Цвет, психология и продуктовый дизайн
Цвет прекрасен тем, что вызывает у людей разные эмоции. Мы видим вещи и различаем одинаковые объекты при помощи цвета. Мы ощущаем цвета как объект, вызывающий разные эмоции, когда мы смотрим на него. Цвета продуцируются в зрительной системе человеческого мозга. В реальной жизни цвета не существуют. Мы создаем их в своем сознании, что означает, что по своей природе цвета остаются субъективными.
В дизайне цвет действует как ключевая функция, которая привлекает внимание пользователя. Цвет — это аспект, который пользователям проще всего запомнить, когда они сталкиваются с новой вещью. Цвета дизайна всегда связаны с брендингом продукта. Продуктовые дизайнеры используют цвет, как способ сообщить, о чем продукт. В большинстве случаев идея покупки товара, возникающая у пользователя, во многом зависит от цвета. Есть несколько фактов, которые очень важны, когда дело касается психологии цвета.
Факт 1: Цветовые предпочтения связаны с гендерными различиями
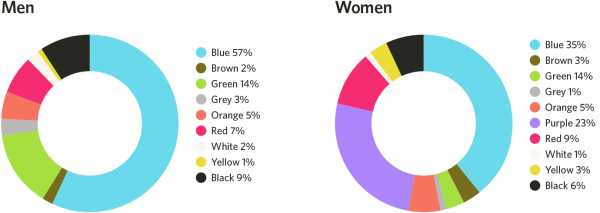
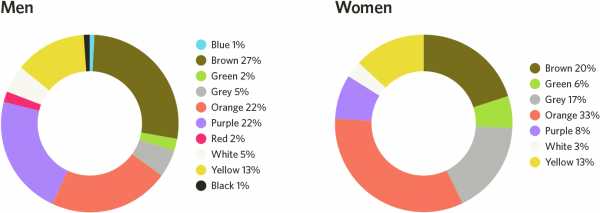
В выводах Джо Хэллока говорится, что между мужчинами и женщинами существует значительная разница в предпочтениях при выборе цвета. Исследование определило наиболее и наименее симпатичные цвета. Мужчины и женщины считают синий цвет наиболее привлекательный, а оранжевый цвет они назвали самым нелюбимым. В этом исследовании было установлено, что мужчины предпочитают яркие цвета, а женщины — мягкие цвета.
 Самые нелюбимые цвета мужчин и женщинЭти результаты позволяют понять, почему дизайнеры имеют тенденцию максимально использовать синий цвет в своих приложениях и избегают использовать оранжевый. Но всегда полезно использовать цвета, которые не только дают продукту привлекательность, но также улучшают его качество и влияют на поведение пользователей.
Самые нелюбимые цвета мужчин и женщинЭти результаты позволяют понять, почему дизайнеры имеют тенденцию максимально использовать синий цвет в своих приложениях и избегают использовать оранжевый. Но всегда полезно использовать цвета, которые не только дают продукту привлекательность, но также улучшают его качество и влияют на поведение пользователей.
Факт 2: Использование цвета зависит от продукта или услуги
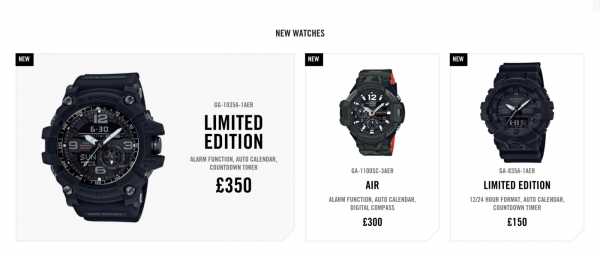
Заходя в приложение, большинство людей смотрят на цвет, прежде чем совершат покупку. Например, наручные часы марки G-shock, действительно, известны своей прочностью и надежностью. Когда пользователи переходят на сайт G-shock, они испытывают доверие к этим часам. Веб-сайт G-shockЦвет взывает к личности пользователя, когда тот использует приложение. Здесь вы можете увидеть, что G-shock использует смелые цвета, которые легко привлекли бы внимание людей, любящих покупать клевые вещи.
Веб-сайт G-shockЦвет взывает к личности пользователя, когда тот использует приложение. Здесь вы можете увидеть, что G-shock использует смелые цвета, которые легко привлекли бы внимание людей, любящих покупать клевые вещи.
Факт 3: Цвет делает продукт узнаваемым
Цель дизайна продукта не просто быть понятным, но также быть доступным для обнаружения. Нашему мозгу всегда нравится сосредотачиваться на брендах, которые легко узнаваемы. Чтобы создать привлекательный и узнаваемый продукт, вы должны правильно использовать цвета, которые соответствуют вашим бизнес-идеям, индивидуальности, эмоциям и отличаются от ваших конкурентов. Многие исследования показали, что цвет является ключевым фактором, когда речь идет о прямых конкурентах. Использование цвета распространено в пищевой промышленности и ресторанном бизнесе, где дизайнеры используют внешний вид продукта, опираясь на уникальные цвета. Возьмем McDonald’s, KFC, Starbucks и другие знаменитые бренды, имеющие сеть заведений, в основном они фокусируются на своих уникальных цветах и дизайнах.
 Как McDonald’s использует цвета в своем приложении
Как McDonald’s использует цвета в своем приложении Как Starbucks использует цвета в своем приложенииВажно фокусироваться на реакции клиента на цвета, а не на самих цветах. Цель вашего цвета — соответствовать тому, что вы пытаетесь дать клиентам.
Как Starbucks использует цвета в своем приложенииВажно фокусироваться на реакции клиента на цвета, а не на самих цветах. Цель вашего цвета — соответствовать тому, что вы пытаетесь дать клиентам.
Как цвета влияют на дизайн?
Вы можете найти много статей о влиянии цвета на дизайн. Я нашел следующие примеры, чтобы показать, как цветовое восприятие повлияло на дизайн.
40 фактов о психологии цвета
Синий
Синий — один из наиболее часто используемых в продуктовом дизайне цветов. Синий цвет считается источником таких эмоций, как доверие, безопасность и расслабленность.

Синий цвет имеет разные оттенки, которые вызывают разные эмоции. Светло-голубой цвет действует успокаивающе и дает пользователю ощущение свежести. Синий цвет также ассоциируется со счастьем. Обычно чистое голубое небо дает ощущение счастья и дружелюбия по отношению к пользователю. Используя дружелюбие, вы завоевываете доверие пользователя.
Розовый
Розовый цвет — это цвет, который ассоциируется с конфетами и прочими сладостями. Чаще всего многие люди называют его «девчачьим цветом». Но розовый цвет не такой женственный, как вы думаете. Это цвет игривости и радости.

Черный
Черный является одним из самых желанных цветов в спектре. Черный цвет представляет силу и формальность. Он считается самым сильным цветом спектра. Во все времена черный цвет способен создавать правильную эмоцию власти над другими цветами.

Часто люди говорят: «В черном цвете все выглядит круто». Поскольку этот цвет добавляет мощность и стиль.
Красный
Красный цвет — это цвет, который дает нам чувство важности и уведомляет нас об опасности. Он часто используется в дизайне в местах, где пользователю следует уделять особое внимание. Например, в светофорах красный цвет используется, как указание прекратить движение. В то же время красный цвет воспринимается, как символ любви и страсти. Но чаще всего он используется в тех местах, где немедленно требуется внимание пользователя.

Зеленый
По очевидным причинам люди связывают зеленый цвет с окружающей средой, деревьями и растениями. Чаще всего организации, которые продают органические продукты питания и напитки, используют зеленый цвет в своих приложениях. Поскольку этот цвет настолько естественен для наших глаз, то при правильном использовании, он привлекает внимание.

Мы всегда считаем, что цвет связан с брендингом, но не с эмоциями пользователя приложения. Однако, мы должны четко понимать, что мы можем использовать цвета для вызова различных эмоций. Это может помочь взять верх в прямой конкуренции. Знание психологии цвета позволит понять неправильность некоторых представлений о цвете.
Например:
- Есть уродливые цвета, а есть красивые цвета
- Цвета естественным образом упорядочены на цветовом круге
- Люди видят цвет
- Цветовые предпочтения строго индивидуальны
Это также помогает дизайнерам понять, что нет универсального и лучшего цвета для дизайна. Мы всегда должны быть сосредоточенны на том, для кого создаем дизайн. Мы должны получить их фидбек на ранней стадии процесса проектирования, чтобы создать дизайн, который будет обеспечивать лучший пользовательский опыт.
Читайте также:
Восемь правил о цветовых палитрах, которые должен знать каждый
Дизайн в цвете. Цвет — это мощная сила в руках дизайнера
ux.pub
Влияние цвета на человека: значение и теория цвета | Уроки Фотошопа (Photoshop)

В сегодняшней статье о дизайне поговорим о влиянии цвета на человека и его психику. Каждому дизайнеру, будь это веб-дизайнер, или дизайнер интерьера, важно знать значения каждого цвета, хотя бы для того, чтобы правильно управлять эмоциями своей аудитории. Именно от знания теории цвета и зависит, какие цвета дизайнер выберет для своей работы. Так, например для бизнеса не стоит использовать красный цвет, так как это цвет агрессии, куда лучше подойдёт синий — спокойный, надёжный и деловой. Эта статья расскажет многое о значении каждого цвета, но не ждите, что она будет короткой. Приготовьте чашечку горячего кофе — мы начинаем.
Влияние цвета на человека
Используя цвет в дизайне, всегда нужно иметь в виду субъективность его восприятия разными индивидами. Конечно, есть общее универсальное значение, которое несет каждый из цветов, и восприятие которого по большей части у всех совпадает, однако существуют и различия, обусловленные историческим и культурным прошлым отдельного человека или целой страны. Например, может случиться, что 2 разных человека воспримут один и тот же цвет совершенно по-разному. Для этого цвет и его значение изучают, наука по изучению цвета называется колористикой. Именно колористика и подарила нам теорию цвета, к изучению которой мы сейчас приступаем. На протяжении этой статьи я буду иногда приводить примеры различий восприятия того или иного цвета в разных странах, и вы увидите, как сильно может меняться
Тёплые цвета
Тёплыми называются жёлтый, оранжевый и красный, а также все их оттенки и вариации. Красный и жёлтый здесь выступают основными, а оранжевый получается при их смешивании. Это цвета экстравертов, они создают импульс, направленный наружу. С тёплыми цветами нужно быть острожным, так как неверное их сочетание или чрезмерное злоупотребление их яркостью вызовет у аудитории через некоторое время усталость, раздражение, и боль в глазах. А если так, то продукция, производимая вами как дизайнером будет отталкивать. Чтобы этого избежать, научимся пользоваться каждым из этих цветов.
Красный. Красный цвет в западной культуре всегда считался символом тревоги и агрессии. Кроме того, это энергия, кровь, тепло, страсть, опасность, война. Этот цвет стоит использовать в случае, когда нужно побудить человека на что либо. Хороший тому пример — агитационные плакаты:
Также красный нередко используют для обозначения скидок, акций и запрещающих/предупреждающих знаков, объявлений. Используйте красный цвет, если вам нужно привлечь внимание зрителя, или предупредить о чём-то. Только не переборщите — обилие светло-красного цвета может вызвать излишнее раздражение и агрессию, а перебор с тёмными оттенками красного подавляет.
Также красный цвет может говорить о важности события:
Красный цвет оказывает не только психологическое, но и физическое влияние на человека. Доказано, что при долгом воздействии от красного цвета повышается кровяное давление и частота дыхания.
В культурах, отличных от западной, красный цвет может принимать несколько иные значения. В Китае, например, красный означает процветание и счастье. А в Южной Африке красный — цвет траура.
Посмотрим несколько примеров использования красного цвета в дизайне веб-сайтов:
Здесь сочетание сочетание тёмных и светлых тонов красного, а также розового вызывает явное желание попробовать предлагаемую продукцию. То есть красный цвет на этом сайте использован для передачи эмоции желания и страсти.
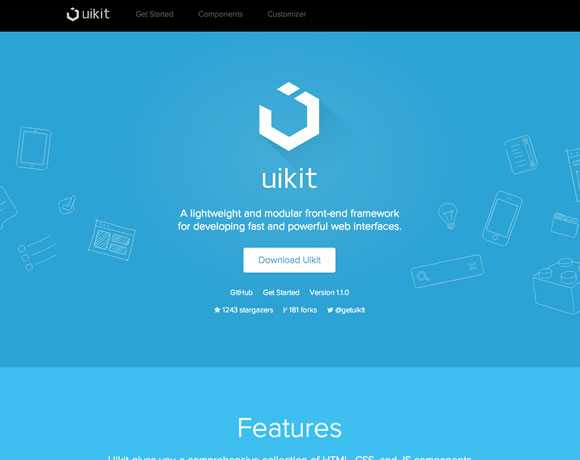
Какие эмоции у вас вызывает этот сайт? Верно, беспокойство, и ощущение мощи, скорости. Кнопка Download создаёт впечатление, что если на неё нажать, файл окажется на вашем жёстком диске в доли секунды. Обратите также внимание на то, как красный цвет разбавлен белым — символом чистоты и покоя.
А здесь красный цвет работает на акцент. Посмотрите, глаза автоматически притягиваются к красному блоку информации, так что пользователь вряд ли пропустит сообщение о том, кто работает в команде сайта, и чем они занимаются.
Ну и наконец, здесь мы видим очень гармоничное сочетание спокойных зелёных оттенков с красным.
Оранжевый. Динамичный и живой. Ассоциируется со сменой времен года, с осенью. Он также, как и красный, притягивает внимание, однако не оказывает подавляющего влияния на человека. Впрочем, и мощи в нём меньше. Однако, оранжевый цвет значительно более веселый, нежели красный. Он отлично подойдёт для детских праздников и любых других веселых мероприятий.
Так как оранжевый получается при смешивании жёлтого с красным, то вполне логично, что он обладает качествами того и другого — даёт энергетический импульс и активирует мыслительный процесс. Вот пример использования оранжевого цвета в дизайне помещения:
В Америке оранжевый цвет в дизайне упаковок подчёркивает дешевизну товара, так что используя этот цвет, будьте аккуратнее.
Оранжевый цвет в веб-дизайне:
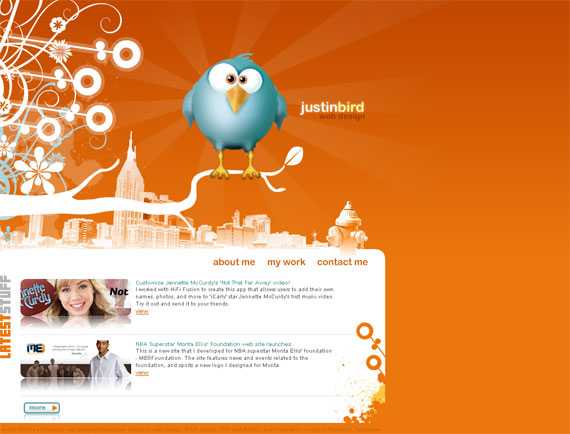
Хороший пример того, как оранжевый цвет создаёт впечатление дружелюбия и весёлости. Вот только фотографию не мешало бы поставить по удачнее 🙂
Чёрный в сочетании в тёмно-оранжевым создают стильный и презентабельный вид сайту, а ярко-оранжевые элементы подчёркивают важные детали, на которые, по задумке веб-дизайнера, стоит обратить внимание в первую очередь.
А это как раз пример того, как оранжевый цвет говорит о дешевизне услуг. В данном случае сайт помогает делать онлайн покупки, а оранжевый цвет сообщает о том, что при этих покупках клиент потратит как можно меньше денег. Однако повторюсь, что действует это в основном для американской аудитории.
Здесь оранжевый цвет в значении радости и веселья. Видео с улыбающимися детьми только подкрепляет это ощущение.
Желтый. Жёлтый цвет — это яркость, энергия, солнце, счастье, лёгкость, жизнерадостность, надежда. С другой стороны, жёлтый может означать трусость и в некоторых случаях опасность. Также по некоторым данным жёлтый цвет стимулирует умственную деятельность.
В Египте, к примеру, жёлтый цвет имеет значение траура. Наверное потому, что это цвет песка. В Японии этот цвет означает храбрость, а в Индии торговлю. В Китае это цвет императора, а в Бразилии — цвет отчаяния.
Используйте жёлтый цвет в дизайне для передачи чувства радости. Этот цвет хорошо подойдёт для вещей, посвящённых детям. Приглушённый жёлтый может использоваться в качестве нейтрального цвета. Ярко жёлтый женщинам нравится больше, чем оранжевый, так как ассоциируется с теплотой и оптимизмом. Обратите внимание на цвет этих игрушек:
Однако будьте аккуратны с жёлтым цветом, зелено- и серо- жёлтые оттенки имеют значение зависти и фальши, и ко всему прочему выглядят неприятно.
Жёлтый цвет в веб-дизайне:
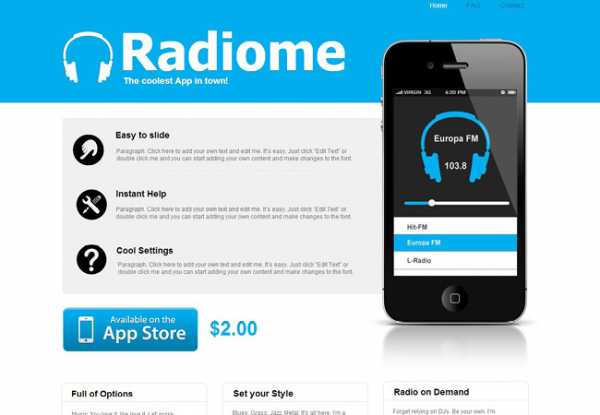
Посмотрите, каким ярким, веселым и жизнерадостным выглядит этот сайт.
Этот сайт также выглядит очень ярко, позитивно и интересно.
А на этом сайте приглушенный и местами состаренный жёлтый цвет создаёт приятное впечатление лёгкости и уюта.
На этом сайте жёлтый цвет привлекает внимание к правой части, а там как раз и находится вся основная информация.
Холодные цвета
Сюда относятся синий, зеленый и фиолетовый. Это противоположность тёплым цветам. Холодные цвета успокаивают, они ассоциируются с ночью, водой и природой. Эти цвета хорошо использовать в ситуациях, когда не требуется активность и возбуждение, когда у дизайнера нет цели заставить человека купить что-либо. Эти цвета принято использовать для деловых и корпоративных целей, когда требуется атмосфера спокойствия и профессионализма. В веб-дизайне это сайты фирм, новостные порталы и различные портфолио.
Для холодных цветов характерна интровертивность (направленность внутрь). Это глубокие и задумчивые цвета, как сама природа.
Синий. В первую очередь синий — это цвет покоя и ответственности, светло-синие оттенки создают ощущение безмятежности, дружелюбия и расслабленной обстановки. Тёмно-синий — цвет надёжности и сосредоточенности. Ярко-синий создаёт «освежающий» эффект. У синего цвета также есть значение мира и связь с духовностью и религией.
Из всех холодных цветов только синий является основным. Все остальные — это смесь синего с каким-либо тёплым цветом (красным или жёлтым). К тому же, это один из самых «далёких» цветов. Посмотрите на небо в ясную погоду, какие эмоции оно у вас вызывает?
Синий цвет способен создать эффект благородства, особенно в интерьере:
Значения синего цвета: спокойствие прохлада, влага, честь, безопасность, порядок, вода, мужественность, грусть, мир, гармония, доверие.
Синий цвет в веб-дизайне:
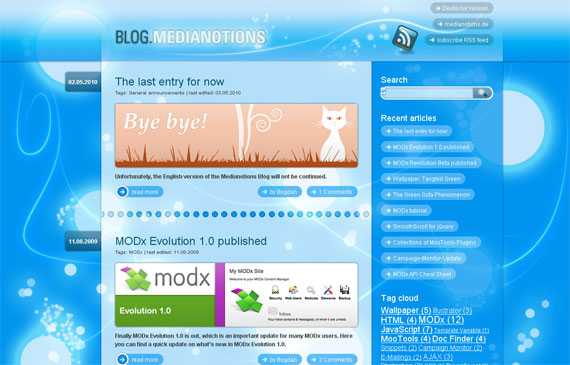
Этот сайт создает ощущение удивительного спокойствия и безмятежности, кажется что смотришь в прозрачную воду.
Сочетание светлых оттенков синего создаёт расслабляющий и медитативных эффект, что и требуется от сайта спа-салона. Отличное цветовое решение.
Тёмно-синий цвет говорит о надёжности и профессионализме, однако цветные элементы сверху не дают заскучать.
Этот сайт выглядит солидно и профессионально за счёт хорошего сочетания тёмных и светлых оттенков синего.
Зеленый. Зеленый цвет может принимать следующие значения: природа, земля, рост, новое начало, обновление, здоровье, ревность, недостаток опыта, зависть. Этот цвет, как и синий успокаивает, однако в светлых тонах имеет оттенок «веселости» жёлтого.
Ярко-зеленый говорит о жизни и энергии, а более тёмные оттенки о богатстве. Кстати, в США зеленый цвет олицетворяет деньги и надежду 🙂 Вот удачный пример использования ярко зеленого цвета в дизайне интерьера:
Цвета этой кухни напоминают о сочном зеленом яблоке, а вместе с ним возникают ассоциации с летом, травой и солнцем.
Используйте чистый зеленый (абсолютный — #008000) для успокаивающего эффекта. Это один из самых стабильных цветов, однако обильное его использование может вызвать скуку.
Зеленый цвет в веб-дизайне:
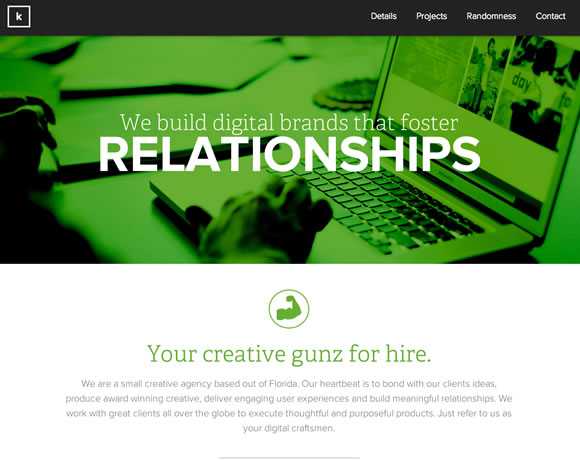
Приглушенные зеленые тона этого сайта создают ощущение стабильности и естественности, а иллюстрация в виде гориллы подкрепляет природные ассоциации.
А этот очень яркий зеленый дизайн создаёт исключительно радостную атмосферу.
Зеленый дизайн этого сайта-портфолио куда спокойнее дизайна предыдущего сайта, а яркий разноцветный элемент в верхней части не даёт посетителю заскучать, в результате чего в целом всё смотрится довольно гармонично.
Ну и последний рассмотренный мною веб-дизайн в тёмно-зеленом стиле передаёт чувство спокойствия и гармонии, обратите также внимание на использования тёмно- и светло- синего, а также на яркие элементы для «разбавки» дизайна.
Фиолетовый и пурпурный. Фиолетовый — спокойный, тяжёлый и насыщенный цвет. Имеет значение мудрости и разума. Большое количество фиолетового цвета способно вызвать у человека состояние меланхолии. Может ассоциироваться с мистицизмом, идеями, интуицией. Способствует вдохновению.
Пурпурный (фиолетовый с примесью красного) — это цвет королей, королевской власти и богатства.
В Таиланде фиолетовый — цвет траура. В природе он встречается весьма редко.
Тёмные тона фиолетового вызывают ощущение могущества, мысли и власти, а светлые романтичны.
Фиолетовый цвет в веб-дизайне:
Хороший пример того, как с помощью фиолетового цвета создаётся эффект богатства.
А здесь веб-дизайнеры постарались передать с помощью светлых оттенков фиолетового ощущение романтики.
Нейтральные цвета
В эту группу отнесем белый, чёрный, оттенки серого, коричневый, бежевый и цвет слоновой кости.
Особенность нейтральных цветов в том, что они сочетаются с любыми другими, но при этом могут и самостоятельно создавать очень красивый и стильный дизайн. Значения и ощущения, возникающие от нейтральных цветом напрямую зависят от того с какими цветами они сочетаются.
Зачастую именно нейтральные цвета используются в веб-дизайне для создания всевозможных фонов и подложек.
Белый. Очень часто белый цвет создаёт ассоциации с чистотой, непорочностью, достоинством, светом. Однако в большинстве азиатских культур это цвет траура. Таким образом, белый — довольно противоречивый цвет. С одной стороны это жизнь, с другой — смерть и слепота.
Белый — изучающий и активный.
В дизайне белый используют в качестве нейтрального фона. Это простой и элегантный цвет. Популярен белый также в минималистичном дизайне, и в качестве символа зимы.
Белый цвет в веб-дизайне:
Неплохой пример минималистичного дизайна с использованием белого цвета.
Ещё одно интересное проявление минимализма.
Хороший, чистый, ничем не замусоренный дизайн.
Белый цвет для сайта портфолио, создаёт чистый фон для главного элемента.
Чёрный. Мой любимый цвет в веб-дизайне. Самый сильный из нейтральных, и самый неоднозначный цвет. В теории цвета чёрному отводят такие значения: с одной стороны элегантность, официальность, власть, с другой — смерть и зло. Чёрный вызывает ассоциации с ночью, тишиной, тайной и пустотой.
В западных странах чёрный — цвет траура, в Японии — цвет веселья 🙂
Чёрный цвет — поглощающий и пассивный.
Главная особенность чёрного цвета в дизайне — исключительная элегантность. Как и белый, чёрный цвет принимает разные значения в зависимости от других цветов, стоящих рядом с ним.
Чёрный цвет в веб-дизайне:
Обилие чёрного цвета в этом дизайне создаёт поглощающий и терпкий эффект, видимо, как и то вино, которое здесь рекламируется.
Сочетание чёрного с сине-зеленым и светло-вишневым заостряет дизайн и создаёт атмосферу этакой элегантной креативности.
Здесь мы видим как чёрный охлажден и уравновешен за счёт светло-синего.
Взгляните, как элегантно выглядит этот веб-сайт.
Серый. Тяжёлый, угнетающий, унылый и депрессивный. На практике в дизайне (особенно в веб-дизайне) часто используется светло-серый вместо белого, и тёмно-серый вместо чёрного, дабы избежать излишних контрастов. Светло-серые тона также очень часто используются для заливки фонов и в типографике.
Серый цвет ассоциируется с консервативность и формальностью. Нередко используется в корпоративном дизайне, где подчёркивает формальность и профессионализм.
Серый цвет в веб-дизайне:
Светло-серый цвет делает этот сайт спокойным и уравновешенным.
Серый цвет использован в качестве основного, и в то же время несколько аквамариновых деталей освежают общий облик сайта.
Разные оттенки серого делают дизайн стильным и современным.
Коричневый. Этот цвет прежде ассоциируется с землей. Из всех нейтральных цветов коричневый самый тёмный. Также коричневый цвет может использоваться в значениях надёжности, ответственности и приземленности. Считается скучным.
В дизайне коричневый — это прежде всего текстура дерева. Используется иногда и в качестве фона.
Коричневый цвет в веб-дизайне:
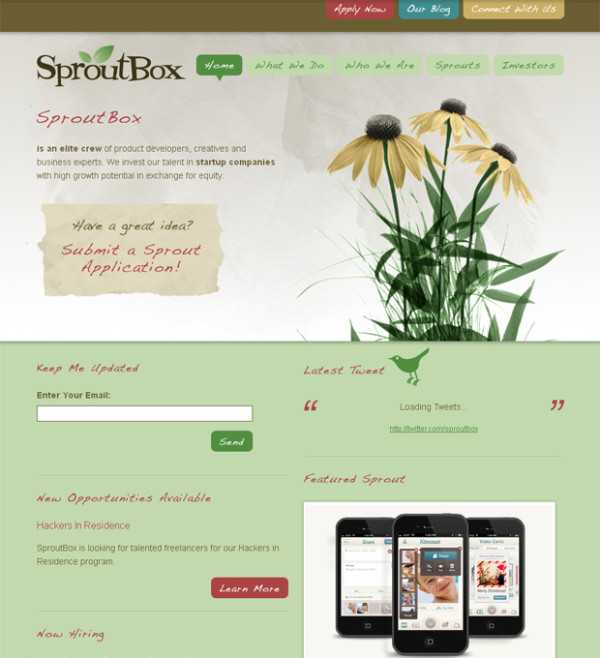
Один из примеров удачного использования коричневого цвета и его оттенков. Посмотрите, каким тёплым кажется этот сайт.
А здесь тёмно коричневый создаёт ассоциацию с землей.
Бежевый. Консервативный цвет, частенько используемый для всевозможных фонов. В некотором роде это цвет «хамелеон». Он принимает характеристики рядом стоящего цвета. Если рядом будет стоять холодный или тёплый цвет, бежевый также приобретет соответствующую тепловую температуру.
Бежевый цвет в веб-дизайне:
Бежевый фон приобретает тёплый оттенок за счёт преобладания в дизайне деталей тёплых и ярких цветов.
Здесь бежевый напротив, обладает холодным оттенком.
Цвет слоновой кости. Изысканный и элегантный цвет. Близок к белому, но чуть теплее. Его стоит использовать в сочетании с тёмными цветами, когда нужно осветлить дизайн, но хочется избежать сильного контраста. При использовании с светлыми тонами тёплых цветов создаёт «аппетитную» атмосферу, которая отлично подходит для всего, что связано с десертами (сайты кофеен, ресторанов, кондитерских и т.д.).
На этом у меня всё. Статья о влиянии цвета на человека получилась очень объёмной, но, тем не менее, я надеюсь вам было интересно и вы узнали что-то новое. Хочу также заметить, что этой статьёй разговор о цвете в дизайне не исчерпан. Мы ещё не раз вернемся к этой теме. А я желаю вам побольше креатива в повседневной жизни, до новых встреч!
psforce.ru
Дизайн цвета и света: теория и практика — Теория
При оформлении современных интерьеров возникает задача освещения их с помощью светильников или дневным, естественным светом.
Дизайн цвета и света в интерьере — самостоятельная, достаточно сложная, но интересная задача. Во-первых, продумывается ориентация помещений по сторонам света: север, восток, юг, запад. Наиболее биологически благоприятен сектор восток-юг, но для работы в ряде случаев лучше северные окна: например, для мастерской живописца, колориста, художника-конструктора, модельера, так как нюансировка цвета наилучшим образом удается именно при таких лучах. При сравнении цветов желательна сплошная, но не очень плотная облачность. Белый свет позволяет, скажем, портному отличить даже в черных тканях до 40 оттенков.
Чистый небосвод придает лучам голубой оттенок, нарушая точность сопоставлений. Это важно. Согласитесь: не очень приятно надеть платье, на котором пусть и небольшой кусочек имеет цветовое отличие. При неверном освещении рабочего места такую ошибку совершить просто. В науке есть даже специальные разделы, изучающие совпадение неодинаковых по своей природе цветов при определенных условиях освещения.

Художник знает, что восприятие картины будет наилучшим в помещении, световые потоки которого аналогичны световым потокам в его мастерской.
Определение размеров светоприемов требует соблюдения конкретных условий. Очень большие витражи хорошо пропускают свет, но на севере такие окна заберут много тепла, a на юге создадут перегрев. Поэтому в архитектуре нормируется так называемый коэффициент естественной освещенности, а работа дизайнера — найти разумное решение всех позиций, в том числе равномерность наполнения помещения светом. В его распоряжении зенитные фонари, двустороннее освещение больших залов или пролетов цехов и другие технические и строительные решения.
Из дизайнерской трактовки степени насыщения пространства лучами источников света складывается понятие «архитектура света». Термин справедлив и для искусственного освещения, даже, пожалуй, в большей мере. Однако прежде с помощью ламп необходимо достичь нормы освещенности, достигнуть правильного тенеобразования.

Спроектировать освещение не просто, иногда при этом нужно учесть очень многое: так, высокая освещенность в ряде случаев создается с помощью сплошного светящегося потолка, но возможный перегрев воздуха и арматуры требует включения в проект специальной местной вентиляции. При устройстве прозрачного потолка лампы должны равномерно освещать стекло, чтобы не возникало световых полос. Эти задачи решены при строительстве Кремлевского Дворца съездов, где в зале могут чередоваться мощные потоки света и рабочее освещение. При включении нужных групп ламп не нарушается выразительная орнаментика плафона.
Для светового дизайна интерьера используется большой выбор ламп, и каждая имеет свои достоинства и недостатки. Выбор источников настолько важен, что их применение строго регламентировано.
Богатые возможности у точечных светильников, дающих возможность концентрированным пучком света выделить отдельные фрагменты. Их удается в ряде случаев встроить в старинные люстры незаметно для зрения и получить при этом сильное освещение. Подобный прием широко используется в музейном и экспозиционном деле.
Нужно помнить, что гигиена света — весьма важный компонент. Здесь уместно напомнить о грамотном создании условий для собственного труда. Медиками достоверно доказано влияние освещения на продуктивность работы, качество обучения, на самочувствие и здоровье. Правил не так уж много и соблюдать их не трудно. Нужен, во-первых, достаточный уровень освещенности не только местной, с помощью настольных ламп, но и общей — люстрами, светильниками. Во-вторых, необходимо правильно расположить источник света — слева от себя. Должны быть исключены: прямой свет в глаза от ламп, отсвет от поверхности стола слишком высокие контрасты между светом и тенью, между светлыми и темными поверхностями. Плохо, когда на листе бумаги образуются многократные тени от нескольких светильников. Неприятное, отвлекающее воздействие производят также разноокрашенные тени, которые появляются, если рабочее место с разных сторон освещается спектрально различными источниками света.
Работоспособность повышается, если есть возможность через 3—4 часа работы несколько увеличивать освещенность. К тому же нужно правильно чередовать режим труда и активного отдыха, делать микропаузы, в том числе для глаз: остановить взгляд на предметах, окрашенных в мягкие тона, перевести его на дальний пейзаж за окном, сменить форму деятельности, сделать гимнастические упражнения.

Источник света, придающий оттенки окружающим предметам, может исказить их цвет до неузнаваемости. Особенно это важно для восприятия человеческого лица. Неудовлетворительными данными обладают пока люминисцентные и экономичные лампы, поэтому их используют в комбинации с другими. Люминесцентные источники могут быть холодного, теплого и тепло-холодного оттенков. В интерьере лучше комбинировать два типа полярных по оттенку ламп, тогда получается более спокойная световая картина. Но для помещений, где требуется тонкая цветопередача (выставки, музеи, пошивочные мастерские, магазины тканей), должны устанавливаться лампы в соответствии со светотехническими рекомендациями.
Поучительны опыты Лондонского светотехнического института. Перед началом занятий в экспериментальной аудитории менялась расстановка ламп, цветовые оттенки источников света. Лектор в процессе занятий мог уменьшать или повышать уровень освещенности. Доказано, что эти способы моделирования подвижной обстановки способствуют успеху обучения, снятию усталости, поддержанию эмоционального настроя. Динамика вместе с художественными качествами света придает среде живописность. В такой обстановке приятно пребывать.
Дизайн цвета и света причина и великолепной гаммы оттенков, и радуги, и красок, ибо цвет не может существовать без лучей солнца или искусственного источника света. Остановимся поэтому подробней на любопытнейшей области архитектурной и дизайнерской деятельности — цвете.
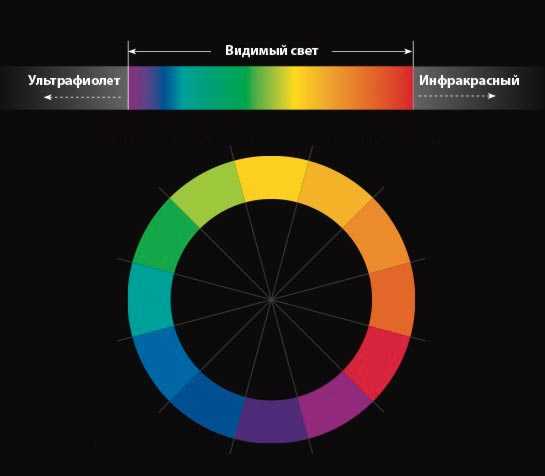
Прежде чем разобраться при оформлении интерьера в использовании цвета, посмотрим основные его характеристики.
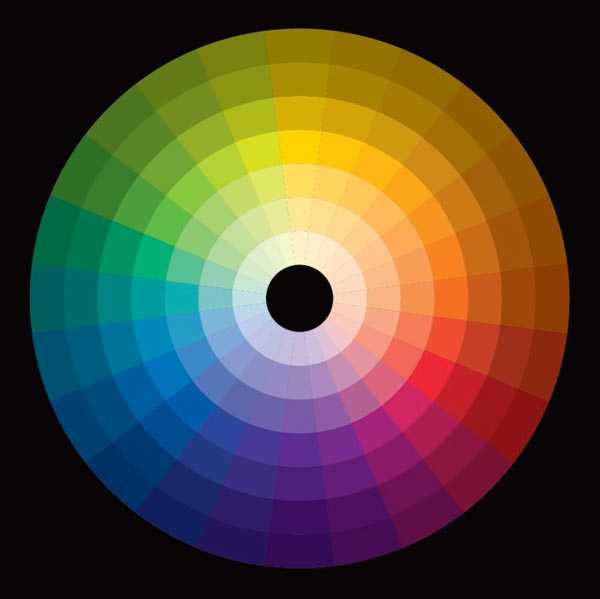
Для начала познакомимся с цветовым кругом. Чтобы представить его, нарисуем на бумаге окружность. На вершинах вписанного в нее равнобедренного треугольника отметим основные и наиболее яркие цвета — желтый, красный, синий. Между каждыми двумя основными цветами располагаются дополнительные цвета спектра. Теперь проследим постепенный переход одного цвета в другой:


- 1) синий — желто-синий — сине-зеленый — зеленый — желто-зеленый — сине-желтый — желтый;
- 2) желтый — красно-желтый — желто-оранжевый — оранжевый — красно-оранжевый — желто-красный — красный;
- 3) красный — сине-красный — красно-фиолетовый — фиолетовый — сине-фиолетовый — красно-синий — синий.
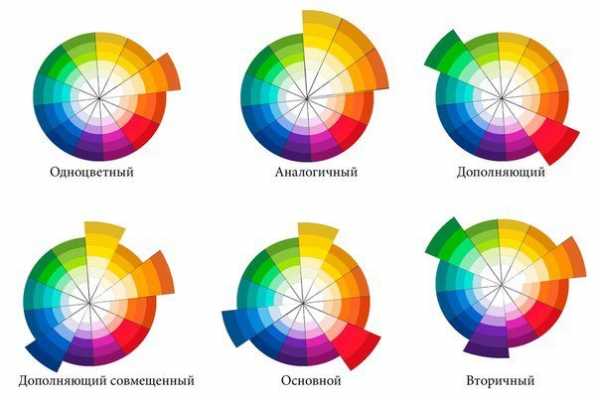
Гармония цветовых отношений предполагает строгую взаимообусловленность цветов, при которой изменение одного из них ведет к нарушению единства. Перечислим несколько наиболее распространенных типов гармоний:
- монохроматические, выдержанные в одном цветовом тоне при различии по светлоте и насыщенности;
- гамма, ограниченная пределами малого интервала в цветовом круге;
- композиция, в которой цвета подчинены одному главному цвету;
- сочетания ахроматических и хроматических цветов, а также ахроматическая гамма — соотношение серых оттенков, равноотстоящих по светлоте;
- полярные, построенные на противопоставлении двух главных цветов или двух групп цветов, которые образуют между собой большие интервалы по цветовому тону;
- трехцветные, построенные на трех цветах, образующих между собой средние и большие интервалы на цветовом круге.
Важно также знать и основные принципы цветовых сочетаний. Чередование одной и той же цветовой гаммы с другими цветами создает определенный ритм.
Следует соотносить яркие цвета с приглушенными, темные — со светлыми, теплые — с холодными. Искусству составлять гармоничные цветовые сочетания нужно учиться. Крайне полезно знакомиться с миром многоцветия природы в разные времена года, различать нюансы, выполнять несложные композиции из листьев, цветов, тканей.
Цветовая гармония всегда интересовала многих ученых, художников, искусствоведов. Однако следует оговориться, что мнения специалистов о цветовой гармонии не всегда совпадают, а иногда даже бывают и противоречивы.
Причины этого ученые находят в усталости людей от привычных цветовых сочетаний (и они рады любым цветовым изменениям!), в смене эмоциональных впечатлений от сочетания цветов (а они могут быть неодинаковы не только у разных людей, могут изменяться у одного и того же человека!), в различии толкования одних и тех же изображений.
Лучшим учителем цветового лада ученые и художники считают природу. Так, для понимания последовательности зеленых оттенков, следует наблюдать за игрой светотени листьев, а красные и оранжевые тона лучше выбирать из цвета заката или осенних листьев.

При этом всегда нужно помнить: совершенное искусство не рождается от слепого подражания природе. Особенность видения дизайнера, архитектора состоит в том, что он мысленно моделирует, составляет различные композиции, а только потом реализует отобранный вариант гармоничного сочетания.
При организации цвета в интерьере наряду с логикой цветосочетаний надо учитывать и психологическое воздействие его на организм человека. Медициной доказано, что процесс воздействия цветов на организм протекает комплексно, охватывает зрительные и чувственные механизмы. Человек реагирует на тончайшие изменения светоцветной среды. На протяжении суток и в разные времена года происходит перераспределение энергии в спектре солнечных лучей, при этом живая природа гибко приспосабливается к изменению естественных условий.
Свойства биологического воздействия цветных лучей были известны несколько столетий назад и успешно использовались для терапевтического лечения, однако предметом специальных исследований они стали лишь с середины 19 в., когда начали изучаться факты влияния цветового излучения на обмен веществ, зрительную работу и другие функции организма. Так, острота зрения, скорость восприятия и зрительная работоспособность максимальны в желтой зоне спектра и снижаются по направлениям к краям, причем наиболее низкие показатели характерны для синего цвета.
Специфичность отдельных цветов приводит к психологической коррекции температуры, величины, веса и расстояния. Поверхности, окрашенные в светлые цвета, кажутся нам выступающими и теплыми, а темные цвета делают предметы как бы отступающими вглубь.
Широко известны примеры, когда оценка комфорта меняется в зависимости от цветового решения интерьера. Замечено также, что зрительное восприятие тяжести предмета зависит от его окраски: чем она темнее, тем предмет кажется весомее. Поэтому верху композиции лучше придавать светлый тон.
При чередовании с темными тонами светлые создают зрительное ощущение выпуклости, а темный тон при этом воспринимается как фон. Но во всех случаях следует придерживаться мнения, что цветового однообразия, как и пестроты, следует избегать.
Вопрос об использовании цвета в организации производственной среды исследовался многими учеными. При этом исходные принципы поисков были различными.
Так, американский ученый Фабер Биррен считал, что колористика должна способствовать, повышению производительности труда. И одна из его рекомендаций по упорядочению производственной среды сводилась к рациональному использованию цвета и света для улучшения видимости движущихся частей и механизмов.
Другим исходным принципом поисков было изучение влияния цвета на физиологическое восприятие человека: искались пути уменьшения утомления в процессе труда. Рекомендации в этом случае свелись к внедрению однообразной окраски в оформлении. Но дальнейшие исследования показали, что этот шаг был неверным: однообразие приводило к психологическому утомлению.
Значительную поправку внесли своими исследованиями французские ученые Жак Вьено, Бернар Лассюсь, Жак Фийасье. Они предлагали при организации пространства помещений учитывать специфику конкретного объекта.
Вариантов цветовых решений было множество. Так, существовало мнение о целесообразности распределять цвета, связывая их с природой. При буквальном понимании этого принципа потолок должен быть голубым, стены — зелеными, а пол — коричневым. Авторы этой теории, конечно, придали излишне большое значение ассоциациям, но при этом не учли, что представление о цвете не у каждого человека соотносится с природными красками: оно зависит от индивидуального опыта, восприятия. Все перечисленные идеи зарубежных ученых не были экспериментально обоснованы.
Сегодня производственные помещения оформляются с учетом многих параметров. Но впереди еще немало сложных задач. Эстетика и медицина, математика и искусство находят точки соприкосновения, ставят новые вопросы. В городах интенсивнее становится колористика. Намечаются новые тенденции. Это требует поисков решений.
Особый интерес современная наука проявляет к так называемым цветовым предпочтениям. Существует несколько мнений о происхождении этого явления. Имеют значение традиции и культура народа, темперамент, индивидуальный вкус. Проявляется также ответная реакция организма на окружающие условия. Учет полихроматических национальных особенностей поможет избежать однообразия при решении архитектурных объектов и будет способствовать более точному выявлению оптимальной цветовой гаммы.
Полноценное воздействие цвета может быть только в случае динамики окружения. Дизайн цвета и света, художественные качества организуемой среды будут эффективнее, если заранее задуматься о характере интерьера.
Совсем не обязательно, что однажды удачно найденное решение просуществует бесконечно долго. В природе чередуются сезоны, переменчивы краски пейзажа. Человека влекут естественные контрасты. Поэтому поиск вариантов изменения света и цвета приводит к художественному совершенству.
Тэг:
zen-designer.ru
Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.

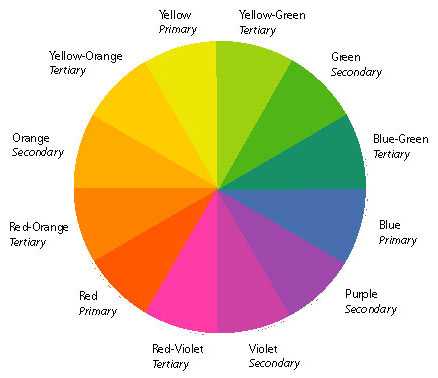
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.

Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.

Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.

Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.

Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.

Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.

Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.

Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.

Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.

Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.

Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.

Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник: Colors in Web Design: Choosing a right combination for your Website
habr.com
5 основных цветов в веб-дизайне
Цвет – это один из важнейших элементов веб-дизайна, который поможет привлечь внимание пользователей. Выбор правильного цвета – это маленькая хитрость, честная манипуляция, которая поможет удержать пользователя на вашем сайте и даже сможет направить его на какие-то действия. Мы составили список самых популярных и нужных цветов для веб-дизайна, определили их правильное сочетание, позитивные и отрицательные стороны. А самое главное, сделали все это на реальных примерах.
Красный
Красный – это сильный, динамичный и самый горячий цвет, который часто используют в акциях. Выберите красный для акцентирования внимания в вашем веб-дизайне.
Сочетается с белым, серым, светло-синим или серебристым цветами.
Плюсы:
- создает ощущение срочности
- ассоциируется с любовью
- может вызвать чувство возбуждения или поощрения
Минусы:
- не забывайте, что этот цвет несет в себе ассоциацию со словом «стоп», «опасность»
- его переизбыток может отбить желание оставаться на вашем сайте
НЕТ!

ДА!

Синий/голубой
В психологии синий считается цветом людей целеустремленных и уверенных в себе. А вашим посетителям правильный оттенок синего может принести приятное спокойствие. Темно-синий цвет считается деловым, профессиональным и авторитетным — недаром его так любят бизнесмены.
Голубой часто используется на сайтах, связанных с технологиями, так как он вызывает чувство надежности и уверенности.
Сочетается с белым, зеленым, бежевым.
Плюсы:
- это успокаивающий цвет
- способствует физическому расслаблению
- создает атмосферу безопасности и доверия
- синий цвет считается цветом креативности
Минусы:
- является холодным , что отвлекает от него внимание, в отличие от теплых красных и желтых цветов, мгновенно привлекающих всеобщие взгляды.
НЕТ!

ДА!

Зеленый
Это цвет гармонии и внутреннего ощущения счастья. Кстати говоря, популярность цвета не ограничивается лишь его использованием в моделировании одежды для подиумов и походов на модные вечеринки, его смело применяют дизайнеры для оформления сайтов.
Прекрасно сочетается с белым, салатовым, коричневым, оранжевым, чёрным и серым тонами.
Плюсы:
- освежает и расслабляет, оставляя у людей чувство вдохновения
- представляет собой баланс и гармонию в дизайне, как в природе
Минусы:
- Кандинский справедливо отмечает: «Абсолютный зеленый – самый спокойный цвет из существующих. Он никуда не движется и не имеет призвука радости, печали, страсти. Он ничего не требует, никуда не зовет. Это неподвижный, самодовольный, ограниченный в пространстве элемент»
НЕТ!

ДА!

Фиолетовый
Фиолетовый цвет используется в красивых и модных моделях постельного белья, потому что фиолетовый успокаивает больше, чем любой другой цвет. Он считается скорее женственными и романтичным, нежели мужским цветом. Так же, как и красный, люди находят фиолетовый цвет слишком сильным и ярким, он заставляет их чувствовать принуждение к чему либо.
Поэтому было бы эффективно сочетать этот цвет с черным, кремовым или белым цветами.
Плюсы:
- чаще всего ассоциируется с такими понятиями, как воображение, креативность, достоинство, благородство
- яркие оттенки фиолетового по большей мере связаны с весной и романтикой, в то время как более темные его тона ассоциируются с роскошью и богатством
Минусы:
- при взгляде на вещи, картинки и предметы фиолетового цвета он кажется явно искусственным, это потому что этот цвет встречается в природе очень редко
НЕТ!

ДА!

Оранжевый
Наполненный энергией, этот яркий цвет призывает, а не вынуждает, людей действовать. Оранжевый лишь иногда воспринимается как интенсивный — он призывает к таким действиям, как купить, подписаться, продать. Рекомендуется использовать оранжевый цвет, если после посещения вашего сайта вы хотите оставить у гостя чувство мотивации, радости и энтузиазма.
Сочетается с голубым, синим, лиловым, фиолетовым.
Плюсы:
- самые яркие оттенки оранжевого цвета ассоциируются с общительностью, весельем, энергичностью
- скорость, точный ритм, огненные эмоции
- отличный антидепрессант
Минусы:
- сигнал «предупреждение»
- нарочитость
НЕТ!

ДА!

Конечно, цвета должны гармонировать между собой и соответствовать структуре и содержанию сайта. Цветовая гамма – это его атмосфера, она должна быть безопасной: не навязчивой, в меру яркой.
Несомненно, существует цель, которую вы ставите перед собой при создании сайта: чтобы его посетитель подписался, купил, нажал «далее», то есть нажал определенную кнопку.
Какой бы ни была кнопка, нажмут на неё или нет, зависит от ощущений, которые испытывает посетитель, когда находиться на вашем сайте. И теперь вы знаете, что тут одним из решающих элементов есть цвет.
На заметку!
Помните, если вы работаете на международную аудиторию, то восприятие цвета может отличаться у разных стран. Вот вам на заметку значение рассмотренных цветов в разных уголках мира:
Красный
- Китай: удача, торжество
- Индия: чистота
- Южная Африка: траурный цвет
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Япония: жизнь
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертия
- Ближний Восток: защита
- В мире: цвет безопасности
- Запад: печаль, депрессия
Оранжевый
- Европа: осень, урожай, творчество
- США: Хэллоуин (с черным), дешевые товары
Зеленый
- Япония: жизнь
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
Фиолетовый
- Таиланд: траур (вдовы)
Автор: Лина Стопятюк
Превью: Depositphotos
Читайте также:
Как сэкономить деньги при создании сайта
Как правильно оценить собственный дизайн
6 основных правил хорошего лендинга
say-hi.me
Психология цвета и web-дизайн
Как одним из залогов притягательности и успеха того или иного шедевра живописи выступает умение автора работать с цветом, так и веб-дизайнерам сегодня удается добиваться определенного эмоционального восприятия сайтов пользователями. В свою очередь, это способствует большей заинтересованности посетителей, уровню их доверия к ресурсу компании и увеличению прибыли.
Теория цвета. Основные моменты
Использование цветов и их сочетаний в коммерческих и бизнес-целях основывается на теории цвета или психологическом и эмоциональном восприятии цвета человеком. Грамотное цветовое оформление гораздо больше, чем просто украшение. Именно цветовое решение в дизайне страниц способно сыграть решающую роль в достижении поставленных перед Интернет-ресурсом целей путем коррекции восприятия пользователями веб-страниц.
В общем и целом теория цвета в веб-дизайне базируется на трех составляющих, открывающих бездну возможностей и широкое поле для экспериментов для дизайнера при разработке интерфейса:
- Контраст
- Дополнение
- Резонанс
Использование резко контрастирующих друг с другом цветов и оттенков позволяет подчеркивать остроту, пикантность, важность отдельных элементов или информации. Контрастные оттенки, то есть диаметрально противоположные, выбираются с помощью цветового круга, или колеса. Для того, чтобы подобрать контрастирующую пару для того или иного оттенка, достаточно выбрать соответствующий сегмент на цветовом круге, после чего выбрать соответствующий сегмент на противоположной стороне.

Дополняющими являются цвета и оттенки, не конфликтующие друг с другом, а подчеркивающие, способные усилить эффект друг друга. Дополняющие цвета также подбираются по цветовому кругу. У каждого цвета существует 2 дополнения, расположенные до и после основного цвета, которым может выступить любой из шкалы. В качестве примера можно привести следующий: если основным цветом выбран лиловый, то дополняющими его цветами будут расположенный до него в круге розовый, и следующий после него голубой.
Предполагает использование приемов игры на подборе цветовых и оттеночных сочетаний одной гаммы – яркой и теплой (например, желтый, оранжевы, красный и их оттенки) или холодной и темной (например, фиолетовый, голубой, зеленый и оттенки). Так теплые яркие цвета, особенно в своем сочетании, эмоционально воспринимаются как энергетик, побуждают к действию, а холодные способны расслабить, успокоить, сосредоточить. То есть цвета одной гаммы резонируют друг с другом, усиливая эмоциональный эффект.
Цвет и эмоции
Давно доказан тот факт, что тот или иной цвет способен оказывать на человека определенное эмоционально-психологическое воздействие. Задачей веб-дизайнера представляется постижение и эффективное применение данного искусства влияния на пользователей Всемирной сети путем создания необходимой атмосферы для конкретного сайта с помощью цветового оформления.
Однако в данной теории есть нюанс, который также стоит учитывать при разработке дизайна веб-страниц. Психологические особенности эмоционального восприятия цветов и их сочетаний в значительной мере зависят от особенностей культуры и менталитета. К счастью, таких культурных групп не много, и они крупные.
Для западной культуры свойственны следующие основные особенности эмоционального восприятия цветов.

Красный цвет
Красный – один из самых ярких, бросающихся в глаза, стимулирующих цветов палитры. Красный – это неприкрытый мощный энергетический заряд, способный мотивировать, принуждать, возбуждать.
Красный цвет эмоционально воспринимается как олицетворение молодости, силы, власти, важности.
Красный – отличный выбор, когда необходимо привлечь внимание, выделить важное, предупредить, побудить двигаться в необходимом направлении. Вместе с тем, красный в неумеренных количествах может вызвать гиперстимуляцию, побудив агрессию, поэтому с количеством особенно ярких оттенков красного дизайнеру следует быть осторожным.
Оранжевый цвет
Достаточно яркий, заметный, окутывающий теплом оранжевый цвет, в зависимости от интенсивности оттенка способен вызывать у пользователя целую гамму эмоций.
Используемый в качестве основного в дизайне, оранжевый цвет стимулирует и подогревает интерес пользователя, оказывая бодрящий эффект.
Эмоциональная и ассоциативная окраска оранжевой гаммы следующая – это бодрость, энергия, радость, энтузиазм, движении, творчество.
Желтый цвет
Желтый, пожалуй, самый универсальный цвет палитры, ассоциирующийся со счастьем, солнцем, энтузиазмом, архаичностью (в его боле темных спокойных оттенках). Желтый заряжает энергией, но мягко, одновременно создавая ощущение комфорта. Темные оттенки желтого и цвет золота вызывают любопытство, обеспечивают пользователю ощущение старины, стабильности, мудрости, дарят уверенность в авторитетности и профессионализме компании.
Зеленый цвет
Зеленый – довольно неординарный, сложный цвет с двояким характером синего и желтого. Вместе с тем, зеленый отличается и собственным ярким нравом, ассоциируясь с ростом, природой, открытием возможностей, а также темой финансов, успеха, изобилия (более темные, насыщенные тона).
Сам по себе зеленый цвет выступает в палитре мостиком между холодной и теплой цветовой гаммой. Он одновременно обладает расслабляющим и умиротворяющим воздействием синих оттенков и энергичностью и теплотой желтого.

Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый – цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный – нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый – традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо, стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем, бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Выбор цветовой гаммы
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый – контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
depix.ru
Сочетание цветов в дизайне
Правильное сочетание разных цветов – это залог гармоничного и привлекательного интерьера. Использование всяческих оттенков без анализа их совместимости может придать наляпистый и безвкусный вид даже самому дорогому ремонту.
Конечно же, проводя строительные работы, каждый отталкивается от того цвета, который нравится ему, а далее уже подбирает дополнительные. Если знать и следовать простым правилам сочетания цветов в дизайне, подбор удачного варианта расцветки значительно упрощается.
Основные правила цветового дизайна
Подобрать наилучшее сочетание цветовых решений в дизайне совсем несложно, если использовать цветовой круг. Он представляет собой упрощенную схему всех цветов, кроме ахроматических – белого, черного и серого. Они своеобразно упорядочены, разбиты на отдельные секторы и этот порядок подчиняется строгим оптическим законам. Как же использовать эту схему в работе?

Самый простой способ – это сочетать разные оттенки одного цвета. Подобная комбинация является наиболее мягкой, приятной для зрительного восприятия пространства. Например, соедините в комнате бледно-голубой и насыщено синий. Причем, один цвет выбирайте доминирующим, а второй вспомогательным. Подобное сочетание голубого цвета с синим наполнит помещение свежестью и чистотой.
Все остальные цвета в данном круге называются контрастными. Причем, те которые расположены рядом с выбранным – это мягко контрастные, они также хорошо воспринимаются. А цвет напротив – резко контрастный. С такой комбинацией нужно быть очень аккуратным, ведь построение дизайна интерьера на полярных оттенках хоть и возможно, но требует дополнительных знаний и навыков. Для тех, кто требует разнообразия в дизайне и планирует использовать 3-4 цвета, цветовой круг снова придет на помощь. Начертите в центре любой прямоугольник – и цвета у его вершин будут самыми подходящими и сочетаемыми между собой. Например, выбрав за основу желтый цвет, дополняйте дизайн фиолетовыми и красно-оранжевыми аксессуарами.
Оригинальные сочетания цветов
Чаще всего в квартирах можно встретить традиционные сочетания пастельных оттенков и черно-белой гаммы. Предлагаем обратить внимание на несколько интересных вариантов комбинации других цветов.
Горчичный цвет является одним из оттенков желтого. Получают его путем смешивания с коричневой палитрой, что делает цвет мягким, теплым и насыщенным. Наиболее удачное сочетание горчичного цвета образуется с светлыми оттенками теплых тонов. Такими являются бежевый, светло-коричневый, оливковый. Хорошо смотрится также в дуэте с белым, шоколадным и терракотовым. Но не стоит применять сразу все подходящие цвета – ограничьтесь одним или двумя дополнительными. Наличие горчичного цвета в комнате способно успокаивать, согревать и настраивать на положительный лад. Поэтому смело используйте его в спальне и детской комнате.
Многим хочется наполнить пространство яркими красками, при этом создать приятный и не слишком кричащий интерьер. Рекомендуем присмотреться к зеленым оттенкам. Этот спектр привычен для человеческого глаза, ведь повторяет естественные природные цвета. Также этот цвет благоприятно влияет на психоэмоциональное состояние жильцов, дает ощущение стабильности и защищенности.
Сочетание зеленого цвета с желтыми, белыми и коричневыми оттенками считается самым выигрышным. Позволительно также включать в дизайн комнаты в зеленых тонах яркие пятна красного или оранжевого цвета – таким образом будет хорошо оттеняться каждый из используемых цветов.
womanadvice.ru