полный гайд по UX/UI — Дизайн на vc.ru
Дизайн мобильных приложений — это по сути создание мобильной версии сайта с дополнительными возможностями. При этом главная задача разработчиков заключается в создании удобной экосистемы с совершенным UX.
55 245 просмотров
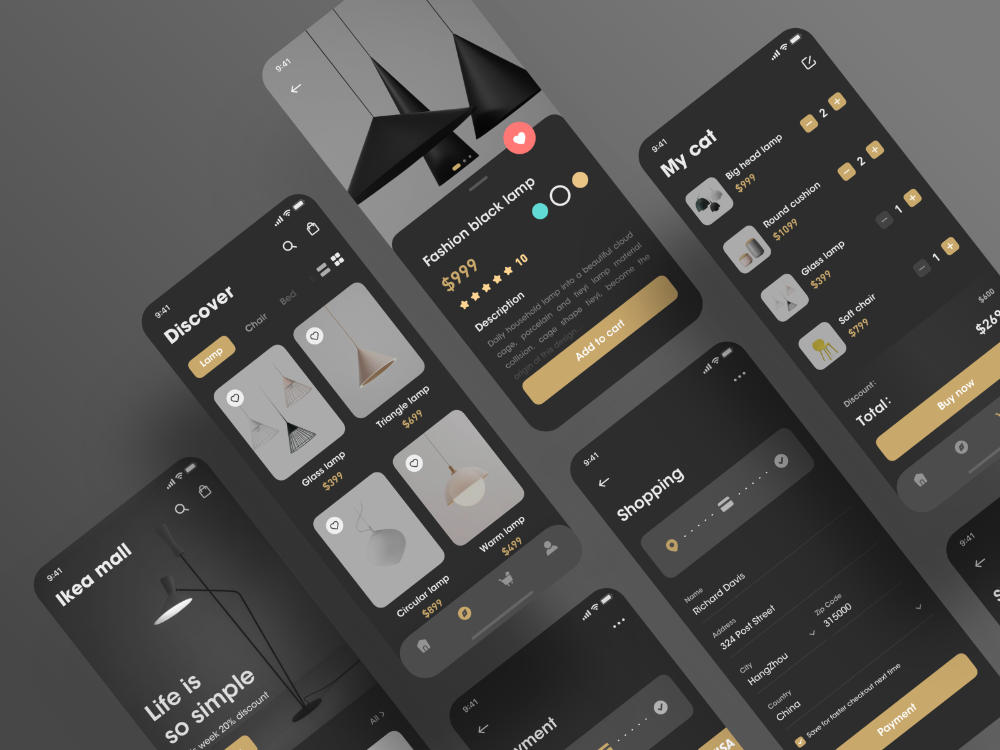
Приложение Path для построения карьерного трека Веб-студия полного цикла IGNI
Скачивая какое-либо приложение, юзер по умолчанию лоялен: он уже совершил целевое действие, и если он сможет решить свою проблему с помощью вашего сервиса — то будет пользоваться им на регулярной основе. Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
В этом заключается принципиальное отличие UX-дизайна сайтов и приложений: как правило, пользователь оценивает удобство нескольких веб-продуктов, и даже если при первом визите человек не совершил целевое действие, всегда есть вероятность, что спустя некоторое время он вернется на ваш сайт.
Анализ аудитории и UX-дизайн приложения
Перед тем, как переходить к прототипу, дизайнер должен провести анализ конкурентов, целевой аудитории и задач, которые стоят перед приложением. Например, если ЦА — женщины, то кнопки и другие элементы взаимодействия можно делать меньше, если мужчины — крупнее. Большинство пользователей нажимают на экран большим пальцем, так что такая незначительная деталь поможет мужской аудитории комфортнее взаимодействовать с сервисом.
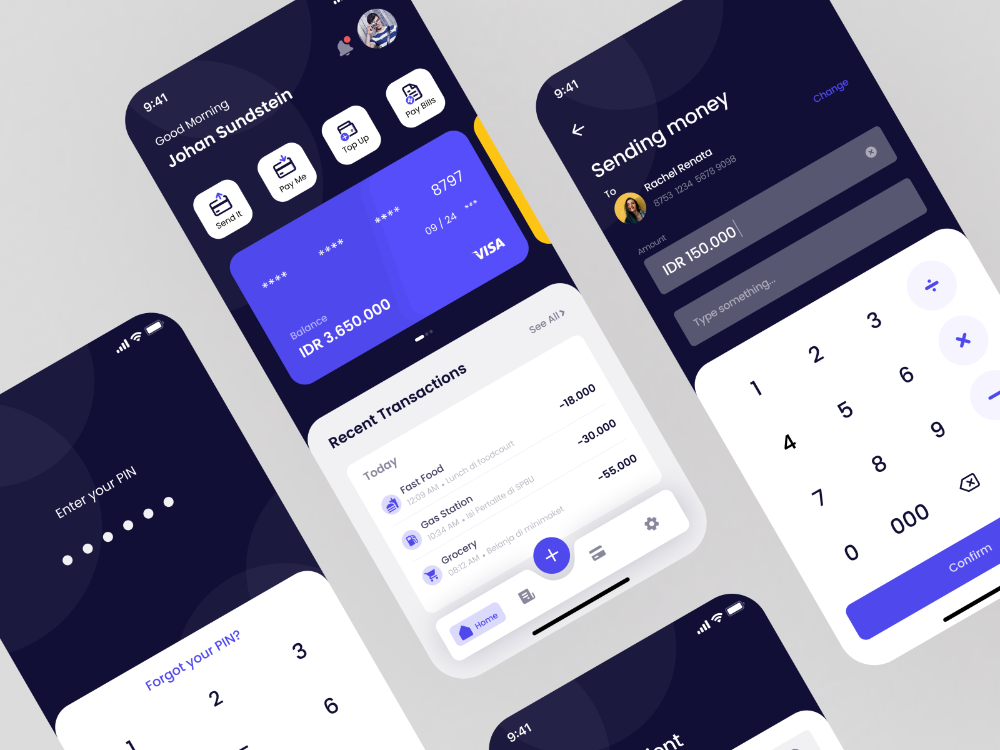
Дизайн приложения Path – ознакомление Веб-студия полного цикла IGNI
На этапе UX-разработки дизайнер должен продумать весь путь пользователя от начальных экранов знакомства — и до выполнения целевых действий, которых в приложении может быть несколько. Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее. И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
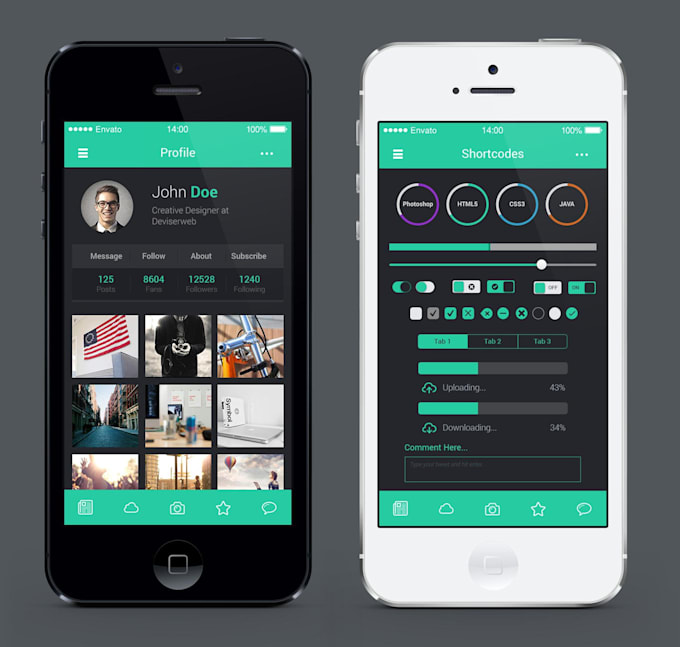
В проектировании интерфейса есть несколько важных деталей, о которых дизайнер и заказчик должны знать:
- основные элементы управления приложением должны быть внизу; верхний левый угол в App дизайне задействуется минимально и только для определенных целей, например, кнопки “Назад”, так как к ней сложно тянуться;
- управление необязательно выполняется только с помощью кнопок; в приложении пользователь может смахивать или удерживать определенные элементы для управления;
- приложения можно скроллить как снизу вверх, так и справа налево; если вы используете боковой скролл, то следует дать пользователю подсказку;
- логотип не стоит дублировать на всех экранах приложения; достаточно того, что ваш бренд будет на иконке сервиса и на экране загрузки;
- шрифты не должны быть необоснованно маленькими; для заголовков в веб-студии IGNI мы, как правило, используем шрифт 18 – 24 px, для основного текста — 14 – 16 px, для подсказок — светло-серые шрифты 12 – 14 px; также стоит использовать дифференциацию толщины шрифтов для визуальных акцентов;
- цвета должны быть диверсифицированы и нативно подсказывать пользователю, какие элементы кликабельны, а какие — нет; также цветом разграничиваются разные по смыслу элементы;
- подсказки — это хорошо; если есть вероятность, что пользователь несколько раз будет нажимать на некликабельный элемент или у вас присутствуют нестандартные элементы управления — добавьте tooltip.

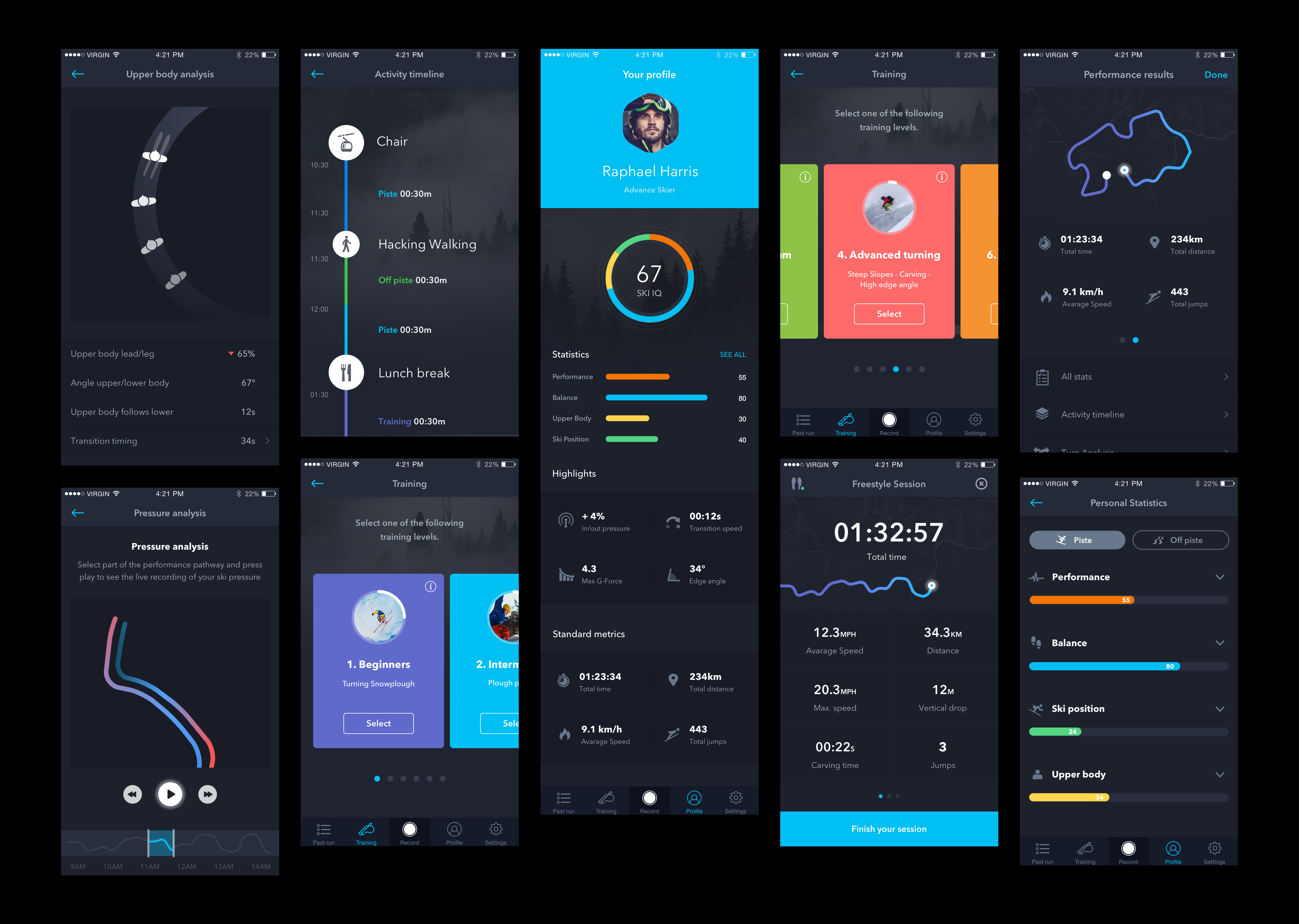
Дизайн приложения Path – выбор навыков Веб-студия полного цикла IGNI
UI-дизайн приложения и создание адаптивных версий
После того, как вы спроектировали интерфейс, можно переходить к визуальной составляющей и “вычищать” приложение. Основная задача на данном этапе заключается в том, чтобы привести дизайн к единому Style Guide.
На все приложение желательно использовать не более 5 – 6 типов одного шрифта (разного размера, цветов и толщины) и 4 – 5 цветов. Этого достаточно для расставления акцентов и создания аккуратного интерфейса. Также стоит продумать анимацию перехода с одного экрана на другой: исчезновение, смещение, прелоадер и др. При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
На финальном этапе происходит разработка адаптивных версий. Если приложение будет доступно только для iOS – вам повезло, ведь на этапе создания адаптивов вам достаточно отрисовать только две версии: для Iphone 6 и Iphone X. Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
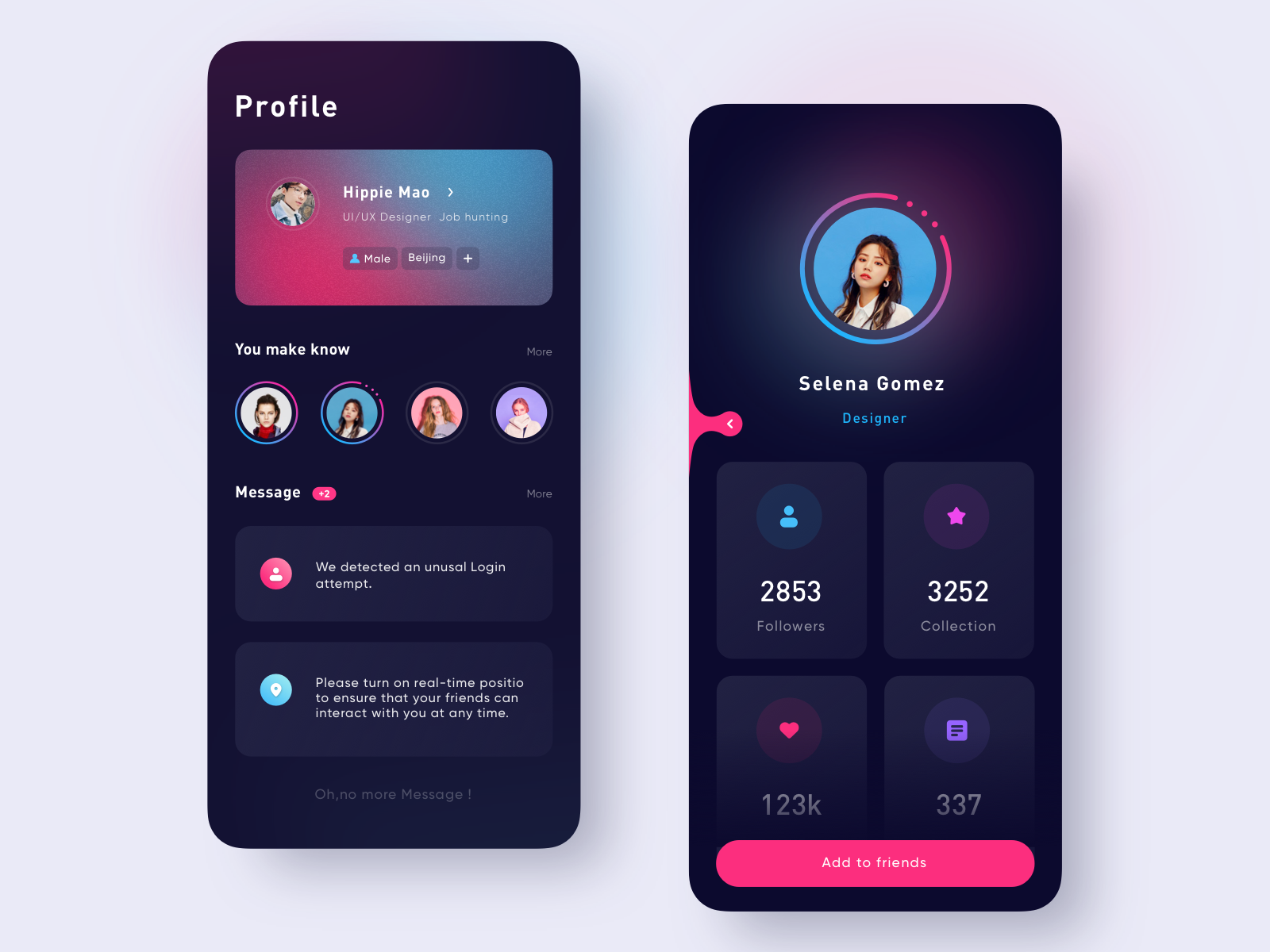
Дизайн приложения Path – профиль пользователя Веб-студия полного цикла IGNI
Тестирование юзабилити
Важным этапом UX-дизайна является тестирование юзабилити готового интерфейса. Оно включает в себя оценку прототипа по ряду параметров:
- эффективность – достижение пользователем задач;
- результативность – время, затраченное на достижение цели;
- удовлетворение качеством сервиса и пользовательским опытом.
Самым простым вариантом проведения тестовых сессий будет создание кликабельных прототипов в Figma и запись процесса пользования сервисом с получением последующей обратной связи. Однако есть и более продвинутые сервисы, которые в режиме реального времени транслируют процесс взаимодействия пользователя с приложением, например, Userlytics, TryMyUI и UserTesting.
После этого миссия дизайнера в создании мобильных приложений считается выполненной.
Материал подготовлен арт-директором веб-студии IGNI Дмитрием Мурашкиным.
ТОП-10 идей UI дизайна мобильных приложений в 2022 — Дизайн на vc.ru
Большинство пользователей оценивают приложение в первую очередь по его внешнему виду. Сделать ваш продукт более привлекательным и современным для клиента поможет грамотная работа с дизайном пользовательского интерфейса.
20 541 просмотров
Огромная часть этого процесса отдается изучению дизайн-трендов. Ваша задача отслеживать появление новых тенденций и использовать идеи, которые, как вы считаете, улучшат дизайн вашего приложения.
Большинство концепций пользуются популярностью достаточно недолгое время. Дизайн тренды быстро себя изживают, поэтому заострять внимание на каждом, а тем более применять их все — не совсем рационально. Используйте только то, что будет полезно вашему продукту, ориентируясь на его назначение и сферу применения.
10 трендов мобильного дизайна 2022
Мы собрали топ 10 трендов UI мобильных приложений, которые обещают быть популярными в 2022 году. У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
- Анимация
- Жесты вместо кнопок
- В стиле 90-х
- Глубина в графике
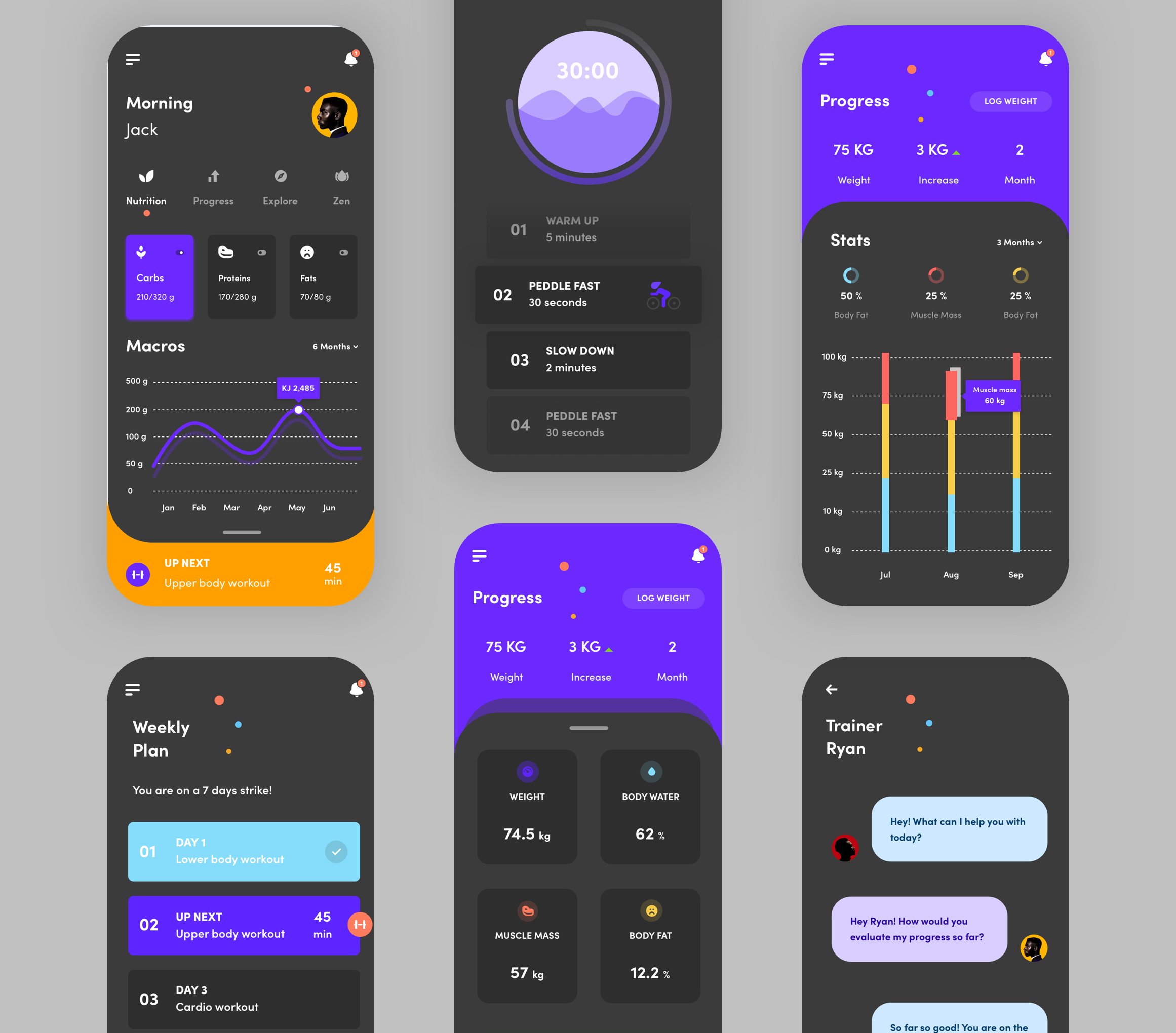
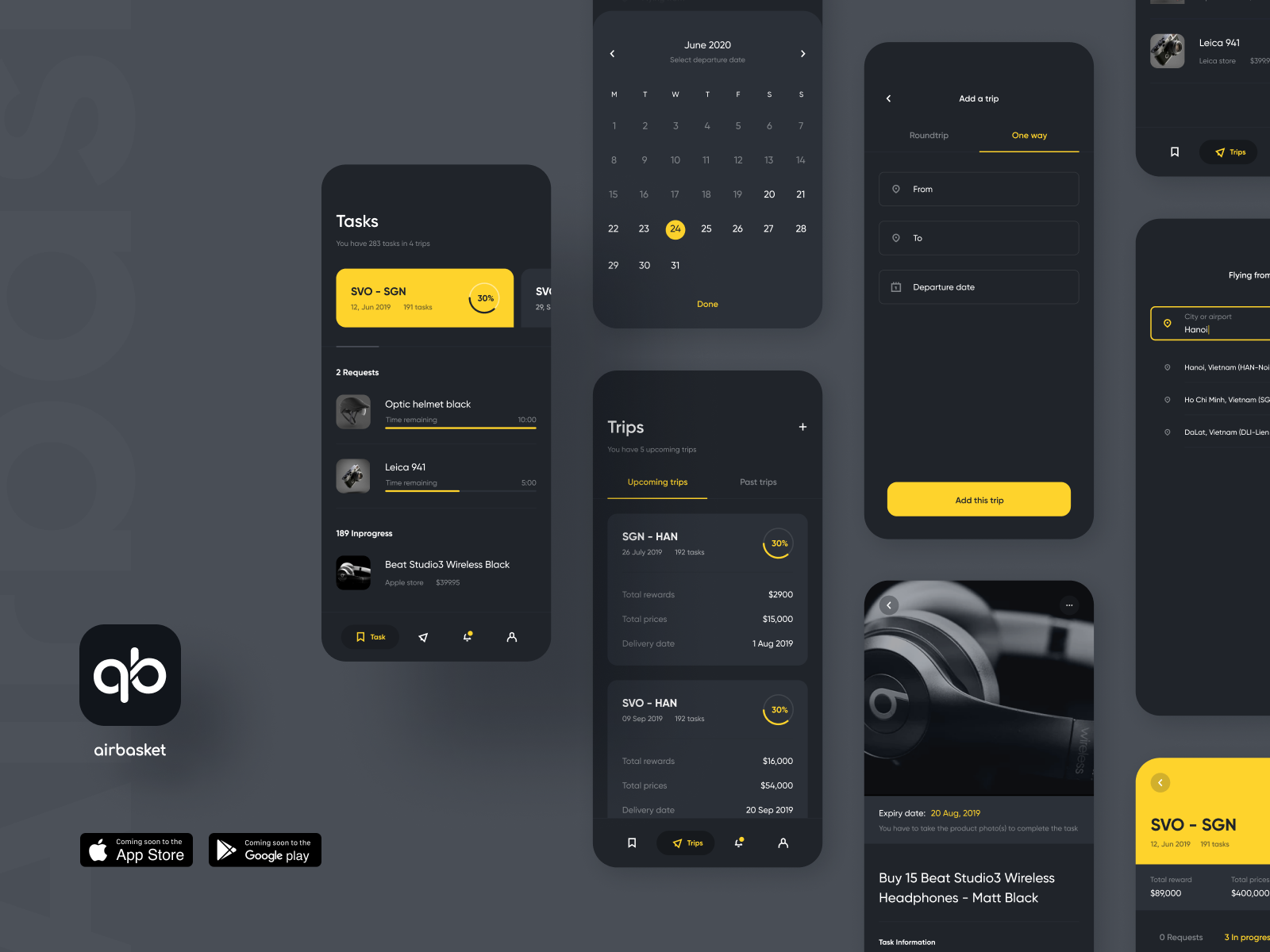
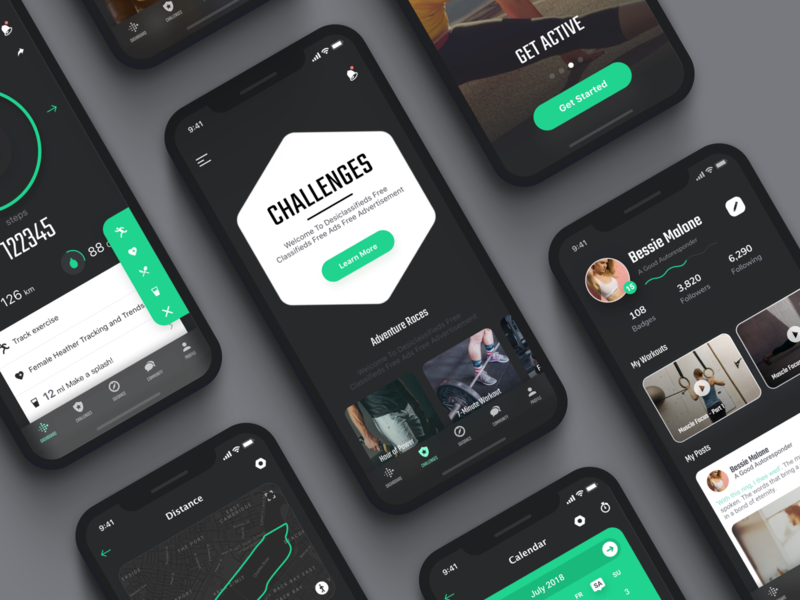
- Темный режим
- Типографика
- AR и VR
- Комфортный визуальный контент и минимализм
- Абстрактное искусство
Итак, ниже мы рассмотри каждый из трендов более подробно.
Анимация
Видеоконтент в последние годы опережает по популярности статичную графику. Посчитать только, сколько времени каждый из нас проводит за просмотром TikTok, YouTube и прочих платформ.
Причина для этого довольно очевидна. Видеоконтент и анимация более увлекательны и интерактивны. В отличие от плоских картинок с длинными описаниями, анимация позволяет удержать внимание пользователя и делает дизайн более привлекательным.
С помощью анимации можно выделить важные вещи и расставить акценты. Например, вы можете анимировать кнопки, иконки, переходы, чтобы сделать взаимодействие пользователя с приложением лучше, проще и понятнее.
Анимация поможет подчеркнуть уникальность продукта, повысить конверсии и продажи.
Пойдите дальше и поработайте с более сложной анимацией: используйте интересные переходы, и разнообразьте подход к анимации в целом. К счастью, направление весьма развито, и вы сможете найти настоящего профессионала.
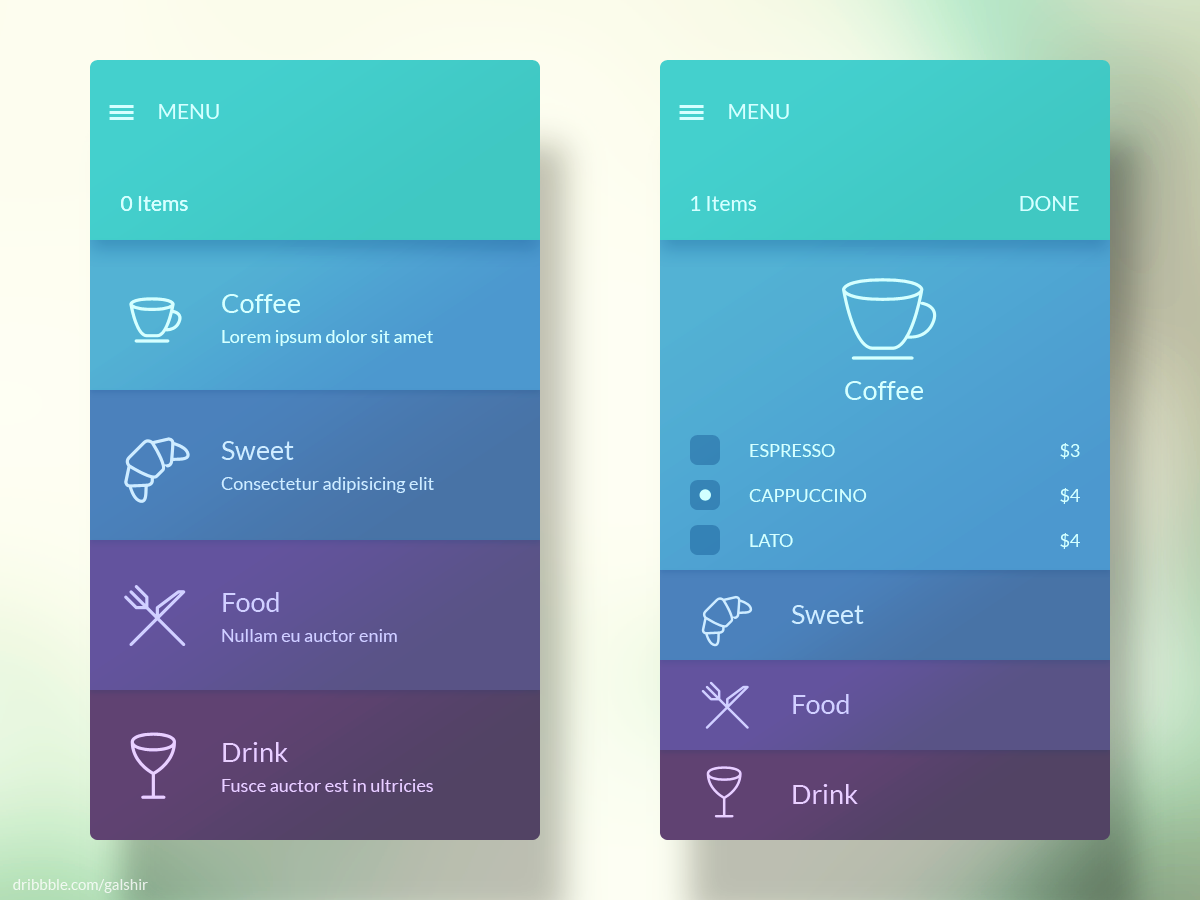
Источник: Dribbble
Жесты вместо кнопок
Жесты и смахивание экрана — это то, что отличает мобильные устройства от компьютеров и делает их более доступными. Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Мы ежедневно тратим часы, просматривая и пролистывая десятки приложений, скроллим по экрану и смахиваем элементы. Любое действие равняется легкому касанию одного пальца.
Именно поэтому жесты стали одним из приоритетов для разработчиков. Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Яркий пример — книжные приложения, они обычно используют анимацию, для перелистывания страниц.
Источник: Dribbble
В стиле 90-х
Стилистика 90-х за последний год пробралась во все сферы, даже затронула дизайн мобильных приложений. Если сначала появлялись простые вещи вроде ретрофильтров в приложениях для фоторедактирования, то сегодня такие элементы присутствуют в интерфейсах многих digital-продуктов.
Дизайнеры используют ретро шрифты и изображения, в играх наблюдается знакомая графика из популярных приставок 90-х. У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
Вряд ли этот тренд подойдет любому продукту, но если в вашем приложении уместно использование ретро стиля, обязательно поэкспериментируйте.
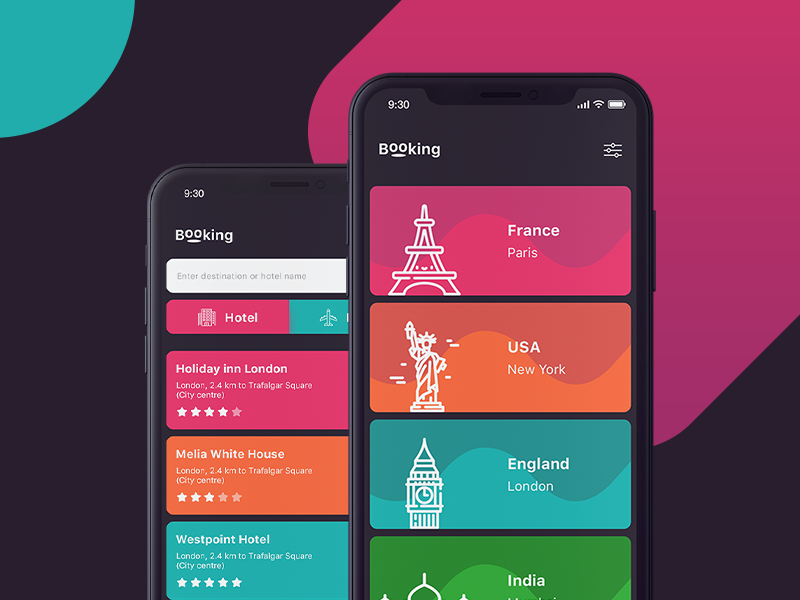
Источник: Dribbble
Глубина в графике
Плоская и статичная графика может быть более понятной, пока не наскучит пользователям. Людям нравится видеть более живой контент.
Тени и слои в графике придают им 3D-эффект, создают объем и глубину, поэтому люди могут наслаждаться более реалистичными изображениями.
Этот тренд можно использовать по отношению к любым элементам, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
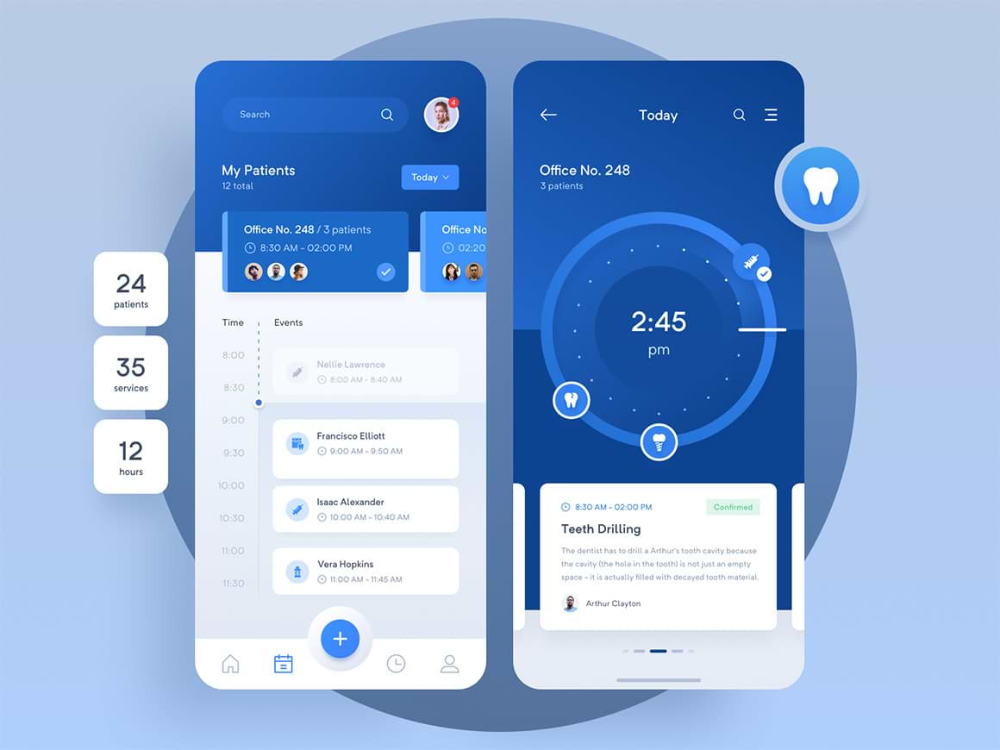
Источник: Dribbble
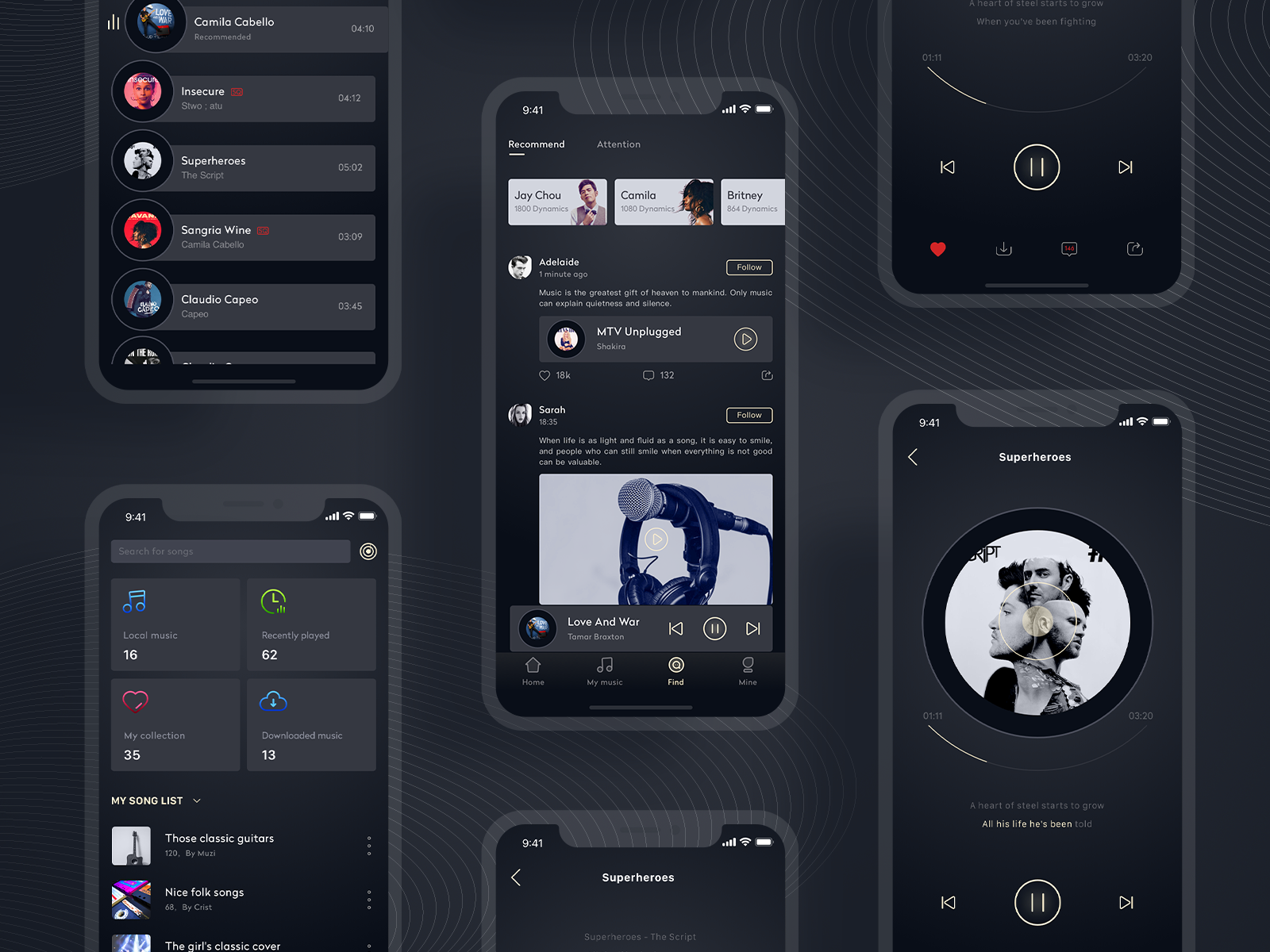
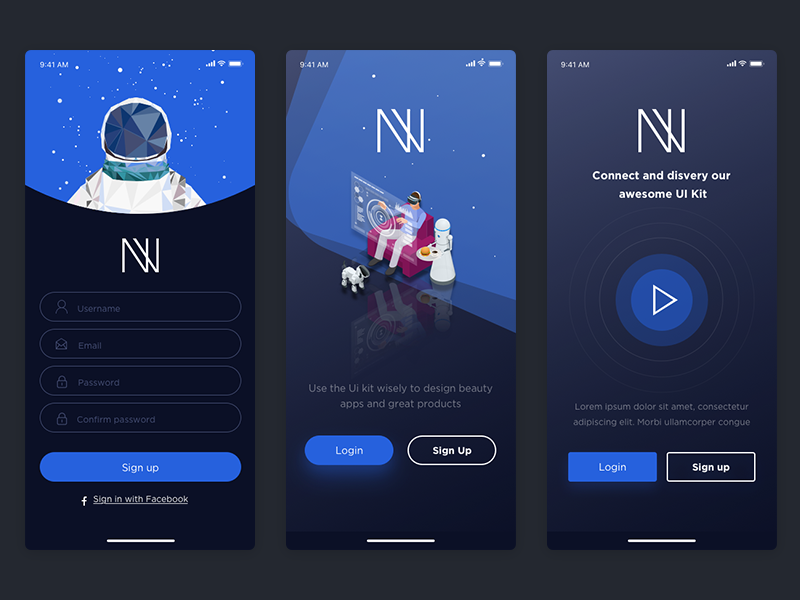
Темный режим
Темный режим (dark mode, ночной режим) — одна из самых популярных тенденций дизайна, которая уже широко используется.
Разработчики предоставляют возможность переключения между стандартным режимом и темным режимом в приложениях. Так пользователи могут выбирать то, что им больше нравится.
Так пользователи могут выбирать то, что им больше нравится.
Dark mode окрашивает фон в черный/темный цвет и делает шрифты и другие элементы наоборот светлыми/белыми.
Темный режим уже давно доступен в самых популярных приложениях, например, в Facebook. Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Источник: Dribbble
Типографика
Выбор правильного шрифта — безумно важный пункт в дизайне мобильных приложений. Люди обычно сканируют контент в интернете, не вчитываясь в полотна текста. Поэтому стоит использовать шрифт, который будет акцентировать внимание.
Дизайнеры стали смелее и начали использовать необычные шрифты, выходя за рамки привычного. Текст больше не выглядит таким скучным и не теряется на втором плане рядом с другими элементами. Его задача теперь сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- поднять узнаваемость бренда;
- улучшить визуальный контент;
- улучшить читаемость.

Однако, стоит учитывать, что такие решения подойдут далеко не каждому продукту. Для начала определите функцию, которую несет текст в вашем приложении. Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность предоставляют вам невероятную возможность окунуться в другой мир прямо в своем мобильном устройстве. Тренд стал популярным особенно во время карантина, когда люди, сидящие в своих домах, искали альтернативу своим привычным увлечениям.
В следующем году эта волшебная тенденция будет только развиваться дальше. Особенность заключается в том, что интерфейс приложения заставляет чувствовать, будто вы находитесь внутри приложения. Ключ к этому эффекту — интересные элементы дизайна и геймификация.
Вы помните те фильтры из Instagram, которые позволили нам размещать разных персонажей в любом месте, просто через приложение и камеру? Тогда вы знаете, как это забавно и интересно. Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Источник: IKEA Place
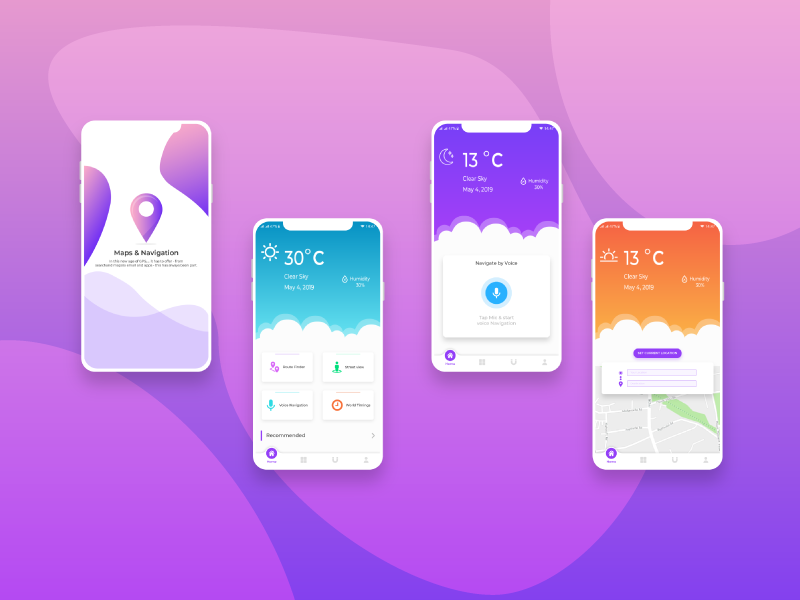
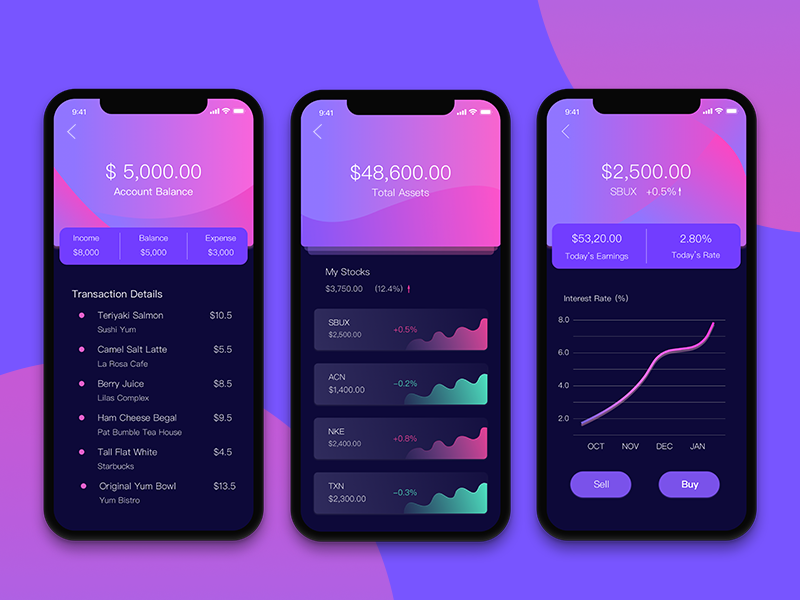
Градиенты и прозрачные элементы
Дизайнеры обычно используют градиенты для кнопок и фона приложений. Градиенты выделяют важные части приложения и заставляют людей сосредоточиться на конкретных аспектах.
Прозрачные элементы демонстрируют глубину и привлекают внимание к определенным частям, делая дизайн более понятным и привлекательным.
Вы можете использовать переход от светлой темы к темной, тем самым разделив экран на две логические части. Или же применить градиент к кнопкам, чтобы они гармонично выделялись на экране.
Говоря о прозрачных элементах, невозможно обойти стороной понятие “глассморфизм” или “стекломорфизм”. Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Главные характеристики глассморфизма:
- прозрачность и размытие фона;
- тонкая светлая граница на полупрозрачных объектах;
- многослойность;
- яркие цвета.
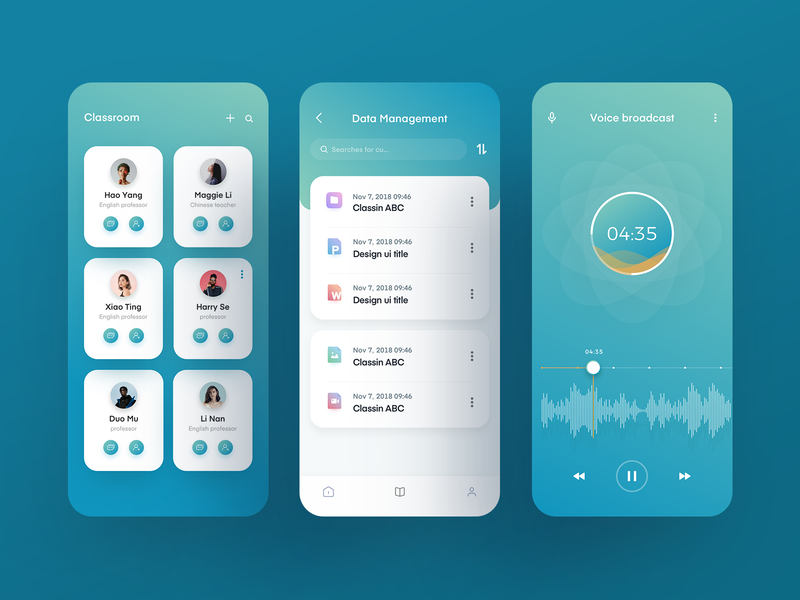
Источник: Dribbble
Комфортный визуальный контент и минимализм
Дизайн мобильных приложений не должен быть просто красивым, он должен быть удобным и легким для восприятия.
В течение дня мы прикованы к своим экранам и к вечеру испытываем усталость и напряжение. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых темплейтов. Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Пользователям нравится четкий лаконичный дизайн. Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Источник: Dribbble
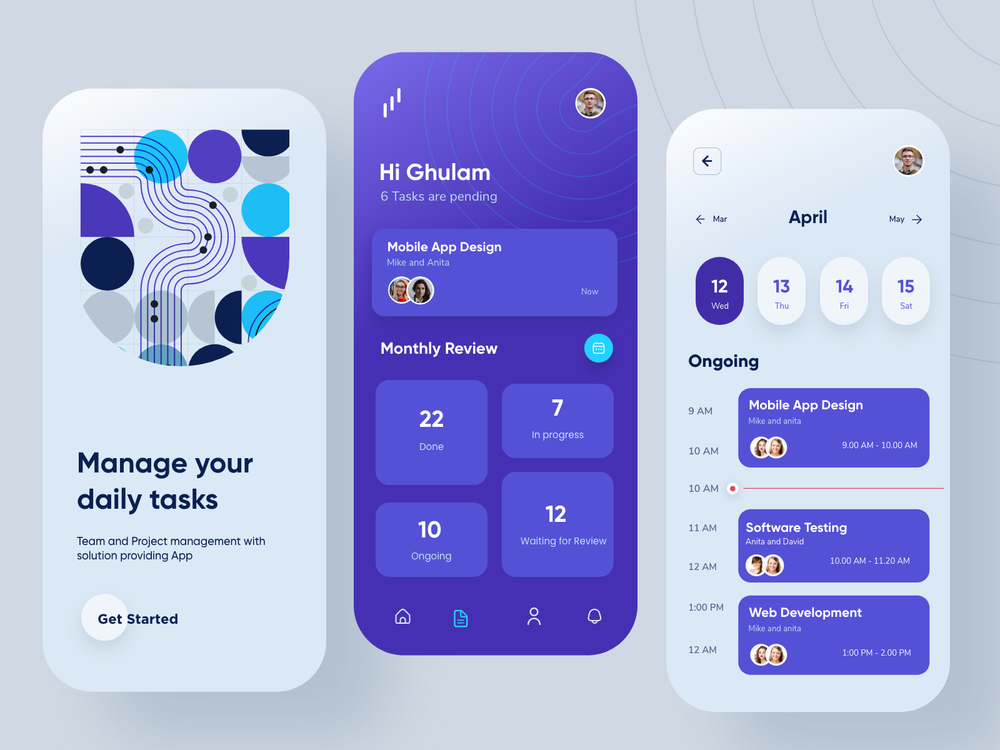
Абстрактное искусство
После обсуждения простых визуалов и реальных фотографий — абстрактное искусство может показаться противоречивым. Однако этот метод широко используется в мобильной индустрии.
Почему? Абстрактные изображения и геометрическое искусство выглядят очень художественно в мобильных приложениях. Они привлекают внимание цветами и формами, при этом не отвлекают пользователя от функциональности приложения и создают оригинальный дизайн. Это самый простой способ привлечь внимание клиентов.
Источник: Dribble
Чему следовать во время разработки дизайна приложений и где найти идеи?
Внедрение всех основных тенденций дизайна не сделает ваше приложение идеальным. Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
- Изучайте чужие работы. Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
- Сделайте приложение интуитивно понятным. Используйте упомянутые концепции, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
- Используйте стандартную навигацию. Не заполняйте меню множеством кнопок. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.
- Используйте привлекательные изображения. Мы перечислили много вариантов, как создать хорошее изображение. Абстракционизм, иллюстрация, реальные фото — все может помочь привлечь внимание пользователя.

Где найти вдохновение?
В интернете есть масса различных подборок. Однако вместо того, чтобы просто искать, переходите непосредственно на веб-сайты компаний, связанных с отраслью мобильного дизайна. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Чтобы найти больше идей, попробуйте воспользоваться сайтом Awwwards, где собрана коллекция из тысяч дизайнов, представленных создателями со всего мира; или Mobbin — Pinterest в мире мобильных приложений, библиотека из 50 000+ скриншотов.
Вдохновляйтесь, но не следуйте слепо всем дизайн-трендам. Одно решение подойдет вашему проекту, другое может его разрушить. Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
Дизайн приложений | Учебный курс Nielsen Norman Group UX
Темы
- Рекомендации по стратегии и дизайну приложений
- Простота использования
- Обучаемость и кривые обучения
- Полезность и удобство использования и как они влияют на отношение пользователей
- Веб-приложения по сравнению с родными настольными приложениями
- Структура приложения: как представить ее пользователям
- Представление задачи
- Модули
- Панели управления
- Меню и прямое управление
- рабочих процессов
- Волшебники
- Сопровождение пользователей при выполнении сложных задач или сложной информации
- Режимы и представления
- Разные режимы для разных задач
- Повторное использование одних и тех же элементов пользовательского интерфейса в разных режимах
- Разделение экрана и работа с несколькими источниками информации
- Повторяющиеся задачи
- Минимизация усилий пользователя
- Самовнушение и автозаполнение
- Прогнозирование следующих шагов пользователей
- Представление и взаимодействие со сложными данными
- Информационно-визуальные методы
- Фокус + контекст
- Древовидные карты
- Управление большими наборами данных
- Фильтрация данных и доступ к подмножествам данных
- Информационные панели
- Информационно-визуальные методы
- Ввод, ввод данных и выбор
- Формы и другие методы ввода данных
- Вывод и экспорт данных
- Ошибки и отзывы
- Помощь
- Встроенная и контекстная справка и советы
- Документация и учебные пособия
- Подходит как для начинающих, так и для опытных пользователей
- Постепенное раскрытие информации
Формат
Основой курса является формат лекций с несколькими групповыми упражнениями для закрепления изученных принципов и указаний.
Сертификация UX Кредит
Посещение этого курса и сдача экзамена приносит 1 кредит UX Certification , который также засчитывается в дополнительную специальность «Дизайн взаимодействия».
Узнайте больше о программе сертификации пользователей NN/g.
Комментарии участников
«Инструктор затронул множество тем, уровень информации огромен (кофе доступен, чтобы вы не отвлекались). Очень здорово, что можно обратиться к таким экспертам, обсудить, поделиться идеями и спросить мнения!»
Клерви Кокколини, LogicNew
«Отличный обзор лучших практик разработки приложений. Я хотел продолжать учиться!»
Аарон Гиллихан, Medimmune
«Дает хороший контекст о том, как сделать правильный выбор шаблонов для использования. Люблю распространенные ловушки и то, для чего это лучше всего использовать. Стратегия развертывания редизайна наиболее полезна».
Shanti Hadietomo, Intuit Canada
«Если вы разрабатываете программное обеспечение, этот курс в некоторых частях покажется вам прямой передачей знаний от мозга к мозгу для решения или решения многих ваших повседневных проблем. Все идеи подкреплены исследованиями. и настолько действенны, что во время курса у вас будет изрядная доля моментов «ага», которые мгновенно улучшат вашу повседневную работу. Потрясающее качество, никаких наполнителей — только чистый, дистиллированный опыт».
Paweł Haicki, Nielsen Global Media, Варшава, Польша
«Отличный курс, который идеально подходит для тех из нас, кто может не работать с самыми привлекательными приложениями, но мы хотим, чтобы они работали!»
Линн Венарт, The Art Monkey
«Я бы посоветовал, если люди в основном работают с веб-приложениями или приложениями, ориентированными на потребителя, действительно рассмотреть этот курс, если они собираются перейти к приложениям для бэк-офиса, поскольку он очень актуален для это.Я видел много людей, пришедших из потребительского мира и пытающихся применить эти идеи здесь, и некоторые вещи не подходят или становятся слишком тупыми для пользователей среднего/опытного уровня».
Anup, DrDoctor, Лондон, Великобритания
«Этот курс знакомит участников с очень практичным миром UX и великолепной презентацией!»
Анупама Бонакурти, Лексис Нексис, Кэри, Северная Каролина
«Хороший и продуманный подход к UX в контексте настольных и веб-приложений».
Артуро Сантос Бермехо, JCCM, Толедо, Испания
«Мне очень понравился этот курс, и я рекомендую его своим друзьям и коллегам. класс, Пейдж отличный и очень знающий инструктор по дизайну приложений».
Shilpa, Metro-Markets.de, Германия
«Сосредоточенность, отличные ключевые выводы, достойные каламбуры 🙂 Также здорово выполнять упражнения с легким весом вместе с другими участниками курса. Группа 9 навсегда.»
Мелинда Килнер, Джем, Сан-Франциско, США
«Мне очень нравится этот онлайн-курс, так как я живу так далеко, и здесь не так много хороших конференций/курсов, которые можно было бы посетить. Эта онлайн-конференция может стать для меня решением. Я могу учиться и больше общаться с замечательными людьми со всего мира. Это настоятельно рекомендуется».
Джауза Гебри Акмалия, Omni App Solutions, Сингапур
«Этот курс — отличный способ сориентироваться при работе со сложными или специализированными системами».
Дэйв Кили, CDM Smith, Бостон, Массачусетс, США
«Очень информативный курс, очень понравилось содержание и презентация!»
Дэниел Исылган, doxy.me, Киев, Украина
«Каждая часть контента показалась мне чрезвычайно интересной и хорошо продуманной. Я очень ценю усилия, которые приложила вся эта информация за один день! Gracias!»
Лукас Саид, Альмундо
«Такой большой объем информации.Я все проглотил и попытался переварить (думаю, мне нужно больше дней, чтобы просмотреть и пересмотреть!). Но потрясающе — ЛЮБЛЮ!»
Элизия Хауэлл, Чарльз Шваб
«Этот курс прекрасно раскрывает основные строительные блоки дизайна интерфейса. Не могу рекомендовать его достаточно высоко!»
Пол Диксон, AIR Worldwide
«Очень помогли мне разработать лучшую спецификацию таблиц для системы дизайна в нашей компании. Мне понравились аргументы — утверждения, используемые для защиты UX maximus/данных исследований или для развенчания некоторых предубеждений LOB/Dev. чувствую себя хорошо «вооруженным», чтобы вернуться к моему редизайну большого устаревшего приложения».
Leah Novaes, DEXX
«Достаточное количество деталей для понимания важных концепций дизайна настольных компьютеров и веб-приложений — и это определенно помогает иметь ссылки для дальнейшего чтения!»
Стив Заппе, Minitab, Inc.
«Понравились все примеры из реальной жизни. Считаю, что этот курс был хорошим обзором распространенных вопросов/проблем и способов их решения. Конечно, каждое решение создается вручную, но занятие было полезным заставить разум думать о проверенных альтернативах».
Алекс Флейнер, Fisher Investments
«Фантастический курс! Мне очень понравилось. Он очень доступен и так хорошо объясняет! Честно говоря, я так многому научился!»
Николя Баруди, Nationwide Insurance
«Действительно отличный курс! Связи в концепциях, которые не рекомендовались ранее на этой неделе, также дают отличный обзор общих аспектов дизайна UX/UI приложений».
Тали Оливьера, Deloitte
«Отличный инструктор. Мне очень понравился темп и преподавание.»
Дениз Котин, Medimmune
«Отличный оратор с правильным темпом. Открыт к новым идеям и предложениям. Много общения и интересных упражнений.»
Гарри ван Мирлоо, Fox-IT
«Отличный курс, проводимый интересным инструктором. Прекрасная возможность изучить и переосмыслить существующие знания.»
Paul Medland, Green 4 Solutions
«Пейдж действительно хороший и забавный оратор. Курс дает вам действительно полезные советы, которые вы можете использовать сразу же. В нем много контента, но стоит пройти этот курс.»
Lien Desomber, digicreate.be, Oostkamp Belgium
«Я не дизайнер, но этот курс дал отличные идеи! Очень полезно! Для нашей новой глобальной интрасети.»
Элли Брикман, ING Bank
«Пейдж действительно знает, о чем говорит, дает разумные ответы на любые вопросы, показывает много примеров и очень интересует участников работой. Отличный класс!»
Janina, Etas GMBH Германия
«Отлично. Ответили на столько вопросов, с которыми мы мучались. Определенно чувствую, что у меня есть инструменты, которые я могу забрать с собой.Большое вам спасибо!»
Кристина Керр, DNV GL
«Гарретт проделал отличную работу, вовлекая аудиторию и стимулируя дискуссию. Этот курс делает потрясающую работу, закладывая основу для разработки приложений.»
Патрик Миллер, Altair, Трой, штат Мичиган,
«Мне очень понравился Гаррет. Он очень забавный, теплый, увлекательный и сделал весь процесс удобным и выполнимым. Кроме того, его подача контента была фантастической. золото. Для каждого слайда были богатые контекстуальные примеры».
Анджела Стаки, Чикаго, Иллинойс
«Этот курс является связующим звеном между теорией и практикой. Здесь вы научитесь применять то, что вы узнали на теоретических курсах, к дизайну приложений. Я благодарен за то, что прошел этот курс. курса, а также «Человеческий разум и удобство использования» с Ралукой Будью. Ралука чрезвычайно хорошо осведомлен, усердно работает над тем, чтобы каждый получил четкое представление о материале курса, и закрепить ваше обучение веселыми и умными способами».
Кристофер Батлер, Accenture
«Честно говоря, это был один из лучших виртуальных курсов, которые я посещал, с точки зрения содержания, качества, профессионализма и поддержки. Мне порекомендовали пройти курс, и я обязательно буду рекомендовать его другим.»
Khalid AlMushaddak, AEC — Advanced Electronics Company, Эр-Рияд, Саудовская Аравия
«Этот курс показывает решения и различные способы их достижения».
Martin Kaethner, PCS Systemtechnik GmbH, Мюнхен, Германия
«Это действительно хорошая пара с комплексными приложениями для специализированных доменов. вы имеете дело со сложным приложением».
Дэн, Сент-Пол, США
«Отличный курс и план. Вопросы/примеры, заданные в чате, также были очень полезными, и мы получили ответы!!»
Brian Jaschen, EMC Insurance, West Des Moines, IA
«Я определенно получил пользу от прохождения курса.Темы были четкими и хорошо обсужденными. Упражнения были достаточно небольшими, чтобы их можно было выполнить в установленные сроки, и были сосредоточены на принципах, которые мы изучали. »
Сара Геллер, Уолтерс Клювер, Вичита, Канзас, США
«Отличный обзор всех сложных правил взаимодействия в дизайне, очень понравилось!»
Anne Fontanille, Intact Financial Corporation, Montreal, Canda
«Этот курс предназначен для начинающих, но также и для продвинутых, он дает вам цифры и лучшие практики, которые помогут в общении с клиентами и разработчиками».
Katarzyna Woldańska, PwC, Варшава, Польша
«Отличный обзор по разработке приложений с реальными примерами и доступом к исследованиям».
Майк Мартиньюк, Филадельфия, Пенсильвания, США
«Очень широкий спектр материалов, посвященных дизайну веб-приложений и настольных компьютеров. Преподаватель также упростил понимание терминов благодаря четким объяснениям и кратким примечаниям.»
Yiling Ang, GovTech, Сингапур
«Это отличный начальный курс для тех, кто плохо знаком с дизайном настольных приложений. Курс понятен и соответствует передовым практикам в отрасли. Отличная основа, на которой можно строить. »
Торин, Adobe, Сан-Франциско, США
«Курс был превосходным, предлагая много полезной информации и практическое применение. Я также нашел Ралуку Будью хорошо говорящим, дружелюбным и доставившим огромное удовольствие».
Trevor Saint, Infigo Media, Fleet, England
«Мне очень понравились примеры и отзывы. Преподаватель смогла помочь нам с конкретными вопросами, которые она представила, что невероятно полезно, чтобы использовать все».
Алиса Абрахам
«Этот курс прекрасно объясняет основы элементов дизайна, которые часто неправильно понимаются или отсутствуют в интрасети и корпоративных системах.»
Колин Аллен, Publicis Media, Нью-Йорк, США
«Этот курс охватывает передовой опыт для распространенных шаблонов проектирования настольных приложений.Я рекомендую этот курс дизайнерам, которые работают с настольными приложениями в своей повседневной работе. и кто хочет глубже погрузиться в сложные компоненты приложений и их использование».
Диана, CFI Education Inc, Ванкувер, Канада
«Отлично! Работая в правительстве, меня особенно заинтересовала предыдущая работа спикера с формами TurboTax и сложным сбором данных. Спасибо!»
Hayley Moore
«Страница была превосходной! Я действительно впечатлен курсом и изложенной информацией. Это был правильный объем информации по теме, поэтому мы могли охватить многое. Секционные группы были отличным способом попрактиковаться в том, что мы выучил (или уже знает). Документация действительно полезная, и в целом все было отлично организовано. Я рад пройти еще один курс!»
Лорен Шерби, Spire Digital, Денвер, Колорадо, США
«Мне понравился курс! Визуализация больших данных очень сложна, не так увлекательна, как разработка мобильного приложения.что прохождение этого курса настолько ценно и выделяет меня среди большой группы дизайнеров UX, потому что меньше дизайнеров UX имеют знания о дизайне приложений для Интернета и рабочего стола.Пейдж — отличный инструктор, который научил очень сложным вещам простым для понимания языком язык. Мой уровень понимания курса был самым высоким среди других курсов, которые я посещал, потому что он очень четко объяснил трудный большой объем содержания без каких-либо громких слов (я говорю на английском как на моем втором языке). Спасибо, Пейдж! ЛЮБОВЬ, чтобы пройти его курс снова наверняка!»
Инструкторы
Как разработать лучшее приложение
Дизайн приложения — один из основных способов, с помощью которого люди выбирают, какие приложения они будут использовать регулярно, а какие мобильные и веб-приложения они не будут использовать снова. Мы ежедневно используем мобильные и веб-приложения практически во всех сферах нашей жизни. Приложения используются для развлечения, поиска еды и других услуг, связи с потенциальными партнерами для знакомств и многого другого. Компании используют приложения для связи с клиентами, создания репутации своего бренда и продажи своих товаров или услуг.
Компании используют приложения для связи с клиентами, создания репутации своего бренда и продажи своих товаров или услуг.
Среднестатистический человек каждый день проводит часы на своем смартфоне, используя приложения. Когда дело доходит до того, какие приложения успешны, а какие нет, пользовательский опыт и пользовательский интерфейс (UI) играют важную роль. Можно даже утверждать, что дизайн приложения важнее, чем служба мобильных или веб-приложений. Люди хотят использовать приложения, которые хорошо выглядят, быстро загружаются и просты в использовании.
Если вы хотите, чтобы ваше мобильное или веб-приложение имело успех у вашей целевой аудитории, дизайн приложения должен быть в центре вашего проекта разработки мобильного приложения. Итак, давайте лучше разберемся, что входит в процесс разработки приложения, и рассмотрим некоторые советы по дизайну пользовательских интерфейсов, которые вы можете использовать, чтобы помочь вам разработать отличное мобильное или веб-приложение для ваших конечных пользователей.
Вам может быть интересно, что мы имеем в виду, когда говорим о дизайне приложений. В конце концов, приложение состоит из множества разных частей. В случае мобильного приложения или веб-дизайна мы говорим о двух отдельных функциях: пользовательском опыте и пользовательском интерфейсе (UI). UX и UI очень похожи и тесно связаны, но это не одно и то же.
Взаимодействие с пользователем (UX) фокусируется на взаимодействии пользователей с вашим мобильным приложением. UX — это общее впечатление, произведенное на пользователя. Пользовательский интерфейс относится к определенным частям дизайна вашего мобильного или веб-приложения, с которыми взаимодействуют пользователи. Пользовательский интерфейс может включать аспекты дизайна приложения, такие как типографика, цветовая схема, функциональность экрана и другие элементы визуального дизайна. Функции пользовательского интерфейса складываются для создания общего пользовательского опыта.
Большинство важных дизайнерских решений в мобильных приложениях и веб-дизайне будут сосредоточены на пользовательском интерфейсе. Кульминация всех решений по дизайну пользовательского интерфейса, по сути, отразит ваш пользовательский опыт. Вместе эти два аспекта, UX/UI, составляют дизайн вашего приложения.
Советы по дизайну для создания отличных мобильных приложенийТеперь, когда вы лучше понимаете дизайн мобильных и веб-приложений, вы, вероятно, задаетесь вопросом, как создать эстетически приятное приложение. Мы составили список основных советов по дизайну приложений для отличной разработки. Среди них:
- Сделайте логичный выбор цвета
- Используйте ограничения макета/подумайте о размерах экрана
- Сохраняйте единообразие элементов пользовательского интерфейса
- Создайте простую навигацию
- Сделайте ее доступной input
- Избегайте стен входа в систему
Читая эти советы по дизайну приложений, посмотрите одновременно на некоторые из ваших любимых приложений и посмотрите, сколько из этих советов по дизайну они используют.
Каждый аспект дизайна вашего мобильного и веб-приложения имеет значение, включая цвета, которые вы выбираете для использования. Сначала вы должны подумать, насколько сложна или проста ваша цветовая схема для глаз пользователя. Следуйте основным принципам графического дизайна. Например, яркие цвета, контрастирующие друг с другом, могут сильно отвлекать и затруднять чтение.
Вы не хотите, чтобы ваши пользователи с трудом понимали ваш контент. Кроме того, вы не хотите травмировать их глаза, когда они используют ваше мобильное приложение. Так что лучше всего придерживаться цветовой схемы для дизайна вашего приложения, которая проверена, верна и удобна для глаз.
Кроме того, дизайн вашего приложения требует логического выбора цвета для кнопок и других элементов дизайна пользовательского интерфейса. Например, кнопки «да» или «подтверждение» должны быть зелеными, а кнопки «нет» или «отклонить» — красными. Если вы решили сделать нелогичный выбор графического дизайна и поменять цвета этих кнопок, вы только запутаете своих пользователей и повредите своим коэффициентам конверсии.
Смартфоны бывают всех форм и размеров. Даже если вы планируете разрабатывать мобильные приложения только для iOS или Android, у вас все еще есть несколько размеров экрана, о которых вам нужно подумать и спланировать. Ограничения макета — лучший друг дизайнера. С ограничениями макета вы можете установить элементы дизайна пользовательского интерфейса на определенном расстоянии друг от друга. Например, предположим, что у вас есть основное изображение и вы хотите, чтобы одна из ваших кнопок находилась прямо под ним. С ограничениями макета вы можете зафиксировать изображение в точке и установить кнопку на две точки ниже нее, независимо от того, что произойдет с размером экрана.
Единый дизайн пользовательского интерфейса на разных платформах и мобильных устройствах обеспечивает качественное взаимодействие с пользователем. Предоставление единообразного интерфейса UI/UX на всех различных платформах и размерах экрана также положительно сказывается на имидже и репутации вашего бренда. Вы хотите, чтобы у всех ваших пользователей был отличный опыт, независимо от того, какое устройство они используют. Ограничения макета позволяют создавать адаптивные дизайны пользовательского интерфейса, обеспечивающие согласованность на разных устройствах и платформах.
Вы хотите, чтобы у всех ваших пользователей был отличный опыт, независимо от того, какое устройство они используют. Ограничения макета позволяют создавать адаптивные дизайны пользовательского интерфейса, обеспечивающие согласованность на разных устройствах и платформах.
После того как вы определили элемент дизайна пользовательского интерфейса, будь то цвет кнопки, текст кнопки, размер навигации и т. д., вам необходимо использовать один и тот же дизайн во всех аналогичных случаях в дизайне вашего мобильного приложения. Например, если кнопки меняют размер, форму или цвет между страницами, ваши пользователи, скорее всего, запутаются, нажмут не на то, что нужно, окажутся на странице, на которую они не пытались перейти, и разочаруются. Это плохой дизайн приложения.
Сохранение согласованности дизайна пользовательского интерфейса облегчает пользователям навигацию по вашему приложению, создает более понятные интерфейсы и обеспечивает положительный пользовательский опыт. Кроме того, повторение определенных элементов дизайна приложения немного упрощает работу по разработке приложения. Например, вам не нужно создавать новый элемент всякий раз, когда вы хотите разместить кнопку контакта на своей странице. Вместо этого вы можете повторно использовать уже созданные вами элементы дизайна пользовательского интерфейса. Это сэкономит ваше время на разработку и дизайн приложения и создаст лучший пользовательский опыт для ваших пользователей.
Кроме того, повторение определенных элементов дизайна приложения немного упрощает работу по разработке приложения. Например, вам не нужно создавать новый элемент всякий раз, когда вы хотите разместить кнопку контакта на своей странице. Вместо этого вы можете повторно использовать уже созданные вами элементы дизайна пользовательского интерфейса. Это сэкономит ваше время на разработку и дизайн приложения и создаст лучший пользовательский опыт для ваших пользователей.
Навигация — один из наиболее важных аспектов дизайна любого мобильного приложения, и она должна быть одним из ваших главных приоритетов при разработке приложения. Неважно, насколько хорош ваш контент или функции приложения, если у пользователей возникают трудности с навигацией по ним. Пользователи должны иметь возможность выбрать ваше мобильное приложение и без проблем интуитивно перемещаться по нему. Если вам потребуется слишком много времени, чтобы понять, как пользоваться вашим мобильным приложением, вы потеряете пользователей.
Вам не нужно изобретать велосипед в отношении дизайна навигации. Будь проще. Пользователи iOS привыкли к панели вкладок, а пользователи Android — к панели навигации. Однако большинству мобильных пользователей знакомы обе эти концепции навигации. Как и все элементы дизайна пользовательского интерфейса, после выбора стиля навигации этот элемент должен оставаться неизменным во всем дизайне вашего приложения. Не забудьте расставить приоритеты среди важных и распространенных путей навигации, по которым обычно следуют пользователи, и оптимизируйте их, чтобы пользователи могли достичь своей конечной цели с помощью как можно меньшего количества кликов или нажатий.
Сделайте это доступным Ваш процесс дизайнерского мышления должен учитывать доступность. Технологии смартфонов широко распространены. Это означает, что почти все используют эту технологию, включая людей с ограниченными возможностями. Вы не хотите никого исключать, поэтому вы должны помнить о доступности при создании дизайна пользовательского интерфейса. Например, люди, у которых проблемы со зрением, обычно хотят увеличить текст. Ваши пользователи должны иметь возможность увеличивать размер текста, не нарушая дизайн пользовательского интерфейса. Ограничения макета могут помочь вам здесь.
Например, люди, у которых проблемы со зрением, обычно хотят увеличить текст. Ваши пользователи должны иметь возможность увеличивать размер текста, не нарушая дизайн пользовательского интерфейса. Ограничения макета могут помочь вам здесь.
Вам также следует учитывать сенсорные цели вашего мобильного приложения. Предоставляется ли пользователям достаточно места для достижения каждой сенсорной цели? Не все люди держат свои телефоны одинаково. Некоторые люди могут использовать левую руку вместо правой, а другие могут использовать две руки.
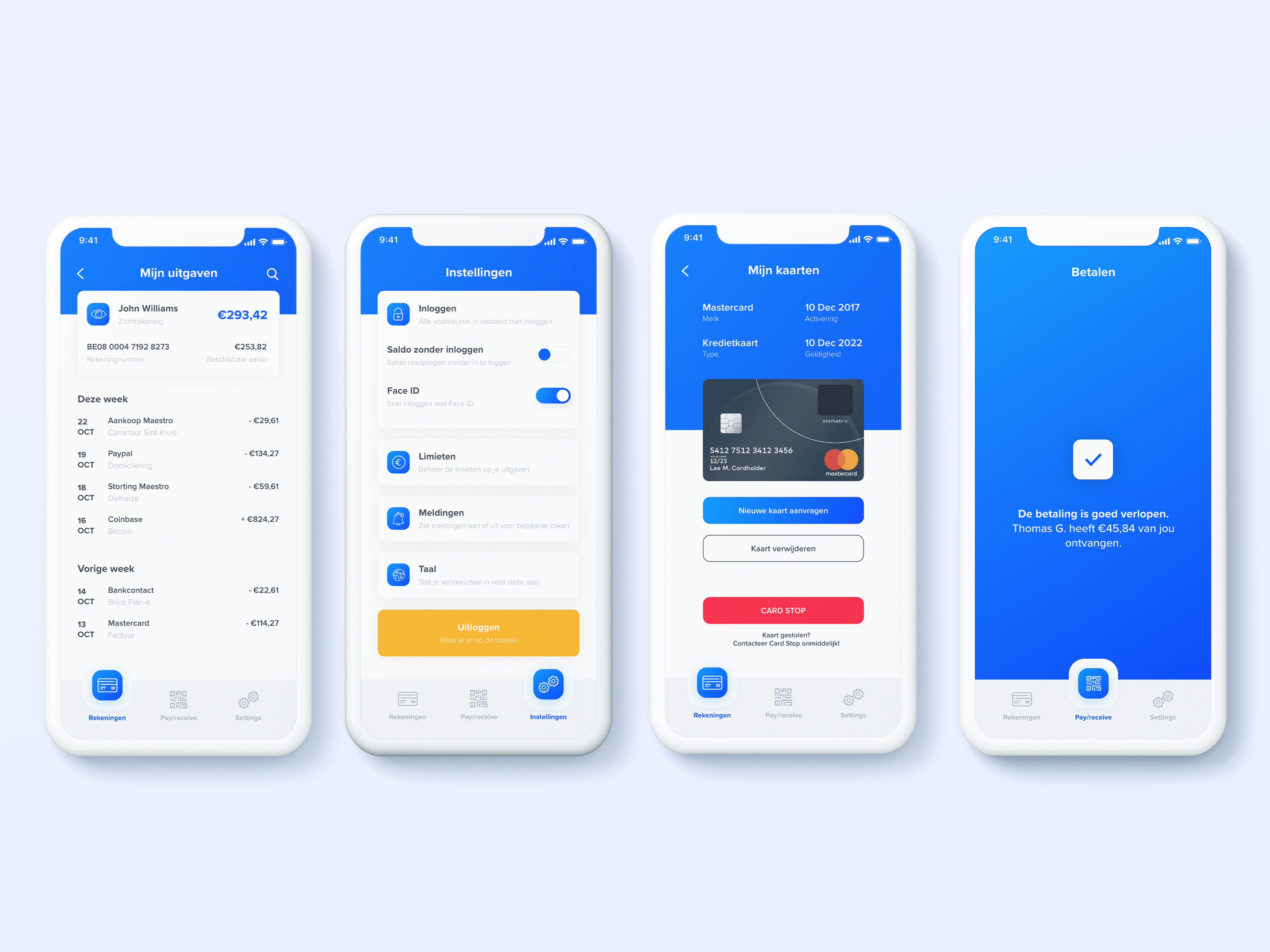
Дальтонизм — распространенное нарушение зрения, но немногие мобильные приложения предназначены для дальтоников. Подумайте об этих пользователях. Используются ли цвета для обозначения ошибок или других запросов? Многие мобильные приложения используют красный и зеленый цвета для отклоненных или одобренных сообщений. Тем не менее, красный и зеленый цвета являются двумя наиболее распространенными цветами, страдающими дальтонизмом. Если вы используете цвета, вы должны использовать другие обозначения, такие как галочки и крестики, в дизайне вашего мобильного приложения, чтобы обозначить, когда допущены ошибки.
Всем нравится стильный, выразительный шрифт, но вы должны помнить, что наиболее важным аспектом типографики является удобочитаемость. Не переусердствуйте с выбором шрифта. Как и все другие элементы дизайна пользовательского интерфейса, выбор шрифта должен быть одинаковым во всем приложении. Можете ли вы использовать разные шрифты для заголовков и основного содержимого в дизайне вашего приложения? Конечно. Тем не менее, вы не хотите идти за борт. Слишком большое количество различных шрифтов в дизайне вашего приложения только запутает пользователей и затруднит чтение вашего контента. Лучше всего выбрать чистый, простой шрифт, который пользователям будет легко читать. В то время как сумасшедшие шрифты могут выглядеть круто в теории, на практике они выглядят дешево и безвкусно.
Визуальная передача важности Самые большие элементы дизайна вашего приложения должны быть самыми важными. Основные элементы и кнопки должны иметь больший визуальный вес, чем окружающий контент. Вы можете добавить веса визуально, отрегулировав размер шрифта и изменив цвет кнопки. Пользователи будут привлечены к наиболее заметным, ярким визуальным элементам дизайна вашего приложения. Если у вас есть важная кнопка, которую вы хотите, чтобы люди нажали или коснулись, вам нужно придать этой кнопке соответствующий вес в дизайне вашего приложения.
Вы можете добавить веса визуально, отрегулировав размер шрифта и изменив цвет кнопки. Пользователи будут привлечены к наиболее заметным, ярким визуальным элементам дизайна вашего приложения. Если у вас есть важная кнопка, которую вы хотите, чтобы люди нажали или коснулись, вам нужно придать этой кнопке соответствующий вес в дизайне вашего приложения.
Ввод информации в мобильные приложения часто неудобен и подвержен ошибкам. Информация обычно вводится в формы. Если вы хотите обеспечить отличный пользовательский опыт в дизайне своего мобильного приложения, ограничьте количество входных данных, требуемых от ваших пользователей. Вы можете сделать это несколькими способами.
Во-первых, делайте свои формы короткими. Запрашивайте только ту информацию, которая необходима для вашего мобильного приложения и бизнес-функций. Предоставьте маски ввода в ваших формах. Маска ввода помогает пользователям форматировать определенное поле. Например, маску ввода можно использовать в поле номера телефона для автоматического форматирования цифр, вводимых в номер телефона. Это помогает пользователям сосредоточиться на информации, которую они вводят, и снижает количество ошибок.
Например, маску ввода можно использовать в поле номера телефона для автоматического форматирования цифр, вводимых в номер телефона. Это помогает пользователям сосредоточиться на информации, которую они вводят, и снижает количество ошибок.
Если вы хотите создать отличный пользовательский интерфейс с дизайном вашего мобильного приложения, ваши формы должны динамически проверять данные полей. Пользователи очень расстраиваются, когда тратят время на заполнение формы только для того, чтобы узнать, что где-то есть ошибка, когда они заканчивают. Динамически проверяя поля по мере того, как пользователи вводят информацию, вы можете помочь им отправлять формы быстрее и повысить вероятность того, что пользователи отправят формы после возникновения ошибки ввода.
По возможности избегайте стен входа в систему Наконец, предоставьте нужную клавиатуру для информации, которую вы запрашиваете. Например, пользователям нужна цифровая клавиатура, если они пытаются ввести данные своей кредитной карты. Если вы запрашиваете адрес электронной почты пользователя, убедитесь, что на клавиатуре есть символ @ . Простые функции дизайна пользовательского интерфейса, подобные этой, значительно улучшают взаимодействие с пользователем и помогают вам привлечь больше потенциальных клиентов с помощью дизайна вашего приложения.
Если вы запрашиваете адрес электронной почты пользователя, убедитесь, что на клавиатуре есть символ @ . Простые функции дизайна пользовательского интерфейса, подобные этой, значительно улучшают взаимодействие с пользователем и помогают вам привлечь больше потенциальных клиентов с помощью дизайна вашего приложения.
Стена входа заставляет пользователей регистрироваться перед использованием мобильного приложения. Стены входа являются одним из основных источников разногласий между пользователями и мобильными приложениями и часто несут ответственность за отталкивание пользователей от мобильного приложения. Если ваш бренд или бизнес недостаточно хорошо зарекомендовал себя или известен, вы не хотите отталкивать потенциальных пользователей стеной входа.
Лучше разрешить пользователям регистрироваться, если они хотят, но мы понимаем, что в некоторых случаях пользователям может потребоваться зарегистрироваться, чтобы в полной мере использовать все возможности мобильного приложения.




 Я видел много людей, пришедших из потребительского мира и пытающихся применить эти идеи здесь, и некоторые вещи не подходят или становятся слишком тупыми для пользователей среднего/опытного уровня».
Я видел много людей, пришедших из потребительского мира и пытающихся применить эти идеи здесь, и некоторые вещи не подходят или становятся слишком тупыми для пользователей среднего/опытного уровня». »
» Я все проглотил и попытался переварить (думаю, мне нужно больше дней, чтобы просмотреть и пересмотреть!). Но потрясающе — ЛЮБЛЮ!»
Я все проглотил и попытался переварить (думаю, мне нужно больше дней, чтобы просмотреть и пересмотреть!). Но потрясающе — ЛЮБЛЮ!» »
» Большое вам спасибо!»
Большое вам спасибо!»
 Темы были четкими и хорошо обсужденными. Упражнения были достаточно небольшими, чтобы их можно было выполнить в установленные сроки, и были сосредоточены на принципах, которые мы изучали. »
Темы были четкими и хорошо обсужденными. Упражнения были достаточно небольшими, чтобы их можно было выполнить в установленные сроки, и были сосредоточены на принципах, которые мы изучали. » »
» Я рекомендую этот курс дизайнерам, которые работают с настольными приложениями в своей повседневной работе. и кто хочет глубже погрузиться в сложные компоненты приложений и их использование».
Я рекомендую этот курс дизайнерам, которые работают с настольными приложениями в своей повседневной работе. и кто хочет глубже погрузиться в сложные компоненты приложений и их использование». что прохождение этого курса настолько ценно и выделяет меня среди большой группы дизайнеров UX, потому что меньше дизайнеров UX имеют знания о дизайне приложений для Интернета и рабочего стола.Пейдж — отличный инструктор, который научил очень сложным вещам простым для понимания языком язык. Мой уровень понимания курса был самым высоким среди других курсов, которые я посещал, потому что он очень четко объяснил трудный большой объем содержания без каких-либо громких слов (я говорю на английском как на моем втором языке). Спасибо, Пейдж! ЛЮБОВЬ, чтобы пройти его курс снова наверняка!»
что прохождение этого курса настолько ценно и выделяет меня среди большой группы дизайнеров UX, потому что меньше дизайнеров UX имеют знания о дизайне приложений для Интернета и рабочего стола.Пейдж — отличный инструктор, который научил очень сложным вещам простым для понимания языком язык. Мой уровень понимания курса был самым высоким среди других курсов, которые я посещал, потому что он очень четко объяснил трудный большой объем содержания без каких-либо громких слов (я говорю на английском как на моем втором языке). Спасибо, Пейдж! ЛЮБОВЬ, чтобы пройти его курс снова наверняка!»