ТОП 8 сайтов с бесплатными ресурсами для дизайнера

Всем привет. Сегодня я хочу поделиться с вами ссылками на бесплатные ресурсы с картинками, шрифтами и многими другими полезностями, которые окажут любому дизайнеру неоценимую помощь при создании сайтов и не только.
Мы привыкли к тому, что если нам необходимо какое-то изображение, фотография или шрифт, то можно ввести ключевые слова в поисковик, и нам выдастся просто огромный список того, что мы искали. Бери – не хочу. Многие при этом даже не учитывают, что почти все, что выдается нам в поиске нельзя использовать в коммерческих целях, то есть включать в свои работы и продавать их заказчикам. Все это регулируется законом о защите авторских прав. И если автор изображения, которое вы используете таким путем, узнает об этом – результат будет плачевен. И это грозит не только испорченной репутацией, но и огромными штрафами и судебными разбирательствами.
Но к счастью, в сети существует достаточно ресурсов, которые распространяют изображения, шрифты, иллюстрации и многое другое по лицензии
Список сайтов с изображениями и фотографиями, распространяемыми по лицензии Creative Commons.
1. Pixabay.com – мой любимый сайт, на котором все изображения распространяются по лицензии CC0 (это указывается в правой части экрана под именем автора), а значит вы смело можете брать изображения для своих коммерческих работ. Совсем недавно там появилась подборка видео, так же, распространяемых по лицензии CC0. Именно их я брала для создания примеров синемаграфии в своей статье «Синемаграфия – живые фотографии». Важно еще то, что разработчики данного сайта проверяют все изображения и иллюстрации на соответствие качеству, поэтому всякую чепуху вы там не встретите.

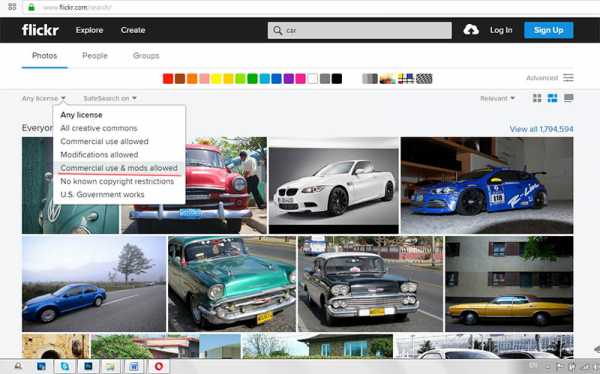
2. Flickr.com – на этом сайте уже нет выборки по качеству, поэтому результаты поиска иногда могут удивить. Но все равно, очень полезный ресурс. После того, как забьете в строку поиска запрос и получите результаты выдачи, не забудьте выбрать пункт Any licence – Commercail Use & mods allowed. На этом сайте можно найти различные архивные фото, например, полет человека на луну.

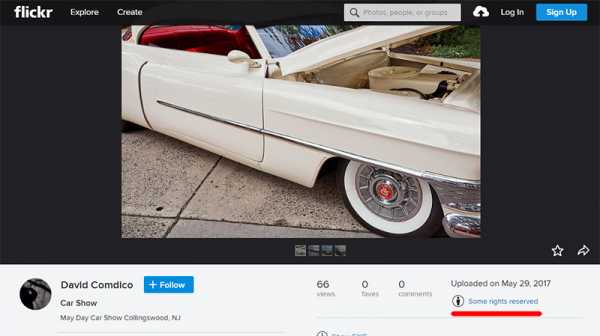
Но здесь уже вам нужно обращать внимание на то, что у лицензии есть ограничения в виде требования указать автора или, например, внесенные изменения в работу. Это можно прочитать в условиях лицензии, когда вы выберите конкретное фото.

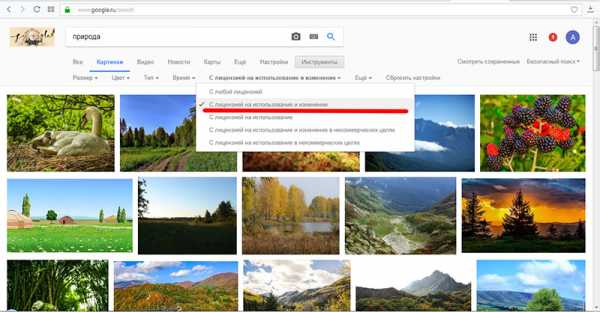
3. Картинки Google. Сама была удивлена, когда обнаружила такую возможность в поисковике. Но факт остается фактом – в выборке изображений вы можете указать параметр фильтрации, как – Инструменты – Права на использование – С лицензией на использование и изменение.

После того, как выбрали изображение, советую перейти на страницу его размещения, чтобы убедиться, что все верно. Например, после перехода на страницу размещения выбранной мной фотографии с природой, я обнаружила следующее.
Значит, все верно.
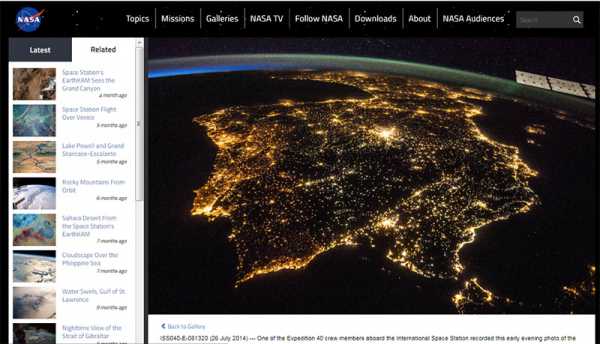
4. Изображения НАСА – являются общественным достоянием, поэтому их можно использовать в своих работах без указания авторства. Фотографии Наса можно найти, как на их официальном сайте, так и на других сайтах по поисковым запросам.

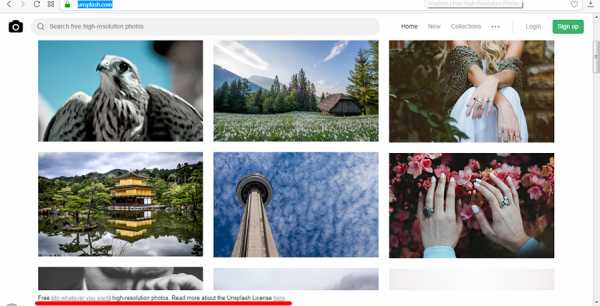
5. Unsplash.com – сайт сообщество фотографов, которые позволяют бесплатно использовать их фотографии в коммерческих целях без указания авторства. В чем можно убедиться, прочитав пункт

Список сайтов со шрифтами бесплатными для коммерческого использования.
В случае шрифтов я советую вам использовать проверенные сайты, а не те, которыми пестрит выдача поисковой системы после запроса «Скачать бесплатные шрифты». Во-первых, потому что, никто не знает, что там на самом деле, свободны для распространения шрифты или нет, а во-вторых, шрифты, попадающие на такие сайты, как правило, сомнительного качества. Не понятно, кто их рисовал, и соответствуют ли они главным принципам типографики. Итак продолжим наш общий список сайтов с бесплатными ресурсами.
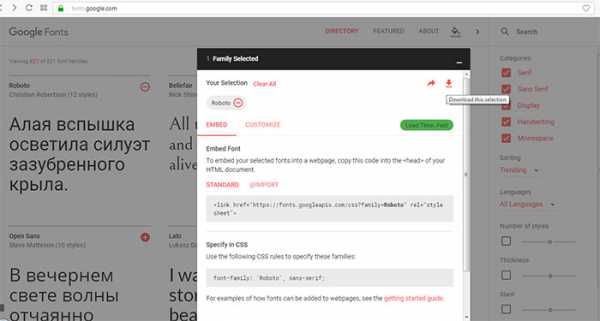
6. Fonts.google.com.

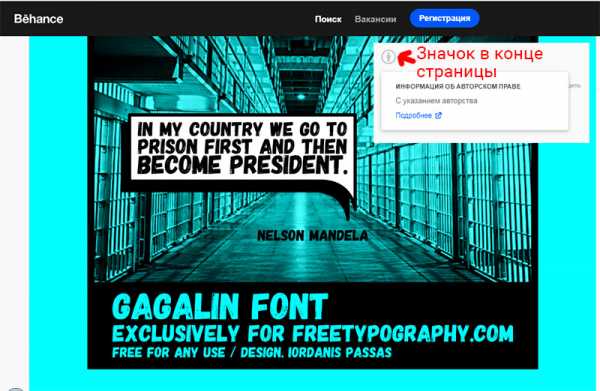
7. Behance.net – на этом сайте, в строке поиска вам нужно вбить запрос «cyrillic free». Выдача покажет все возможные варианты свободных шрифтов. Но будьте внимательны, в конце страницы с презентацией работы будет информация о лицензионном использовании. Некоторые шрифты могут быть закрыты для коммерческого использования.
Например, шрифт Gagalin Font открыт для коммерческого использования, но нужно указать автора этого шрифта.

А шрифт «Coco Gothic» закрыт для коммерческого использования, о чем говорят пиктограммы внизу страницы, на которые можно щелкнуть и почитать внимательно о правах использования.
8. Typetype.ru/free-fonts – здесь также можно найти небольшое количество бесплатных шрифтов в категории free fonts
На этом пока остановлюсь. Это основные сайты, которые я использую в своей работе. Надеюсь, мой список очень вам поможет. Как только узнаю что-то новое, обязательно отредактирую статью. Следите за последними обновлениями блога «Дизайн в жизни».
(Visited 2 243 times, 1 visits today)
des-life.ru
50 Бесплатных Шаблонов Сайтов на HTML5 и CSS3

Свежие бесплатные шаблоны сайтов 2017 г. на HTML5 и CSS3. Любой шаблон html5 css3 можно скачать как для личного пользования, так и для коммерческих проектов. Тематика шаблонов самая разная. Здесь и шаблоны портфолио, шаблоны корпоративных сайтов, лендинги (целевые страницы), шаблоны сайтов услуг, шаблоны блогов и фотогалерей.
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 — это то, что вам нужно!
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.

2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!

3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!

4. Platz — бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте здесь). Красивый и отзывчивый дизайн шаблона для блога или сайта.

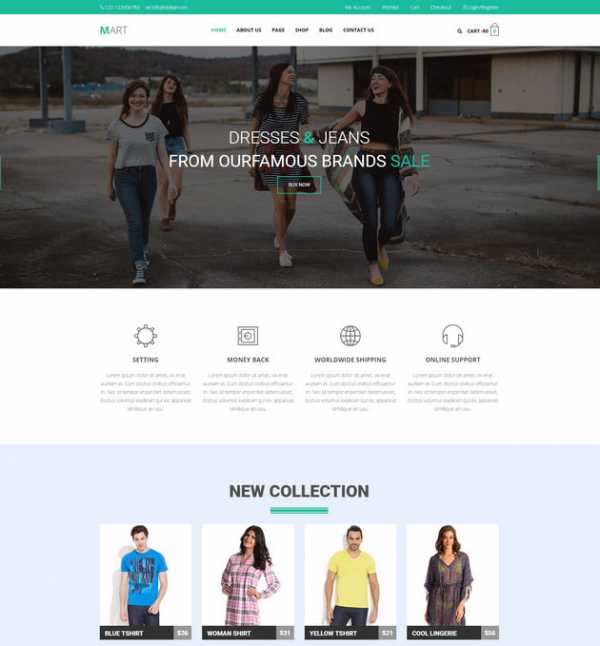
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.

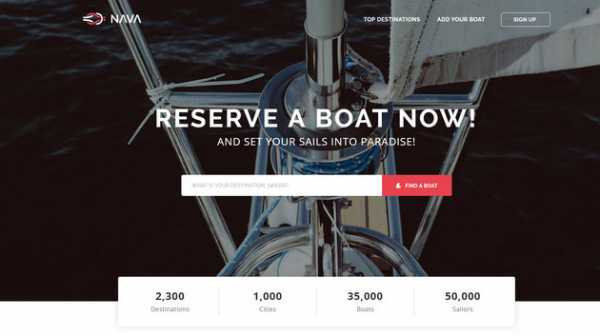
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.

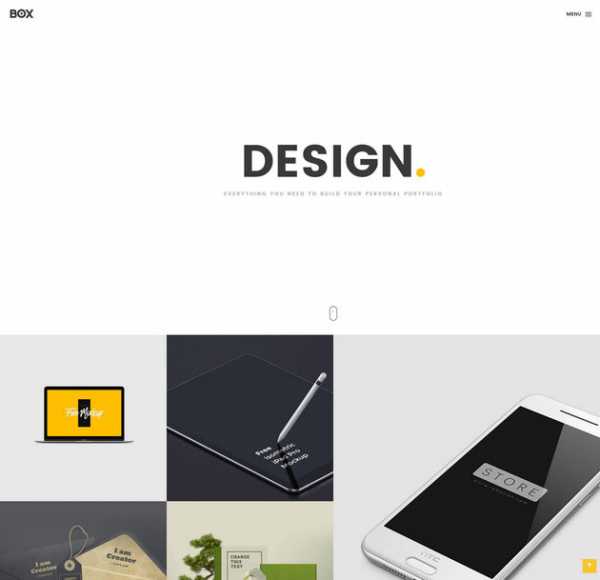
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.

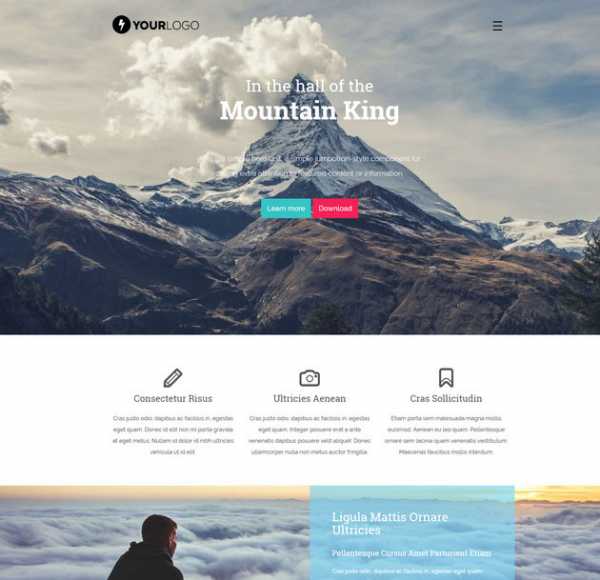
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.

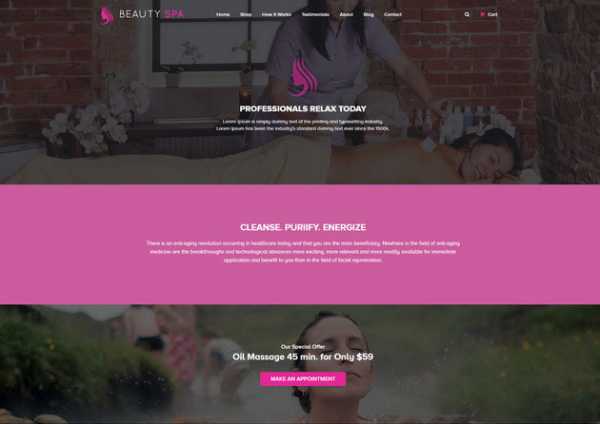
9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.

10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.

11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.

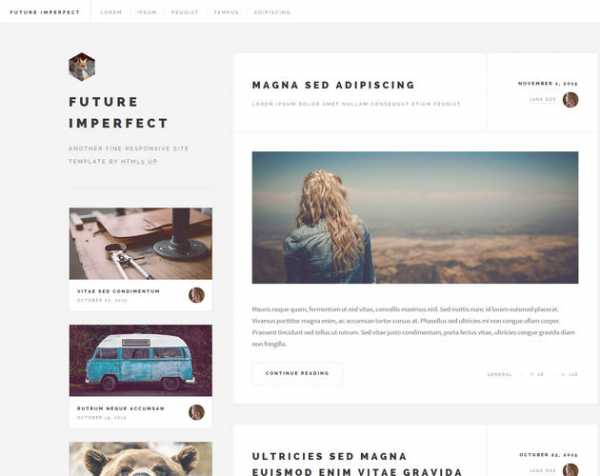
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.

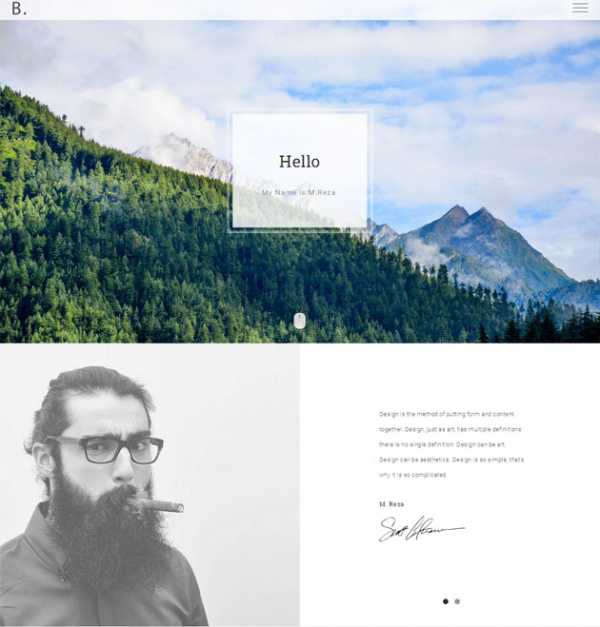
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.

14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.

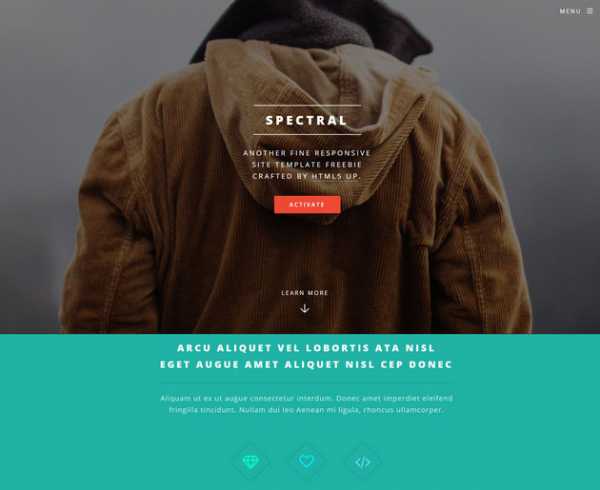
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика, то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.

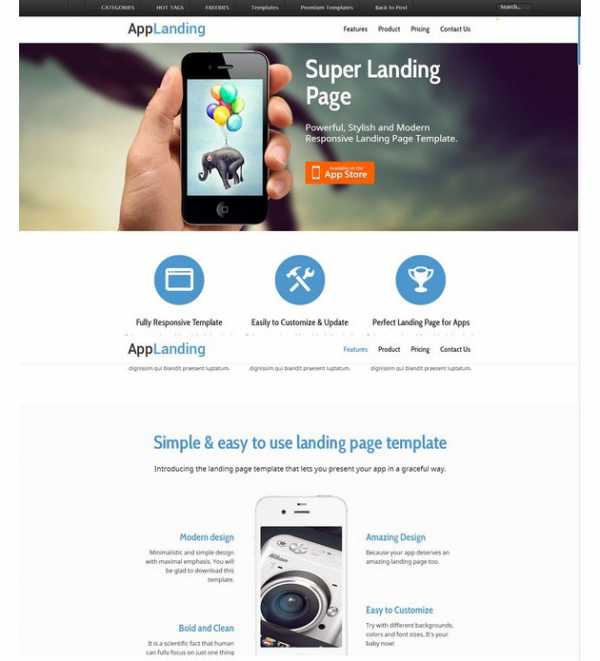
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.

17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.

18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.

19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.

20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.

21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.

22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.

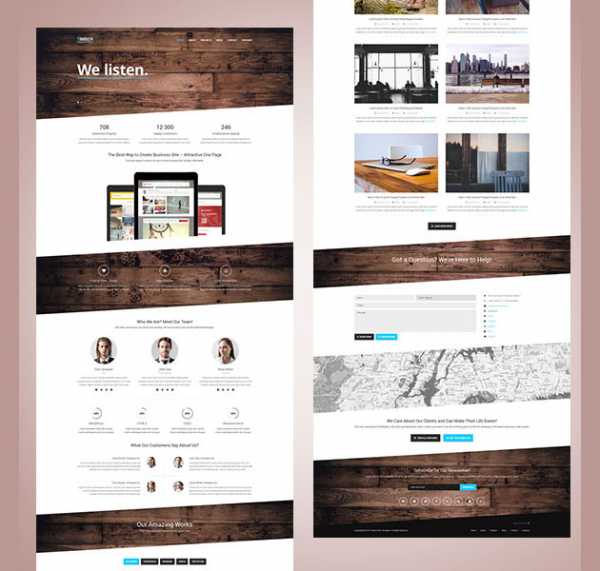
23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.

24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.

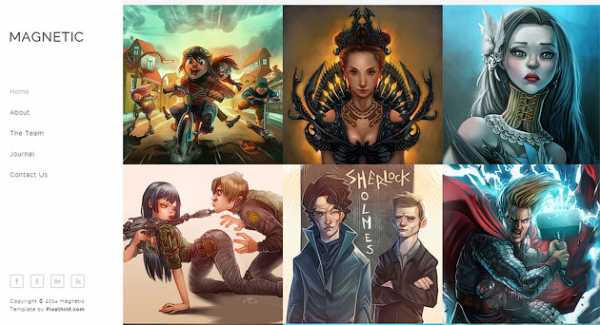
25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.

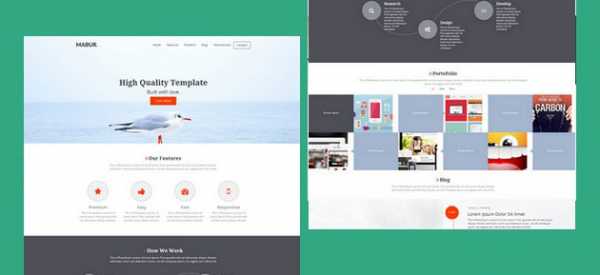
26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!

27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.

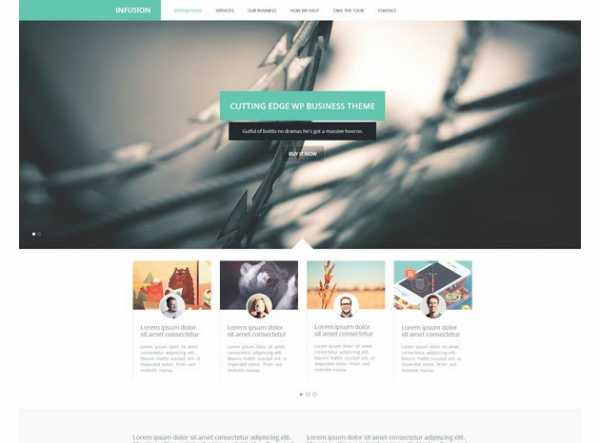
28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.

29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.

30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.

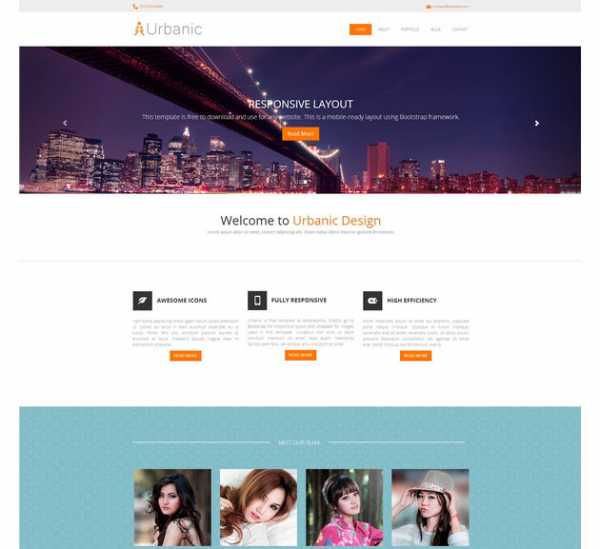
31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.

32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.

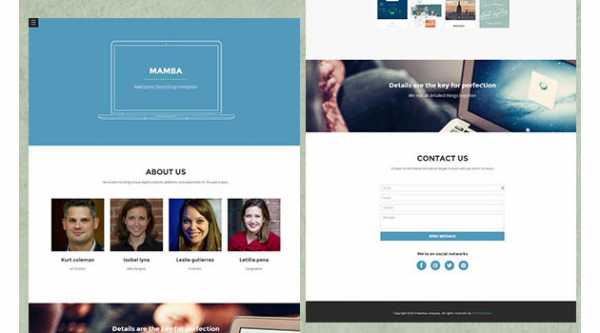
33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.

34. Photography Mobile — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.

35. Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.

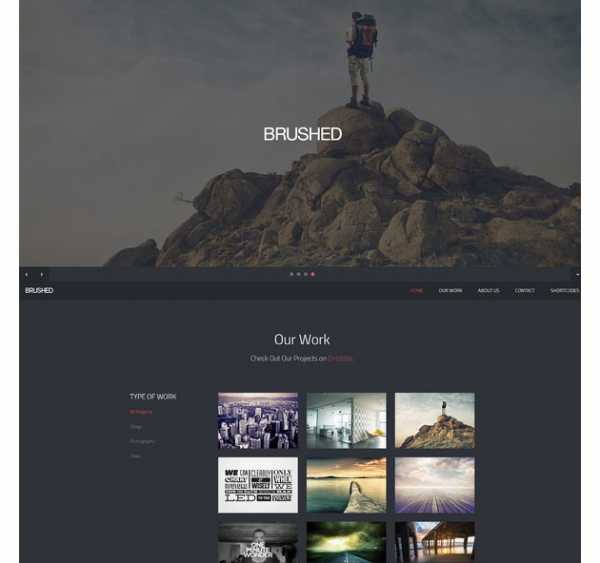
36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).

37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.

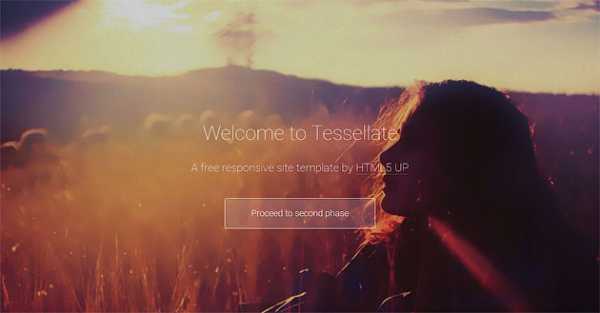
38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.

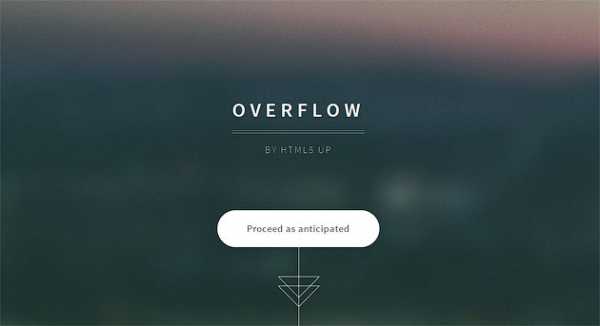
39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.

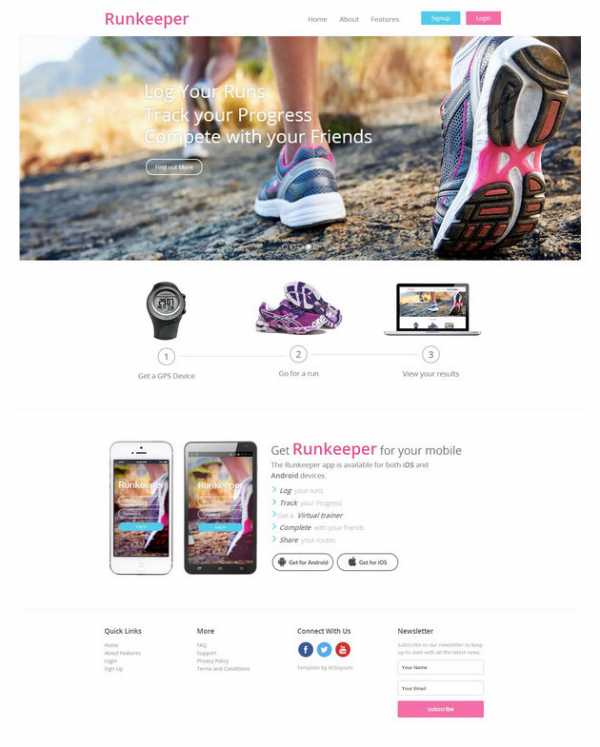
40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!

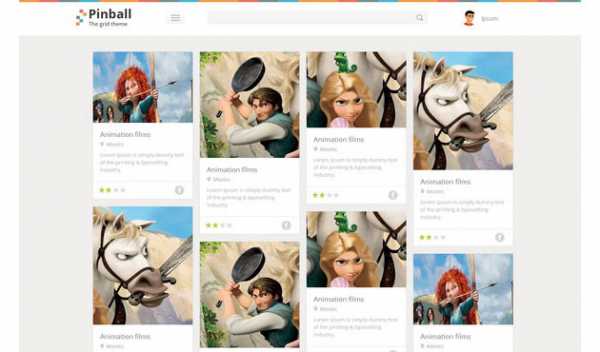
41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.

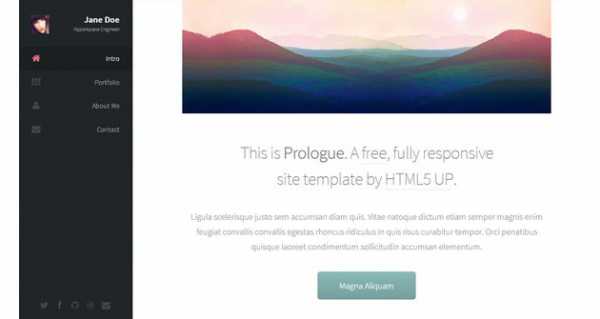
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!

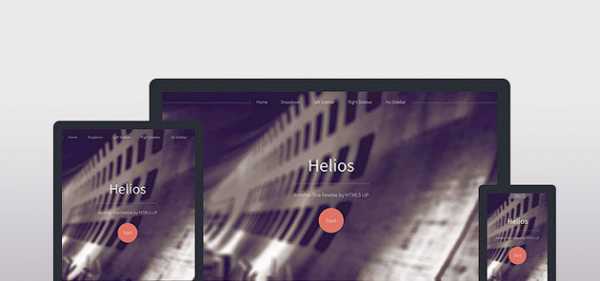
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.

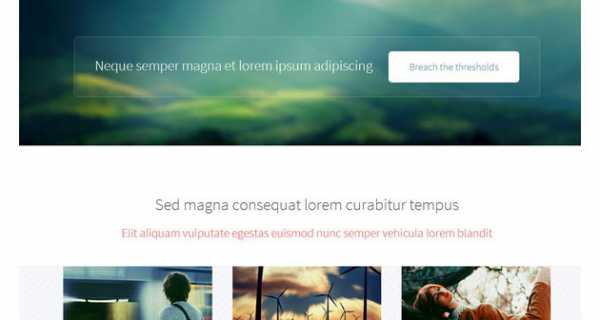
44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.

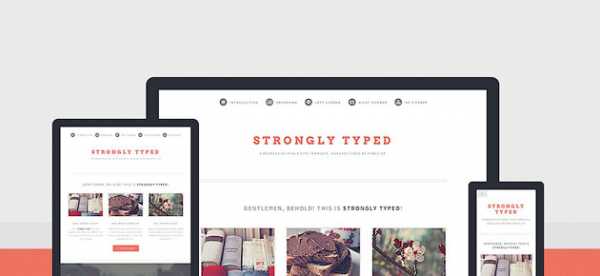
45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы.

46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).

47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.

48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.

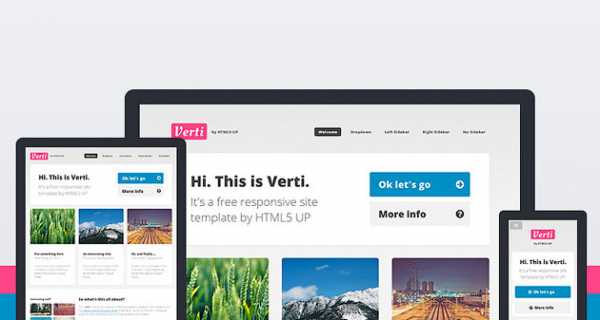
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.

50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!

Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу». Будет полезно.
Автор: Игорь Квентор
www.websovet.com
www.websovet.com
9 бесплатных фотостоков для веб-дизайнеров
Качественные изображения для веб-сайтов — уже давно укоренившаяся традиция в современном сайтостроении. Крупные проекты могут позволить себе провести фотосессию для получения уникальных фотографий, но что делать небольшим проектам или стартапам?
Специально для вас мы собрали 9 бесплатных фотостоков, на которых вы сможете найти фотографии высшего качества для ваших проектов.
Unsplash
Первым проектом выступает Unsplash: минималистичный дизайн сайта и крутые фотографии. Что еще нужно для счастья? 🙂
Проект позиционируется как «база неподошедших фото» — после фотосессии у фотографов всегда остаются непринятые или непонадобившиеся фотографии. Большинство опубликованных фото именно из таких проектов.
Авторы обещают публиковать 10 фотографий каждые 10 дней — пока им это удается.

Startup Stock Photos
Как несложно догадаться по названию, проект Startup Stock Photos — это бесплатная помощь стартапам.
Множество классных фотографий техники от Эпл, людей за работой и лофтов.

Raumrot
На сайте raumrot вы найдете множество панорамных и предметных фотографий.
Тематики от футбола до заправочных станций: точно найдете что-то подходящее.

Magdeleine
Бесплатные фотографии от проекта Magdeleine, которые подойдут для фото-фонов и для Hero Header’ов.
Доступен поиск по категориям, ключевым словам и преобладающим цветам на фотографии.

nos.twnsnd.co
На сайте nos.twnsnd.co собрано множество ретро фотографий, а также современных фотографий старых объектов.

Littlevisuals
Littlevisuals — очень похожий на Unsplash проект: 7 фотографий за 7 дней. Множество красивых фотографий от разных авторов со всей Земли.

Superfamous
Фотографии природы Superfamous из различных уголков нашей планеты. Если ваш проект о путешествиях или туризме — это лучший выбор.

Imcreator
Бесплатные фотографии проекта Imcreator, отсортированные по тематикам: люди, бизнес, технологии, еда, спорт, образование и 13 других.

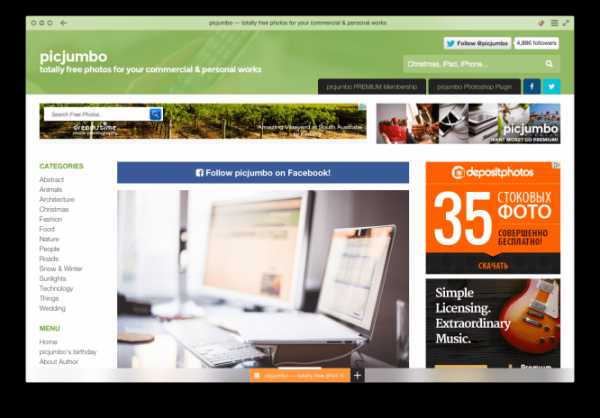
Picjumbo
На фотостоке Picjumbo вы сможете найти множество фотографий в высоком качестве.
Проект постоянно пооплняется новыми снимками, приуроченными к знаменательным датам, поэтому заходите почаще, если ищете что-то определенное.

infogra.ru
Подборка бесплатных сервисов и ресурсов для дизайнера
Не важно кто вы: профессиональный дизайнер или любитель, smm-специалист или владелец бизнеса и т. д. Картинки, видосы, иконки и прочие штуки для сайта, поста, статьи, баннера временами ой как нужны всем, кто трудится над продвижением бизнеса в Интернете.
Создать свой проект с нуля может не каждый. Но каждый может в разы облегчить себе жизнь, узнав о некоторых инструментах и «примочках», которыми мы поделимся в этой статье. Тем более что все представленные ресурсы бесплатны (ну или почти все).
Материал разбит на тематические блоки, чтобы вам проще было ориентироваться и выбирать нужный сервис. В общем, читайте, берите и пользуйтесь. 😉
Смотри, любуйся, вдохновляйся

- https://dribbble.com/ – популярный среди дизайнеров веб-портал. Дизайнеры со всего мира выкладывают свои работы и делятся опытом. Сайт – это социальная сеть для креативных людей: смотрите и оценивайте чужие работы как зарегистрированный пользователь. Делиться своими работами можно после специального приглашения (invite) от друга-дизайнера. Или показав свои работы другому пользователю с имеющимся приглашением.
- https://www.behance.net/ – сетевая платформа для творческих людей. Behance предназначен не только для дизайнеров и иллюстраторов, но и для художников, фотографов, видеографов, архитекторов и многих других людей, чья профессия связана с креативом. Большинство работ представлены как полноценные презентации своих навыков и талантов.
- http://revision.ru/ – сетевой выставочный зал в основном с работами русскоязычных дизайнеров.
- https://onepagelove.com/ – площадка с большим разнообразием одностраничных сайтов, созданных дизайнерами и разработчиками с разных уголков планеты.
- https://land-book.com/ – еще один сайт-портфолио только одностраничных сайтов.
- https://www.awwwards.com/ – авторитетная премия в мире веб-дизайна и разработки сайтов. На сайте представлены лучшие работы студий со всего света.
- http://www.webdesign-inspiration.com/ – название сайта говорит само за себя. Ресурс, созданный для вдохновения сайтами. Удобная фильтрация работ по цвету, типу и тематикам.
- http://www.fltdsgn.com/ – вы любитель сайтов в стиле FLAT? Тогда этот ресурс для вас.
- http://www.siteinspire.com/ – тут собраны красивые и вдохновляющие сайты. Сам ресурс регулярно обновляется и пополняется новыми работами.
- https://www.thebestdesigns.com/ – еще один сайт с вдохновляющими работами в сфере веб-дизайна.
- https://www.uplabs.com/material/ – для любителей Material Design полезно заглянуть сюда. Вдохновение не заставит себя ждать.
- https://ru.pinterest.com/ – как же обойтись без Мировой доски вдохновения. Здесь можно найти вдохновение на что угодно и кого угодно.
- https://pttrns.com/ – сайт с шаблонами пользовательского интерфейса на любой вкус.
- http://www.gomoodboard.com/ – сайт для создания собственной доски вдохновения.
Бесплатные фотостоки

Фотографии, картинки и видео часто нужны в работе. Где брать, если нет возможности сделать свои качественные фотографии? На фотостоках. В сети есть платные и бесплатные. Мы перечислили для вас отличные бесплатные фотобанки, которые проверили и рекомендуем к использованию.
Одно важное но. Не все фотографии или видео бесплатных стоков можно использовать в коммерческих целях. Обязательно проверяйте лицензию. Она будет указана либо на странице с фотографией, либо на общей странице пользовательского соглашения фотостока.
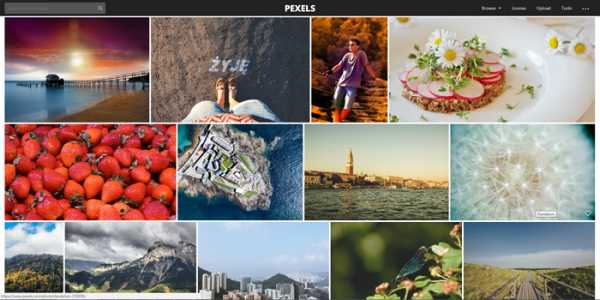
- https://www.pexels.com/ – огромное количество красивых и бесплатных фотографий на самые разные темы со свободной лицензией. Есть очень удобный фильтр по цветовой гамме фотографии.
- https://unsplash.com/ – больше 200 000 бесплатных фотографий со свободной лицензией. Фотографии разбиты на коллекции от достойных фотографов со всего света.
- https://pixabay.com/ – бесплатные изображения высокого качества, так же есть иллюстрации и видео (для коммерческих целей).
- https://www.firestock.ru/ – бесплатный фотосток с огромным количеством категорий. Тип лицензии Editorial (для личного пользования).
- http://isorepublic.com/ – бесплатные изображения для творческих людей. Каждый день добавляется огромное количество новых фотографий. Можно использовать для коммерческих целей.
- http://jeshoots.com/ – более 800 000 бесплатных фотографий высокого разрешения. И тут есть лицензия для коммерческого использования.
- http://cupcake.nilssonlee.se/ – вдохновляющие изображения от талантливого фотографа Nilsson Lee, которые можно ставить на сайт и в рекламу. Коммерчески пригодные фото.
- https://magdeleine.co – на сайте представлены потрясающие фотографии разных тематик. Доступен поиск по преобладающему цвету. Ну и лицензии на все случаи жизни.
- http://nos.twnsnd.co/ – винтажные фотографии из публичных архивов. Все круто, но только для личного и некоммерческого использования.
- https://picjumbo.com/ – более 3 000 изображений высокого качества, библиотека активно пополняется. Разрешено использование фотографий в коммерческих целях, но запрещена перепродажа.
- https://www.freestockimages.ru/photo/ – бесплатный фотобанк лицензионных фотографий высокого разрешения. Допускается использование в коммерческих целях.
- https://www.sitebuilderreport.com/stock-up/ – более 18 000 доступных фотографий. Stock Up объединяет множество различных бесплатных веб-сайтов с фотографиями, поэтому лицензия на каждую фотографию будет отличаться.
- http://kaboompics.com/gallery – популярный бесплатный источник качественных фотографий. Фотографии с Kaboompics появляются на сайтах, таких как BBC, CNN, Forbes, Cosmopolitan, Yahoo и т. д. Но важно проверять лицензии на фотографии, они могут быть разными.
- https://www.foodiesfeed.com/ – бесплатный фотобанк с изображениями еды в высоком разрешении. Допускается использование в коммерческих целях.
- https://www.splitshire.com/ – фото и иллюстрации для бесплатного использования.
- http://www.lifeofpix.com/ – еще один бесплатный фотосток с фотографиями высокого качества и его вполне можно использовать для поиска фото в коммерческих целях.
- http://www.gratisography.com/ – сайт с креативными снимками от фотографа Райана Макгуаера. Фотосток пополняется еженедельно и также подходит для коммерческого использования.
Бесплатные видео

Часто для сайта нужны не только фото, но и видео. Когда под рукой нет видеографа, всегда можно обратиться к стокам. Но здесь также надо смотреть на лицензию, если интересует применение в коммерческих целях для фона на сайт, для обработки в синемаграмму с последующим использованием в блоге и т. д.
- http://www.clipcanvas.com/free-footage/ – на сайте большое количество платных и бесплатных видеороликов высокого качества.
- http://www.lifeofvids.com/ – бесплатные видеоклипы высокого разрешения с лицензией ROYALTEE-FREE. Разрешено использование в коммерческих целях.
- http://www.wedistill.io/ – бесплатные профессиональные видео для творчества. Можно использовать в рекламных целях.
- https://www.videezy.com/ – площадка профессиональных и начинающих видеооператоров, чьи работы находятся в открытом доступе. Разрешено использование в коммерческих целях.
- http://www.free-hd-footage.com/ – бесплатные видео отличного качества. Также имеются такие категории как 3D, 4k, 2k. Видео банк небольшой, но категории самые разнообразные.
- https://www.videvo.net/ – бесплатные видеоролики для любого проекта. Для скачивания требуется регистрация. Видео разрешено использовать в коммерческих целях.
- http://mitchmartinez.com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии.
- https://pixabay.com/ru/videos/ – бесплатные видео отличного качества. Разрешено коммерческое использование.
- http://www.coverr.co/ – сервис для подбора фонового видео на сайт. Видео разрешены для использования в коммерческих целях.
- http://mazwai.com/ – большое количество спокойных и живописных видео про природу. Лицензия позволяет использовать в коммерческих целях.
Бесплатные векторные иллюстрации, иконки, фоны и psd

Не всегда находится время отрисовывать векторные элементы с нуля, да и не всегда перерисовка целесообразна. Большинство классных вещей кем-то уже отрисованы, как бы грустно это не звучало. Поэтому иногда можно воспользоваться уже готовыми иллюстрациями или иконками, значительно сэкономив время.
Главное – выбирать не поднадоевшие везде используемые элементы. Векторный формат достаточно гибкий: он редактируется под свой проект. Все представленные в этом списке сервисы не имеют проблем с лицензией и их можно использовать в коммерческих целях.
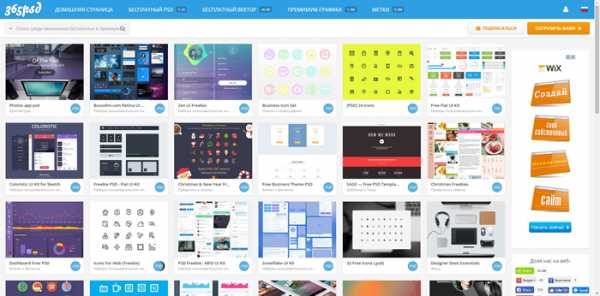
- http://ru.365psd.com/ – на сайте огромное количество коллекций бесплатных векторных изображений, эмблем и PSD-исходников.
- http://www.freepik.com/ – графические ресурсы для всех. Поможет вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии для использования на сайтах, баннерах, презентациях, журналах. На сайте есть в том числе и платные премиум-иллюстрации.
- https://www.flaticon.com/ – более 400 000 иконок на самые разные темы. Есть встроенный редактор иконок по цвету, размеру. В довесок есть и платные качественные иконки.
- https://icons8.com/ – 55 000 иконок в стиле Flat. Иконки формата png бесплатны, за формат svg нужно заплатить.
- http://dbfreebies.co/ – на сайте отобраны лучшие бесплатные работы с behance и dribbble. Среди них дизайнерские шрифты, иконки, PSD-шаблоны и мокапы, которые используются для презентаций своего дизайна на пустом макете продукта.
- https://www.toptal.com/designers/subtlepatterns/ – большое количество аккуратных фонов для сайта. Есть возможность посмотреть на фон «в работе» перед скачиванием.
- http://www.heropatterns.com/ – небольшой сайт с паттернами и фонами в svg формате от дизайнера Стива Сёргера. Есть удобный редактор цвета, формата и размера узора. Все паттерны Стив предоставляет бесплатно.
- https://freevectormaps.com/ – сайт полностью посвященный векторным картам в разных стилях и техниках. От больших карт Мира до карт мелких островов.
- https://freebiesbug.com/ – бесплатные иллюстрации, шрифты и PSD от популярных дизайнеров.
- http://www.fribbble.com/ – бесплатные PSD-файлы и другие бесплатные дизайнерские ресурсы от Dribbble.
- https://www.mockupworld.co/ – источник бесплатных фотореалистичных мокапов для презентаций, кейсов.
- http://fontello.com/ – большое количество иконок хорошего качества в формате svg, есть возможность генерации шрифта из иконок.
- http://perfecticons.com/ – генератор иконок социальных сетей онлайн.
- https://thenounproject.com/ – на сайте почти миллион дизайнерских иконок формата png и svg. Есть редактор иконок перед скачиванием.
- http://www.endlessicons.com/ – бесплатная библиотека плоских и контурных иконок.
- http://fontawesome.io/ – шрифт, генерирующий иконки.
- http://pixelmap.amcharts.com/ – генератор карты в аккуратные пиксели. Получившееся изображение можно скачать в формате svg, html, png.
- https://www.iconfinder.com/free_icons/ – бесплатные коллекции иконок в разных стилях.
Подбор цветовой схемы и палитры

Цвет несет важное значение в работе дизайнера. От выбора правильной палитры зависит тон и настроение всего проекта. Чтобы не терять время и не перебирать учебники с теорией цвета, существует много вспомогательных сервисов, работающих по тому же принципу.
- https://color.adobe.com/ – один из самых популярных помощников по подбору цветовой схемы. Есть возможность сохранять свои палитры и смотреть палитры других дизайнеров.
- https://colorscheme.ru/ – удобный инструмент для веб-дизайнера. Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере.
- http://bootflat.github.io/color-picker.html – подборка контрастных цветов для проектов в стиле Flat.
- https://uigradients.com/ – на сайте собраны самые модные и приятные градиенты для ваших проектов.
- https://dribbble.com/colors/9cf4df?percent=30 – у сайта dribbble.com так же есть фильтр по цвету работ. Можно выбрать подходящий цвет из палитры и посмотреть сочетания в работе популярных дизайнеров.
- http://discovercolor.ru/ – удобный сайт с приятными фотографиями, разбитыми на цветовые палитры.
- https://brandcolors.net/ – самая большая коллекция официальных цветов популярных мировых брендов.
- https://chrome.google.com/webstore/detail/eye-dropper/ – удобный определитель цвета для браузера Google Chrome (перед использованием требуется установка).
- http://www.0to255.com/ – сайт для подбора более светлых и темных оттенков одного цвета. Очень удобен для создания градиентов и hover-эффектов.
- https://www.materialpalette.com/ – генерация палитр в стиле material design.
- https://coolors.co/ – супербыстрый и бесплатный генератор цветовых схем.
Бесплатная типографика

Шрифты – неотъемлемая часть каждого проекта. Без текста нет рекламы и посыла. Создание своего шрифта требует немало усилий, опыта и времени. Не каждому титулованному дизайнеру это под силу. Именно поэтому существует немалое количество качественных бесплатных шрифтов и их сочетаний, которые придумали талантливые люди и любезно ими делятся.
- https://fonts.google.com/ – бесплатные шрифты от Google.
- https://www.canva.com/font-combinations/ – бесплатный поиск шрифтовых комбинаций для вашего дизайна.
- http://fishtext.ru/ – генератор рыботекста для незаконченных шаблонов или других ваших проектов.
- http://allfont.ru/cyrillic/ – большая коллекция кириллических шрифтов (не все лицензии подходят для коммерческого использования).
- http://typespiration.com/ – бесплатный подбор вдохновляющих шрифтовых комбинаций. Увы, не все шрифты доступны в кириллице.
Hover-эффекты, анимация и живые фоны

Возможно, у кого-то возник вопрос: зачем здесь информация для front-end разработчиков? Но выбрать правильный hover-эффект или анимацию – задача дизайнера. Знания html и css еще ни одному веб-дизайнеру не навредили и быть в курсе новинок в стезе верстки его прямая обязанность. В этом помогут приведенные ниже сервисы и не обязательно изобретать велосипед. Вдохновляйтесь тем, что уже есть, и применяйте это в своей работе.
- https://tympanus.net/ – это блог веб-дизайна и разработки. Можно найти достойные примеры hover-эффектов и анимации для вашего сайта.
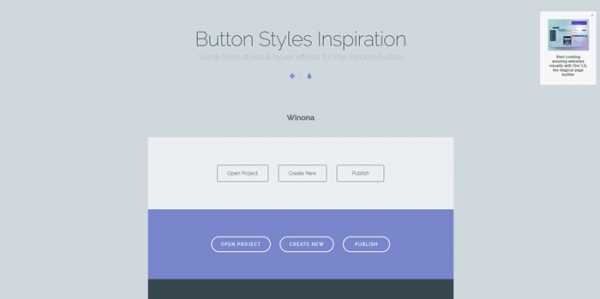
Выделим несколько особенно полезных ссылок с этого ресурса: - https://tympanus.net/Development/ButtonStylesInspiration/ – коллекции эффектов кнопок при наведении.
- https://tympanus.net/Tutorials/CaptionHoverEffects/ – эффекты наложения заголовка.
- https://tympanus.net/Development/HoverEffectIdeas/ – вдохновляющие коллекции эффектов при наведении на фотографию.
- https://codepen.io/search/pens?q=canvas&limit=all&type=type-pens – бесплатные живые фоны для вашего сайта от профессиональных разработчиков и любителей (работы в основном для вдохновения, не для коммерческого использования).
Конечно, сервисы – это очень полезно. Но помните, что не стоит полностью копировать бесплатные шаблоны макетов PSD, вставляя стоковые изображения, даже если это позволяет лицензия. Проект должен быть заточен под конкретные цели, а дизайн – помогать понять содержание и совершить целевое действие.
Создание сайта, рекламного баннера, картинки для статьи или поста в соцсетях – это комплексное мероприятие. Поэтому, помимо подбора красивенького изображения, не забывайте о качестве текста, удобстве ресурса и т. д. Кстати, все вышеперечисленные работы можно сделать в рамках редизайна и доверить это профессионалам. Без лишней скромности рекомендую нас. 😉
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Понравилась статья?
116 0
Сожалеем, что не оправдали ваши ожидания ((
Возможно, вам понравятся другие статьи блога.
1ps.ru
Бесплатный дизайн и шаблоны для сайта — Технический блог
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами. (из википедии)
Сразу уточню, что под бесплатностью я имею ввиду, что вы никому не будете платить денег. Но при этом это никак не предполагает халявы.
… почему статья про шаблоны и дизайн сайтов, а на картинке ВОЛГА ГАЗ-21? А потому что в ней дизайна больше чем в современных поделках отечественно автопрома.
Конечно идеальный вариант — это найти хорошего дизайнера, заплатить ему и наслаждаться результатом. Но если вы натура творческая, то лучше заняться дизайном своего сайта самостоятельно.
Бесплатные шаблоны для сайта
В сети полно бесплатный шаблонов. От себя могу порекомендовать ресурс http://www.freecsstemplates.org/ На котором собраны и периодически обновляются бесплатные шаблоны для сайтов. Однако будьте готовы к тому, что у вашего сайта обязательно будут сайты близнецы (по внешнему виду), так как «шкурка» у них будет одна. Поэтому любой шаблон как бы он вам не нравился, желательно подправить и подкрасить под себя. Если конечно вы не заказывали уникальный дизайн у Артемия Лебедева 🙂
Бесплатные шаблоны для WordPress
На вышеупомянутом ресурсе собраны шаблоны в формате html (с использованием css). То есть если вы используете какую-либо CMS (систему управления сайтов), то шаблоны придется адаптировать под нее. И чем популярнее ваш движок, тем больше под него можно найти шаблонов. К примеру если вы используете WordPress, то можете посетить http://www.freewpthemes.net/ и подобрать себе шаблон оптимизированный под WordPress.
Набравшись терпения без проблем найдете шаблоны и для другий CMS.
Но не забывайте их менять, чтобы вас узнавали в лицо!
Сам себе дизайнер
А что делать если неустраивает ни один дизайн? Его надо сделать самому. Но конечно для этого надо немного поучиться.
Посетите интернет-магазин OZON, почитайте, может вам что-то пригодится.
Полезные ресурсы дизайнера
Если чувствуете в себе силы, то пора творить. Но чтобы не изобретать велосипед, я подготовил список полезных ресурсов.
Генераторы CSS шаблонов(разметка сайта)
http://csscreator.com/
http://www.positioniseverything.net/
Болванки (заготовки) дизайна сайта (разметки сайта)
Отличается от предыдущих тем, что заготовки дизайна уже сгенерированы или собраны в ручную.
http://www.intensivstation.ch/
http://www.maxdesign.com.au/ — мой выбор
http://blog.html.it/layoutgala/
Готовый дизайн — шаблоны сайтов
http://opensourcetemplates.org/
http://www.ex-designz.net/
http://www.csstemplates.net/free-css-templates.php
http://www.freecsstemplates.org/ — мой выбор
http://www.templateworld.com/free_templates.html
http://www.sixshootermedia.com/free-templates/
http://www.opendesigns.org/
Как сделать дизайн самостоятельно
Три варианта:
- Начните делать с нуля и …. долго, сложно, коряво. Если вы конечно не Артемий Лебедев. Если у вас первый сайт, то этот вариант не для вас.
- Взять чужой дизайн и отредактировать его на свой вкус. Для начала рекомендую этот вариант. Когда наиграетесь и разберетесь, то читайте следующий пункт.
- Берем заготовку сайта, к примеру на http://www.maxdesign.com.au/ и наполняем ее красотой 🙂
После того как в совершенстве овладеете пунктами 2 и 3, можете смело переходить к пункту 1. А если без шуток, то в сети полно бесплатных качественных решений по дизайну. И в зависимости от поставленных целей вполне достаточно вариантов 2 и 3.
Главно смотрите как это делают другие и у вас все получится.
Поделись этой страницей с друзьями!
moonback.ru
Дизайн Мания — блог про веб дизайн (web design)
Приветствуем вас в блоге про веб дизайн под соответствующим названием Дизайн Мания. Оно, как вы уже поняли, выбрано не случайно — наш проект для всех тех, кто, как и мы, неровно дышит в сторону web дизайна различных интернет проектов и сайтов. Хотя с таким же успехом он будет полезен всем, кто просто работает или увлекается дизайном веб сайтов, пытается сделать свой блог лучше либо ищет источники для вдохновения. Все это (и много чего другого) есть у нас!
Дизайн Мания имеет формат блога, новые статьи публикуются в хронологическом порядке начиная с самого последнего, вы также можете посмотреть разные публикации, используя категории (верхнее горизонтальное меню) или теги. Все статьи проекта разделены по тематике, некоторые из них относятся даже не столько к дизайну сайтов, сколько дизайну вообще. На Дизайн Мании также можно найти различные исходные материалы для работы — иконки, шрифты, кисти, градиенты, стили для фотошопа и т.п Все они собраны в категорию под названием «Скачать».
Веб-дизайн Мобильный дизайнКогда вы создаете дизайн интерфейса для приложений/сайтов, работающих в разных странах, то должны учитывать особенности национальных культур и традиций соответствующей целевой аудитории. Сегодня публикуем перевод статьи от международной компании Cuberto, которая занимается дизайном на аутсорсе и имеет опыт сотрудничества с заказчиками со всего мира. В заметке специалисты делятся впечатлениями и важными нюансами относительно UX/UI дизайна нескольких стран: Японии, США, РФ, Китае, Индии и др. Данные практики и подходы вы…
Чуть больше года назад мы публиковали подборку примеров портфолио дизайнеров, а сегодня хотели бы отдельно рассмотреть одну из ее «подкатегорий» — сайты художников иллюстраторов. Заметка будет особенно интересна тем, кто серьезно занимается иллюстрацией и/или компьютерной графикой. Сможете вдохновиться отличными работами профессионалов со всего мира. Вообще, размещение материалов на сайтах портфолио иллюстраторов фрилансеров — это возможность показать свои навыки с наилучшей стороны и даже привлечь дополнительных клиентов из интернета….
PSD исходники ИконкиСамый простой вариант, когда вам может понадобиться скачать иконки погоды — если стоит задача создания шаблона сайта или интерфейса приложения, посвященных тематике погодных прогнозов. Как правило, выбор стиля графики в таком случае зависит от общего дизайна проекта — сложно представить трехмерные иконки программ, когда все остальные элементы плоские и т.п. Поэтому в заметке мы постарались подобрать максимальное число вариаций соответствующих материалов. Не смотря на то, что…
Актуальное ФотографииВ последние несколько дней отчетливо чувствуется то, что лето закончилось: происходит постепенный спад температуры (весьма ощутимый после недавних +30), темнеет раньше, синоптики дают неутешительные прогнозы, и возможно, вы уже поспешили установить обои осени на рабочий стол. Но даже при плохой погоде можно находить приятные моменты! Подборка красивых фото дождя осенью и не только должна вас в этом убедить. Не смотря на зачастую неблагоприятные погодные условия,…
Постоянные читатели блога давно в курсе регулярных скидочных предложений от популярного сервиса шаблонов TemplateMonster. Сегодня у них стартовала акция, в рамках которой вы можете получить скидку -96% на набор графики для WordPress стартапа. Это уникальное предложение позволяет не просто создать функциональный сайт для бизнеса на WP, но и предоставляет полезные материалы в последующей его рекламе и продвижении. В All-in-One WordPress Bundle входят: 5 крутых WordPress…
Статьи ТипографикаТипографика – это стиль, расположение и внешний вид печатных букв/текстов на странице. В настоящее время она уже стала неотъемлемым элементом веб-дизайна. Множество интересных статей по теме найдете в соответствующем разделе нашего блога, который пополнился сегодня еще одной публикацией. Рассмотрим актуальные для данного направления тенденции дизайна, что появились и закрепились в 2018 году. Материал будет отличным дополнением записи о веб-типографике. Пост является переводом этой заметки. Цель любого сайта – привлечь…
Online сервисыС заказа услуги хостинга, как правило, начинается процесс создания сайта в интернете. Она подразумевает предоставление веб-мастерам физического пространства и мощностей для размещения собственных проектов в онлайне. Выбор типа хостинга зависит от целей/сложности веб-ресурса и размера вашей целевой аудитории. Чем выше планируется посещаемость, тем мощнее «железо» придется покупать. Сегодня рассмотрим интересное предложение от компании SmartApe, предоставляющей тариф без ограничений дискового пространства/трафика, надежные VPS сервера и SSD диски…
Online сервисыЛето 2018 плавно подходит к своему завершению, а мы заметили, что за этот период так и не опубликовали ни одной подборки классных онлайн проектов. Прошлый юбилейный 10 выпуск мини обзоров был размещен достаточно давно и включал сразу 10 сайтов. Сегодня их будет чуть меньше, но хуже от этого статья не станет — поговорим о CSS скриптах, палитрах, логотипах и не только. CSS Doodle В CSS…
Wallpapers ТипографикаПродолжаем обновлять старые заметки блога, наполняя их новым содержимым — сегодня рассмотрим оригинальные картинки на рабочий стол со словами и текстами. Обои однозначно понравятся всем, кто любит красивую типографику в различных ее проявлениях. Чем-то они отдаленно напоминают абстрактную тематику, однако по стилистике здесь встречаются абсолютно разные реализации: тут вам и демонстрация необычных шрифтов, и креативные текстовые композиции из трехмерных объектов; светлые, яркие, темные изображения; минималистичные…
Online сервисыМногие компании, работодатели и обучающие организации уже давно перешли на онлайн-рынок. Однако сейчас, к сожалению, существует немало мошенников, что наживаются на наивности обычных людей. К тому же, некоторые пользователи забывают о мерах предосторожности, находясь в интернете. Крайне важно позаботиться о своей безопасности, и мы имеем ввиду не только установку антивируса. Обратите внимание на сервис Seoseed.ru, который регулярно проверяет ресурсы и активно находит лохотроны по всей всемирной…
Уроки и книгиВ статье речь пойдет о разнице между тем, какими мы видим объекты, и какими они являются на самом деле. Приведенные ниже упражнения для рисования более продвинутые по сравнению с теми, что описаны в заметке Как научиться рисовать с нуля (если вы новичок, лучше начать с данного вступительного руководства, а затем вернуться сюда). Давайте попробуем сосредоточится на различных аспектах «видения» дабы усилить наше визуальное мышление. Всего этот мини-курс состоит…
ИконкиПри детальном рассмотрении данную тему можно разбить на несколько составляющих. Если рассуждать глобально, то, по факту, все существующие бесплатные иконки программ относятся либо к реальным софтверным продуктам, либо могут применяться в их разработке (как пиктограммы внутри интерфейса). Каждое из этих направлений также имеет свои нюансы в зависимости от методов реализации и назначения элементов. Дабы проще было понять, о чем идет речь, давайте перейдем к примерам. Допустим, вам…
Инструменты ПрограммыДанная задача возникает когда вы, например, хотите перевести вашу древнюю семейную фотоколлекцию в цифровой формат, сохранив снимки на компьютере либо заново их распечатав. Увы, со временем исходный вариант изображения может подпортиться: появляются изгибы, потертости, трещины и прочие артефакты. В общем, тут не обойтись без дополнительной обработки. Теоретически, в качестве программы для восстановления фотографий могут сгодиться многие графические редакторы, но для выполнения этой работы потребуются специальные…
design-mania.ru