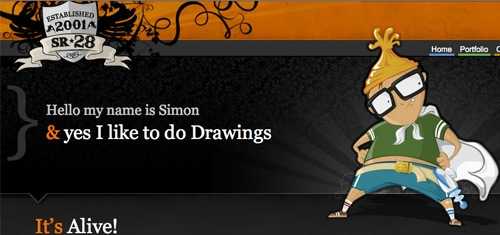
SR28 – на сайт
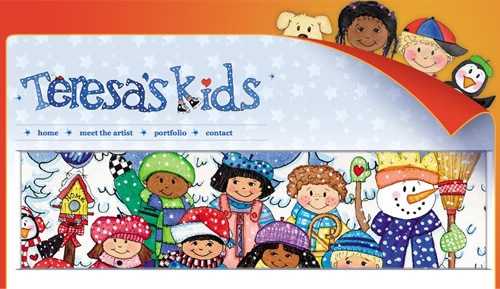
Teresa Kids – на сайт
Frank PR – на сайт
Christian Sparrow – на сайт
Foto Marcol – на сайт
Low Morale – на сайт
Douglas Menezes – на сайт
Black Moon Dev – на сайт
Charary – на сайт
Made by Tim – на сайт
Carbon Made – на сайт
Provo – на сайт
Также интересно:
- Лучшие сайты в мультипликационном стиле
- Тренды веб-дизайна за 2012 год
drredpen.ru
Как нарисовать обалденный дизайн сайта с нуля, сверстать его и установить на WordPress
От автора: 8 бесплатных видеоуроков покажут Вам, как нарисовать обалденный дизайн сайта с нуля, сверстать его и установить на WordPress.
Урок 1. Подготовка к работе, расстановка направляющих.
Тема: Веб-дизайн
Время ролика: 15:41
Cложность: легкая
Прикладные программы: Adobe Photoshop CS5
Автор: Захаренко Алексей
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВ этом уроке мы сделаем разметку макета, используя направляющие. Это необходимо чтобы все элементы сайта были выровнены, а не «налазили» и «прятались» друг за другом. Направляющие в дальнейшем значительно облегчат вёрстку сайта.
Урок 2. Шапка сайта.
Тема: Веб-дизайн
Время ролика: 58:53
Cложность: средняя
Прикладные программы: Adobe Photoshop CS5
Автор: Захаренко Алексей
В этом уроке мы сделаем коллаж на тему путешествия из предметов, которые берём с собой или встречаем во время путешествий. В процессе мы обработаем каждую картинку: осветляя, затемняя, добавляя блики, тени, рисуя свои фигуры с нуля, деформируя и изменяя формы разных предметов и многое другое. Мы сделаем из кучи картинок гармонично вписывающуюся шапку в общий дизайн блога, когда посетитель будет заходить на сайт – он сразу будет понимать, куда попал и что его здесь ждёт.
Урок 3. Проработка меню, контента, правого блока и футера.
Тема: Веб-дизайн
Время ролика: 57:52
Cложность: средняя
Прикладные программы: Adobe Photoshop CS5
Автор: Захаренко Алексей
В этом уроке мы сделаем простое и удобное меню, поиск по сайту, красивый ротатор картинок на всю ширину, правый блок с категориями стран. Также создадим посты, которые будет удобно читать, и сделаем футер, который не будет отвлекать от контента, но будет давать всю необходимую информацию о сайте.
Урок 4. Продумываем разметку страницы и нарезаем макет.
Тема: HTML, CSS
Время ролика: 57:52
Cложность: средняя
Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
Автор: Бернацкий Андрей
В этом уроке мы продумаем разметку будущей HTML страницы, выделим основные блоки из которых она будет состоять. Вырежем из макета все необходимые для работы изображения. Сверстаем «шапку» сайта, меню и форму для поиска. Также установим логотип и слоган сайта.
Урок 5. Верстаем область основного контента.
Тема: HTML, CSS
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВремя ролика: 66:41
Cложность: средняя
Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
Автор: Бернацкий Андрей
В этом уроке мы сверстаем область основного контента, навигацию по рубрикам и «подвал» сайта. Чтобы уменьшить количество используемых картинок и не увеличивать вес страницы, при верстке будем использовать новые свойства CSS3. А также, чтобы уменьшить количество используемых классов, будем активно применять псевдо-классы.
Урок 6. Устанавливаем слайдер, дорабатываем сайт.
Тема: HTML, CSS
Время ролика: 23:01
Cложность: средняя
Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
Автор: Бернацкий Андрей
Как известно, Internet Explorer ниже 9-ой версии не поддерживает свойства CSS3. В данном уроке мы все-таки «заставим» Internet Explorer поддерживать эти свойства, чтобы сайт смотрелся одинаково во всех браузерах. Также в данном уроке мы установим слайдер на нашу страницу для прокрутки изображений.
Урок 7. Создание темы WordPress. Часть 1.
Тема: WordPress
Время ролика: 87:31
Cложность: средняя
Прикладные программы: WordPress 3.2.1-ru_RU
Автор: Кудлай Андрей
В этом уроке мы начнем с необходимых теоретических пояснений и установки CMS WordPress. В частности, узнаем об особенностях создания темы для выбранной нами системы управления сайтом, разберем структуру любой темы, поговорим о том, что необходимо знать для успешного создания темы. После установки CMS WordPress и создания папки для будущей темы, мы начнем постепенное изучение функций WP, знание которых является неотъемлемой частью при создании любой темы. После краткого знакомства с функциями мы перенесем имеющийся у нас шаблон в папку с создаваемой темой. После переноса шаблона в тему мы разделим шаблон на логические части (header, footer, sidebar), которые подключим к главному шаблону темы (index). В конце первого урока осуществляется динамический вывод краткого текста статей на страницы блога.
Урок 8. Создание темы WordPress. Часть 2.
Тема: WordPress
Время ролика: 97:16
Cложность: средняя
Прикладные программы: WordPress 3.2.1-ru_RU
Автор: Кудлай Андрей
Ваши пожелания, отзывы и рекомендации оставляйте в комментариях!
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееХотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получитьwebformyself.com
пять мнений о ручной графике :: Статьи

Сергей Чобан
руководитель бюро SPEECH
Мои профессора в Институте живописи, скульптуры и архитектуры им. И.Е. Репина, Сергей Борисович Сперанский и его ученик Валериан Степанович Волонсевич, огромное значение придавали презентации проекта, делясь с нами разнообразными приемами, как можно углем, сангиной и акварелью наилучшим образом передать текстуру поверхности, деревья, водную гладь реки, падающую тень. Это была колоссальная школа, которая лично мне подарила невероятное разнообразие навыков. Спустя несколько лет, когда я оказался в Германии, эти знания помогли найти работу. Компьютерная графика тогда только начинала завоевывать рынок и стоила очень дорого (как сейчас помню: одна компьютерная перспектива оценивалась в 12 тысяч евро!), и я смог начать работать, еще не зная языка, именно благодаря тому, что хорошо рисовал. Конечно, пришлось определенным образом перестроиться, так как там ценились совершенно иные графические подачи. В отличие от Института им. И.Е. Репина, там, например, почти не использовалась акварель, зато структурные рисунки карандашом с подробным выявлением текстур материалов ценились очень высоко. Так что я на собственном опыте очень хорошо знаю, насколько важны были ручные подачи проектов. Именно от их качества часто зависело настроение заказчика и его финальное решение.
Представить себе презентацию проекта без ручных подач было невозможно года до 1997-98-го. А потом стала стремительно нарастать популярность (и доступность для архитекторов) работы в 3D-программах. Уже к 1998 году, я это точно помню, ручные подачи у немецких заказчиков перестали котироваться. То есть на конкурсах по-прежнему можно было делать эскизы от руки, и это создавало очень живое и интересное впечатление о проекте, но их одних уже было недостаточно. К началу 2000-х годов я практически перестал рисовать презентации проектов от руки. То есть я по-прежнему рисую очень много, в том числе подробных эскизов и рисунков к проектам, но теперь это скорее рабочие материалы, которые затем ложатся в основу, в том числе, и 3D-визуализаций.
К 2003 году и в России подачи уже полностью стали компьютерными. И как раз с этого момента я начал делать больше натурных рисунков и архитектурных фантазий. А все 1990-е я рисовал в свободное время гораздо меньше, так как делал это каждый день в офисе, причем часто с утра до вечера.
Конечно, ручная графика обладает феноменальным обаянием. Рисунок способен подчеркнуть рукотворную суть процесса архитектурного проектирования, наглядно проиллюстрировать мыслительный процесс его автора. Мне кажется, сегодня рисунок от руки переживает свое второе рождение. И даже в институтах рисованию от руки вновь уделяется очень большое внимание. Например, Университет искусств в Мюнхене совместно с Мюнхенской Пинакотекой проводит серию лекций «Путевой альбом», посвященных тому, как архитекторы рисуют. Все больше проводится и международных конкурсов архитектурной графики, в том числе и в России, где по инициативе Екатерины Шалиной уже четыре года подряд проходит замечательная «АрхиГрафика» с очень широким, теперь и международным участием.
К проектам сегодня я в большей степени делаю наброски, которые должны быть понятны прежде всего мне и моим соавторам по проекту. Эти эскизы затем переводятся в компьютерные перспективы, в чертежи, и, конечно, они не обладают специфическими качествами архитектурного рисунка. Впрочем, бывают и исключения, когда я делаю большую часть презентационных материалов от руки. Сейчас, например, я как художник-постановщик участвую в одной театральной постановке: к ней я сделал около 100 подробных рисунков форматов А4 и А2.
Чаще всего я пользуюсь карандашом, гелиевой ручкой, фломастером. У меня есть альбом, который я всегда ношу с собой. Он заполняется в течение нескольких месяцев: это и наброски, которые приходят в голову, и заметки, которые я делаю по ходу разговора, и рисунки к проектам. Кроме этого в процессе общения с коллегами я всегда стараюсь иллюстрировать наш разговор рисунками.
Если говорить о наиболее значимых для меня мастерах прошлого, то это, конечно, Хью Феррис — художник, фундаментально изменивший взгляд на то, как рисовать архитектуру. Безусловно, это и Юбер Робер, который создавал в своих работах совершенно особую атмосферу архитектуры. Из современных художников очень трудно выбрать кого-то одного… Меня, например, долгое время восхищал американский иллюстратор архитектуры Гилберт Горски.

Сергей Кузнецов
главный архитектор Москвы
Когда я учился в МАРХИ, с интересом рисовал на занятиях и гипсовые головы, и фигуры, но архитектурного рисунка мне в программе не хватило. Да, были летние практики: мы куда-то ездили и что-то рисовали, часто не архитектуру — людей, машины, деревья. Складывалось впечатление, что нас учили рисовать стаффаж. Что архитектура будет как-то вычерчена или визуализирована на компьютере — хотя цифровая графика тогда только входила в практику — а свободной рукой достаточно уметь воспроизводить элементы окружения. И это было странно. Мне всегда казалось, что рисование в нашей профессии — этот тот код, тот язык, в котором архитектура рождается. Но ни скетчинга, ни обстоятельного рисования с натуры в городе, ни интересных фантазийных заданий не было. Из всех навыков материализации идей самое близкое отношение к профессии имело макетирование. А ведь это крайне важный момент, когда архитектор сам работает руками — не раздает указания как менеджер, а выступает в роли творца. То есть сам формулирует и переводит свои мысли в зримое пространство.
На пятом курсе меня захватила компьютерная графика. Я и диплом в ней делал, единственный в группе, на свой страх и риск. Деятельность первого бюро, которое я открыл с партнерами, тоже была связана с рендерингом. Однако и к заказным 3D, и затем к своим проектам я всегда делал эскизы от руки. Как правило, в них сразу считывается общий замысел — понятны объемы, их габариты и функции. Эстетика тоже важна, но эскизирование только ради поиска образа, с расчетом потом как-нибудь впихнуть в него функцию, на мой взгляд, не имеет смысла.
Проектные рисунки — то, что ты выдаешь из себя во внешний мир, и они должны быть точными и понятными, поэтому их удобно выполнять карандашами, фломастерами, инструментами ясных линий. Рисунок с натуры — наоборот. Он про то, как внешний мир входит в тебя и возвращается на бумагу в личной, эмоциональной интерпретации, поэтому здесь интереснее акварель. Порой она дает такие приятные, неожиданные эффекты, которые в рисунке к проекту могут отвлекать от сути.
Cегодня 3D, поражающие заказчиков гиперреалистичностью, практически вытеснили ручную подачу. Но умение убедительно рисовать может пригодиться архитектору в любое время. К примеру, когда я работал в бюро SPEECH, о запросе на Дворец водных видов спорта в Казани мы с коллегой Николаем Гордюшиным узнали, когда приехали в город по другим делам, и у нас был всего день, чтобы подготовить презентацию. Купили кальки, фломастеры, набросали генплан и объемно-пространственную концепцию, и нашу энергичную разноцветную подачу оценили — мы получили заказ. Самое интересное, что между нарисованным тогда зданием и тем, что было построено, четко видна преемственность.

Сергей Эстрин
основатель и руководитель «АМ Сергея Эстрина»
Я принадлежу к тому поколению архитекторов, которое еще полностью рисовало проекты руками — от эскиза до подачи. И высокий художественный уровень наших выпускников быстро подметили и оценили зарубежные коллеги. В 1991 году по конкурсному отбору я уехал работать в Ирландию на полгода, и через некоторое время мне доверили проектирование и визуализацию реконструкции здания Юридической академии в Дублине. Я выполнил тогда огромное количество рисунков в классической манере карандашом и акварелью с отмывкой — у заказчиков они шли «на ура».
Потом, когда работал в Моспроекте, у нас был специальный художник, который изготавливал подачи для всех мастерских — темперой, на огромных подрамниках. Это были очень техничные рисунки, с отработанными приемами мажорного настроения — сияющим, солнечным небом, счастливыми людьми. Наш визуализатор точно знал, как сделать так, чтобы проект без проблем был принят высшими инстанциями.
Клиенты и сегодня с интересом реагируют на ручную графику. Но только на ранних стадиях выбора вариантов. Экспрессивными эскизами можно увлечь, раскрепостить мышление заказчика. Но потом он будет ждать картинок, где уже не будет никакой художественной недосказанности и обобщений. Для финального утверждения все должно быть разжевано до мелочей, изображено во всех возможных ракурсах, погодных условиях и эффектнее, чем бывает в реальности. И чем быстрее вы представите такие идеальные имиджи, тем лучше. Неважно, что за ними еще не всегда стоит реальное проектное решение. У заказчиков есть ошибочное порой убеждение, что раз смогли такую красоту быстро нарисовать, сможете так же быстро и спроектировать. В этом ручная подача уже никогда не сравнится с мощью 3D.
Я не знаю, как устроены мозги у молодого поколения, но не представляю, как можно не рисовать и не моделировать руками, когда что-то придумываешь. Архитектуру предпочитаю сразу конструировать в макетах. А интерьеры всегда сперва рисую — для них так интереснее и эффективнее искать последовательность пространств, соотношение планов, пропорции и различные элементы. Рисую на кальке, потом путем наложения вариантов что-то добавляю или убираю. Особенно нравится рисовать перьевой ручкой — она сама летит по гладкой поверхности, обгоняя мысли.

Рубен Аракелян
руководитель и партнер бюро WALL
В нашей практике ручная графика существует в основном на стадии придумывания проекта. Но это очень важная стадия. Разница между проектом, пропущенным через руку, и сразу нарисованным на компьютере огромна. Рисунок рукой — непосредственное продолжение тебя, твоих мыслей и чувств. В компьютере потом все неизбежно упростится, скорректируется, приведется к каким-то стандартам. Но если проект изначально не «зажечь», заложив в рисунок сильный эмоциональный заряд, в виртуальном пространстве он может потом совсем засохнуть.
Думать и выражать эмоции сразу в компьютерных программах сложно. Пока ты вспомнишь кнопки, идея и ощущения ускользнут. А быстро зафиксировав их на бумаге, лучше всего потом изготовить макет, чтобы прочувствовать объем. Мы всегда выполняем много эскизов и макеты. Роль эскизов — поиск образа, форм, фактур, да и функциональная логистика быстрее выстраивается рукой. На бумаге схема потоков в здании — входы, выходы, подъезды, лестницы — набрасывается минут за 15, на компьютере без подготовительного наброска этой займет час.
В презентацию проектов мы всегда включаем ручные эскизы, чтобы показать линию мысли и индивидуальный подход к каждой работе. Это всегда хорошо воспринимается заказчиками.
Если идея пришла в голову спонтанно и под рукой у меня нет блокнота, подойдут и салфетки. Мне очень нравятся их зернистые поверхности. Мы сейчас работаем над проектом винодельни в Карабахе, и один из вариантов материала — камень с похожей шероховатой фактурой.
Я считаю, что студентов-архитекторов обязательно нужно учить рисовать, а фактически — думать, руками. В МАРШ я вел у бакалавров курс Professional Skills. И учил чувственному и аналитическому. Рисунку. Просил наблюдать и зарисовывать в городской среде различные сюжеты. Например, они выходили на территорию Артплея и рисовали тушью только тени. А это дает много информации о месте, его глубине, ориентации по сторонам света. Еще давал им сангину, и они должны были перенести на бумагу только материал фасадов. Будущим архитекторам очень полезно видеть и понимать то, как история зданий отражается на их материальности.
В штудировании гипсов, на котором делается упор в МАРХИ, есть смысл. Оно дает навык усердия, ставит руку, развивает внутренний тайм-менеджмент, но это слишком оторвано от профессиональной реальности. Если говорить о развитии объемного мышления, то пусть студенты-архитекторы сразу и дома тоже рисуют, быстрее разберутся с планами, пропорциями, массами, фасадами. Отличное упражнение — находясь в каком-то месте, представить и нарисовать его генплан. Вот это ставит мозги на нужное место.
На третьем курсе МАРХИ я на шесть месяцев уехал учиться в Высшую школу архитектуры Страсбурга. У них академическое рисование занимает всего месяц, и с натуры там рисуют ужасно. Зато как красиво французские студенты ведут проектные скетч-буки! К каждому проекту они берут рулон кальки и на ней поэтапно зарисовывают все свои размышления над проектом. Это потрясающие по визуальной эстетике материалы. Вот такое рисование во время учебы очень полезно.

Джон Соулс (Jon Soules)
архитектор, член Американской ассоциации архитектурных иллюстраторов (ASAI)
В Канаде отрисованные вручную презентации проектов используются все реже, но полностью эта практика еще не исчезла. Такие подачи ценятся как художественные, мастерские композиции и производят большое впечатление на определенную аудиторию. Ручная графика еще широко применяется в архитектурных бюро на стадиях концептуальных размышлений, когда подразумевается, что дизайн еще претерпит существенные изменения. В рисунок от руки быстрее внести доработки, он пластичнее для процесса развития замысла, чем компьютерная графика. Я обнаружил, что осмыслить и изобразить объект как целое в ручном эскизе мне проще, чем в виртуальном пространстве. И так я лучше чувствую масштаб.


В архитектурных школах Канады рисунок от руки больше не является основным способом проектирования. По моим наблюдениям, студенты и недавние выпускники — приверженцы компьютерного моделирования, и очень редко можно встретить молодого архитектора, способного построить перспективу вручную. В Канаде диплом архитектора выдают 11 учебных заведений. Канадский экспертный совет сертификации архитекторов (Canadian Architectural Certification Board (CACB)) недавно отправил в них комиссии, которые проверяли программы этих вузов на соответствие стандартам архитектурного образования. Отчет CACB — открытая информация. Рисование от руки упоминается в нем как существенная часть программы лишь трех вузов, а в остальных не упоминается вовсе.
Я сперва делаю эскизы на кальке и иногда на компьютере проверяю масштаб, если это необходимо. Затем создаю перспективы. Практикую рисование с натуры. Все это помогает мне держать в голове четкий образ того, что я делаю. Я часто рисую на переговорах с клиентами и подрядчиками. Обычно это их располагает. Рисунок — самый прямой способ коммуникации и вовлечения людей в обсуждение дизайн-процесса. А еще тем, кто сам не рисует, это всегда кажется немного магией.
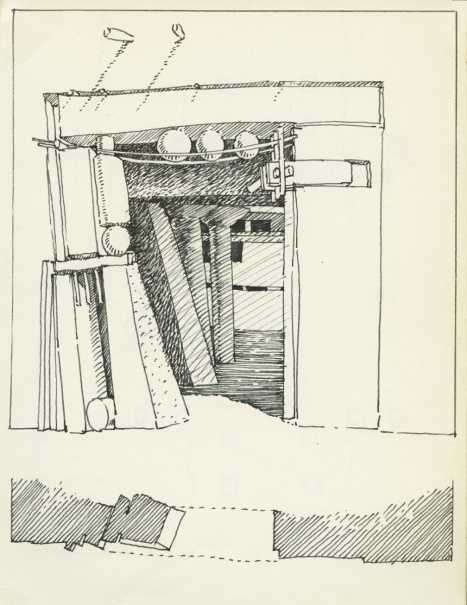
Заглавное изображение © Эскиз Нормана Фостера к проекту небоскреба Gherkin в Лондоне
archspeech.com
50 дизайнов с использованием рисунков «от руки»
Множество дизайнов, прежде чем попасть в Фотошоп, начинается с карандаша и листка бумаги. Однако, есть тенденция, где дизайнеры используют эти эскизы в качестве элементов, для создания своего стиля. Вам наверняка известно, что такой стиль является одним из самых популярных и используемых в веб-дизайне. Нет ничего лучше, чем при помощи такого подхода продемонстрировать индивидуальность своей работы.
В этой подборке вы сможете увидеть 50 отличных примеров того, как дизайнеры при помощи эскизов и рисунков “от руки” создают свой неповторимый стиль.
Яркий сайт K4 Laboratory

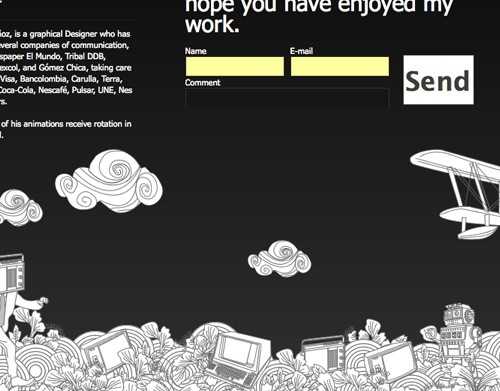
Сайт в черно-белых тонах Esteban Muñoz

Забавные рисунки на сайте Studio IMG

Рисунки “от руки” на сайте Espuma Restaurant

Сайт в стиле гранж Agami Creative

Сайт Biola Undergrad также иллюстрирован эскизами

На сайте Kusoyama можно увидеть множество рисунков “от руки”

Черно-белые рисунки на XM Radio – Wild Ride

На WeFail стиль создают эскизы, применяемые в его дизайне

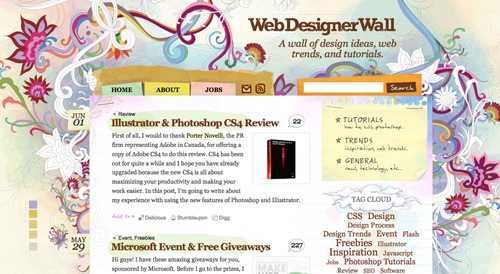
Яркий красочный сайт Web Designer Wall

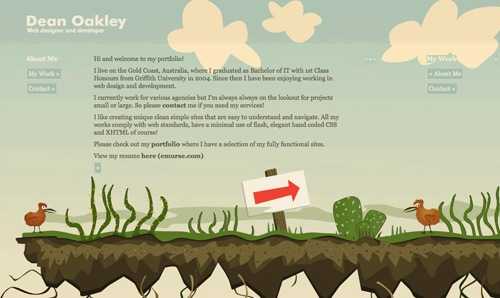
На Dean Oakley Web Design разместились забавные иллюстрации

В дизайне Fat Heads Creative Studio также используются эскизы

На сайте Booma Web Design иллюстрированная навигация

Детские рисунки на Boompa

Сайт Casio Exilim Lab также с иллюстрацией в дизайне

Эскиз Земли на Bootb

Сайт Richard Stelmach также проиллюстрирован

Стильные рисунки на Dax and Alice

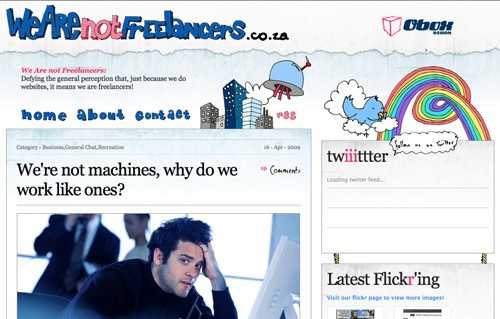
Эскизы на хедере сайта We Are Not Freelancers

Фон сайта Von Dutch Originals с рисунками “от руки”

Абстрактные иллюстрации на Toucouleur

Иллюстрация мультипликационного героя на сайте Simon Reynolds

Детский сайт Teresa Walsh также выполнен с эскизами в дизайне

Рисунки “от руки” на фоне сайта Satsu Design

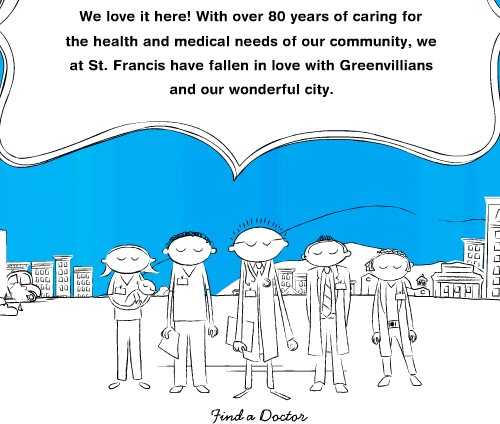
Креативный дизайн сайта St. Francis is Happy in Greenville создан за счет забавных рисунков

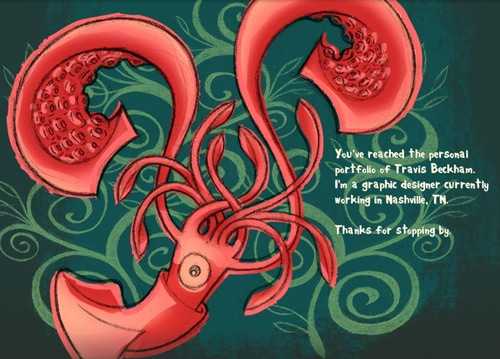
Стильная иллюстрация на сайте Squidfingers

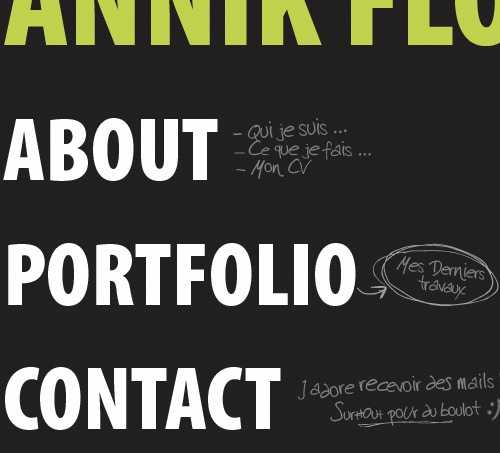
Навигация сайта Flossy Yannik создана при помощи набросков

Стильный хедер сайта Pointless Ramblings выполнен в виде эскизов

Иллюстрация в дизайне сайта Philippe Mignotte

Необычный стиль сайта QuakeQuizSF отлично дополняют эскизы

Стиль сайта Mplusz также создан при помощи рисунков

На сайте New Art for a New Era используют множество типографических элементов “от руки”

Шрифты “от руки” на Christian Sparrow

На Matt – Multi Account Twitter Tweeter множество иллюстраций-набросков

Сайт Mariska также проиллюстрирован

На Lucuma вы также сможете увидеть эскизы

Смешные иллюстрации на Mikimottes

Креативный сайт Mobious полностью проиллюстрирован эскизами

И на Kutztown University для создания дизайна также использовались эскизы

Наброски и эскизы на сайте Kitty Attack

На сайте Look Designs можно увидеть шрифты “от руки”

Забавные иллюстрации на сайте Idiotic Adventures of Philippe and Pierre

На Lionite Internet Ventures для создания стиля использовали иллюстрацию

Иллюстрированный хедер на Get ready to rox

На Elan Snowboards урбанистический стиль создают эскизы и наброски

Аккуратные чистые эскизы в дизайне сайта ARS Media

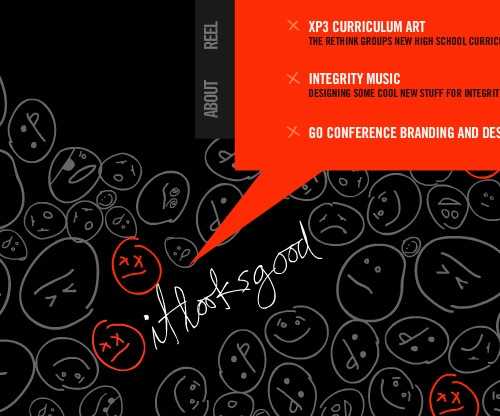
Забавные смайлики на фоне сайта It Looks Good

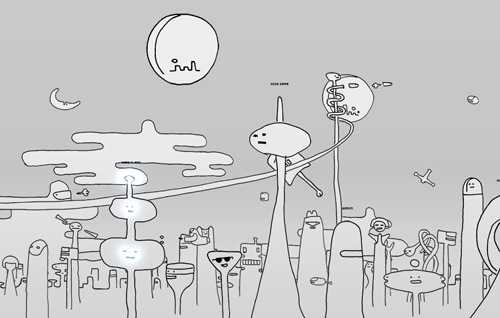
Абстрактный хедер сайта Jesus Rodriguez Velasco выполнен за счет эскизов

На сайте Kinetic Singapore также используют эскизы

Сайт Bearskinrug также выполнен при помощи набросков и эскизов

Автор — hongkiat
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru