Дизайн уникального логотипа — создать самому или нанять профессионала? / Полезное / FREELANCE.TODAY
Автор: Елизавета Гуменюк (liza1510) Рейтинг топика: 0 Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Когда дело доходит до создания уникального дизайна логотипа для вашего бренда, всегда существует несколько вариантов для рассмотрения.
Однако основные варианты, которые у вас есть:
- создать дизайн логотипа самостоятельно
- альтернатива, нанять профессионала, чтобы разработать его для вас
В настоящее время существует множество инструментов для дизайна логотипов, которые можно легко использовать онлайн. Однако эти инструменты могут подойти далеко не всем, кто хочет создать уникальный дизайн логотипа. Как владелец бизнеса, вы можете предпочесть, чтобы профессиональный дизайнер сделал это за вас.
Тем не менее, как определить оптимальный вариант для вашего бренда?
У вас может возникнуть соблазн использовать рисунки, которые вы или ваш любимый человек сделали в прошлом в качестве логотипа. Эти эскизы могут быть довольно очаровательными и простыми, чтобы превратиться в jpeg. Однако, логотип это больше, чем просто визуальный вид.
Вот почему может быть хорошей идеей для вас нанять кого-то знающего и опытного, чтобы создать уникальный логотип для вашего бренда.
И все же, прежде чем вы решите самостоятельно спроектировать свой логотип или нанять кого-то, чтобы сделать это, мы предлагаем вам изучить несколько причин, почему вам стоит выбрать один из вариантов.
Итак…
Почему вы должны нанять кого-то, чтобы создать уникальный дизайн логотипа?
1 — Логотип должен быть описательным
Недавние исследования показали, что корпоративный логотип очень эффективен, когда речь заходит о создании положительного эффекта на приверженность клиента бренду. Это также влияет на производительность компании. Тем не менее, логотип вашей компании должен быть описательным. Поэтому, прежде чем вы решите создать логотип для своего бизнеса, спросите себя, можете ли вы придумать описательный логотип.
Первое правило — создать простой логотип.
Однако дизайн логотипов стал более сложным на протяжении последних лет, так как приходится конкурировать за то, чтобы выделиться.
Логотипы, которые легко описываются, как правило, выделяются в корпоративном мире. Они также легко вписываются в параметры отличных логотипов. Помимо внешнего вида, ваш логотип должен описывать ваш бизнес. Это критический момент дизайна логотипа, который вы должны учитывать при его создании. В большинстве случаев малые предприятия имеют более наглядные логотипы.
2 — Логотип должен быть узнаваемым и запоминающимся
Чтобы логотип вашего бизнеса был узнаваем и запомнился людям, которые его видят, он должен быть простым. Тем не менее, разработать узнаваемый и запоминающийся логотип бренда нелегко с таким количеством творческих элементов для рассмотрения и использования.
Он требует креативности, навыков и опыта.
Вот почему, возможно, разумно нанять кого-то для создания уникального дизайна логотипа вместо того, чтобы делать работу самостоятельно.
У профессионального дизайнера логотипов есть идеальные аргументы, которые поддерживают творческую связь, стоящую позади их работы.
3 — Эффективное использование цветов
Уникальный дизайн логотипа эффективен даже тогда, когда он не использует цвет. Цвет предлагает больше возможностей, когда дело доходит до выражения. Однако ваши художественные варианты ограничены, когда дело доходит до создания чего-то, что вы хотите, чтобы отлично смотрелось в белых и черных цветах. Это проблема, с которой вы столкнетесь при разработке логотипа.
Хороший логотип бренда должен эффективно работать в цвете и без цвета.
Как правило, у вас есть свобода для отображения логотипа вашего бренда с использованием полноцветного спектра. Но стоит помнить, что логотипы не относятся исключительно к монитору компьютера. В большинстве случаев логотипы компании встречаются в белых и черных канцелярских принадлежностях.
Версия в черном цвете обычно считается стандартом и используется в большинстве логотипов. Ваш логотип также будет отображаться на фонах, которые могут конфликтовать с ним. Вот почему некоторые дизайнеры делают логотипы, которые имеют один плоский цвет, соответствующий всем проектам, где они будут представлены.
Если вы не умеете использовать цвета в логотипе, лучше наймите эксперта для разработки логотипа вашей компании.
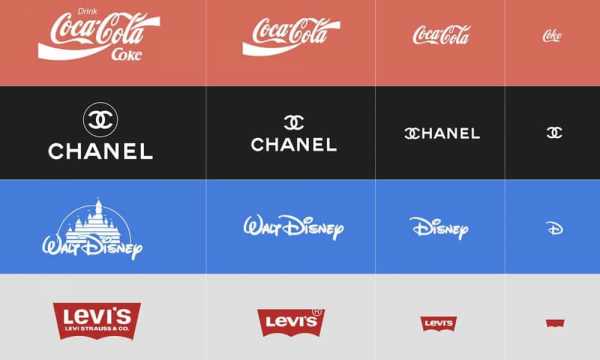
4 – Логотип должен быть масштабируемым
От фирменных бланков до рекламных щитов логотип вашего бренда должен быть понятным независимо от размера пространства, где он вставлен. Если ваш логотип имеет сантиметра.
Размеры логотипа бренда, как правило, меньше в наши дни.
Например, фавиконы кажутся маленькими иконками на веб-страницах большинства браузеров. Так и логотип при 16×16 пикселей все равно должен оставаться узнаваемым и разборчивым.
Приемлемая недавняя тенденция заключается в корректировке элементов дизайна в соответствии с уменьшением масштаба дизайна.
Это называется быть отзывчивым.
Тем не менее, тенденция усложнила процесс разработки логотипа, особенно когда дело доходит до брендинга бизнеса. Помимо прочего, разработка отзывчивого логотипа требует опыта, которого у вас может не быть. Вот почему вы должны нанять кого-то с навыками и опытом, чтобы создать свой логотип.
5 — Ваш логотип создает первое впечатление о вашем бизнесе
Логотип вашего бренда является заголовком вашего бизнес-сайта. Он появится на продуктах, визитных карточках и маркетинговых материалах помимо всего прочего. Это символ, который будет представлять ваши продукты и бизнес. Поэтому у вас должен быть фантастический логотип, чтобы создать отличное первое впечатление.
Что-нибудь меньшее, чем это, все же заставит потенциальных клиентов вести себя осторожно при выборе в вашу пользу.
Если у вашего бренда логотип с пошловатым видом, потенциальные клиенты будут задаваться вопросом, какое отношение он имеет к вашим продуктам. Поэтому, чтобы ваш бренд воспринимался всерьез, убедитесь, что он имеет хороший логотип.
Создание отличного, уникального дизайна логотипа — это не просто проснуться утром и сделать. Это требует навыков, творчества и опыта.
Вы должны знать, как использовать инструменты для дизайна, чтобы создать впечатляющий логотип, который создаст прочное, первое впечатление в голове потенциального клиента. Именно поэтому привлечение профессионала для создания чистого и уникального дизайна логотипа очень важно для целей брендинга.
Ваш логотип будет отображаться практически на всем, что касается вашего бизнеса.
По этой причине важно убедиться, что он запомнится и останется в голове у каждого, кто его увидит.Когда логотип является незабываемым и узнаваемым, он продвигает бизнес, даже когда владелец сам этого не делает. Это серьезная причина, чтобы рассмотреть возможность найма того, кто имеет большой опыт разработки логотипов, а кроме того, может добиться нужных целей с его помощью.
Зачем создавать дизайн логотипа компании самостоятельно?
1 — Вы лучше других осведомлены о своем бренде
С тех пор, как вы начали свой бизнес, вы знаете его лучше, чем кто-либо другой. Это делает самостоятельное создание логотипа бренда мудрой идеей.
Прежде всего, в процессе разработки логотипа будет присутствовать эмоция бренда, поскольку ваш бизнес похож на вашего ребенка. И хотя хороший дизайнер логотипов может хорошо понять информацию, которой вы делитесь с ним, эмоциональный аспект может отсутствовать. Более того, у вас есть лучшее представление о том, чего именно вы хотите. Единственной проблемой может быть воплощение своей идеи в визуальную реальность. Вот почему иногда все же лучше привлечь профессионального дизайнера логотипов.
Тем не менее, вы все еще можете использовать некоторые шаблоны логотипов и информацию от профессионалов, чтобы создать уникальный дизайн логотипа для вашего бренда собственноручно. При этом не забывайте, что логотип вашего бренда является своего рода заявлением о нем. Это означает, что вы разрабатываете лого, когда у вас уже есть существующий бренд, а не когда он только создается.
Главным образом, ваш логотип должен отражать то, чем является ваш бренд.
Это одна из тех причин, почему было бы разумно разработать его самостоятельно. Но все же, вам необходимо быть инновационным и изобретательным, чтобы создать действительно что-то уникальное. И вот вам еще один аргумент в пользу найма профессионала для этого дела.
2 — Ограниченный бюджет
Возможно, у вас ограниченный бюджет, который не позволяет вам потратить деньги на профессионала, который поможет вам с решением этой задачи. Возможно, вы управляете небольшим бизнесом и предпочитаете тратить деньги на что-либо другое. Поскольку вы знаете, что логотип бренда имеет важное значение для вашего бизнеса, вы можете рискнуть и создать его дизайн самостоятельно вместо того, чтобы платить кому-то другому за эту работу. Это позволяет вам использовать деньги, которые вы потратили бы на услуги дизайнера на то, что будет способствовать инициативам и целям вашего бизнеса.
В конце концов, какой смысл иметь логотип, если его не увидят ваши потенциальные клиенты?
Почему бы вам не сэкономить деньги, чтобы запустить рекламную кампанию, которая позволит вашему бизнесу выйти на новых клиентов или покупателей?
Более того, вы можете запросто найти программное обеспечение для создания дизайна логотипов, которое можно легко использовать в режиме онлайн, причем большинство таких инструментов являются абсолютно бесплатными.
Имея в своем багаже капельку творчества и фантазии, вы можете придумать логотип, который будет выглядеть так, будто он был разработан профессионалом.
3 – Экономия времени
Хотя быстро развивающийся бизнес может в конечном итоге отнимать большую часть вашего времени, она не может соответствовать времени, которое вы, вероятно, потратите в первый год запуска. Вы можете подумать, что нанять кого-то для разработки хорошего логотипа для своего бренда сэкономит вам время, но это не всегда так.
Если учесть время, которое вы потратите на консультации, а также на обдумывание нескольких вариантов и принятие решения, вы будете весьма удивлены. Будет хуже, если ваш дизайнер придумает логотип, который вам не нравится, потому, как вам придется начинать все сначала.
С правильными инструментами и некоторыми рекомендациями вы можете сэкономить время и создать отличный логотип быстрее, чем когда вы нанимаете кого-то для выполнения этой работы. Однако это не означает ускорения процесса разработки логотипа. Наоборот. Вы можете потратить время на дизайн логотипа, чтобы определить, что лучше всего подходит конкретно вам.
В результате вы поймете, что потратили меньше времени на разработку логотипа вашего бренда, чем, если бы вы наняли кого-то другого для этой работы.
4 – Демонстрация своих творческих способностей и навыков
Ничто не демонстрирует креативность и компетентность лучше, чем выполнение задачи, которая кажется сложной и непосильной. Самостоятельно сделанный логотип бренда также может служить рекламой ваших навыков и опыта. В конце концов, когда вы управляете бизнесом, то со временем понимаете, что вам необходимо быть мастером на все руки, ведь клиенты будут задавать вам множество вопросов относительно Вашей продукции или услуг.
Проявите свои навыки, создав свой логотип самостоятельно — это отличный способ подготовиться к предстоящей огромной задаче.
Как правило, существует много вещей, которые требуют предусмотрительности, когда дело доходит до создания уникального дизайна логотипа для вашего бренда. Но все же, независимо от того, решите ли вы создать дизайн логотипа самостоятельно или нанять кого-то для этой работы, убедитесь, что вы точно знаете, что нужно вашему бизнесу.
Всем успешной работы!
freelance.today
Как сделать дизайн сайта правильно
Дизайн сайта: некоторые ошибки оформления.
Дизайн сайта имеет значение! И это не просто слова. Оно и понятно, – ведь любой человек старается выделиться не только в жизни, но и в интернете. Любой вэб-мастер старается придумать хороший дизайн сайта, быть узнаваемым в интернете с помощью своего сайта. Но некоторые начинающие вэб-мастера, создавая свои вэб-ресурсы, допускают общие ошибки, оформляя дизайн сайтов.
Я и сам, когда создавал свой первый блог, старался сделать его самым крутым в интернете. Наворочал дизайн сайта ТАКОЙ, что мама не горюй. Только сейчас я понимаю – наскольно убогим был дизайн сайта моего первого детища (вспоминаю сейчас о нем с ужасом и со смехом).
С позиций сегодняшнего дня я хочу поделиться с уважаемыми читателями своими мыслями об ошибках, которые не следует допускать, подбирая приемлемый дизайн для сайта. В статье изложу свое сугубо субъективное мнение, а вы, уважаемый читатель, решайте этот вопрос для себя сами.
Как сделать дизайн сайта правильно, какие ошибки необходимо избегать, выбирая и оформляя дизайн для сайта.
Пойдем по пунктам:
1. КРУТОЙ дизайн сайта. Большинство новичков считают, чем круче дизайн для сайта – тем это хороший дизайн сайта. И начинают украшать сайт, как елку в новогодние праздники: сверкающие и анимированные картинки, мигающий, ползущий и скачущий текст и т.д. Не спорю – это все красиво, круто, и некоторые из неискушенных посетителей (а в первую очередь сам автор своего вэб-ресурса) скажут КЛАСС, но…
Большинство профессионалов скажут, зайдя на такой сайт, что это ФИГНЯ, что это портит дизайн сайта, что подобные штучки не рекомендуется делать на сайте, т.к., посетителей на подобных сайтах бывает в разы меньше из-за того, что все это сверкающее, скачущее и анимированное утомляет просмотр (зрение) и отвлекает внимание от главного (коим является контент) на сайте.
Если есть, все-таки, большое желание сделать подобное на сайте, то сделайте не более одного. А лучше – вообще не делать!
2. ЦВЕТ. Уж очень хочется новичкам «зарядить» в дизайн сайта все цвета радуги (да еще и с оттенками). Господа новички, а вы не задавались мыслью о том, что такие цвета могут нравиться только вам и больше никому? Вы не думали о том, что весь этот цветовой «кишмиш» не всем приятно лицезреть? Ведь вы же создаете свой вэб-ресурс, в первую очередь, не для себя, а для людей.
Цветовой «кишмиш» – это, когда хэдэр одного цвета, футер – другого, фон – третьего, текстовый контент – четвертого и т.д. Короче, – «лепота» со знаком минус!
А если у вас бизнес сайт, а в нем присутствует гламурненький цвет? Каково, а? Будет на руку имиджу интернет предпринимателя подобный дизайн сайта? Думаю, что нет!
Оформляя дизайн для сайта, используйте не более трех цветов, причем они должны сочетаться и правильно скомпонованы, не контрастировать резко друг с другом, не «резать» глаза.
Профессиональные вэб-дизайнеры могут использовать и большее количество цветов, но на то они и профессионалы. А если вы не являетесь профессионалом в этом деле, то прислушайтесь к данному совету.
3. Дизайн сайта похож на ПОМОЙКУ. Подобное бывает на сайте в том случае, когда на нем бардак: статьи не разграничиваются между собой, виджеты «наваливаются» друг на друга, на сайте находится разный хлам (о нем чуть ниже скажу подробнее) и т.д.
Такой дизайн сайта портит внешний вид вэб-ресурса, усложняет ориентирование на нем, вызывает утомляемость внимания и проч. Чтобы подобного не было с вашим сайтом – внимательно изучите все элементы настройки, тщательно разберитесь в них.
Когда я случайно попадаю на подобные вэб-ресурсы, то я сразу же ухожу оттуда, и мне всегда после этого хочется пойти в ванную и вымыть руки. Не люблю неряшливость и грязь!
Внимательно оформляйте статьи на сайте, выберите свой стиль. Например, графика статей: картинки, которые оживляют статьи, должны быть одинаковыми по размерам, не перегружайте статью ими, картинки должны быть только по делу, дополнять друг друга (например, скриншоты).
Подобный дизайн сайта, а, следовательно, и сам вэб-ресурс, будет только в выигрыше (аккуратность, красота, привлекательность, комфортность пребывания).
4. ХЛАМ и ваш дизайн сайта. Оформляя дизайн для сайта, некоторые новички нагружают вэб-ресурс всякими-разными штучками: слайдерами, кучей ненужной рекламы, аудио-видеоплеерами, которые запускаются автоматически, баннеры не по делу, информеры и проч. Все это нужно только автору своего сайта (он так считает), но никак не нужно посетителю, который зашел не для того, чтобы все это лицезреть и прослушать.
Я понимаю, что, устанавливая рекламу и баннеры, автор стремится заработать, но когда все это находится или выскакивает в сайдбаре, в хедере, в статьях в неимоверных количествах – это уже перебор, который не только не приносит какую-либо пользу молодому сайту, но и очень вредит. С подобным хламом на молодом сайте кошелек не наполнится.
А теперь – почему страдает дизайн сайта от автоматически включающегося аудио/видео/радио плеера. Во-первых, вы ставите на такой плеер файл (например, музыку), который нравится именно вам, но еще не факт, что он понравится посетителю. Во-вторых, заходя на такой сайт и заслышав какие-то посторонние звуки, посетитель, как правило, вздрагивает от мыслей – это глюк, это вирус? И, конечно же, старается поскорее покинуть такой вэб-ресурс. Но даже, если он и останется, то, вряд ли, его внимание не будут отвлекать посторонние звуки.
О слайдерах. Я согласен, что слайдер оживляет дизайн сайта, но только в случаях, если слайдер работает на главной странице сайта, и если только в нем мелькает полезное для посетителя. А если в слайдере постоянно мелькают (отражаются) анонсы нескольких недавних статей? Да это только отвлекает внимание (проще посетителю полистать блог вниз и найти интересные анонсы), и заставляет терять время.
5. ШРИФТ контента. Хочется, ой как хочется, чтобы улучшить дизайн сайта, использовать какой-либо экзотический шрифт для названия статьи, для выделения чего-то в статье, для написания названия и слогана сайта и т.д.
Но вся беда в том, что как раз дизайн сайта может и пострадать из-за подобной экзотики, т.к. не у всех посетителей в компьютерах имеются именно такой шрифт, и будет у него на мониторе высвечиваться какая-либо экзотическая абракадабра, вместо нормально текста. И посетитель, уходя, скажет такому сайту – адью!
Поэтому, чтобы дизайн сайта не пострадал, пользуйтесь только универсальными шрифтами (без засечек), соблюдая контраст (черный шрифт на белом или слегка сером фоне), не пересыщайте статью жирным и курсивным, а также цветным шрифтом.
6. ГЛАВНАЯ ОШИБКА, которая влияет на дизайн сайта (из нее проистекают все предыдущие, описанные в статье). Я уже упоминал в самом начале этой статьи о том, что каждый человек хочет выделиться, быть индивидуальным и идеальным. Это нормально и присуще всем и каждому (возьму на себя смелость сказать – это один из двигателей прогресса).
Оформить индивидуальный и идеальный дизайн сайта порой бывает сложно: неумение делать что-то, нет необходимых знаний в чем-то, не получается сразу сделать что-то хорошо и качественно и т.д. Всему можно научиться, обрести опыт в любом деле. И дизайн сайта – не исключение.
Хотите иметь уникальный дизайн сайта – научитесь рисовать с помощью программ, изучите фотошоп, разберитесь с настройками сайта и его администрированием. Было бы желание, а успех во всем случится. Перефразирую одно известное изречение: все идеальное – просто! Дерзайте и идеальный дизайн сайта, узнаваемость его в интернете, будут вам подвластны.
Хочу еще раз повторить слова, с которых начинал данную статью:
Дизайн сайта имеет значение!
Хороший дизайн сайта помогает ЕГО продвижению в интернете!
Итак, в этой статье я постарался рассказать, как сделать дизайн сайта правильно, качественно хороший дизайн сайта. Надеюсь, уважаемый читатель, что мои советы, изложенные в статье, помогут улучшить качество вашего вэб-ресурса практически.
Автор статьи: Олег Поздеев
Блог автора: http://infopero.ru/
afirewall.ru
Как создать дизайн успешного сайта
Не секрет, что основой успеха любого сайта в первую очередь является его дизайн. Кто готов поспорить с этим, вспомните сначала поговорку «Встречают по одежке, провожают по уму». Так что же нужно сделать дизайнеру, к каким хитростям прибегнуть, чтобы эта самая «одежка» оказалась достаточно привлекательной. В данной статье речь пойдет об основах, призванных повысить привлекательность сайта для посетителя, как на психологическом, так и на эстетическом уровнях.
Итак, все по порядку. Рейчел Олстин Каплан — заместитель директора образовательной организации Yahel, которая вместе с мужем создала кампанию Ora Web Design в 2012 году в целях информационной поддержки малого бизнеса, что включает в себя так же создание и продвижение сайтов, сформулировала несколько основных принципов успешного дизайна сайта, которые я постараюсь вам объяснить:
Правильно систематизируйте и располагайте информацию на странице. Постарайтесь продумать все до мелочей и решите, на чем вы хотите заострить внимание пользователя в первую очередь. Как правило, все люди, читают слева на право, поэтому если у вас есть что-то, на чем вы хотите сразу заострить внимание пользователя, например, текст или фотография, — располагайте их ближе к левому верхнему углу, так как взгляд пользователя скользнет туда автоматически после открытия страницы.

unlim500.ru
Привлекайте внимание за счет контраста. Причем вы можете использовать не только контраст цветов, что само собой является важнейшим фактором в дизайне, но и контраст шрифтов, размеров и т.д. Для начала нужно определиться с основными концептами дизайна страницы, а затем уже выделять главные элементы за счет контраста. Текст или фото, выделенные другим контрастным цветом, или большие по размеру, автоматически приковывают внимание пользователя. Для выделения текста вы так же можете использовать другой шрифт, но тут главное не переборщить. Помните о правилах хорошего тона – используйте в дизайне не больше 2, 3 шрифтов. Так же при выборе контрастного цвета не забывайте о колористике, пользуйтесь цветовым кругом для выбора нужного сочетания.

health-on-line
Не забывайте о цвете. Цвет это важнейший компонент дизайна. Его выбор может влиять на эмоциональное восприятие человеком информации. Различная цветовая гамма способна задавать порядок фокусировки внимания пользователя на объектах, выкрашенных в различные цвета. Вот некоторые примеры ассоциаций, вызванных у человека тем или иным цветом:
- Желтый цвет ассоциируется с энергией и светом, он способен привлекать внимание, например, поэтому такси окрашивают в желтый цвет.
- Зеленый цвет ассоциируется с природой, здоровьем и красотой, он вызывает доверие.
- Красный цвет, ассоциируется с опасностью, страстью, он призывает к действию или наоборот предупреждает об опасности.
- Синий цвет ассоциируется с надежностью и спокойствием. Этот цвет часто выбирают в качестве основного в дизайне сайтов для правоохранительных органов и не только, так как он символизирует стабильность и защищенность.
- Черный цвет ассоциируется со строгостью и формальностью, авторитетом и могущественностью. Ничто так хорошо не выделяет фотографии как черный фон. Любой яркий цвет контрастен черному. Вот почему многие фотографы выбирают его в качестве основного для своих сайтов портфолио.
Чтобы быть в тренде используйте актуальную на момент создания цветовую гамму.

gardenestudio.com
Используйте повторения. Сайт должен быть разработан с помощью одинаковых подходов и одной методики. При разработке правильного дизайна вы не сможете избежать повторений, иначе сайт будет смотреться не логично. Под повторением я понимаю, использование одинакового набора шрифтов, одинаковых способов выделения важных элементов, одинаковой цветовой гаммы как на одной странице сайта, так и на остальных. В примере ниже, автор использовал единый стиль в оформлении значков и шрифтов, что позволяет сохранить весь дизайн целостным.

dreamsdoodler.com
Помните о плотности объектов на странице. Всегда оставляйте отступы между объектами, причем делайте эти отступы одинаковыми. Не перегружайте страницу информацией, соблюдайте пропорции. Таким образом, пользователь сможет легко сконцентрировать свое внимание на главном, а не отвлекаться на поиск нужной информации. Будьте близки к минимализму.

switch-company.com
Вот основные принципы, которые желательно использовать в дизайне сайта. Главная их цель – облегчить восприятие информации пользователем, только тогда он захочет остаться на вашем сайте или вернуться вновь. Но помните, что каждый проект индивидуален, и вам решать какими принципами вы будете руководствоваться при создании именно вашего проекта. Надеюсь моя статья помогла вам узнать как создать дизайн успешного сайта.
Если мои публикации заинтересовали вас, то предлагаю оформить подписку на новые статьи, чтобы быть в курсе последних обновлений на сайте Des-life.ru.
(Visited 696 times, 1 visits today)
des-life.ru
Как создать дизайн?
Сегодня очень многим нужен свой собственный сайт. Самый простой выход – воспользоваться готовыми шаблонами, которые предоставляют многие хостинги. Об этом написана статья Как создать сайт на Ucoz. Но многие предпочитают оригинальный, собственный дизайн. Некоторые принципы создания собственного дизайн проекта сайта, описаны ниже.
Подготовительная работа перед дизайном сайта
О том, как придумать идею сайта, подробно написано в статье Как создать сайт. Следующий вопрос — как создать дизайн сайта. Прежде чем приступать к разработке дизайна, нужно продумать основные параметры всего сайта:
- будет ли дизайн первой страницы отличаться от последующих;
- что должно быть на первой странице;
- структура сайта;
- пункты меню;
- будет ли сайт с «резиновой» или фиксированной шириной.
Дизайн-макет первой страницы
Первая страница сайтов довольно часто отличается от последующих. Это вызвано тем, что в идеале посетитель должен сразу заинтересоваться и захотеть посмотреть, что там дальше. Поэтому, как правило, на первой странице большая красочная шапка, самые последние и интересные новости, объявления об акциях-скидках, анонсы и другая информация со ссылками, ведущими на внутренние страницы.
Первая страница – это как обложка книги, которая всегда делается ярче, красочнее. Поэтому на ней можно разместить флэш-ролик или гиф-анимацию с краткой информацией о содержании сайта, но не более одного, чтобы в глазах не рябило.
Разумеется, нужно меню, причём такое, которое позволит до любой внутренней страницы добраться не более, чем в два клика. Иначе посетитель уйдёт, так и не увидев нужной ему информации, и больше уже не вернётся. В соответствии с последним требованием продумывается структура ресурса.
Уяснив все эти детали, можно приступать к созданию макета дизайна первой страницы сайта. Работать лучше всего в программах Adobe Photoshop и CorelDraw.
Правила дизайна сайта
Посетители веб-сайтов очень не любят, когда кроме вертикальной прокрутки есть ещё и горизонтальная. Наличие горизонтального бегунка – практич
elhow.ru
Как сделать дизайн сайта | Free-site-master
Как сделать дизайн сайта? Многие задают сейчас этот вопрос. Давайте разберемся.
Итак, первое, с чем нам предстоит определиться — это с макетом страницы. Вы должны четко представлять себе, какие именно элементы Вы хотите разместить на вашем сайте и в какой последовательности. Берем лист бумаги и карандаш. И рисуем на бумаге эскиз основных элементов нашей будущей страницы.
Дизайн практически любого сайта состоит из следующих основных элементов:
- фон
- шапка (header)
- меню
- блок основного контента
- один или несколько боковых блоков (сайдбаров)
- подвал (footer)

Также необходимо учесть элементы, которые не будут отображаться на главной странице Вашего сайта. Например, форма обратной связи.
Нарисовали? Хорошо. Теперь мы себе представляем, как будет выглядеть функциональная часть нашей страницы, но внешнего вида пока нет.
Теперь нужно определиться с цветовой гаммой. Решите для себя, какие основные цвета будут преобладать в дизайне Вашего сайта. Этому вопросу я посвятил отдельную статью.
Дальше переходим непосредственно к созданию дизайна сайта. Для этого есть несколько путей:
1. Если Вы не стеснены в финансах, вы можете передать информацию, которую уже подготовили, профессиональному веб-дизайнеру и он за определенную плату сделает дизайн Вашего сайта на профессиональном уровне.
Необходимо высказать ему также ВСЕ Ваши пожелания, как должен выглядеть Ваш сайт. Например: «Хочу, чтобы мой сайт был похож на ежика». Чем больше информации Вы ему дадите, тем лучше.
Также стоит отметить, что необходимо сразу обсудить с дизайнером вопрос, в каком виде он предоставит Вам результат своей работы. Будет ли это просто макет сайта, сделанный в графическом редакторе, или уже готовый шаблон сайта для выбранной Вами CMS (движка сайта), потому что шаблоны для разных CMS сильно отличаются.
2. Вы можете сделать дизайн сайта самостоятельно. Но для этого необходимо обладать специальными знаниями и навыками. А именно работы в графических редакторах, например Adobe Photoshop.
(Дополнено по просьбам посетителей сайта). Многие посетители просили порекомендовать какой-нибудь курс по созданию дизайна сайта в фотошопе. Я пересмотрел множество курсов и выбрал для вас самый лучший по соотношению «цена-качество».
Это курс Максима Лобанова. В нем есть и теория, и практика, и личная поддержка, и разные ценовые тарифы для разного уровня достатка… Ну и приятные бонусы))) Куда же без них))) Вобщем — рекомендую.
Курс Максима Лобанова «Обучение дизайну сайтов в Photoshop онлайн».
Но учтите, что после того, как Вы сделаете макет дизайна в графическом редакторе, вам нужно будет привязать этот макет к CMS. Для этого может понадобиться помощь программиста-верстальщика.
3. А также Вы можете подобрать себе уже готовый шаблон сайта, который подходит вам по стилю. Есть множество сайтов в интернете, где можно бесплатно скачать готовые шаблоны сайтов. Перед выбором шаблона обязательно определитесь с CMS, на которой Вы будете делать Ваш сайт.
И в завершении хотелось бы дать Вам несколько советов о том, как сделать дизайн Вашего сайта лучше:
- Фон должен хорошо контрастировать с содержимым сайта. Когда буквы сливаются с фоном, очень тяжело читать. Это может сказаться на посещаемости Вашего сайта. Люди просто будут уходить с него, не дочитав статью до конца.
- Не перегружайте сайт всякими графическими и flash элементами. Когда у человека рябит в глазах от всех этих «красивостей», он отвлекается и не улавливает сути того, что Вы хотели до него донести.
- Сделайте удобную навигацию по сайту. Посетитель не должен заблудиться на Вашем сайте.
Ну вот мы и разобрались с вопросом, как сделать дизайн сайта. Надеюсь информация оказалась для Вас полезной.
Еще много интересного ждет Вас на этом сайте. Чтобы ничего не пропустить, рекомендую получать новые статьи на e-mail.
free-site-master.ru
Основы веб дизайна. Как правильно создать дизайн сайта
Наши уроки веб дизайна не останавливаются на достигнутом. Портал Deadwork.ru уже предоставил вам большой объем информации в этой сфере деятельности, как правила создания логотипа, но осталось масса нераскрытых вопросов в других видах работ. На самом деле просторы веб дизайна очень широки, и я бы даже сказал, почти необъятны, только самым сильным умам в силу стать профессионалом и понять абсолютно все законы этого нелегкого, непомерно заковыристового дела. (для справки, в Российской Федерации самый известный представитель таких людей — Артемий Лебедев) Сегодня темой нашего изучения является — основы веб дизайна. Я в подробностях расскажу вам о создании идеального дизайна вашего личного сайта, с соблюдением всех главных правил и канонов. Давайте начнем…
В создании любого макета веб сайта существует пять основных правил, которые ни в коем случае нельзя нарушать. Так сказать фундамент, и если их нарушить, то дом имеет вероятность не прожить до следующего года. Первое правило имеет название «акцентирование».
- Акцентирование
Это выделение особенной значимости, или важности элемента, присутствующего на нашем макете. В большинстве случаев понятие акцентирования полностью совпадает с понятием иерархии, ранговой системы расположения объектов на итоговом изображении. В нашем случае система — это полотно макета, ранги мы самостоятельно присваиваем тем, или иным деталям. Здесь самое главное проанализировать потенциальный контент вашего интернет портала, и решить для себя, какую иерархию построения графических элементов хотелось бы видеть в результате. Фокусируйте акцент на главном перечне элементов, ставьте их в центр страницы, выделяйте его отличным от всех цветом и так далее. Способов более чем предостаточно, включите свою фантазию, придумайте что-нибудь индивидуальное и креативное — в наше время это основополагающий фактор успеха. Если все грамотно продумать — создать дизайн сайта проще, чем кажется. Ниже я представлю парочку сайтов с правильно выстроенным, и более того интересным акцентированием.


Вторым, но не по значимости принципом построения картинки является «контрастирование».
- Контрастирование
Это визуальное разделение двух, или более элементов дизайна. Для лучшей четкости обозначения разделов (элементов) своего сайта рекомендуется использовать высокое контрастирование. Есть много различных характеристик графики, которыми можно оперировать для достижения необходимой контрастности предметов на вашем сайте. Ими могут являться размер, цвет, шрифты для текста, тип плоскости, на которой расположены ваши раздели и еще много факторов. Во избежании скучного, заурядного вида веб сайта постарайтесь сделать так, чтобы все основные элементы контрастировали между собой. Контрастирование имеет некоторые общие черты с акцентированием, прием также позволяет заострять внимание наблюдателя на главных позициях интернет портала. В экономическом аспекте основы веб дизайна почти не меняются, дизайнеры последнего времени стараются свести всё в логотипу компании, или отдельного лица, потому что именно товарный знак лучше всего остается в памяти у покупателя. Вот парочка классных примеров, на которые стоит обратить внимание.


- Балансировка
Понятие балансировки означает соотношение и распределение отдельных элементов на общем полотне макета. Нужно суметь равномерно разместить визуальную нагрузку на глаза читателя. Чем плавнее удастся это сделать, тем дольше посетитель «застрянет» на вашем портале. Хотя в моей практике приходилось видеть макеты сайтов изначально созданные без учета этого приема. Порой это может смотреться очень круто и креативно, но если вы не уверены в силе своего воображения и очень сомнительно видите успех конечного результата, лучше взять в оборот это правило. Баланс бывает двух видов:
- Симметричный
- Ассиметричный
Симметричный баланс выглядит так: обе части сайта являются зеркальными отражениями друг друга, относительно одной оси. Вот хороший пример такого макета:

Ассиметричный баланс достигается равномерной визуальной нагрузкой в масштабах веб страницы по той или иной оси, но отдельные элементы двух составляющих не имеют зеркального сходства. Яркий пример такого баланса:

Вообщем примеров и подходов очень много, главное постараться выбрать один и сделать красиво. Психология человека такова, что ему больше нравится упаковка, нежели сам подарок и непосредственно в задачи дизайнера входит создать дизайн сайта так, чтобы независимо от его контента, на нем хотелось сёрфить.
Наверное самый просто и понятный эффект для рядового дизайнера. Его принцип очень легок — упорядочение и сведение всех элементов сайта, чтобы они максимально близки приближались к своим естественным границам. Таким образом, мы сможем добиться унификации всех разделов сайта на нашем макете. Этот прием полностью противоположен контрастированию. Если там мы пытались выделить какие то отдельные главные элементы, то здесь, задача упорядочить наполняющий материал сайта в определенную иерархию. Вот несколько наглядных примеров для лучшего усвоения информации.


Это основополагающий прием, и он используется не для демонстрации креативности (хотя даже тут можно покреативить), он используется для создания графического порядка и равномерной нагрузки на взгляд посетителя. Никогда не пробуйте обойти это правило мимо — иначе вы обречены на негативное одобрение вашего труда.
Этот эффект подразумевает использование одних и тех же графических элементов но в разных способах. Прием повторения также способствует унификации контента и разделов сайта для удобности его использования. Он может выражаться в использовании одного цвета, изображения, линии, очертания и общей схемы стилизации, вариаций уйма. Повторение позволяет сделать ваш сайт предсказуемым, это очень хорошая характеристика для любого сайта. Согласитесь, любому человеку не захочется изучать ваш сайт, тем более сколько же он затратит на это время, если в среднем он посещает порядка двадцати различных площадок.

Вот на сегодня и все. Если у вас хватило терпения дочитать это до конца, то я вами горжусь. (а как я собой горжусь, что мне хватило терпения все это написать и оформить, уух) Но наши уроки веб дизайна на этом не заканчиваются, будет еще масса интересной и полезной информации, так что читайте DeadWork.ru. Кстати для любителей фотографии, я недавно опубликовал свою новую статью на тему архитектурная фотография, фотосъемка архитектуры, кому интересно залетаем и читаем 🙂 Всем до свидания и до новых встреч!
deadwork.ru
Как создать дизайн сайта?
Любой владелец сайта мечтает об уникальном дизайне для своего ресурса. Всем известно, что человека встречают по одежке. Это же касается и сайта, так как первым делом посетитель обращает внимание на дизайн проекта, а затем уже на содержимое. Если оформление будет слишком ярким или, наоборот, унылым, пользователь вскоре покинет ресурс. Не стоит переполнять интернет-сайт и излишними элементами, так как зачастую веб-ресурсы с минималистичным дизайном смотрятся куда интереснее. Как создать дизайн сайта?
По сути, весь процесс дизайна можно разделить на три этапа: создание наброска, создание макета в графическом редакторе, верстка дизайна. Набросок дизайна можно нарисовать в простом фоторедакторе или обычным карандашом на листке бумаги. Что касается макета, то в основном дизайнеры используют Photoshop как самый мощный графический редактор из ныне существующих. Для верстки дизайна вам потребуется знание языка гипертекстовой разметки и CSS. Перед созданием собственного дизайна задайте себе пару простых вопросов: знаю ли я HTML и CSS, а также умею ли я работать с графическим редактором?
Если вы ответите отрицательно, то дальше первого этапа процесс создания дизайна никуда не двинется. Набросок нарисовать несложно, а вот сделать макет и сверстать готовый дизайн может не каждый пользователь. Вследствие чего рекомендуется для начала подучить азы HTML|CSS, а также просмотреть несколько обучающих видеороликов о Фотошопе, дабы знать, где находится каждый инструмент, как применять фильтры и многое другое.
Перед тем как начать рисовать набросок, создайте образ будущего дизайна в голове. Учтите, что любой дизайн состоит из следующих частей:
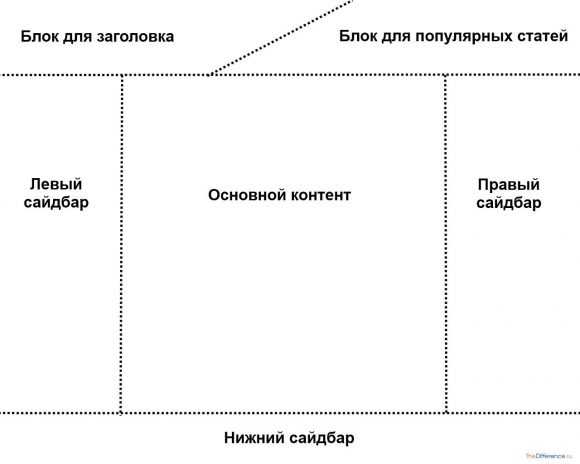
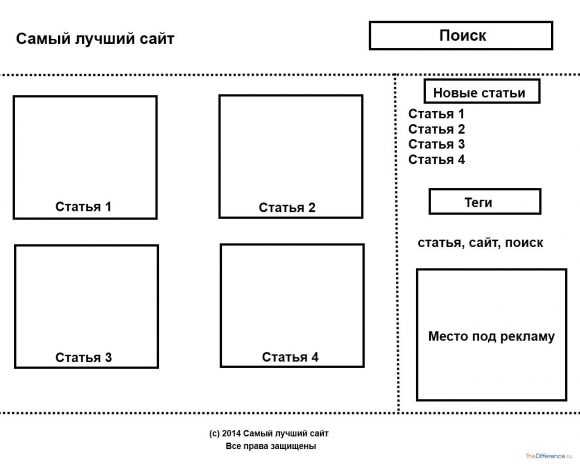
- «Шапка» сайта – верхняя часть любого дизайна, включающая, как правило, логотип, название сайта и пару кнопок (контакты, об авторе). Шапка может быть различной высоты, но обычно этот параметр не превышает 300 пикселей. Нередко в верхней части сайта встречаются поисковые формы и рекламные баннеры.
- «Сайдбар» – боковое меню сайта. В сайдбаре размещаются вторичная информация и дополнительные элементы: блок со свежими статьями, поисковая форма, различные опросы и календари, ссылки, реклама, элементы навигации по ресурсу. В дизайне сайта может быть использовано несколько сайдбаров, но встречаются дизайны и без боковых колонок.

- «Подвал» – нижняя часть сайта. В ней обычно содержится ссылка на основной ресурс и копирайт в стиле «(с) 2014 Самый лучший сайт». Но за последние годы концепция «подвальной» части дизайна изменилась с появлением мобильных устройств. В «подвале» начали обосновываться элементы, которые обычно размещаются в сайдбарах.
- «Основная часть» – блок, в котором размещается основной контент. Большинство дизайнеров размещают основную часть сайта по центру, дабы удобнее было читать материал.

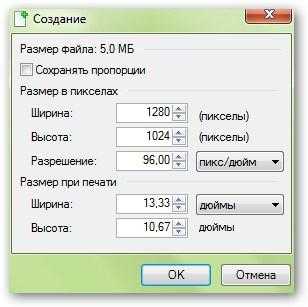
Итак, теперь вы знаете, из каких блоков состоит сайт. Пора приступить к решению вопроса, как создать дизайн сайта самому. Откройте самый простой фоторедактор (хватит и Paint) и создайте новый шаблон с разрешением 1280×1024. Сразу стоит напомнить, что при создании сайтов не используются метрические измерения. Все блоки «измеряются» в пикселях.

К примеру, вы решили сделать набросок с одним сайдбаром. Разметьте в графическом редакторе границы подвала, шапки сайта и сайдбара.

У вас появилась идея сделать несколько боковых колонок, а контент разместить в центре? Прекрасно, но при разметке учитывайте ширину сайдбаров и место под основной контент. Боковые колонки не должны быть слишком широкими (не более 300 пикселей), а под основной контент нужно оставлять минимум 500 пикселей, иначе текст будет неудобно читать.

Когда основные метки разнесены, пора дополнить набросок дизайна элементами. Добавьте копирайт в подвале, блок с поисковой формой, заголовок и т.д. Набросок дизайна приобретет более интересный вид и не будет представлять собой набор геометрических фигур.

Если вы научились работать в Фотошопе, то пришла пора преобразовать набросок в макет. Но перед этим определитесь с цветами сайта. Для новостных сайтов более подходят белый цвет фона, черный цвет текста и синий цвет ссылок. Если дизайн создается под сайт женской или туристической тематики, то используйте более яркие цвета. При этом не стоит делать из дизайна новогоднюю елку, так как обилие цветов мешает восприятию основного контента.
Начните заполнять каждый блок макета графикой. Экспериментируйте с цветами и фоном, создавайте свои элементы и кнопки. Впрочем, в интернете найдется огромное количество различных фонов, кнопок для создания дизайна.

Когда макет будет окончательно готов, разрежьте его на блоки и сверстайте из него дизайн. При этом подписывайте каждый слой, дабы его было проще верстать.
С появлением мобильных устройств популярность адаптивных «резиновых» дизайнов возросла. Создать тему для своего сайта может каждый пользователь, а вот адаптировать ее под все устройства под силу только настоящему дизайнеру. В начале своей дизайнерской «карьеры» постарайтесь начать с простого шаблона.
Запомните три простых правила «отличного дизайна»:
- текст должен быть хорошо читаем даже при отключенных картинках в браузере;
- старайтесь не использовать «вырвиглазные» цвета;
- создайте удобную навигацию по сайту.
После создания дизайна и переноса его на сайт обязательно протестируйте его в различных браузерах. Привлеките друзей и знакомых к тестированию, ибо чужая критика положительно влияет на человека. Запомните основное правило: дизайн сайта должен нравиться не только вам, но и другим пользователям. Поэтому всегда прислушивайтесь к мнению посетителей вашего проекта.
thedifference.ru