Основы дизайна интерьера: цвет

Цвет, пожалуй, самый сложный элемент дизайна интерьера, и это также один из самых мощных инструментов, используемых в нем.
Цвет можно использовать для изменения внешнего вида комнаты, чтобы скрыть недостатки и подчеркнуть ее особенности, задать эмоциональный настрой комнаты. Если бюджет ограничен, то умелое использование цвета позволит эффективно украсить комнаты, не тратя много денег.
Так что же такое цвет?
Цвет — это просто свет разной длины волны.
Каждый источник света содержит цветные огни; когда они присутствуют примерно в равных количествах, они объединяются, чтобы произвести белый свет — свет, не имеющий цвета (например, солнечный свет в полдень).
Когда белый свет падает на объект, его поверхность, в зависимости от ее пигментации, поглощает определенные длины волн цветов и отражает другие; человеческий глаз воспринимает цвет отраженного света, как цвет объекта — например, красная поверхность выглядит красной потому, что ее пигменты поглощают большую часть синего и зеленого света и отражают красный.
Черные поверхности поглощают весь спектр света, в то время как белые поверхности отражают весь свет.
Цвет имеет четыре измерения:
- цветовой тон
- светлота
- интенсивность
- температура
Тон
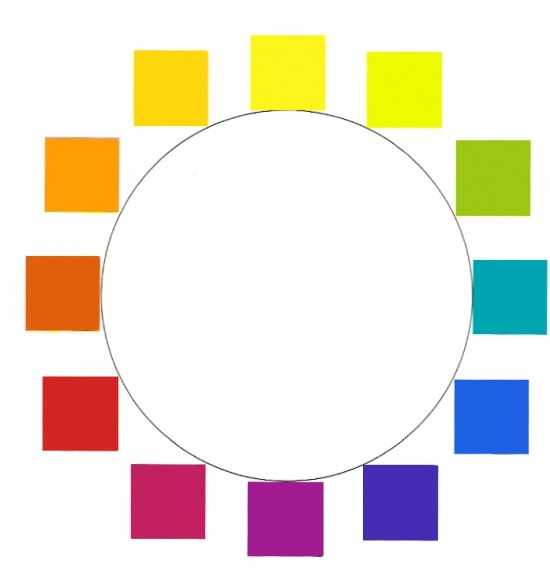
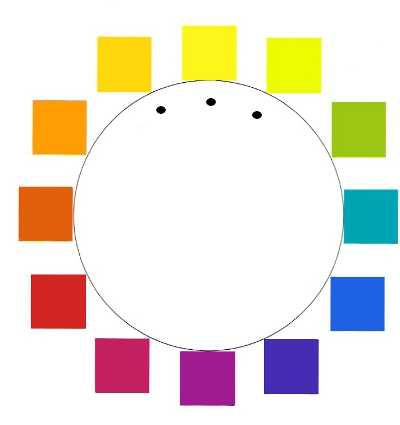
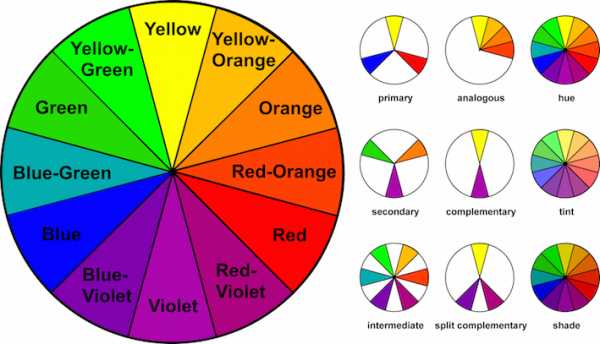
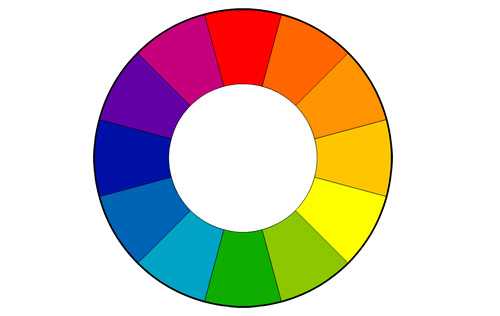
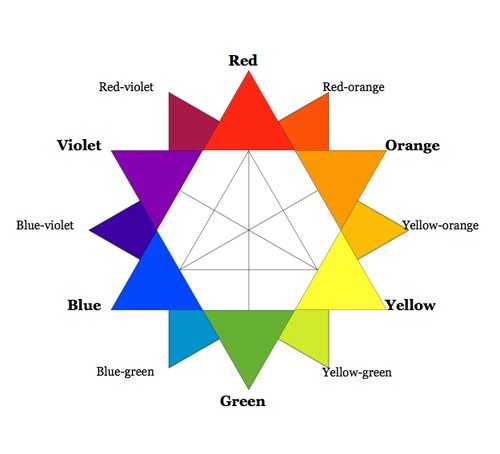
Тон является видовым названием цвета. Цвета расположены на круге, называемым цветовым кругом.

Красный, желтый и синий — основные цвета — они не могут быть воспроизведены смешиванием вместе других цветов.
Когда смешивают два основных цвета в равных количествах, то получают вторичный цвет. Это зеленый (синий+желтый), оранжевый (красный+желтый) и фиолетовый (красный+синий).
При смешивании первичного цвета с прилегающим вторичным, получают третичные цвета: зеленый+желтый дают желто-зеленый, синий+зеленый — сине-зеленый и так далее.
Цвета вызывают разные чувства и имеют определенные психологические особенности:
Синий успокаивает, расслабляет и охлаждает. Считается наиболее популярным цветом. Он подходит для любой комнаты, кроме, может быть, тех, которые используются для физической активности и игр. Не все синие оттенки спокойные. Яркие синие могут быть динамичными, драматическими и интересными.
Желтый оказывает стимулирующее действие. Веселый и солнечный, он активирует память и умственную деятельность. Это хороший цвет для использования в офисах, учебных кабинетах.
Оранжевый — цвет веселья и общительности и отлично подходит для творческих областей. Он плохо подходит для спальни или областей возможного стресса.
Красный заряжает энергией и стимулирует. Он привлекает внимание и может быть эффективно использован в качестве акцента, чтобы привлечь внимание к определенному элементу. Вы можете использовать красный в любой комнате, но имейте в виду, что слишком много красного может быть агрессивным и раздражать.
Фиолетовый поднимает настроение и действует успокаивающе на ум и нервы. Фиолетовый предлагает чувство духовности и вдохновляет на творчество, и поэтому его часто любят творческие или эксцентричные люди.
Светлота
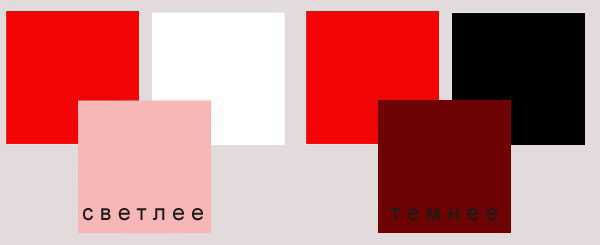
Светлота — степень темноты или светлости цвета, в зависимости от наличия в нем белого или черного. При добавлении к цвету белого, это делает его светлее. При добавлении черного — темнее.

Цвета имеют свойственную светлоту. Желтый имеет высокую светлоту и по этой причине может иметь больше затененных, чем осветленных оттенков. Напротив, цвет низкой светлоты, такой как синий, может иметь больше светлых, чем темных оттенков.
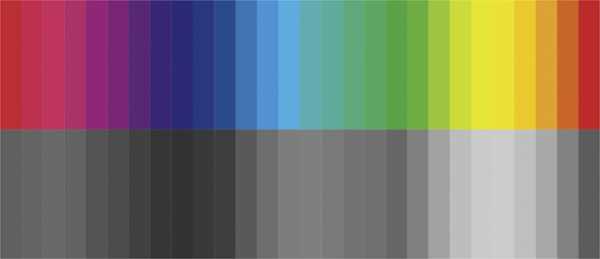
Интерьер, который имеет мало или вообще не имеет контрастных оттенков, называется монохромным. В монохроматической схеме есть только контраст между светом и тенью — контраст светлости. Монохроматические композиции состоят из одного цвета, плюс его светлых и темных оттенков. Они также могут состоять просто из белого, черного и диапазона серого между ними.
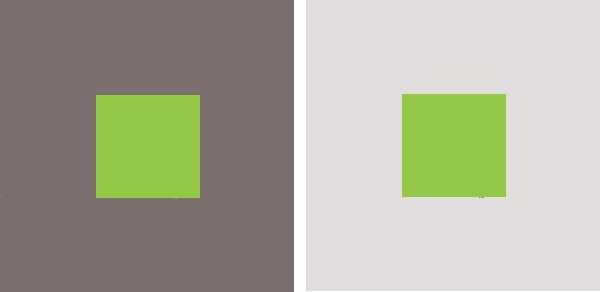
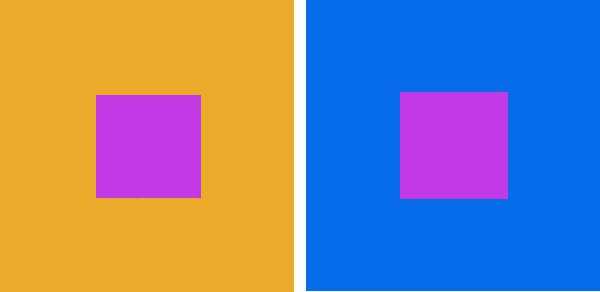
Светлоcть и темнота — понятия относительные. Если окружить светлый цвет темным фоном, то он будет ярче, чем тот же цвет на светлом фоне.

Цвет, окруженный черным, проявляется богаче и более ярко, в то время как тот же цвет, обведенный белым, кажется светлее и менее интенсивным.

Светлые оттенки, как правило, живые и воздушные; темные — тихие и мрачные.

Интенсивность (насыщенность)
Интенсивность — степень чистоты цвета и измеряется отличием от серого. Осветленные и затененные оттенки имеют меньшую интенсивность, чем чистые цвета — они являются разбавленной версией оригинального цветового тона.
Смешивание цвета с его дополнительным цветом (противоположном на цветовом круге), лишает его интенсивности.
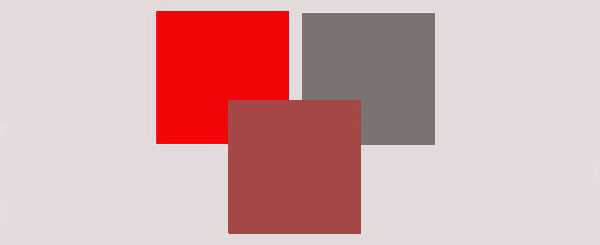
Серый, добавленный к любому цвету, делает цвет приглушенным, матовым, снижая его интенсивность. В зависимости от количества серого, полученный цвет будет светлее или темнее. Матовые цвета называют низко насыщенными.

Контраст матовых и чистых цветов может вызывать разные чувства. Сильный контраст насыщенности (полностью чистый к полностью матовому) одного цвета может быть мощным, живым и динамичным.
В основном, матовые тона одного цвета выравнивают пространство, уменьшая визуальный вес, а также придают спокойное, приглушенное настроение.
Сочетание в основном чистого цвета с несколькими приглушенными оттенками живое и энергичное, добавляющее визуальный вес.
Температура
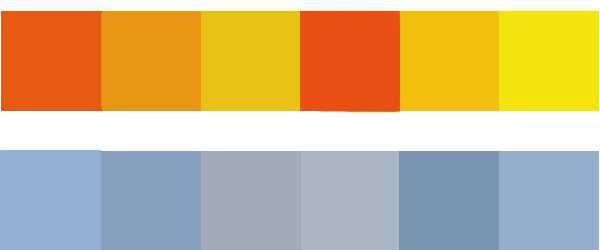
Цвета красной, оранжевой и желтой семей считаются теплыми. Они связаны с огнем, теплом и солнцем и создают чувство тепла.
Цвета синей, голубой и фиолетовой семей — холодные. Они связаны с водой, льдом, голубым небом и создают ощущение холода. На цветовом круге холодные цвета противоположны теплым цветам.
Нейтральными по температуре будут цвета, которые имеют холодный и теплый оттенок в одной светлоте. Зеленые оттенки могут быть как холодными, так и теплыми.
Теплые оттенки высокой интенсивности визуально активны и интересны, в то время как холодные цвета с низкой насыщенностью более сдержанные и расслабляющие. Реакция на цвет может меняться в зависимости от личных предпочтений и культурных традиций, однако помещения в холодных цветах обычно создают ощущение мира, спокойствия и безмятежности. Помещения в теплых цветах более динамичны и могут вызывать различные чувства от радости до гнева.

Яркий, насыщенный цвет и любой сильный контраст привлекают внимание, в то время как нейтральные оттенки (приглушенные) и средняя насыщенность менее сильные.
Глубокие холодные оттенки уменьшают, а легкие теплые расширяют и увеличивают видимый размер объекта, особенно на темном фоне.
Температура цвета зависит от того, какой цвет его окружает. Когда теплый цвет окружает холодный цвет, то он будет чувствовать себя лучше. Холодный цвет на фоне холодного кажется теплее.

Цветовые комбинации
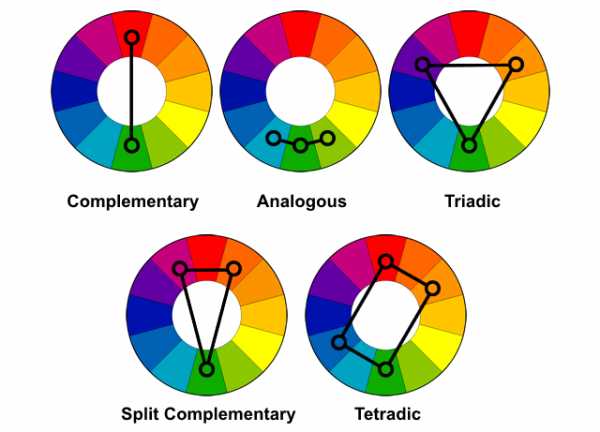
Цвета могут быть объединены в несколько цветовых схем:
- монохроматическая
- аналогичная
- дополнительная
- триада
- сплит-дополнительная
Монохроматическая схема использует один цвет и его вариации — светлость и насыщенность — с возможным добавлением белого, черного и серого. Также могут использоваться только ахроматические цвета — черный и белый, вариации серого. Монохроматические схемы обычно объединяют пространство.
Выберите монохроматическую схему в прохладных оттенках, светлых и серых тонах, чтобы сделать комнату визуально больше, используя несколько более темных акцентов, чтобы добавить глубину. Монохроматические схемы в светлых, холодных тонах спокойные и безмятежные, также как вариации мягких серых. Можно ввести несколько ярких акцентов, чтобы добавить интерес и сделать интерьер более динамичным.
Аналогичные цвета расположены на цветовом круге рядом близко друг к другу. Например, синий, сине-зеленый и зеленый. Композиции, которые используют 2-3 аналогичных цвета, гармоничны и приятны для глаза. Выберите один цвет в качестве преобладающего и 1 или 2 как акценты.

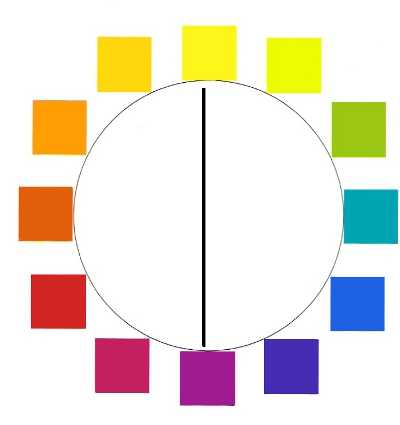
Дополнительные цвета расположены на цветовом круге напротив друг друга. Например, желтый и фиолетовый. При совместном использовании, дополнительные цвета усиливают и дополняют друг друга. Тем не менее, когда они смешиваются вместе или наносятся прозрачным слоем один на другой, как правило, притупляют друг друга.

В дополнительной цветовой схеме используют один цвет как основной и противоположный как акцент. Если их использовать в равных количествах, то они будут конкурировать между собой за внимание и нейтрализовать друг друга.
Хорошим способом является использование контраста светлости — сочетается светлый оттенок одного цвета с темным оттенком его дополнительного цвета и потом схема балансируется нейтральным оттенком — кремовым, белым, грязно-белым.
Сплит-дополнительная схема является вариантом дополнительной схемы. Она использует один цвет и два цвета, прилегающие к его противоположному цвету. Например, синий, желтый, оранжевый и красно-оранжевый. Это обеспечивает высокую контрастность без сильного напряжения дополнительной схемы.

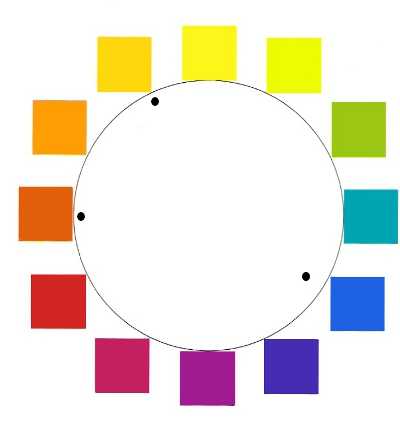
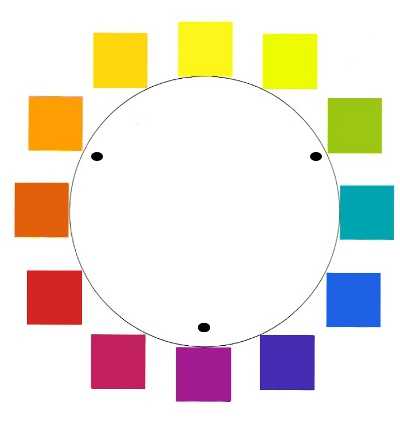
Триада использует три цвета равномерно распределенных по цветовому кругу. Например, фиолетовый, зеленый, оранжевый. Эта схема обеспечивает сильный визуальный контраст, сохраняя баланс и цветовую насыщенность. Триадная схема менее контрастная, чем дополнительная, и выглядит более сбалансированной и гармоничной.

Влияние света на цвета
Освещение является очень важным фактором в интерьере, так как оно может проявлять цвета в большей степени. Цвета меняются в зависимости от источника света, который «бьет» на поверхность. Лампы накаливания отбрасывают теплое свечение, в то время как многие люминесцентные лампы проливают холодный свет. Переход от теплого к холодному зависит от времени суток и направления от которого приходит свет (например, свет с северной стороны гораздо холоднее, чем южный).
Теплый свет, как правило, усиливает теплые тона и ослабляет холодные. Холодный свет делает противоположное. Если освещение тонировано оттенком цвета, он подчеркнет этот цвет и нейтрализует его дополнительный цвет. Например, голубой свет усиливает синий и ослабляет оранжевый.
Также насыщенность цвета может изменять количество света, используемого для освещения. Если уменьшить количество света, цвета будут казаться темнее и терять свою интенсивность. Если увеличить количество света, цвета будут выглядеть светлее и более интенсивными. Слишком много света, однако, может сделать цвета менее насыщенными, размытыми.
Поскольку свет так сильно может повлиять на цвет, то всегда нужно проверять цвета, которые вы собираетесь использовать в помещении, в дневное и вечернее время.
Внимание!
Откройте для себя мир выгодных покупок с кэшбеком. Вас ждут более 900 интернет-магазинов!
Регистрируйтесь, выбирайте магазин и возвращайте часть денег с купленных вами товаров!
Перейти к выгодным покупкам
domadiz.ru
Цвет в дизайне / Блог компании ua-hosting.company / Хабр
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.
Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

COLORS
clrs.cc
Простая палитра цветов для веб-разработки.

UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.

Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.

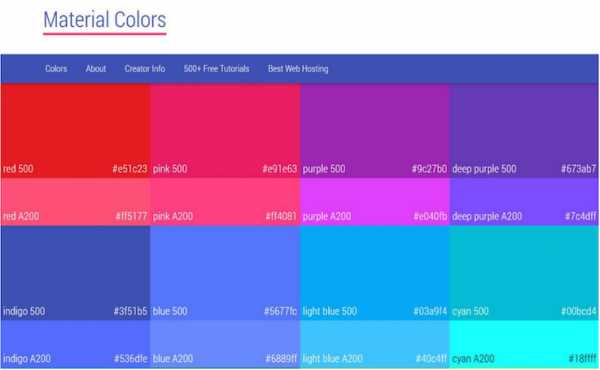
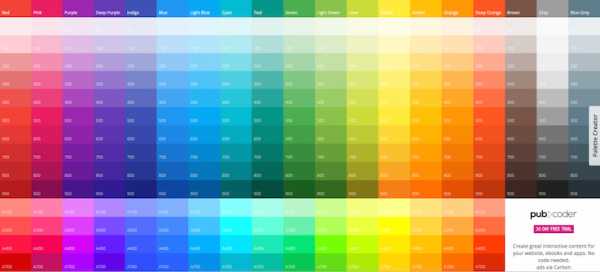
Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.

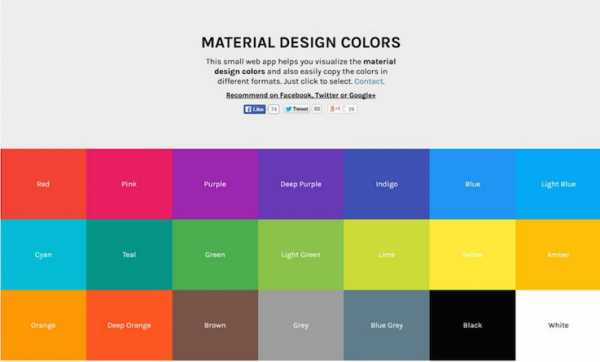
Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.

Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.

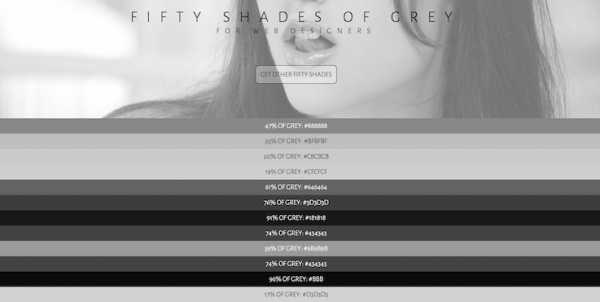
Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.

Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.

Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

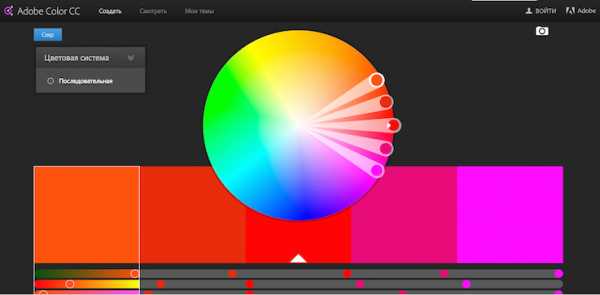
Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

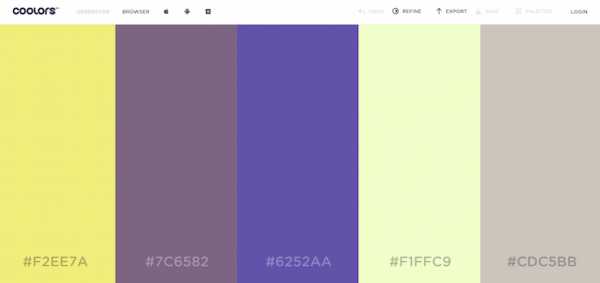
Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.

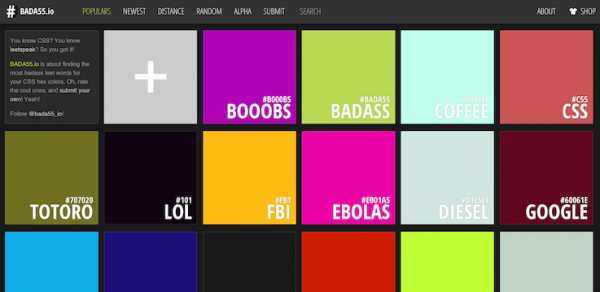
BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.

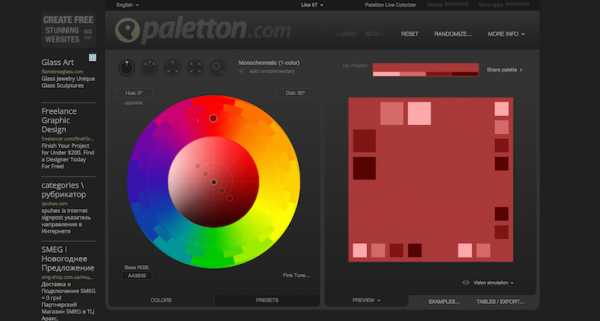
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.

Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

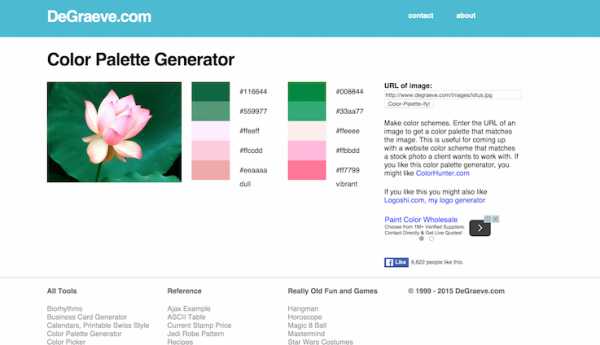
Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

Color Palettes Color Schemes
www.color-hex.com/color-palettes

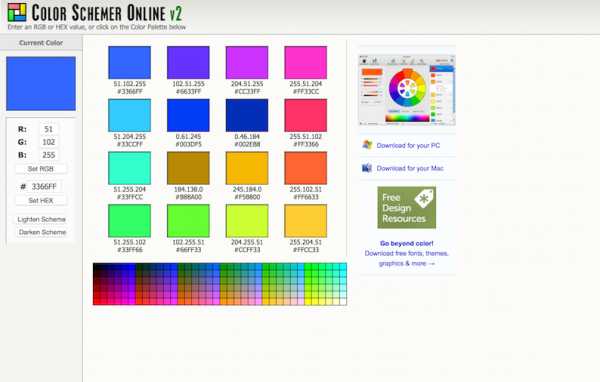
ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.

Colllor
colllor.com
Генератор цветовой палитры.

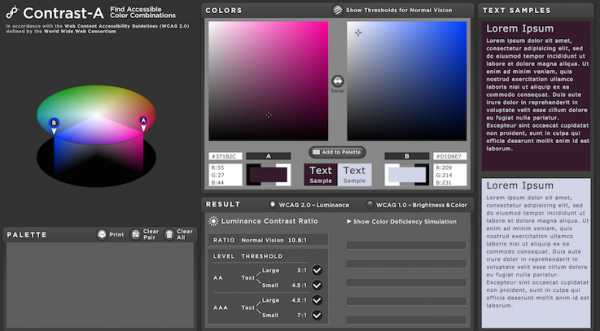
Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.

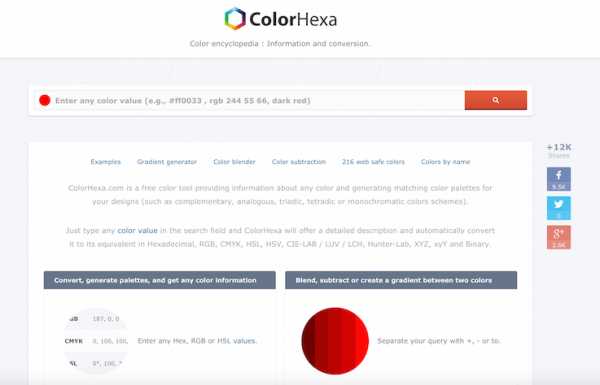
Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.

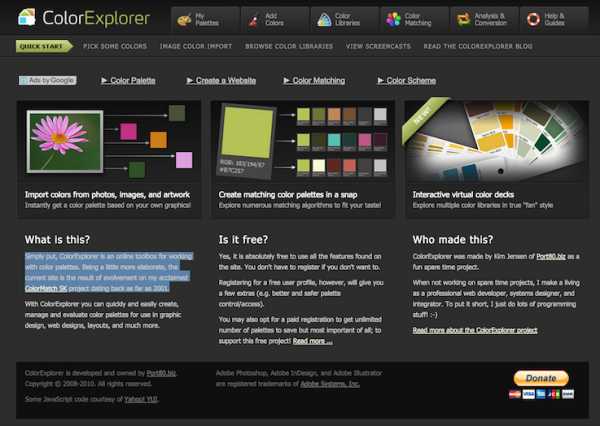
СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.

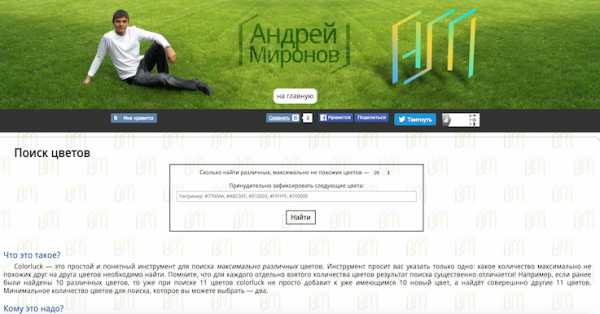
ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.

habr.com
Сочетание цветов в дизайне. Психология цвета — Cammelia Design — Стать графическим дизайнером
Не так давно, разыскивая нужную мне информацию, я побывала на многих сайтах и форумах, после созерцания которых мои глаза долго болели, а в голову засела неприятная мысль, что ночью мне определенно приснится ужастик именно в этих цветовых решениях.
Поэтому давайте поговорим о цвете. А точнее о его эмоциональном восприятии нами и психологическом воздействии на нас некоторых наиболее распространенных сочетаний цветов.
Эти знания видятся мне очень важными, так как каждый дизайнер должен знать психологию хотя бы основных цветов и умело использовать ее в своей работе. Сразу хочу предупредить: излагаемый ниже материал — не исчерпывающее руководство, я всего лишь хочу выделить основные для большинства людей позиции.
Итак, начнем с Белого цвета.
Он является символом чистоты, святости, света. Для некоторых стран Средиземноморья и Индии — это цвет траура и смерти. Белый может выражать справедливость и беспристрастность. Это цвет настоящей невесты, невинной и непорочной. Может передавать холод, зиму.
Желтый цвет — очень подвижный, теплый, яркий, радостный. Активизирует умственную деятельность, не раздражает нервную систему. Считается, что желтый сохраняется в памяти достаточно долго. Считается символом Солнца.
В зависимости от сочетания с цветами (зеленый, серый) желтый может вызывать совершенно противоположные эмоции: зависть, фальшь. Блеклые оттенки желтого выглядят «болезненно». Сочетание с зеленым смотрится очень гармонично, а на фиолетовом фоне желтый приобретает большую силу. Рядом с красным цветом он становится торжественным. Когда желтый переходит ближе к красному цвету, появляются золотые оттенки, которые обычно воспринимаются как знак богатства и роскоши. На белом желтый теряет свою яркость, а на черном может казаться агрессивным.
Самый многозначный цвет — это Красный. Единственное, что всегда остается неизменным — это его притягательность, сила и страсть. Он насыщенный, тяжелый и активный. Является символом опасности, огня и крови. Когда интерьер оформлен с избытком красного, он будет давить на нервную систему, так как из-за него может усиливаться мышечное напряжение, учащаться дыхание и повышаться кровяное давление.
В то же время красный является символом сексуальности, по этому поводу делается очень много красивого женского белья этого цвета. Продукты красного или красно-оранжевого оттенка улучшают аппетит и пищеварение.
В сочетании с зеленым красный приобретает несколько дерзкий и раздражающий характер. С сине-зеленым напоминает огонь, с черным становится торжественным, но на оранжево-красном выглядит темным и безжизненным.
Оттенки красного могут варьироваться от теплых к холодным. Когда красный переходит ближе к пурпурному — это символизирует изысканность и торжественность. Но в сочетании с черным и серым пурпурный выглядит довольно мрачно.
Синий — цвет спокойствия и логики. Он является холодным цветом, всегда удаляющимся. Синий — это символ воды и неба (от лазури и до темного ночного). Голубой цвет по своему воздействию является противоположностью красного и у большинства ассоциируется с ясным небом. Это легкий, свежий и чистый цвет.
Синий на желтом выглядит темным и теряет свою силу, если синий осветлить, то на желтом он станет лучиться холодным светом. С красным синий сохраняет свою силу и чистоту, а на фоне зеленого кажется красноватым.
Зеленый — цвет природы, растений, экологичный цвет. Может говорить нам о пользе. Насыщенный зеленый спокоен и уравновешен. Желто-зеленый оттенок — теплый и жизнерадостный. Сине-зеленый — практически самый холодный.
Оранжевый, как результат смешения красного и желтого, впитал в себя качества обоих цветов. Он агрессивен, но в то же время легок и добр. В оранжевом присутствует динамика и тепло, игривость и комфорт. При смешении с белым цвет сразу теряет свой характер, а при затемнении становится тусклым.
Коричневый цвет может быть и позитивным, и негативным (цвет грязи). Он может быть символом земли и почвы, природы и близости к ней. Это цвет кофе и шоколада, дорогого темного дерева, тогда он приобретает изысканность и роскошь. Также может выражать тепло и надежность. Бежевые оттенки дают ощущение теплоты, чистоты, света и дружественности.
Из-за двойственности восприятия этого цвета, лучше всего использовать какие либо уточняющие элементы (графику, фото и т.д.)
Фиолетовый в брендинге часто выражает роскошь, выразительность и каприз. С другой стороны это таинственный, холодный и далекий цвет. Как и желтый, он активизирует умственную деятельность. Фиолетовый цвет достаточно сложен и требует тщательного подбора сочетаний с другими цветами.
Думаю, о значении Черного цвета много упоминать не стоит, тут все достаточно ясно и понятно. Он символ смерти, пустоты и темноты. В то же время — символ роскоши, элегантности и изысканности. В большинстве стран мира черный цвет воспринимается как траурный, но в Японии это символ праздника.
А теперь несколько советов для работы.
Интенсивные цвета следует использовать достаточно осторожно, так как они достаточно сильно влияют на органы зрения. Их длительное воздействие может сильно раздражать. Самый «утомительный» для глаз — фиолетово-синий, немного меньше — красный.
Меньше всего утомляет зеленый цвет. Белый, зеленовато-голубой, желтый, голубой, оранжево-желтый также уменьшают утомление и напряжение.
Если вы посчитаете важным упомянуть значение еще какого-либо цвета или сочетания, то пишите об этом в комментариях, я с удовольствием добавлю материал в статью.
На этом прощаюсь с вами до следующей статьи и прошу вас: будьте внимательны при выборе цветового решения для работы, от него зависит очень многое.
Как обычно, я желаю вам успехов в ваших начинаниях, побольше усидчивости и терпения!
cammeliadesign.com
Дизайн в цвете
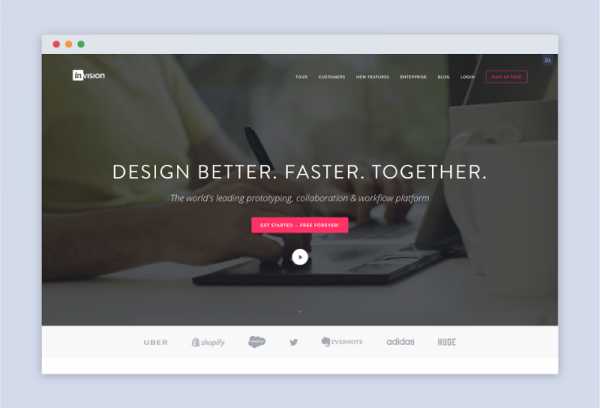
Цвет — это мощная сила в руках дизайнера. Он притягивает взгляд, рождает эмоции и передает смысл. Чтобы вы поняли, насколько это важно, привожу широко известное исследование под названием Влияние цвета на маркетинг, где сказано, что для некоторых продуктов 90% поспешных решений по покупке тех или иных товаров люди делают, основываясь только на цветах.
Так что эффективное использование цветов играет большую роль в дизайне. Но выработка различных цветовых комбинаций — не простая задача. Каждый оттенок имеет свой смысл, и есть бесконечное количество сочетаний.
Эта статья создана в качестве руководства в помощь по созданию цветовых палитр для ваших проектов. Она побуждает глубже посмотреть на цвет как инструмент, помогает разработать интуитивный смысл хороших комбинаций.
По мере углубления в теорию цвета вы сами сможете создавать интуитивно успешные сочетания.
Выбор цветовой палитры

Шаблон для палитры
Иногда цветовая палитра — это результат случайного вдохновения. Но в большинстве случаев это итог системного подхода.
Определите цель
Перед тем, как делать что-либо, нужно задать цель дизайна. В хорошем дизайне цвета всегда подобраны под его цель.
Спросите себя следующее:
- Какой посыл вы хотите передать через дизайн?
- Какова цель вашего дизайна? Быть информативным? Убеждать?
- Какие эмоции вы хотите рождать своим дизайном у пользователей?
Цель дизайна должна служить как руководство в выборе палитры цветов.
Определите свою аудиторию

Кто ваша аудитория, и как это влияет на дизайн?
Люди воспринимают цвета по-разному. Как сказал Фейрчайлд, цвет — это психологический феномен, который возникает только в глазах смотрящего. Цвет производит разный эффект на людей, в зависимости от их личных предпочтений, культурных особенностей и опыта. Поэтому, чтобы понять, как люди отреагируют на ваш дизайн, вам нужно будет определить свою аудиторию.
В то время, как некоторые цвета имеют одинаковое, универсальное значение для разных аудиторий, другие нет. Зеленый универсально представляет природу, так как это цвет растительности. Цвет вроде красного по-разному интерпретируется в разных культурах. На западе красный ассоциируется с огнем, насилием, войной. Он также ассоциируется с любовью и страстью. Тем не менее, страны вроде Китая связывают его с процветанием и счастьем.
Красный конверт в Китае
Поскольку у цветов столько разных значений, важно соответствовать ментальным цветовым моделям своей аудитории.
Узнайте больше о значениях цветов для разных стран и народностей в постах Психология цвета в маркетинге и брендинге и Значение цвета.
Изучите теорию цвета
При выборе палитры иногда полезно знать немного теории цвета. Теория цвета — это логическая структура и практическое руководство по смешиванию оттенков. Она охватывает все, от цветового круга до значений каждого отдельного цвета.
Хороший материал для старта — Теория цвета от Design School и Цветовая теория 101 от Hubspot. Прочитайте об интересном применении теории цвета в посте Почему Facebook синий? Наука за цветами в маркетинге.
Поиск вдохновения
Иногда сложно визуализировать правильную палитру цветов для дизайна. Это нормально, великие художники воруют. Или же, они вдохновляются работами других художников.
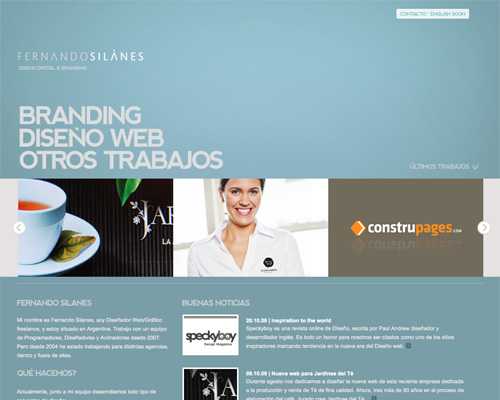
Обычным источником вдохновения для цветовых палитр являются сайты вроде Dribbble и Behance. Если вы хотите вдохновиться для конкретного стиля дизайна, например, material design, можете использовать сайт вроде MaterialUI. Эквивалент в плоском дизайне — FlatUIColors.
Эти сайты полезны, но попытайтесь изучить дизайны, которые выходят за рамки специфической среды, для которой вы проектируете свой дизайн. Это поможет разработать неожиданно уникальные и приятные цветовые палитры. Например, вы можете искать вдохновение в дизайнах интерьеров.

Дизайн интерьеров оживляет пространство с помощью цвета.
Если вы хотите что-то оригинальное, ищите идеи в дизайнах других культур. Например, корейские музыкальные клипы известны своей яркостью и привлекательными для глаз цветовыми палитрами. Каждый кадр является источником вдохновения.

Корейские клипы отлично вдохновляют
Вам не нужно ехать в Корею специально для поиска идей. Они всюду, включая вашу повседневную жизнь. В следующий раз, когда выйдете на прогулку, остановитесь и посмотрите на цвета вокруг себя.

Вдохновение повсюду, включая вашу повседневную жизнь.
Когда вы найдете что-то, что вдохновляет вас, создайте из этого палитру цветов. Вы можете использовать пипетку в своем любимом дизайн-редакторе, чтобы захватить цвета для палитры и сделать нужные настройки.
Задайте дизайн-систему
Дизайн-система, иногда называемая руководством по стилям, — это фреймворк, который включает в себя все элементы вашего дизайна. Она включает все — от кнопок до типографики. Рассматривайте, какие кнопки вы будете использовать, как будет выглядеть ваша панель навигации.
В качестве примера дизайн-системы посмотрите на систему Salesforce. Больше примеров найдете в 50 дотошных руководствах по стилю, которые должен увидеть каждый стартап перед запуском.

Дизайн-система MashCreative
Полезно задать систему дизайна перед выбором цветовой палитры, даже если это будет грубый набросок. Таким образом, у вас будет четкое представление, какие элементы у вас есть, и как к ним будут применяться цвета.
При выборе палитры для дизайна лучше следовать принципу KISS (Keep it simple, stupid — Делай проще, дурачок!). Чем меньше цветов, тем лучше. Для большинства систем дизайна такая структура отлично подойдет для старта:
- Фон
- Главный тон
- Вспомогательный тон
- Цвет ошибки
- Цвет успешной операции
Главный цвет — это цвет, в который чаще всего будут окрашены важные кнопки и акценты. Для большинства компаний это цвет их логотипа.
Вспомогательный цвет — это цвет, который используется для отличия второстепенных действий от основных. Например, главные и вспомогательные кнопки. Цвета ошибок и успеха, обычно красный и зеленый, отвечают за состояния. Например, уведомления об ошибке или об успешном завершении действия.

Состояния дизайна
Выбор цветовой палитры
Когда вы зарядились вдохновением, набросали свою будущую дизайн-систему, настало время выбрать палитру цветов.
Для базовых палитр я предпочитаю располагать цвета друг к другу, как художники делали бы это на своей палитре для рисования.

Это время вложить все свое вдохновение цветами в палитру. Чем больше, тем лучше. Не бойтесь экспериментировать с цветами.
Суживая выбор оттенков в палитре, опять вернитесь к первым двум разделам, где вы определяли цель и аудиторию для своего дизайна. Задайте себе следующие вопросы:
- Какие цвета доступны?
- Какие цвета оказывают визуальное влияние и привлекают взгляд?
- Нужна ли вам светлая и темная цветовые схемы? В какое время дня пользователи используют ваш продукт?
- Какое настроение вы бы хотели передавать через дизайн? Реализует ли это одна из ваших палитр лучше остальных?
Как я упоминал в предыдущем разделе, цвета будут иметь разные роли в системе вашего дизайна. Это также означает, что каждый цвет имеет свой вес в системе. Например, фоновый оттенок будет использоваться больше, чем цвета акцентов.

По этой причине иногда будет полезно создать бросовый дизайн из разных фигур разных размеров, в котором каждый размер примерно равен частоте появления и средней области покрытия цветом на конкретной странице. Например, посмотрите на палитру цветов Invision.

Геометрическое представление может выглядеть примерно так.

Применение цветовых палитр
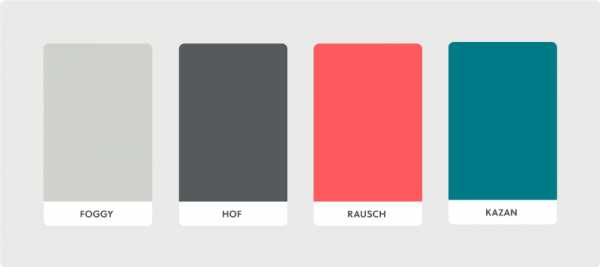
Посмотрите на Airbnb, чтобы иметь представление, как цвета применяются в системах дизайна. Главный цвет в Airbnb — Rausch, который назван в честь улицы, на которой расположена сама компания. Kazan служит вспомогательным цветом, а два серых оттенка используются в качестве фоновых.

Цвета бренда Airbnb
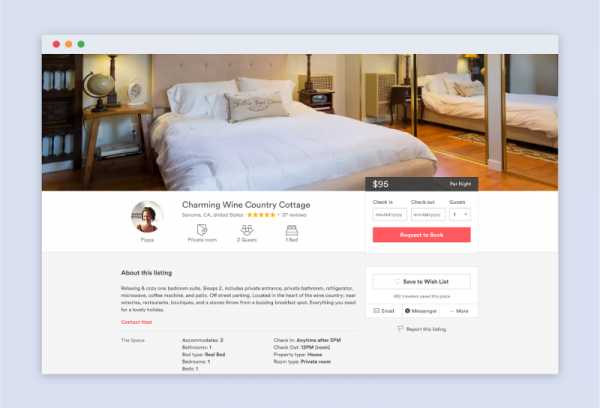
Для большинства страниц Airbnb в качестве фона использует туманно-серый оттенок. Вы видите, что rausch используется как основной цвет для акцентирования важных действий, таких как запрос на бронь листинга.

Kazan, черепаховый оттенок, используется для привлечения вашего внимания. Посмотрите, как он отлично сочетается с основным цветом.

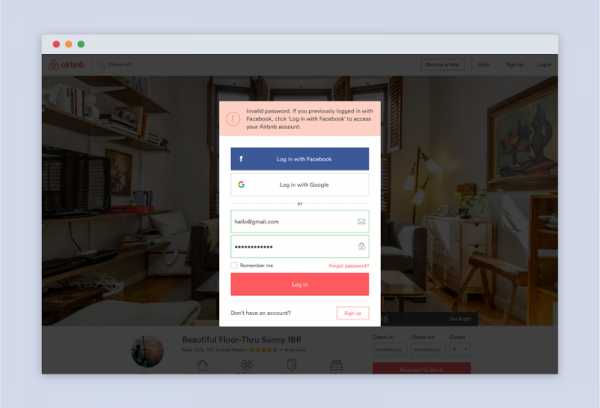
Для сообщений об ошибках в Airbnb используется светло-красный, с натяжкой оттенок цвета rausch. Красный вместе с восклицательным знаком тут же привлекает взгляд и уведомляет о состоянии системы.

Начните вообще без каких-либо цветов в дизайне. Сфокусируйтесь на макете и расстановке элементов. После того, как вы будете довольны самим макетом, можете начать применять свою палитру к дизайну.
Начните без цветов, а затем медленно их добавляйте
Продумайте визуальную иерархию в вашем дизайне. Рассмотрите, какие компоненты дизайна вы хотите выделить и назначьте им соответствующие оттенки. Также рассмотрите использование разных тонов ваших цветов для состояний ховера и клика.
Заключение
Цвета подразумевают постоянные эксперименты и итерации. Если вы хотите усовершенствоваться в работе с цветом, единственный путь — как можно больше работать с ним. Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр.
Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе.
Я бы хотел знать, как вы работаете с цветами. Каков ваш процесс? Делитесь в комментариях.
Источник
designmojo.ru
Уроки дизайна: правила использования цвета
Уроки дизайна: правила использования цвета
Цвет очень сильно воздействует на наше восприятие всего мира. Наше впечатление от интерьера будет разным, в зависимости от его гаммы, количества цвета и других связанных характеристик. Конечно, можно полагаться на свой вкус и чувство меры при сочетании цветов и добиваться гармонии опытным путем. Но и здесь существуют определенные правила, которые помогут сочетать цвета между собой. Давайте разберемся с основными теоретическими моментами, чтобы успешно перевести их в практику и создать гармоничный по цвету интерьер.
Хроматические и ахроматические цвета
Ахроматические цвета — это черный и белый, а также их смесь, дающая разнообразные оттенки серого. Эти цвета обязательно должны присутствовать в интерьере, чтобы поддержать баланс цветного и бесцветного, — как в чистом виде (белый), так и в смеси (красный+белый=розовый). Хроматические цвета — собственно те, которые мы воспринимаем «цветными».

Цветовой круг и растяжки цвета
Большинство дизайнеров и художников при работе с цветом используют цветовой круг Йоханнеса Иттена. В нем три основных цвета — желтый, синий и красный — образуют сначала цвета второго порядка (зеленый, фиолетовый и оранжевый), а затем между каждыми цветами спектра появляются промежуточные цвета. Таким образом получаем 12 основных оттенков.

Эти цвета в чистом виде используются в жилом интерьере очень дозированно, так как несут большую цветовую нагрузку. Чаще всего мы видим разбеленные или зачерненные цвета, а также разбавленные серым. Чтобы удобнее было понимать, к какому цвету все же относится полученный размешиванием оттенок, дизайнеры пользуются растяжками цвета. В них каждый хроматический цвет спектра постепенно доводится до ахроматического, образуя в процессе смешивания множество интересных оттенков.

Цвета используются не только в смеси с белым, черным и серым, но и в смеси друг с другом — это важно для создания связи между разными цветами, выбранными для одной композиции.
Цветовая иерархия
В каждом гармоничном интерьере есть доминирующий цвет и дополнительные. Черный, белый и серый не считаются и, соответственно, не могут быть ни доминирующими, ни дополнительными, даже если их в интерьере сильно больше по площади и количеству оттенков. Дополнительных цветов лучше не брать больше трех и также выстроить их по значимости — второстепенного цвета в интерьере будет больше, чем третьестепенного.

Оранжевый доминирует, синий второстепенный, желтый третьестепенный
Доминирующий цвет заявлен принципиально, его больше количественно по сравнению с другими хроматическими цветами. Как правило, он проработан наибольшим количеством оттенков, включая самый чистый, не смешанный ни с чем цвет, а спектр и количество дополнительных цветов должны быть ограничены.

Доминирующий синий цвет проработан оттенками от голубого до темно-синего
Если в вашем интерьере доминирует, например, синий цвет, смотрящий должен с уверенностью сказать, что это именно «синий» интерьер, а никакой другой.

Доминирует синий цвет, хотя серого и белого количественно больше
Баланс
Интерьер будет гармоничным и приятным для жизни, только если в нем будет достигнут цветовой баланс. В балансе должны находиться: темное и светлое, цветное и бесцветное, теплое и холодное (по тону цвета). Здесь нет однозначных правил, поэтому баланс создается лишь по внутреннему ощущению, которое нарабатывается у дизайнеров с опытом.

Хорошо сбалансированный интерьер
Важный момент для баланса — самодостаточность. Это значит, что в интерьере должны присутствовать три основных цвета — синий, красный и желтый. Это связано с устройством наших глаз: если в поле зрения будут находиться, например, только объекты синего и желтого цвета на фоне светло-серой стены, нам будет казаться, что стена розоватая. Стоит добавить хотя бы один красный объект, мы увидим стену такой, как она есть. Эти три цвета не обязательно должны присутствовать напрямую, как в примере, они могут быть в смеси с другими цветами: например, красновато-коричневый или светло-оранжевый тоже сработают.

Красный присутствует в оттенке дерева и подушке с песиком
Цветовые роли
Есть хорошее правило, позволяющее избежать цветовой перегрузки: вы должны выбрать, что будет доминировать в вашем интерьере, — архитектура или мебель. К архитектуре относятся стены, полы, потолки, окна и двери. Если вы акцентируете внимание на архитектуре, например, выкрасив стены в яркий цвет и сделав дверь контрастной к стенам, мебель должна быть неяркой, даже ахроматичной, иначе будет дисбаланс. И, наоборот, на фоне белых стен приятнее и интереснее видеть предметы контрастные и яркие. Также только в главной среде можно использовать чистые оттенки (как на цветовом круге) и сильное затемнение.

В интерьере доминирует архитектура
Самая частая ошибка, которую допускают по незнанию: в интерьере, где доминирует мебель, делать контрастную к стенам дверь, например, дерево венге на светло-бежевом. В этом случае лучше выбрать дверь из светлого дерева.

В интерьере доминирует мебель
Вы можете сочетать любые цвета между собой, но добиться гармонии во многих случаях будет сложно. Поэтому существуют стандартные схемы подбора цветов, которые будут иметь заведомо выигрышное сочетание. Подробнее об этих схемах, называемых цветовыми гармониями, мы расскажем в продолжении этой статьи.
Фотографии: art-designs.ru, interyer-doma.ru, dekormyhome.ru, iqinterior.ru, happymodern.ru, home-ideas.ru
уроки дизайна, цветkvartblog.ru
Как выбрать цветовую палитру для дизайна вашего сайта | DesigNonstop
Цветовая палитра представляет собой набор цветов, используемых при разработке дизайна сайта. К выбору цветовой гаммы сайта предъявляются особые требования, поскольку цвета не только определяют внешний вид вашего сайта, но и будут также ассоциироваться с вашим брендом в интернете. Большинство палитр включает от 2 до 4 цветов, не считая белого и черного цвета. Давайте с помощью Webexpedition18 попробуем разобраться, как наилучшим образом создать цветовую палитру для сайта.
Выбираем основной цвет сайта
Для начала очень важно выбрать основной цвет. Поэтому, если у вас уже есть готовый логотип, то лучше в качестве основного использовать цвет, используемый в логотипе. Если же цвет приходится выбирать с нуля, то можно воспользоваться другим способом. Попробуйте проанализировать аудиторию вашего сайта с точки зрения возрастных или социальных цветовых предпочтений. Или воспользуйтесь информацией о психологии цвета и его воздействию на эмоциональное состояние.
Немного о цветовых моделях
Существует несколько способов описания цвета с помощью количественных характеристик. Однако, цвет — понятие сложное, и поэтому, в зависимости от прикладных нужд, цвет можно описать с помощью нескольких цветовых моделей. Рассмотрим наиболее распространенные из них.
Цветовая модель RGB
Наиболее распространена в веб-дизайне. Аббревиатура RGB означает названия трех цветов: Red (красный), Green (зеленый), Blue (синий). Его исходным цветом является черный (экран монитора). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать белый цвет. В HTML документах цвета задаются символами от 00 до FF в шестнадцатиричном коде перед которыми ставится символ #.
Цветовая модель CMYK
Эта модель характерна для полиграфии и печати. Аббревиатура CMYK означает названия четырех цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный). Его исходным цветом является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.
Поскольку модель RGB охватывает больший цветовой диапазон, чем модель CMYK, то все изображения, предназначенные для печати и полиграфии, должны быть переведены из системы RGB в CMYK. Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Создаем палитру цветов
Как правило, дизайнеры пользуются традиционным цветовым кругом для определения цветовой палитры для сайта. Цветовой круг из 12 цветов был изобретен Исааком Ньютоном еще в 1666 году. Существует ряд цветовых комбинаций, выбираемых с помощью круга, которые практически всегда смотрятся гармонично. Рассмотрим подробнее некоторые из них.

Монохроматическая палитра
В такой палитре используется только один цвет, но с разными значаениями насыщенности и яркости. Такие схемы аккуратны, благородны и действуют успокаивающе.

На приведенных ниже примерах, можно использовать первый цвет, как основной. Второй цвет для текста или бэкграунда. Третий цвет для беграунда или текста. А четвертый и пятый для различных графических элементов и акцентов.
Комплиментарная палитра
В этой гармонии используются два контрастных цвета с круга и из них выбирается один основной цвет. Остальные цвета в палитре — это производные по насыщенности и яркости от двух превоначальных цветов.
Так на приведенных ниже примерах третий и четвертый — это основные контрастные цвета. 1 и 2 — оттенки третьего, а 5 — оттенок четвертого.
Сплит комплиментарная палитра
Это разновидность предыдущей палитры, с той разницей, что один из контрастных цветов разделен на два соседних цвета.
Аналоговая палитра
Аналоговая палитра основана на трех цветах, следующих друг за другом на цветовом круге. Из них один цвет является основным, а два других вспомогательными.
Триадная палитра
Здесь используются три цвета, равноудаленные друг от друга. Из них один основной, а два других вспомогательные.
Палитра прямоугольник
В этой схеме используются две пары противоположных цветов. Эта схема достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Палитра квадрат
Эта схема аналогична предыдущей, но все четыре цвета равноудалены друг от друга. Также достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Сервисы по работе с цветом
Для выбора цветовой палитры очень помогает цветовой круг онлайн, который собственно и составляет все вышеперечисленные виды палитр на выбор. Также можно воспользоваться различными любопытными сервисами по работе с цветом. А можно использовать мои подборки с уже готовыми цветовыми палитрами, которые я делаю с помощью креативных работ художников и дизайнеров, цветных фотографий, с которых умная техника снимает готовые цветовые гармонии.
Используем контрастные цвета
Еще одно правило, о котором не следует забывать при выборе цветовой палитры для вашего сайта — это правило контраста. Важно выбирать цвета, которые обеспечат хороший контраст между текстом, изображениями и фоном. Например, цвета, наиболее удобные для чтения — это черным по белому или белом по черному. А вот оранжевый текст на коричневом фоне недостаточно контрастный, и скорее всего, создаст неудобства для читателей.

Дополнительные цвета
После того, как вы выбрали цветовую схему, обеспечили хороший контраст между текстом и фоном, осалось лишь выбрать вспомогательные цвета. Как правило, это оттенки ваших основных цветов. Эти цвета могут быть использованы при наведении на объект, в текстовых ссылках или декоративной тени у текста. Не следует перегружать сайт большим количеством цветов, это создаст ненужный хаос и отпугнет посетителей. Оптимально это 4-6 цветов на сайте.
PS. Постовой. А вы знаете, что два два человека : Мария aka Jakkonda и Олег S9 из Санкт-Петербурга ведут очаровательный Blog812 о Дизайне и Креативе. Авторы публикуют иллюстрации, фотографии, подборки уроков, вордпресс советы. Блог находится в стадии развития. Дружеская поддержка приветствуется.
www.designonstop.com
Теория цвета
Цветовое решение — вещь субъективная. Для кого-то одно решение покажется оптимальным, а для кого-то — не слишком удачным. Иногда оно зависит от персональных предпочтений, а иногда — от каких-то культурных особенностей. Для достижения желаемого результата важно понять, как цвет воздействует на человека или группу людей. Многие на этом неплохо заработали) Ведь даже небольшое изменение оттенка способно вызвать совершенно другую реакцию. Культурные особенности восприятия так же могут вызывать положительные эмоции у одних людей, и депрессивные у других.

Это первая из трёх статей о цвете — в ней мы поговорим о различиях в разных цветовых семействах, и приведём несколько примеров цветовых решений
итак,
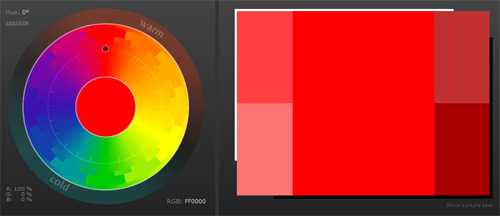
ТЁПЛЫЕ ТОНА
Тёплые тона — красный, жёлтый, оранжевый и их производные. Это цвета огня, тепла, солнца, позитива. Красный и желтый — это базовые цвета, а оранжевый — середина, он более мягкий, как бы сочитая тепло и холод. В дизайне теплые цвета используются для того, чтобы подчеркнуть страть, энтузиазм, энергию и счастье
[more=читать всё]
КРАСНЫЙ
Красный очень горячий цвет. Он ассоциируется с насилием, войной, огнём. С любовью и страстью. Истоически — с Дьяволом и Купидоном. Красный имеет сильное воздействие на человека, он может ассоциироваться с гневом, но обычно он используется для привленчения внимания
А если посмотреть на страны востока, мы видим другие ассоциации — в Китае красный — цвет процветания и счастьяб, удачи. В Южной Африке, напротив, это цвет траура. Красный часто ассоциируется с коммунизмом. Ещё красный обычно применяют на машинах скорой или пожарной помощи.
В дизайне этот цвет применяют как акцент. Он может буквально разрушать обычное восприятие сайта, особенно если дизайн простой.
Красный очень универсальный цвет и с грамотной работой подсветкой и тенями может творить чудеса)
примеры

красные тени делают дизайн особенно элегантным
красный акцент на тёмном фоне делают дизайн более сильным и совершенным
очень яркие красные акценты на этой странице дают ощущение активности и живости
гранжевый дизайн в сочетании с тёмно-красным даёт эффект крови
красный плюс белый и коричневый даёт впечатление профессионализма
ОРАНЖЕВЫЙ
Оранжевый — очень яркий и энергичный цвет. В простых формах он может ассоциироваться с осенью. И поскольку он ассоциируется с переменой времён года, также он может означать и движение в целом.
Так как оранжевый ассоциируется с фруктами, это цвет здоровья.
В дизайне он используется как акцент и замена красному. Он обычно рассматирвается как дружелюбный и пр
примеры

Яркий оранжевый блок на странице привлекает внимание к его содержимому, как и

оранжевый подчёркивает наиболее важную информацию, имитирую огонь
тёмный оранжевый в сочетании с цветом лайма выгладит как нейтральный и основной цвет здесь
Дружелюбный оранжевый как бы приглашает вас пройти дальше

оранжевые акценты пробуждают интерес и призывают к действию
ЖЕЛТЫЙ
Желтый часто рассматривается как самый яркий и энергичный их тёплых цветов. Он ассоциируется с энергичностью и счастьем, впрочем также это цвет трусости и предательства. Также это цвет надежды, в некоторых странах желтые ленточки носят семьи, у которых ктото на войне. Желтый часто означает опасность, хотя и не так явно как красный.
В разных странах желтый цвет трактуется по-разному:в Египте это цвет утра, в Японии — храбрости, а в Индии это цвет торговцев.
В Вашем дизайне желтый цвет может создавать ощущение жизнерадостности и счастья, этот цвет в мягких тонах частенько используют для детей(так же как и голубой с розовым)
Светлый желтый даёт эффект яркости и счастья
Тёмный и золотой желтый — «антикварный» цвет, и используется, когда нужно подчеркнуть постоянство.
примеры

Яркая шапка сайта даёт ощущенине энергичности и позитива
Мягкий желтый в шапке сайта, плюс рисованные от руки элементы дизайна даёт очень яркую композицию

Жёлтые акценты привлекают внимание к наиболее значимым частям страницы
Желтый цветок даёт нам ощущение лета, а «античный» фон ассоциируется с домашним уютом и стабильностью
Желтая шапка сайта придаёт больше энергичности дизайну
_____________________________________________________
ХОЛОДНЫЕ ЦВЕТА
Холодные цвета включают в себя синий, зелёный и фиолетовый, и эти цвета выглядят более приглушенными чем теплые. Это цвета ночи, воды, природы, и обычно спокойные, релаксирующие и немного сдержанные
Синий эот базовый цвет. Многие другие цвета получаются из-за взаимодействия синего и какого-нибудь тёплого цвета. (напр. с жёлтым для получения зелёного). В зелёном цвете есть примеси жёлтого, а в фиолетовом — красного.
В дизайне холодные цвета используются, чтобы показать спокойствие и профессионализм.
ЗЕЛЁНЫЙ
Зелёный — очень приближенный-к-земле цвет. ОН может представлять начало и рост, хотя часто включает в себя энергичность от жёлтого.
В дизайне зелёный даёт балансирующий и гармоничный эффекты, стабильность. Он соответствует богатству, возобновлению, постоянству и натуральности. Яркий зелёный более энергичный, а тёмно зелёный — представительный и спокойный, цвет богатства.
примеры
очень приглушенный зелёный даёт ощущение приближенности к природе
зелёная шапка в сочетании с листком придаёт ощущение натуральности и близости к природе
оливково — зелёный дизайн даёт очень уместное ощущение естественности
Ярко- зелёный, немного ретровый стиль сайта говорит нам об энергичности и свежести

..и ещё один сайт, которому зелёный придаёт естественности
СИНИЙ
Синий это основной цвет. Он может ассоциироваться с печалью, спокойствием, ответственностью. Светло синий может быть освежающим и дружественным. Тёмно синий — более сильный и надёжный. Синий часто означает и мир, во многих религиях он имел определённые значения.(Например, Девственница Мария изображается одетой в голубое платье)
Значение синего очень сильно зависит от его затенённости и оттенков.
В дизайне правильная тень может передать именно то восприятие сайта, которое вы хотите донести. Лёгкий голубой расслабляет и успокаивает. Яркий голубой может быть энергичным и освежающим. Тёмно синий идеален для корпоративных сайтов, он олицетворяет финансовую мощ и надёжность
примеры

Тёмно синий даёт ощущение надёжности, в то время как яркие цвета уравновешивают дизайн
Тёмно синий цвет вместе с белым фоном придают сайту имидж надёжности и профессионализма. А ярко-синие акценты делают сайт более интересным
Небесно-голубой цвет делает сайт молодёжным и модным, этот эффект усиливается красными вставками
Эта страница сочетает в себе разные оттенки синего, так, что в общем получается ощущение свежести

Здесь спокойный светлый голубой расслабляет.
ФИОЛЕТОВЫЙ
Фиолетвый очень долго ассоциируется с величием, особым положением. Сочитая в себе синий и красный, этот цвет несёт в себ черты обоих. Он означает креативность и воображение.
В Тайланде фиолетовый — цвет оплакивающей вдовы. Вообще традиционно тёмно-фиолетовый — цвет королевской семьи, а светло-фиолетовый уже более романтичный цвет.
В дизайне тёмно фиолетовый даёт ощущение богатства и роскоши. Светло -фиолетовый — весенний и романтичный цвет.
Примеры

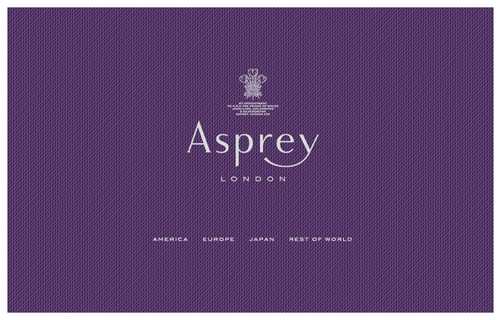
Тёмно фиолетовый здесь играет как королевскиий цвет, который очень соответствует этому бренду

Светло — и средне- фиолетовые цвета придают ощущение креативности

Яркий, красноватый фиолетовый даёт двойной эффект богатства и энергии
Тёмно — фиолетовый фон даёт сайту креативный стиль
Фиолетовые акценты подчёркивают элитность и законченность сайта.
__________________________________________________
НЕЙТРАЛЬНЫЕ ЦВЕТА
Нейтральные цвета часто использую как фон страницы. Они отлично сочетаются с яркими акцентными цветами. Испоользвание этих ветов даёт оцень изощрённый макет. Значение нейтральных цветов — подчёркивать те акценты, которые создают яркие цвета.
ЧЁРНЫЙ
Чёрный -самый сильный из нейтральных цветов. С положительной стороны это символ элегантности, строгости, силы. С негативной — это цвет смерти, тайны, зла. Чёрный — традиционно траурный цвет для западных стран. Он часто ассоциируется с восстанием у разных стран, а также с Хеллоуином и оккультизмом.
Чёрный очень хорошо играет в острых элегантных дизайнах. Он может быть как консервативным, так и современным, как традиционным, так и необычным. Всё зависит от тех цветов, с которыми вы его преподносите. В дизайне чёрный применяется в книгопечатании, как простой нейтральный цвет. Чёрный также легко передаёт сложность и некую загадку в дизайне.
Примеры

Чёрный в совокупе с яркими пятнами других цветов и тёмным коричневым фоном добавляет остроты обычному дизайну.
Чёрный на фоне ледяного голубого выглядит более холодным
Чёрный плюс лаймовые акценты на фоне небрежного фона придают виду нервозность
Чёрные акценты образют дополнительный слой, который усложняет и модернизирует дизайн
Сильные чёрные акценты этого сайта усложняют внешний вид
БЕЛЫЙ
Белый абсолютно противоположен чёрному, но, как и чёрный, он здорово играет с другими цветами. Белый это цвет чистоты, чести и достоинства. В странах запада в белый одевают невест. Он часто ассоциируется со здравоохранением, врачами, медсёстрами, дантистами. Белый ассоциируется с совершенством, и Ангелы облачены в белое.
В дизайне белый используется как нейтральный фон, который позволяет другим цветам усилять своё значение. Он позволяет передать чистоту и простоту, которая так популярна в минималистических дизайнах.
Белый использую и для создания летних и зимних тем, всё зависит от тех цветом, с которыми его сочетают
примеры

На этот сайте белый используется для выделения электрического голубого

Белый очень популярен в минималистических сайтах, и в сочетании с «типографским» чёрным даёт нужный эффект простоты

Здесь белый работает акцентом, который высветляет сайт
Белый в сочетании серым создаёт эффект простоты и чистоты
И опять, белый фон высветляет общий вид страницы
СЕРЫЙ
Серый это нейтральный цвет, хотя порой его относят к холодным. Он может быть иногда капризным или депрессивным. Светло — серый в некоторых дизайнах используется как замена белому, а вот тёмно серый — это заменитель чёрного.
Обычно серый консервативен, хотя может быть и модным. Он часто используется для корпоративных дизайнах, где профессионализм и формальность являются ключом. Серый может быть очень изощрённым цветом. Серые тени от чёрного могут включать в себя синие и коричневые оттенки. В дизайне серый очень обычне, так как это типографический цвет
примеры

Светло-серый очень спокоен и приглушает весь дизайн
Светло-серый фон придаёт ощущение современности
Холодный серый придаёт сайту современности и проницательности
Тёмный фон и светло-серый вставки выгядят очень современно

Богатое сочетание серых оттенков создают ощущение чувственности и профессионализма
КОРИЧНЕВЫЙ
Коричневый ассоциируется с землёй, лесом и камнем. Это полностью натуральный тёпло-нейтральный цвет. Коричневый может ассоциироваться с зависимостью и надёжностью, устойчивостью и приземлённостью.
Порой он выглядит уныло
В дизайне этот цвет используют как фон. Обычно он выглядит как деревянная или иногда каменная текстура.
Он передаёт ощущение теплоты и здоровья. Хотя иногда тёмные его оттенки служат заменителями чёрного.
Примеры
Серо-коричневый даёт нам ощущение зависимости и ответственности
Оранжево — коричневый, земляной, придаёт ощущение надёжности
Тёмно — коричневые вставки выгялдят очень крепкими и «каменистыми» в общем виде, а более светлые акценты только усиливают это ощущение
Использование фактуры дерева очень распространённый приём для коричневого, это делает сайт более дружелюбным, это используется минималистами
Серо-коричневый фон придаёт ощущение надёжности и приближенности к земле
БЕЖЕВЫЙ и ЦВЕТ ЗАГАРА
Этот цвет уникален тем, что может играть как тёплый, так и как холодный, всё зависит от того, какие цвета его окружают. В нём теплота коричневого и прохлада белого. Как и коричнвеый, он может смотреться уныло.
Это консервативный цвет, и обычно используется для фона. Символизирует благочестие.
В дизайне он как правило используется как фон, обычно для передачи ощущения бумаги. Он принимает характеристики цветов вокруг него, оказывает незначительный эффект во внешнем облике, диктуемом другими цветами
Примеры
Светло-бежевый выглядит свежим и молодым, так как здесь много других пятен

Светло- бежевый дизайн придаёт консервативности и элегантности общему виду сайта

Жёлто- бежевый фон усиляется оранжевым и коричневым, деля дизайн очень тёплым

Здесь цвет загара используется как цвет бумаги, а серы вставки имитируют камень

Бежевая шапка сайта и другие акценты придают странице традиционности и чистоты

КРЕМОВЫЙ И СЛОНОВАЯ КОСТЬ
Также как и бежевый, эти цвета сочетают в себе тепло коричневого и холод белого. В целом они спокойные и вызываю обычно ощущение историчности. Кремовый цвет спокоен, это практически белый, но потеплее
В дизайне эти цвета дают ощущение элегантности и спокойствия. В сочетании с персиковым или коричневым, он может стать более «земляным». Используется также для высветления общего вида, но не так контрастно, как белый.
Примеры
Фон цвета слоновой кости нейтрализует своей теплотой холодные акценты страницы
Серовато — кремовый фон становится теплее при помощи оранжево — коричневых вставок

Кремовый фон придаёт ощущение элегантности, которого ьез него не хватало странице
Кремовый укрепляет «античность» дизайна

Слоновая кость и другие светлые цвета в сочентании с очень яркими вставками передают всю элегантность дизайна
__________________________________________
РЕЗЮМЕ
Так как информации здесь слишком много, вы рискуете не усвоить её полностью. Ниже привожу краткий экскурс по цветам и их значениям
Красный — Страсть, Гнев, Любовь
Оранжевый — Счастье, Энергия, Здоровье
Желтый — Счастье, Надежда, Обман
Зелёный — Новые начинания, Изобилие, Природа
Синий — Спокойствие, Ответственность, Печаль
Фиолетовый — Креативность, Королевскость, Богатство
Черный — Тайна, Элегантность, Зло
Серый — Капризный, Консервативность, Формальность
Белый — Чистота, Честь, Достоинство
Коричневый — Природа, Полезность, Зависимость
Бежевый — Консервативность, Благочестие, Унылость
Кремовый — Спокойствие, Элегантность, Чистота
оригинал
Naikom » Дизайн » Веб-дизайн
naikom.ru